連載2回目の今回は、7月28日にリリースされたライブラリ、SkyWay MultiPartyのチュートリアルをお届けします。 SkyWay MultiPartyは、一言で言うと多人数によるビデオ・テキストチャットを『簡単に』作るためのライブラリです。
本ライブラリを使用することで、グループビデオチャットやテキストチャットを、 ほんの20行程度のJavaScriptコードで実装をすることができます。
サンプルコードを用意していますので、手元で実行しながら進めてみましょう。
10行ビデオチャット
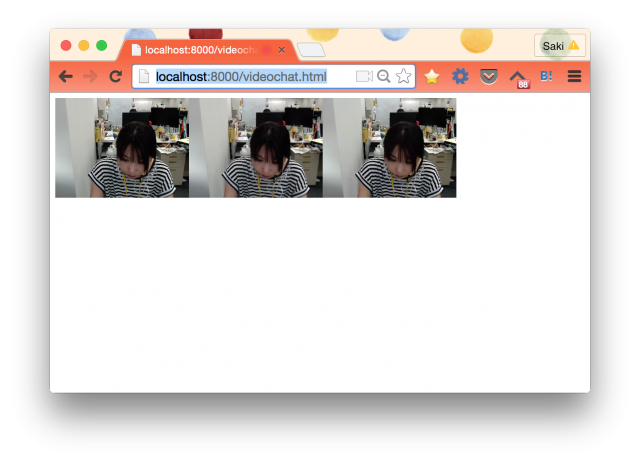
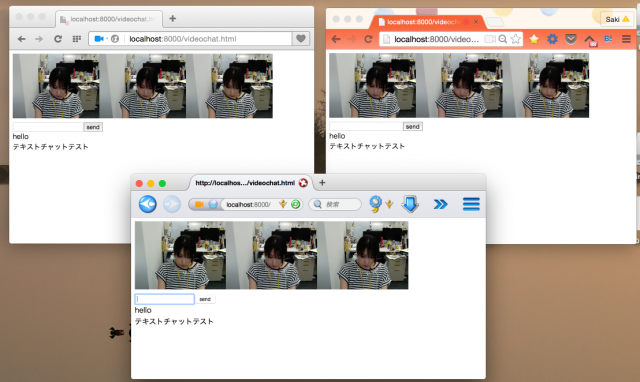
以下のスクリーンショットをご覧ください。
まずはこのような複数人が参加できるビデオチャットシステムを、10行程度のJavaScriptコードで実装してみましょう。 サンプルコードを以下に記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!doctype html> <html> <head> <script src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="https://skyway.io/dist/0.3/peer.min.js"></script> <script src="https://skyway.io/dist/multiparty.min.js"></script> <style> video { width:200px; } </style> </head> <body> <div id="streams"></div> <script> // MultiParty インスタンスを生成 multiparty = new MultiParty( { "key": "********-****-****-****-************" /* SkyWay keyを指定 */ }); multiparty.on('my_ms', function(video) { // 自分のvideoを表示 var vNode = MultiParty.util.createVideoNode(video); $(vNode).appendTo("#streams"); }).on('peer_ms', function(video) { // peerのvideoを表示 var vNode = MultiParty.util.createVideoNode(video); $(vNode).appendTo("#streams"); }).on('ms_close', function(peer_id) { // peerが切れたら、対象のvideoノードを削除する $("#"+peer_id).remove(); }); // サーバとpeerに接続 multiparty.start() </script> </body> </html> |
早速動かしてみましょう。
上のコードを、videochat.htmlという名前で保存します。
19行目でSkyWayのAPIキーが必要となりますので、使用する際はSkyWayから開発者登録を行ってください。 本サンプルで使用するには、利用可能ドメインに『localhost』と書いて、APIキーを取得する必要があります。
PCにApacheやNginxなどのサーバがインストールされている場合は、そちらで動かしても問題ありませんが、 入っていない場合は、以下の様にPythonのコマンドでWebサーバを起動できます。
|
1 |
python -m SimpleHTTPServer |
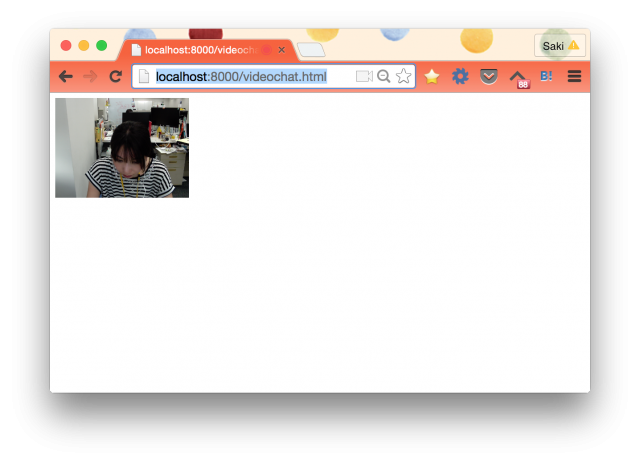
localhostの8000番ポートでWebサーバが起動するので、Chrome、Firefox、Operaのいずれかのブラウザでアクセスしてみましょう。
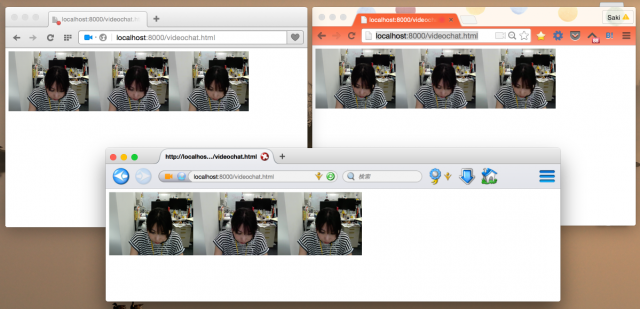
次に別のタブやブラウザで、もう2、3個同じページを開いてみます。
複数人参加のビデオチャットが実装できていることがわかります。
ビデオチャットのコード
それではコードを見てみましょう。
今回はjQueryを使用するので、4行目でjQueryを読み込んでいます。 (SkyWay MultiPartyを使用するのにjQueryが必須というわけではありません) 5行目と6行目で、SkyWayライブラリ(peer.min.js)とSkyWay MultiPartyライブラリ(multiparty.min.js)を読み込んでいます。 13行目で、ビデオを表示するためのdivを1つ用意しています。
18〜33行目がJavaScriptコードです。大きくMultiPartyオブジェクトの生成部分と、イベントハンドラ部分に分かれています。
SkyWay MultiPartyでは、最初にコンストラクタを呼ぶことで MultiPartyオブジェクトを生成します。引数にはAPIキーが必要となります。
|
1 2 3 4 |
// MultiParty インスタンスを生成 multiparty = new MultiParty( { "key": "********-****-****-****-************" /* SkyWay keyを指定 */ }); |
続くコードがmultipartyオブジェクトのイベントハンドラになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
multiparty.on('my_ms', function(video) { // 自分のvideoを表示 var vNode = MultiParty.util.createVideoNode(video); $(vNode).appendTo("#streams"); }).on('peer_ms', function(video) { // peerのvideoを表示 var vNode = MultiParty.util.createVideoNode(video); $(vNode).appendTo("#streams"); }).on('ms_close', function(peer_id) { // peerが切れたら、対象のvideoノードを削除する $("#"+peer_id).remove(); }); |
SkyWay MultiPartyでは、
|
1 |
multiparty.on('イベント名', コールバック関数) |
の形式で、イベントハンドラを設定することができます。
サンプルでは3つのイベントに対し、ハンドラを定義していることがわかります。
1つ目が'my_ms'で、これは自分のメディアストリームの準備が整った際に発生するイベントです。メディアストリームとは取得した映像や音声を扱うためのオブジェクトで、例えばPCのカメラやマイクから取得した映像・音声がこれにあたります。
コールバックとして呼ばれる関数には、メディアストリームから生成したオブジェクトURLとidがオブジェクトとして渡されます。
ライブラリにはそのオブジェクトからvideoノードを生成するユーティリティが用意されていますので、それを使用しvideoノードを生成・表示しています。
2つ目は、'peer_ms'というイベントに対するコールバックで、これはチャットの相手(peer)のメディアストリームを取得する準備が整った際に発生するイベントです。
こちらも自分のメディアストリームと場合と同様、videoノードを生成・表示しています。
3つ目のイベントは'ms_close'で、peerのメディアストリームの切断を検知した際に発生します。
このコールバックでは、peerのvideoノードを削除する処理を書いています。
以上で、ビデオチャット機能を実装することができました。
10行テキストチャット
続いてテキストチャット機能も実装してみましょう。
まず、テキストの入力と表示を行うためのHTML要素を追加します。 以下のコードを『<div id="streams"></div>』の下に追加してみましょう。
|
1 2 3 4 5 6 |
<div> <form> <input type="text"><button type="submit">send</button> </form> <div id="message"></div> </div> |
次に、以下のJavaScriptコードを、『</script>』の前に追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//テキストを入力し、submitしたとき $("form").on("submit", function(ev) { //onsubmitのデフォルト動作(reload)を抑制 ev.preventDefault(); //テキストを取得 var $input = $(this).find("input[type=text]"); var data = $input.val(); $input.val(""); //テキストを表示 $("#message").append(data + "<br>"); //peerにメッセージを送信 multiparty.send(data); }); // peerからテキストメッセージを受信したとき multiparty.on('message', function(mesg) { $("#message").append(mesg.data + "<br>"); }); |
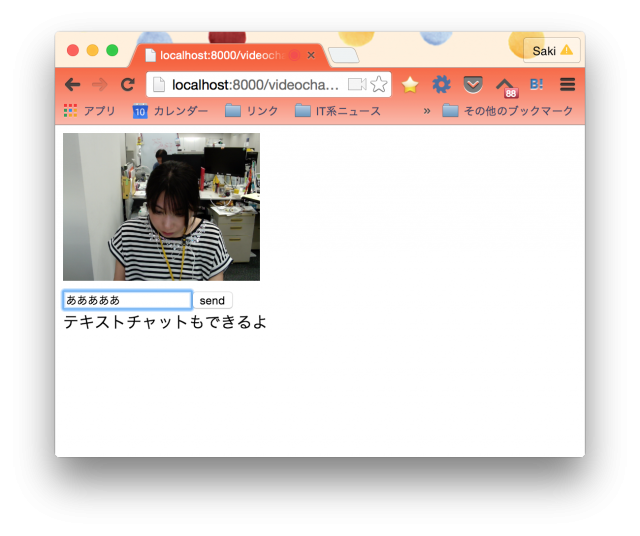
それでは先ほどのページをリロードしてみましょう。
入力フォームが追加されたことがわかります。 文字を入力し、エンターキーを押すと、そのテキストが表示されます。
他のタブや、ブラウザから入力したテキストも表示できることが確認できます。
テキストチャットのコード
それではコードを見てみましょう。 テキストチャットのコードは、データを送信する際の処理と、データを受信する際の処理に分かれています。
以下のコードで、テキストが入力され、送信されるまでの処理を記述しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//テキストを入力し、submitしたとき $("form").on("submit", function(ev) { //onsubmitのデフォルト動作(reload)を抑制 ev.preventDefault(); //テキストを取得 var $input = $(this).find("input[type=text]"); var data = $input.val(); $input.val(""); //テキストを表示 $("#message").append(data + "<br>"); //peerにメッセージを送信 multiparty.send(data); }); |
multiparty.send()で、テキストをそのまま送信していることがわかります。
そして以下の部分で、メッセージを受信した際に発生するイベント'message'に対する、コールバックを設定しています。
|
1 2 3 4 |
// peerからテキストメッセージを受信したとき multiparty.on('message', function(mesg) { $("#message").append(mesg.data + "<br>"); }); |
簡易ではありますが、テキストチャットを実現することができました。
おわりに
今回は、SkyWay MultiPartyを使ったビデオ・テキストチャットの作り方をお届けしました。 少しのコードで簡単に実装できることがお分かりいただけたかと思います。
次回は、同じく7月28日にリリースされたSkyWay音声認識APIについてのチュートリアルをお届けいたします。