この記事は2017年5月17、18、19日に米国カリフォルニア州マウンテンビューにあるAmphitheatreで行われたGoogleの開発者向けカンファレンスGoogle I/Oの3日目に「DevTools: State of the Union 2017」というタイトルで行われたセッションの内容です。
はじめに
Google I/O、Chrome Dev Summitと日に日に進化をし続けているChromeのDevTools。Google I/O 2017でも多くの進化が報告されました。
登壇者はwebっ子ならば泣く子も黙るDeveloper AdvocateのPaul Irish。軽快なトークで淡々と新機能が話された40分をまとめてみました。

ConsoleでのDebug
ConsoleはDebugには欠かせない機能。なので、我々はConsoleの進化に対して投資を惜しまず、かつ、楽しんで行っています。
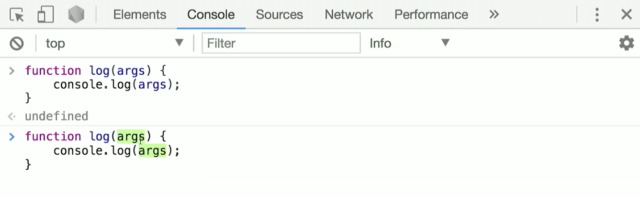
Object Preview
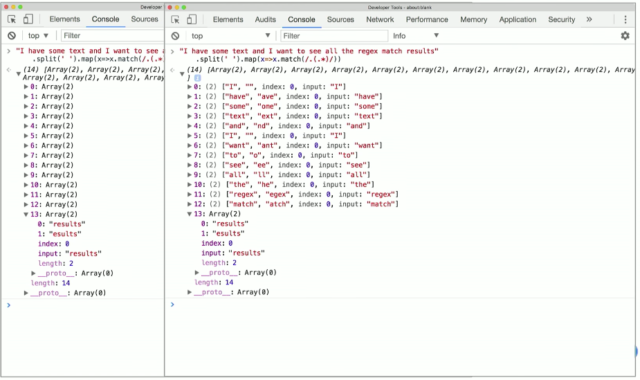
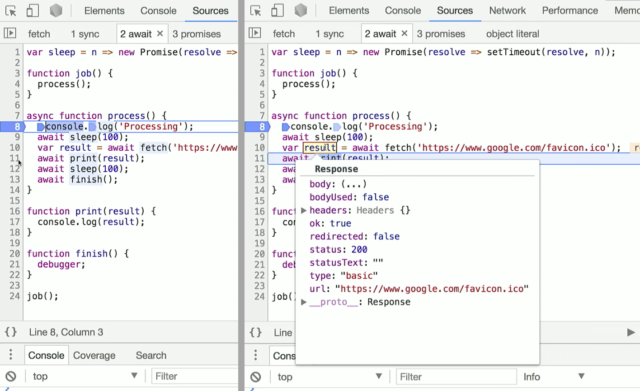
今までも、ConosleでObjectの値の閲覧は可能でしたが、要素要素でクリックしないと内容の閲覧はできませんでした。それを解消しました。

旧表示が左側、現在Canaryでの表示は右側のような表示になっています。
Autocomplete
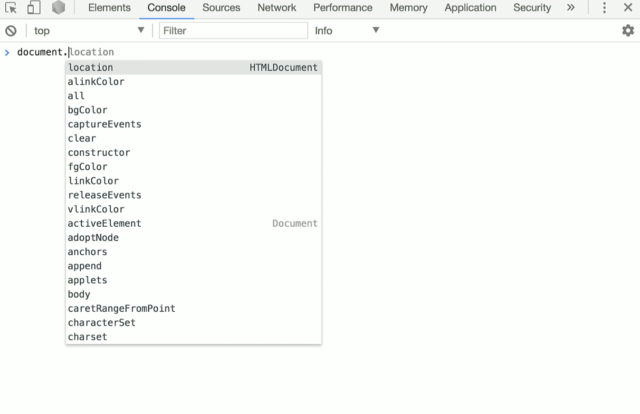
開発者の皆さんにはConsoleでの作業はできるだけ素早く、ストレスなく行ってもらいたいと思っています。ですので、Consoleでは常にAutocompleteがされるようになっています。

例えば、document.head.childNodesの内容を参照したい場合、document.headの要素が何であるかをDevToolsは知っているのでchildNodesなど要素名をサジェストをすることもできましたし、続けて例えば0番目の要素にアクセスをするためにdocument.head.childNodes[0]と入力して内容を参照することも可能でした。
しかし、その先はどうでしょう。今までですと、続けて.を入力してdocument.head.childNodes[0].とし、その要素を参照しようとしても表示されずにエラーとなっていました。しかし、現在では要素へのアクセスも可能で、もちろん要素名もサジェストしてくれます。
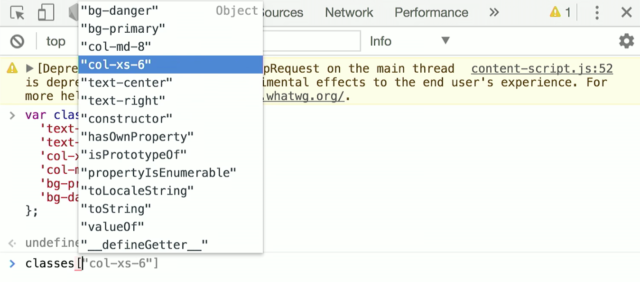
そして、例えば要素名に「-(ダッシュ)」が入っているObject。今までであればclasses[まで入力してもサジェストは表示されなかったのですが、現在ではサジェストされるようになっています。

Consoleへ直接コードを入力する場合の便利機能
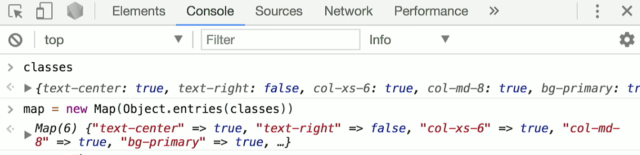
ObjectをMapに変換する場合、Consoleへキーボードから入力するだけで変換可能になりました。

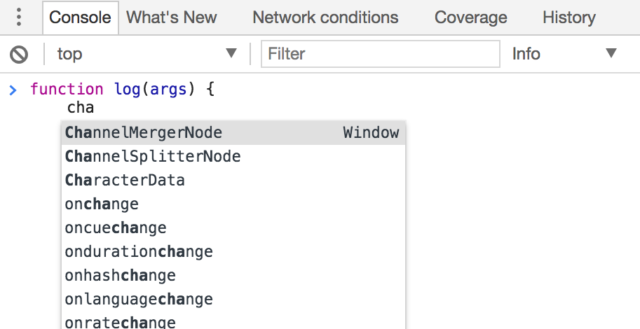
また、コードを直接Consoleへ入力する場合、今までは1行で入力する必要がありましたが現在では改行もコードの一部として受け付けるようになりました。インテント、さらには、Syntaxのハイライトもつくようになりました。この機能は去年まではありませんでした。

また⌘キー(Ctrlキー) + Dキー で同一の引数を一挙に変更可能です。

非同期(Asynchronous)なJavaScriptのDebugに対応した新機能
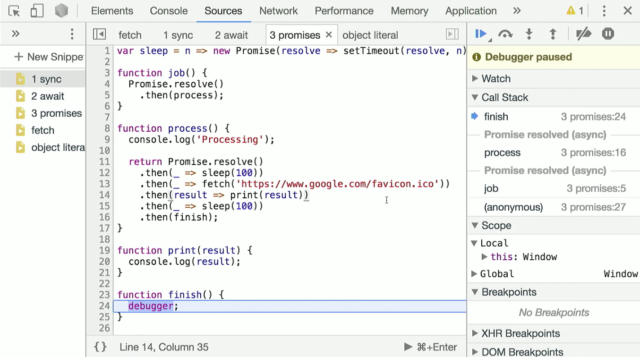
例えば、非同期処理のPromisesのDebugはとても難しかった。しかし現在では下の図のように、例えばCallStackには4つのCo-Frameがありそのうち2つは非同期の処理がある、ということを容易に把握することが可能です。ここで重要なのは、どのように動作したかを目で確認できることです。

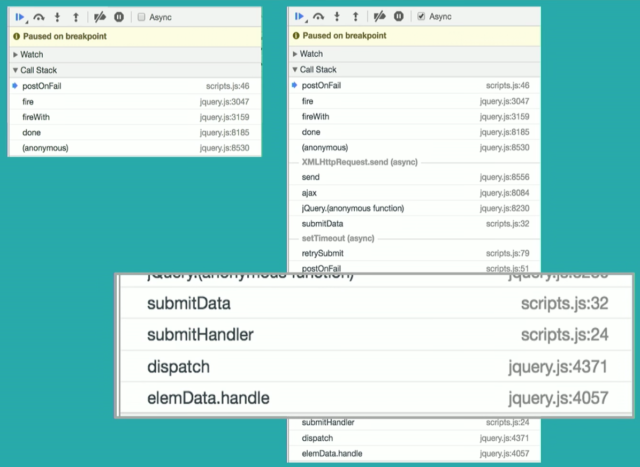
ここでの例は非常に短いサンプルの紹介ですのでシンプルですが、実際のアプリではもっと複雑です。例えば下の図のような形です。

先程も述べた通りでここで重要なのは「どのように動作したかを目で確認できること」で、このように長いStackにおいても、どのように処理が流れになっていることがパッと見で分かります。
ブラウザのアプリの処理はsetTimeout()、requestAnimationFrame()、Promisesなどの非同期処理が連なっている同期処理の塊によって成り立っている。例えば、つい最近新たに発表されたReact Fiberのアルゴリズムは大きな処理の塊を小さな塊に分割するように設計されています。
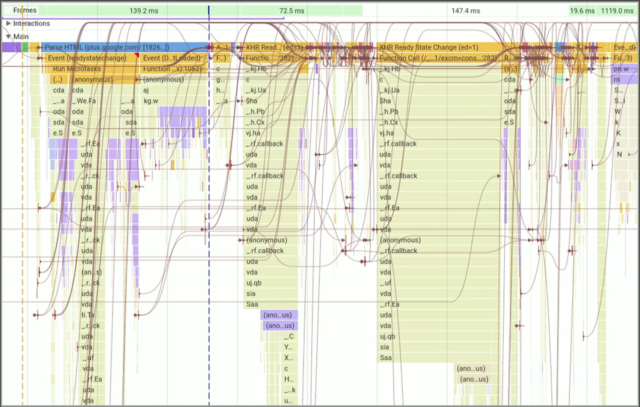
これがあるスクリプトの非同期処理の0.25秒間をどう動作したか表している図です。矢印が非同期処理の流れを示しています。非常に忙しいスクリプトです。

見ての通りDevToolsでは非同期処理から次に何が起こっているかを表示することも可能です。特定の呼び出しから、次はどこの処理に遷移したのかを知ることはとても重要です。
これを手動で調査するとなると、とても時間がかかりますが、DevToolsを使えば、この図を見るだけで把握が可能です。DevToolsでは全ての非同期の処理を記録しているので、ページロード時からの全ての非同期処理を追うことができています。
これによって、プログラムのどこのポイントにおいても非同期処理の履歴を完全に追うことが可能になり、どのように到達したのか、またなぜ到達したのかを知ることが可能になっています。
AsyncのDebug
BreakPointを1つ1つ使って進むDebugもよく行いますが、あまり効率的ではないです。これがリアルタイムにできるようになっています。
例えば、console.log('Processing')にBreakPointを置き、⌘キー(またはCtrlキー)を押すと次にジャンプできる箇所を青色でハイライトします(下図:左)。そしてそれらの1つをクリックすることでそこまで進めることができ、さらにそこでプログラムの動作は停止します。
もちろん、直前のresultの内容も見ることができる(下図:右)。

PromisesのDebug
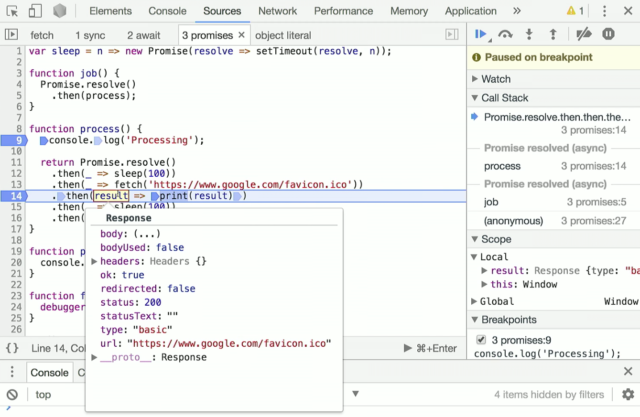
Promiseの処理の中にインラインでBreakPointを置くことが可能になりました。
14行目にBreakPointを置くと、resultの値が何であったかの確認もすぐにできるようになっています。

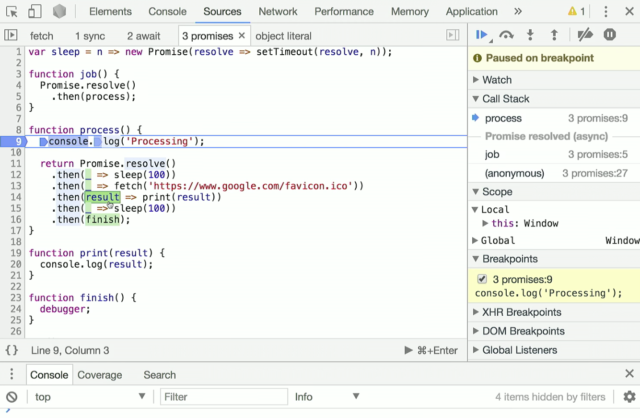
さらに、これをもっと簡単に実現しています。
先ほどと同じく⌘キー(またはCtrlキー)を押すと青いハイライトと緑色のハイライトが出てきました。「その行にジャンプできる」という意味では同じですが非同期処理であることを示しています。これをクリックすることで非同期処理の内側で処理を停止することが可能です。

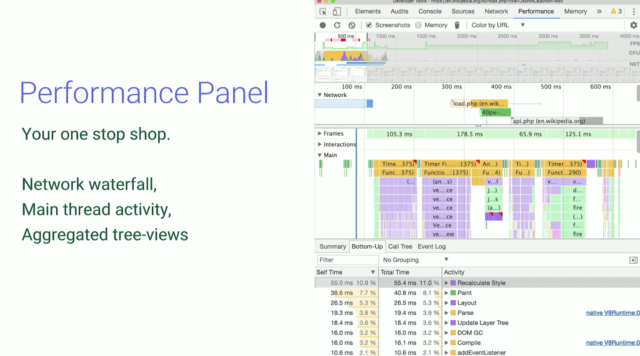
Performance Panel
パフォーマンスを測定するときは、Profiles Panel、Timeline Panel、Network Panelの3つもしくは組み合わせで使っていると思います。このように、ツールが分散しているのが現状ですが、実際のところはJavaScriptのダウンロードが終ってからいつメインスレッドでの動作につながるか、
つまりブラウザのパフォーマンスを見たいはずです。動作と動作の接続されている箇所、例えばJavaScriptの実行完了後、ブラウザはレイアウトを計算し表示するのがいつなのか見られるのがとても重要。ですので、これらを1つのタイムラインで並列に並べて1度に見られるPerformance Panelを作りました。

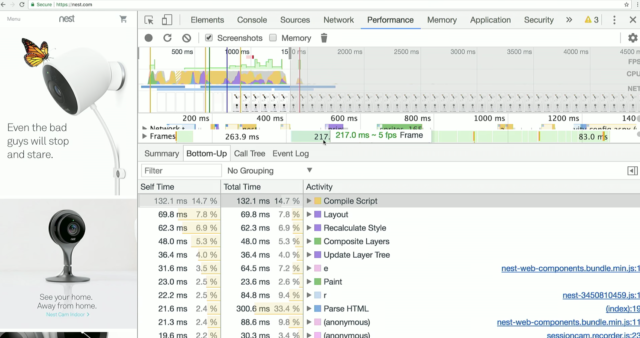
Profile Panelを使ってJavaScriptの開発をしていた方は、Mainスレッドを広げることでどの時間に何が処理されているのか見ることが可能です。下のペインの”Bottom-Up”のタブが全ての処理でどれだけ時間がかかったかを表す”Self Time”の列でソートされて表示されます。

セッションではこの機能を実際にNestのホームページを使って紹介していますのでぜひご覧になってください。(Nestのホームページを使ったPerformance Panelの解説)
Coverage Profiler
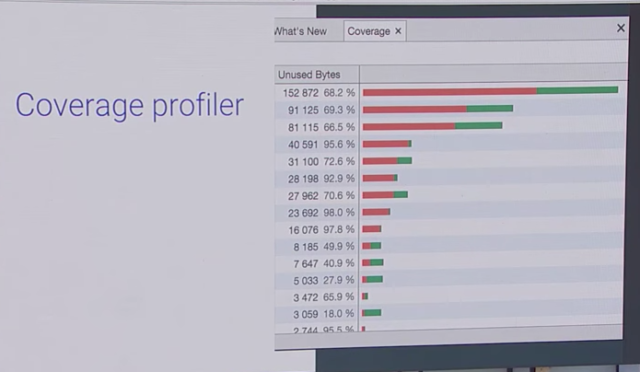
最も速いコードは実は動いていないコード、またそれより速いのはダウンロードすらされていないコード。そこで、何が実際に操作しているのかを何とかして提供することはできないかと考えた。そして実装したのがCoverage Profilerです。

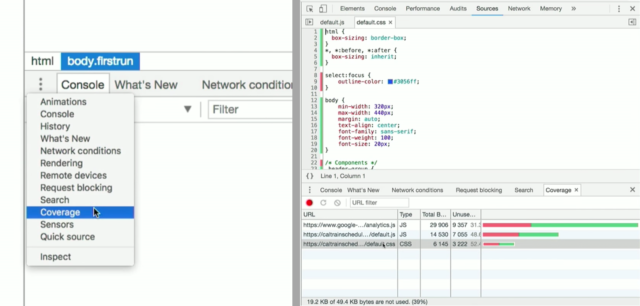
Coverage Panelはここから開きます(下図:左)。

CSSを見てみます(上図:右)。サイトで使われている部分は緑、使われていない部分は赤で表示される。赤はCSSもJavaScriptでも現在のページで使われていない部分なので、動作させることで青に、つまり動作した部分はリアルタイムに反映される。
ユーザにとっては赤色になるByteは不要なのでを送らないようにしましょうね。
3rd Party Attribution
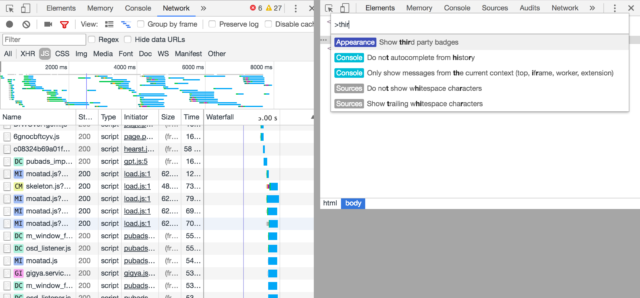
Consoleで⌘キー(またはCtrlキー)+Shiftキー+pキーを押し、Show third party badgesと入力して、一度Enterをします(下図:右)。その後にNetwork Panel等を開くと、Networkリクエスト左側にバッジが表示されます。(下図:左)このバッジが 3rd Party Attribution です。このバッジ内の文字列は3rd Partyの名称のイニシャルです。例えば「GA」ならGoogle Analytics。

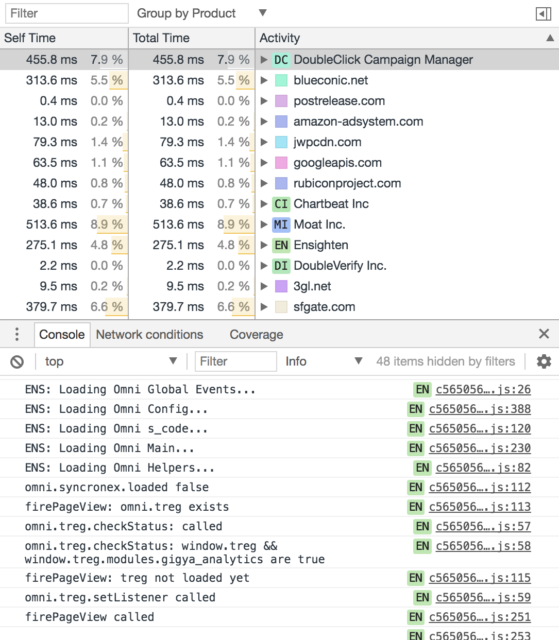
Consoleのエラー等の表示にもバッジが表示されるようになっているので、エラー、警告等のConsole出力がどこの誰のスクリプトに由来しているかをひと目で確認できるようになりました(下図:下)。また、Performance Panelのタイムラインでは3rd Partyはグループとしてまとめて表示されるようになっています(下図:上)。

Authoring
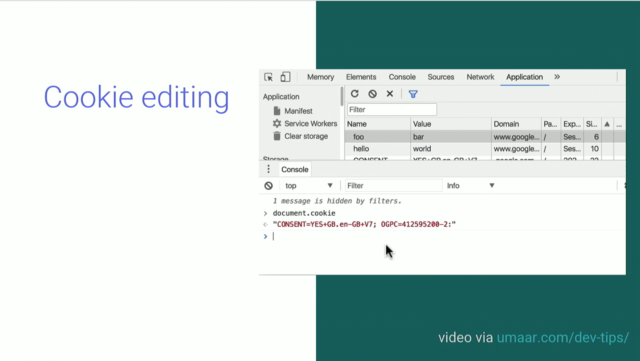
Cookie Edithing
Cookieの編集がDevToolsで可能になりました。

Change Tracking
DevTools上で変更した箇所をファイルごとにdiff(差分ファイル)として全ての変更を提供することが可能になりました。まだExperimentalです。(セッションでは月曜日、そらく5月22日の月曜日、って言ってるけどまだ使えないっぽい?)
![]()
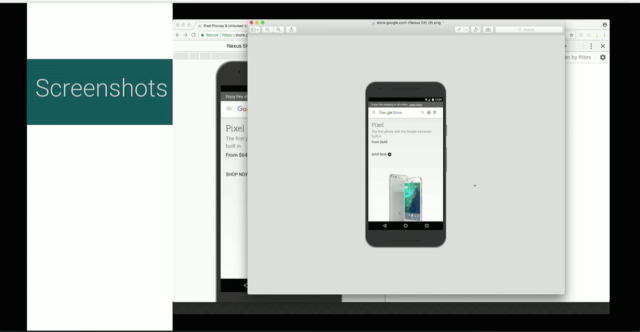
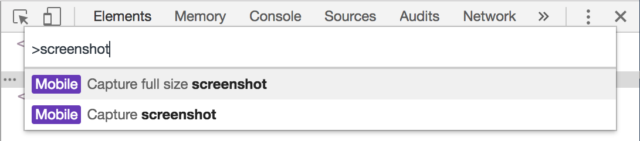
Screenshot
モバイルデバイスのフレームも入れたスクリーンショットも撮れるようになりました。

さらにフルサイズのスクリーンショットも撮れるようになりました。撮り方は⌘キー+Shiftキー+pキーを入力し”Capture full size screenshot”と入力しEnter。(”Capture Screen Shot”はブラウザウインドウサイズの画像)

Breakpoint Resolving
Breakpointを置いて、例えばそれより若い行に変更を加えた場合、Breakpointは消えてしまっていましたが、DevToolsではBreakpointを置いた行番号が動く変更がされたとしても、出来る限り追従することが可能になりました。
大きな変更が入った場合は恐らく追従できません。Best Effortでの追従ですのでご了承ください。
Auditing
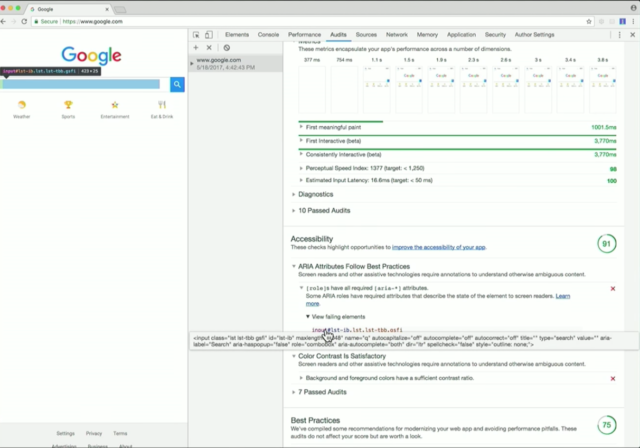
LightHouseはChrome Extention、コマンドライン、Node.jsのモジュールで提供されているwebページの質の向上を上げる、サイトのインサイトを見るためのツールです。私はこのプロジェクトにいます。 多くの形式で提供されていますが、DevToolsから実行はできませんでした。これがDevToolsに組み込まれたらとてもよいです。ということで実装しました。
DevToolsを開き、Audiotsのタブを表示します。すると、ここでLighthouseが実行できるようになっています。Nexus5Xをエミュレートして、ネットワークの速度、CPUの速度の調節して計測しています。ページのロードのパフォーマンス、その他にも多くの計測を行ったり、PWAのアプリとしてどうかという計測等を行って結果を出します。
DevToolsですので、Lighthouseで表示結果の中で、指摘された場所をダイレクトに示すことができる。LightHouseとDevToolsの連携したことでwebサイトのインサイトを見る強力なツールになっています。

セッションでは実際にChrome Experimentsを使ってデモをしていますのでぜひ御覧になってください。 (Chrome Experimentsのページを使ったDevToolsに統合されたLightHouseのデモ)
Headless Chrome
画面を表示しない(Headless)C hromeを使うことで、異なった複数のセッティングでの自動検査を行うツール等を作ることができる。例えば、テキスト抽出、スクリーンショット、PDF生成、リグレッションテスト、ユニットテスト、インテグレーションテスト、セキュリティテスト、サーバサイドでのレンダリングなどの検査です。
Chromeチームではそういったシナリオを実現させたかったので現在使えるようになっています。Linux、macOS、Windows(60で対応)で動作可能です。Seleniumへも対応中です。
現状は低レイヤーのAPIしかありませんが、今後高レイヤーのAPIも実装されます。
Eric BidelmanがHeadless Chromeについて書いたブログポスト(日本語版)がありますのでそちらもご確認ください。

Node.js
去年Node.jsもDevToolsでDebug、Profileを出来るようになりました。ブラウザとNode.jsに多くの時間を使うのでとてもよいことです。ここ2年で進化したNode.jsを、私がLightHouseのプロジェクトで行っているDebug方法で実際にお見せします。
セッションでの実際のデモへのリンクです。併せてご覧になると分かりやすいと思います。
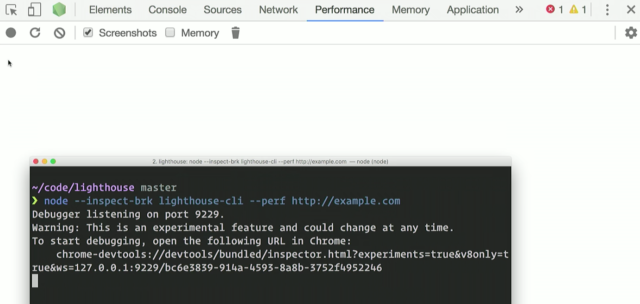
以下のコマンドをTerminalから入力して始めますが重要なのは--inspect-brkの部分です。次に出力されるURLをコピーして表示することも可能ですが、よりよい方法があります。
$ node --inspect-brk lighthouse-cli --pref http://example.com;
Chromeのアドレスバーにabout:inspectと入力して “Open decicated DevTols for Node” のリンクをクリックします。するとNode.jsにのみ接続されている専用のDevToolsのウィンドウが表示されます。もちろんこのウィンドウ内でもDevToolsの全ての機能が利用可能です。
このNode.js専用DevToolsを開くもう1つのよりよい方法です。
DevToolsを開いておき先ほどと同じコマンドを入力します。
そして、DevToolsを見るとInspect ElementのアイコンのとなりにNode.jsのアイコンが現れます。このアイコンをクリックすることで先ほどと同じNode.js専用DevToolsを表示することが可能です。このNode.js専用DevToolsの良いところは、Debugをして再起動したとしても、Node.js専用DevToolsを再起動する必要がないところ。

まとめ
たくさんの新しい機能を説明してきました。
Twitter、定期的に更新しているドキュメント、バグの報告&フィードバック&機能追加のリクエストを行うリンクは以下になります。
- Twitter: @ChromeDevTools
- Docs: devtools.chrome.com
- File bugs & give feedback: new.crbug.com
ありがとうございました!
おわりに
今回も開発者視点で欲しい機能がたくさん追加されました。ブラウザであるはずのChromeですが、DevToolsだけに注目すると「ブラウザっていうか、どちらかというと開発ツールだよね?」と思う(もちろん良い意味で)ことも少なくありません。今までに磨きをかけて更にwebの開発をまたスピードアップできるのではないでしょうか?
セッションの中でPaul Irishは「ユーザからの声が多かった◯◯の機能」「◯◯の開発の手順(ワークフロー)を考えるとこの機能は重要で…」というように常に開発者視点に立った上で機能の追加を行ってくださっていますので、
- こんなツールがDevToolsに欲しい
- こういった開発の手順を考えるとこの機能はDevToolsに欲しい
などをフィードバックすることで、もしかしたらその機能が本当に実装されるかもしれませんので、要望のある方はぜひ上記のURLよりフィードバック、バグ報告等を行ってください!