2014年12月4日、ヤフー、ミツエーリンクス、ビジネス・アーキテクツの合同によるイベント「アクセシビリティやるぞ!祭り」が開催されました。
このイベントは、「来るべき近未来のために業界の認識をアップデートすべく」(イベントページより)企画されたとのこと。近未来ってどういうことか、ちょっと気になります。
また、先日の木達一仁さんに行ったインタビューでも、「『アクセシビリティが当たり前の社会』というビジョンを実現するために、HTML5 Experts.jpとしても、お手伝いできることは何でもします!」と言った約束も守らねばなりません。
ということで、タイトルからしてちょっと楽しそうなこのイベント、無理を言って取材させてもらっちゃいました。今回はそのレポート記事になります。
「アクセシビリティ=高齢者・障害者対応」は大間違い!
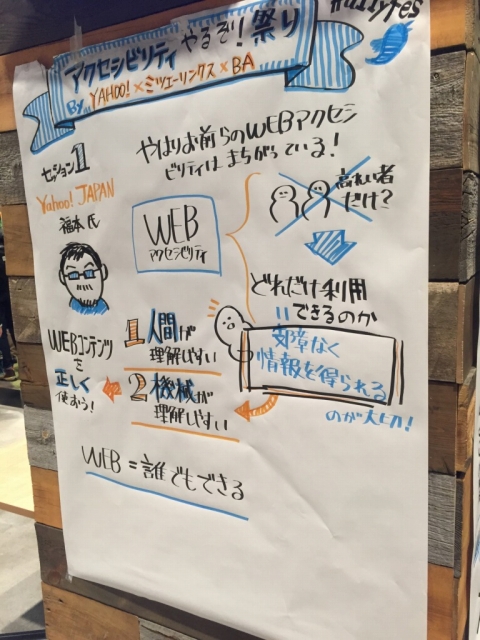
最初のセッションはヤフーでマークアップエンジニア/フロントエンジニアを担当していらっしゃる(最近では「アクセシビリティエンジニア」と名乗っているそうです)福本翔さんによる「やはりお前らのWebアクセシビリティは間違っている」でした。
講演スライドはこちらからダウンロードできます(PDF)。
タイトルは少し挑発的ですが、内容はとても真摯な内容。一般的にアクセシビリティというと、未だに「高齢者や障害者への対応」という認識が一般的ですが、それが大きな間違いであると指摘。そのように考えてしまうことが、「自分のサービスは高齢者や障害者を主な対象とはしていない」といった考えに繋がり、アクセシビリティへの配慮をおざなりにするマインドにつながりかねません。
そしてそれだけではありません。これまでWebは、スクリーンを通じて視覚で認識するのが当たり前でした。でも今後は違います。スマートウォッチのように、非常に小さいスクリーンしか備えないデバイスもあれば、スクリーンを持たないデバイスでインターネットにアクセスするのも普通になるはずです。
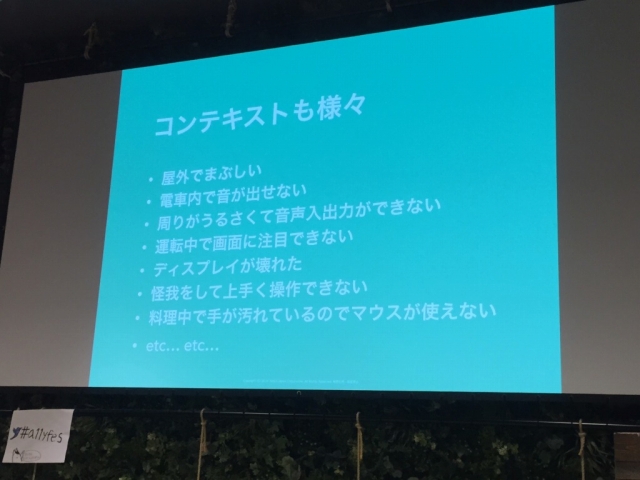
利用者も様々。デバイスも様々。コンテキストも様々。組み合わせは膨大であり、コンテンツ制作者が全ての利用シーンをコントロールすることはとてもできません。
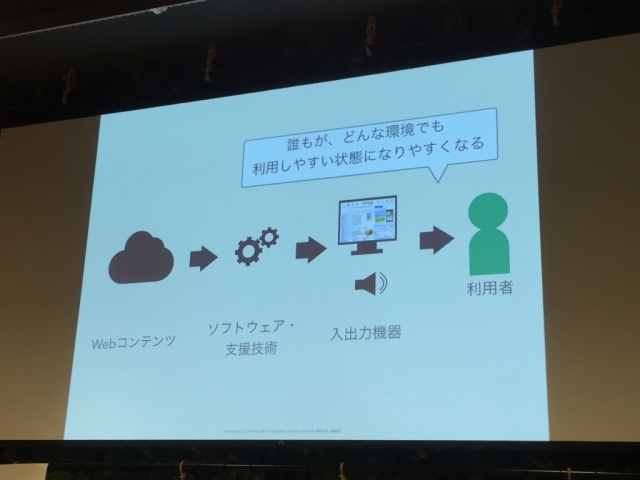
そこでアクセシビリティの確保が重要になります。高いアクセシビリティを備えたWebコンテンツは、デバイスにとってもアクセスしやすいため、ユーザーの利用シーンに合わせて自動的に調整するのも容易です。
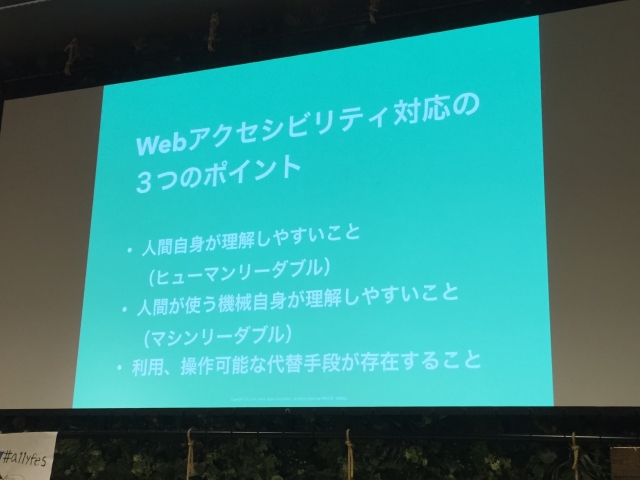
アクセシビリティのポイントは「ヒューマンリーダブル」「マシンリーダブル」「利用、操作可能な代替手段が存在すること」の3つですが、前述したユーザーエージェントによる支援を最大限受けるためには、「マシンリーダビリティ」を確保することが非常に重要。
マシンリーダビリティを高めるには、HTMLの様々な要素を「正しく、より良く」使うこと、WAI-ARIAを使うこと、Microdata、Microformat、RDFaなどの構造化データを利用するなどが挙げられます。こうした手法を地道に実践していくことで、既存のデバイスだけではなくまだ見ぬ未来のデバイスも、Webコンテンツをうまく取り扱える可能性があります。「アクセシビリティは未来への投資」というわけですね。
そして最後に、Webの創始者ティム・バーナーズ=リー氏の言葉を引用しつつ、「Webアクセシビリティを高めることは、Webの本質を実践していくことである」という印象的なメッセージを残してセッションは終了しました。
Webアクセシビリティの現状 – アクセシビリティ対応が法律で義務化!?
次は、ミツエーリンクス取締役CTOの木達一仁さんによる「Webアクセシビリティの現状ダイジェスト2014」です。先日公開した、木達さんのインタビュー記事も合わせてお読みいただけると、いろいろ面白いのではないかと思います(宣伝)。
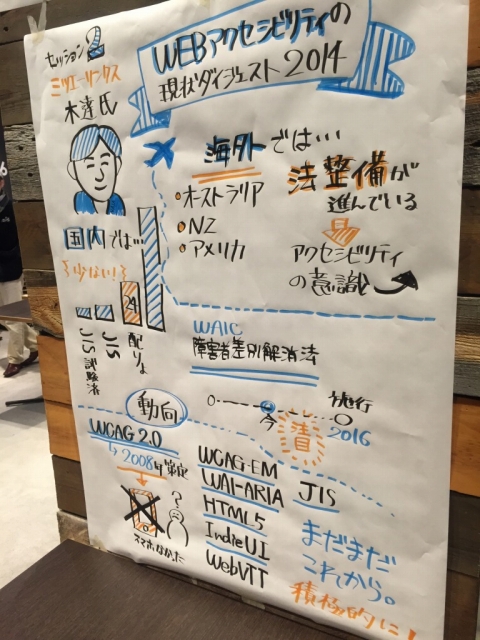
このセッションでは、Webアクセシビリティの現状について、海外動向と国内動向、そして標準化技術の動向などをわかりやすくまとめてくださいました。
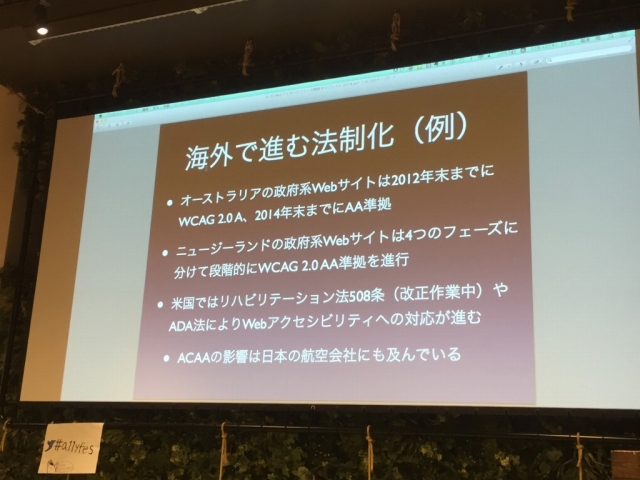
まず海外動向ですが、オーストラリアやニュージーランド、アメリカなどでは法律による義務化が既に進められているそう。(詳しくは上のスライドか、「ウェブアクセシビリティ基盤委員会 障害者差別解消法の基本方針に関する意見書」の後半に、海外各国の動向がまとめられているのでそちらをご覧ください)。
特に航空業界ではACAA (Air Carrier Access Act)という法律によってアクセシビリティの取り組みが義務化されているのですが、その対象範囲が米国内の企業にかぎらず、米国に乗り入れを行う企業にも及ぶため、航空業界ではアクセシビリティの取り組みが非常に進んでいるとのこと。
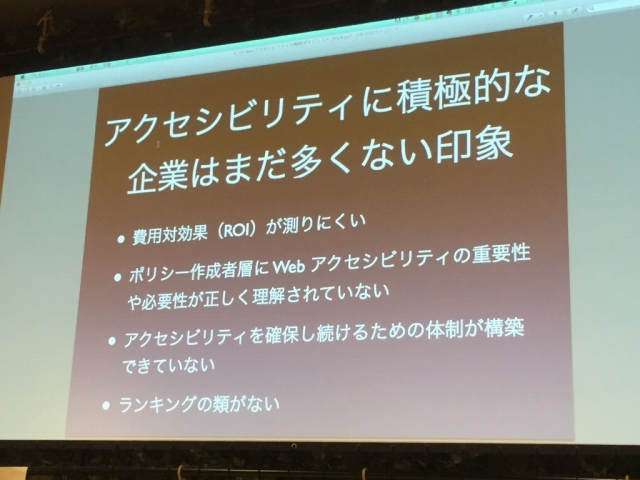
そして我が国では、総務省が2010年に公開した「みんなの公共サイト運用モデル改定版(2010年度)」がガイドラインとして存在します。 とはいえそこはやはりガイドラインの限界、特に強制力があるわけではないので、公共機関や民間企業の自助努力はあれども、アクセシビリティへの対応は遅れている状態です。
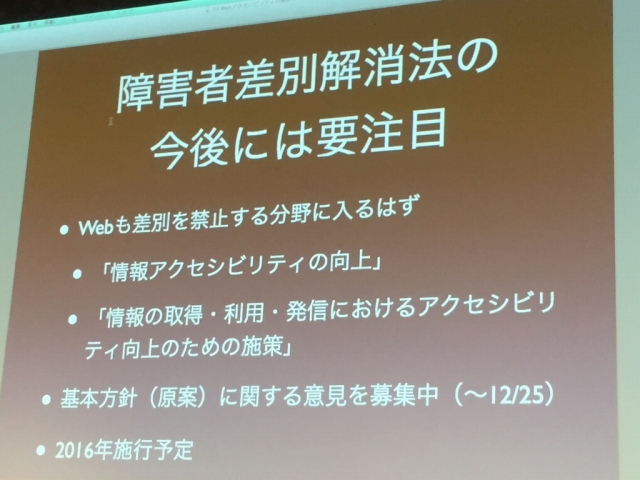
そこで日本でも、法制化に向けて既にことは動き出しています。国連が定めた障害者の権利に関する条約への批准に伴い、障害者差別解消法が制定され(再来年2016年より施行)、Webコンテンツも法律の対象範囲になるのはほぼ間違いないとのこと。「アクセシビリティに配慮していないWebサイトは法律違反に当たる」という時代が、現実のものになるかもしれません。
HTML5がバラバラに!? – アクセシビリティ関連技術の標準化動向
続いて、アクセシビリティに関連したWeb技術の標準化動向が次々に紹介されました。
WCAG 2.0
まずはWCAG (Web Content Accessibility Guidelines)。Web文書のアクセシビリティに関するガイドラインであるWCAGは、2008年に2.0が勧告されて以来一度も変更されていないそう。2012年にはISOの標準 (ISO/IEC 40500:2012)にもなっています。
ただ、WCAGは技術非依存が前提になっているため、抽象度が高く、ハッキリ言って「難しい」。なので、様々な関連文書がWCAGを補足する形で公開されており、それらも理解の助けになるそうです。
- Web Accessibility Tutorials
- Understanding WCAG 2.0・・・日本語訳もあります。
- Techniques for WCAG 2.0・・・日本語訳もあります。
- WCAG-EM・・・Website Accessibility Conformance Evaluation Methodologyの略で、WCAG 2.0に適合しているかどうかを評価するための方法をまとめたガイドライン。
WAI-ARIA
WAI-ARIAとは、W3C内のWeb Accesibility Initiativeによって策定された、WebコンテンツやWebアプリケーションのアクセシビリティと相互運用性を向上させる技術です(ちなみに読み方は「ウェイ・アリア」だそう)。こちらは勧告されたのは今年(2014年)の3月ですが、既に広く利用されていた技術でもあり、仕様書の日本語訳や、HTMLでWAI-ARIAを使用するにあたってのテクニックを紹介した「Using WAI-ARIA in HTML」にも日本語訳があります。
ちなみに木達さんは、2010年の段階ですでにWAI-ARIAに関するスライドを公開していらっしゃいました。
HTML5
次は皆さんおなじみのHTML5(日本語訳)。先日(2014年10月28日)勧告された際には、非常に話題になりましたね。
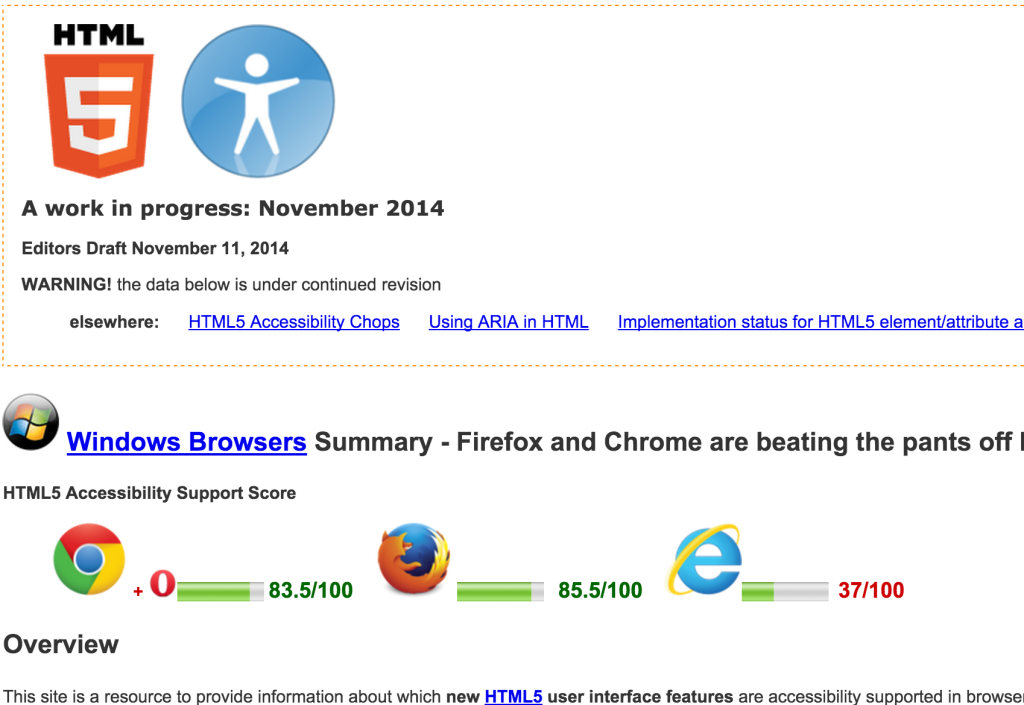
HTML5で導入された様々な要素は、アクセシビリティを高める上で重要な役割を担います。例えばHTML5 Accessibilityというサイトでは、各ブラウザにおけるHTML5のアクセシビリティ機能への対応状況をスコア化してくれています。
HTML5仕様に関して気になる動きとしては、先日開催されたW3C TPACというイベントで、HTML仕様の(CSS3と同様に)モジュール化が話題に挙がっていたとのこと。この先の見通しはまだ不透明な段階ですが、もしかすると次期バージョンと目されていたHTML5.1は解体され、モジュールごとに進化していくようなことになるのかもしれません。
ほか、木達さんのセッションではデバイス非依存のUIを定義しようとする試みであるIndieUIや、動画に字幕やキャプションを追加するためのフォーマットであるWebVTTについても言及がありました。興味がある方は、木達さんのスライド資料や仕様書を参照してみてください。
実践!Webアクセシビリティ
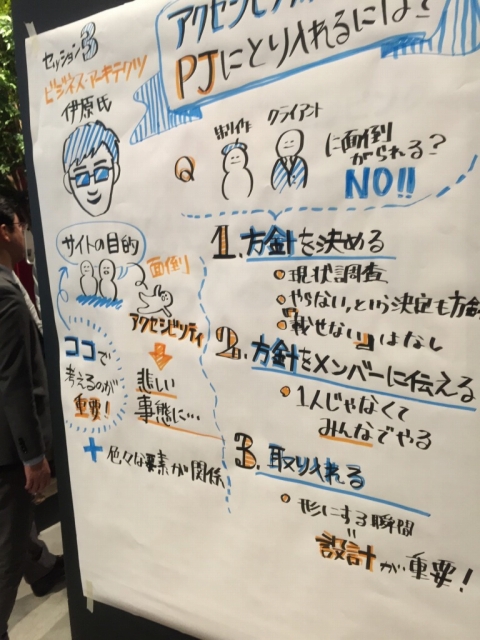
最後は、BA 制作本部 シニアインフォメーションアーキテクト 伊原 力也さんによる「アクセシビリティ対応をプロジェクトに取り入れるには?」というセッションでした。実際の制作現場でアクセシビリティ対応を行っていくにあたって、プロジェクト計画の立て方、クライアントや制作メンバーとのコミュニケーション、そしてアクセシビリティに対するそもそもの心構えなどについて、実践的な話をされていたのが印象的でした。
現在、アクセシビリティ対応はその必要性や重要性が十分に認識されておらず、上流工程における考慮漏れが頻繁に発生しているとのこと。それを、現場で「誰かがなんとかしている」というのがよくある話。
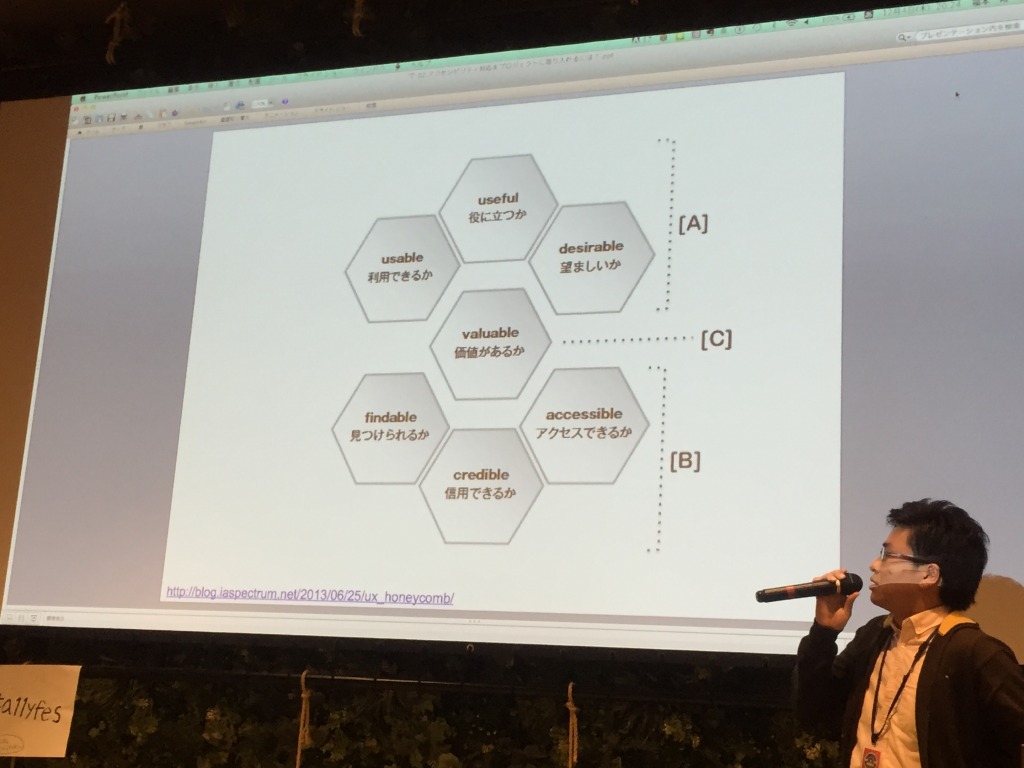
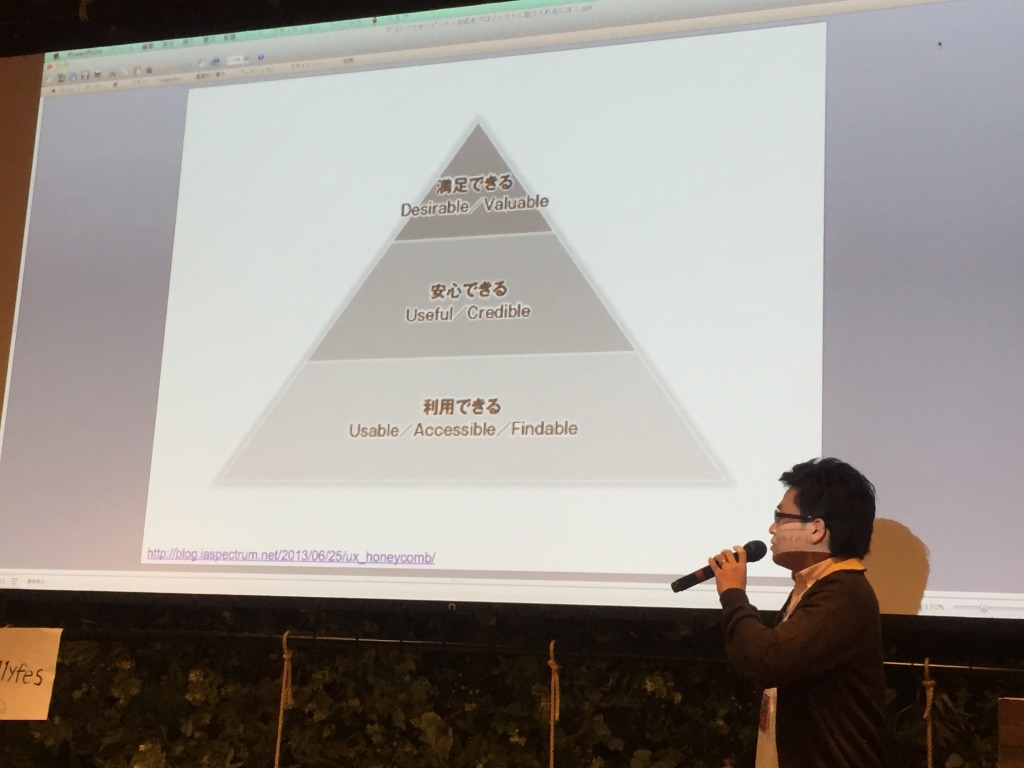
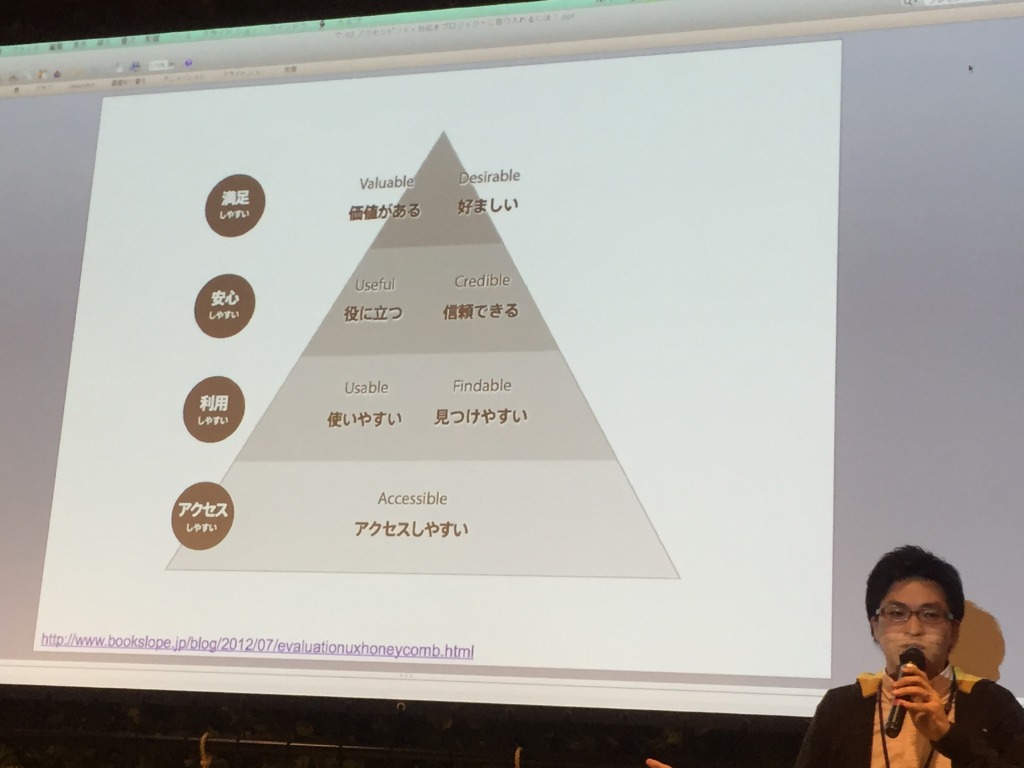
伊原さんは、プロジェクトの設計段階でアクセシビリティに対する配慮がきちんとなされていないことに大きな問題がある、と指摘。 UXの構成要素を表す3つの図(古典的なUXハニカム、それを再構成した浅野紀世さんの手によるUXピラミッド、さらにそれをWebサイトの評価軸という点から再構成したもの)を引き合いに出しつつ、「アクセシビリティはWebサイトのUXにおける一番土台となるもの」と位置付けます。
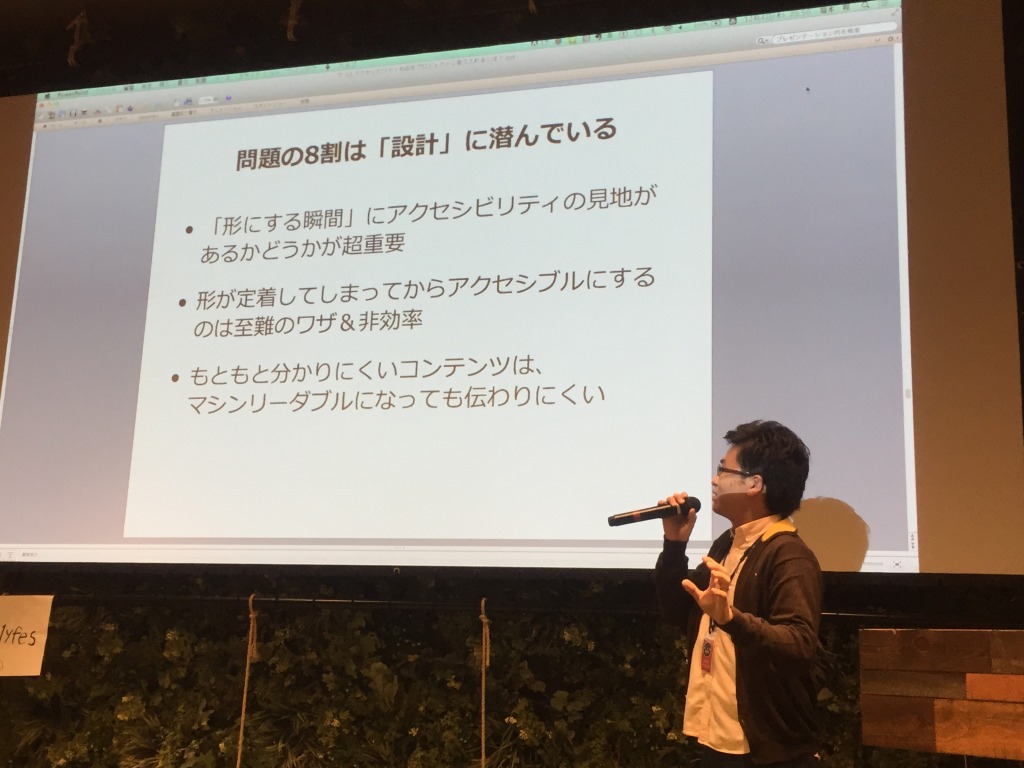
アクセシビリティの問題は、8割が設計に潜んでいる!
実際にプロジェクトにおいてアクセシビリティ対応を実践していくには、まず最初にアクセシビリティへの対応方針について、最初にプロジェクト内で意思統一を行うのが大事です。
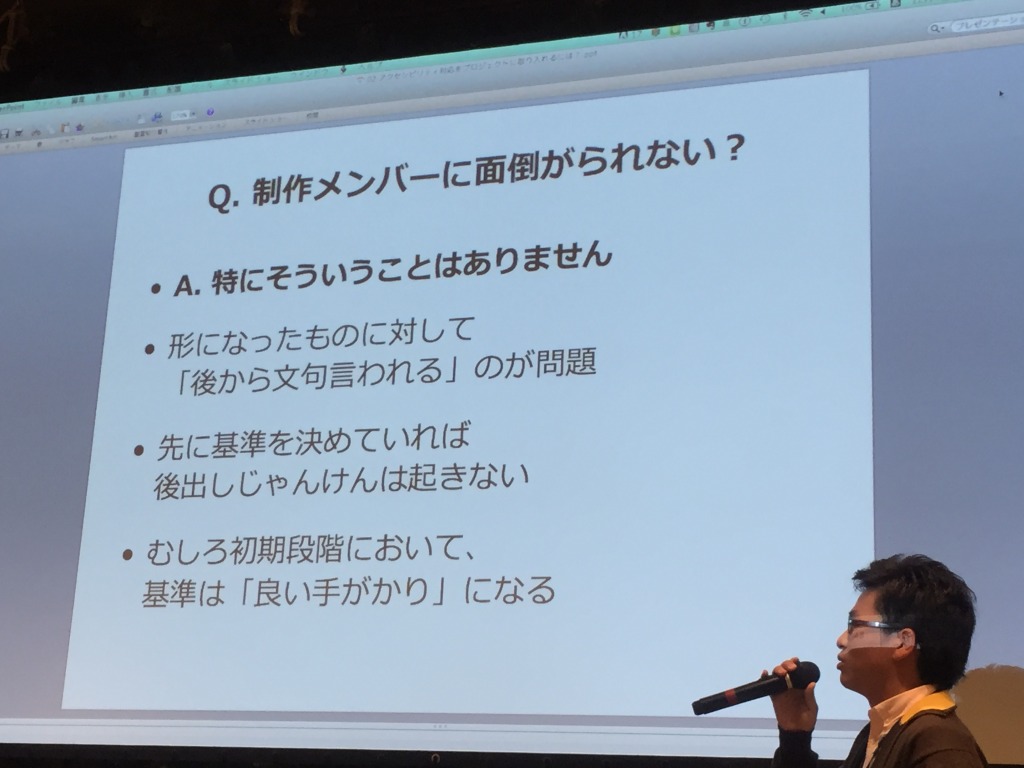
アクセシビリティの対応を最初に明言したからと言って、制作メンバーから面倒がられることはない、とのこと。むしろ、明確な方針があることが制作にあたっての「よい手がかり」になるそうです。
また、アクセシビリティへの対応を行うと宣言することが、クライアントから問題視されることも実はありません。専門家が「やった方がいい」というものを否定するクライアントはいませんし、そもそも最初に話を合わせておけば、「アクセシビリティのための追加コスト」は不要になるはずです。
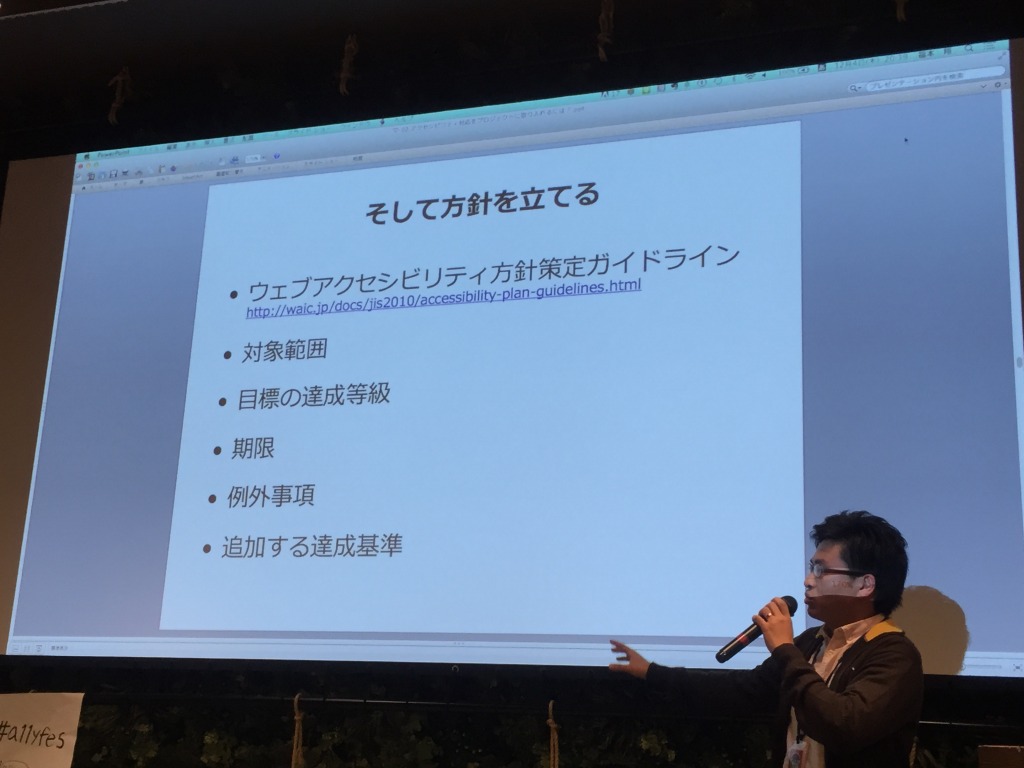
そして実際の方針決めですが、リニューアルの場合はまず現状調査から入り、「ウェブアクセシビリティ方針策定ガイドライン」を参照しながら進めるのがよいそうです。
「アクセシビリティ対応をやらない」と決めるのも、立派に「方針」。これは聞いているぼくも目からウロコでした。

伊原さんのセッションは、「問題の8割が『設計』に潜んでいる」というメッセージを残して終わりました。アクセシビリティはWebサイトの土台を支えるものであり、そこをないがしろにして工程を進めてしまうと、後から取り返しがつかないということでしょう。
楽しくてためになる「お祭り」でした!
今回のイベントは、何かとマジメな方向に振れてしまいがちな「アクセシビリティ」というテーマを、「お祭り」というかたちでまとめあげていて、聞いているこちらもリラックスして楽しむことができました。
グラフィックレコーディングをこの目で見れたのも、なかなかに収穫。次回の開催が今から待ち遠しいです!









 ミツエーリンクス取締役CTOの木達一仁さん
ミツエーリンクス取締役CTOの木達一仁さん