Web制作してると、また新技術が出たのかと思うと、気づいたら「新常識」が増えてたということに頻繁に出会います。
タスクランナー、SCSS、LiveReload、SPA、PWA、ハイブリッドアプリ。そういった近年のキーワードを一気に体験できるUIフレームワーク「Ionic 2」が先日リリースされましたので、ご紹介します。
編集部注: Angular 2の正式名称は「Angular」ですが、現状だと「AngularJS 1.x」のことを呼称していると誤解される可能性が高いと判断し、本稿では「Angular 2」で統一させていただきます
記事の内容が古くなってたので、2017年8月11日に更新しました
Ionic 2の概要
 Ionic2は、アメリカのIonic社が中心となって開発しているオープンソースのモバイルフレームワークです。
Angular 1上に構築されたIonic 1の後継プロダクトとなり、当時の経験が反映され、とても完成度が高く仕上がっています。
つい先日の2017年1月29日に正式リリースされました。
Ionic2は、アメリカのIonic社が中心となって開発しているオープンソースのモバイルフレームワークです。
Angular 1上に構築されたIonic 1の後継プロダクトとなり、当時の経験が反映され、とても完成度が高く仕上がっています。
つい先日の2017年1月29日に正式リリースされました。
Drifty Coがデモアプリとして、Ionic 2 Conference Applicationを公開していますので、ぜひアクセスしてみてください。モバイルアプリのデモですので、スマホからアクセスするのがいいかと思います。Ionic 2の世界観とデフォルトデザインの完成度の高さがよくわかるデモとなっています。
このデモでわかる操作性・UI以外にも、Ionic2には
- ターミナルにコマンドを4行入れるだけで開発をはじめることができる
- Webはもちろんのこと、iOS/Android/WindowsPhoneアプリとしてもリリースできる
- ブラウザにPush通知を送ったり、オフライン対応することも可能
- Angular 2上に構築されているので高速
という特徴があります。 Web最前線の現場で使われてる技術を体験するために、ぜひとも一度使ってみてください!
4行で高速開発環境構築
Ionic 2でどのような体験ができるかをご紹介するために、実際にプロジェクトを立ち上げてみます。以下は、Node.js(6以上)をインストールされている環境を前提にしていますので、未インストールの場合は https://nodejs.org/ja/ からインストールください。
最初に、ターミナル(Windowsの場合はコマンドプロンプト)を立ち上げ、以下のコマンドを入力します。これで、Ionic 2を構築するためのIonic CLIというパッケージをインストールします。
|
1 |
npm install -g ionic cordova |
次に、プロジェクトを作るフォルダに移動して、以下のコマンドを入力します。するとProjectNameという名前のフォルダが作成され、2-3分でプロジェクトが作成されます。
|
1 |
ionic start ProjectName --v2 |
最後に、ProjectNameというフォルダに移動し、ionic serveという開発を開始するためのコマンドを入力します。
|
1 2 |
cd ProjectName ionic serve |
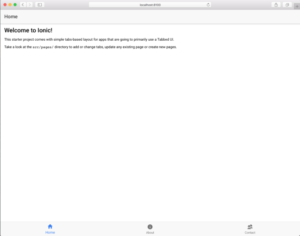
すると、自動的にブラウザが立ち上がり、画面が表示されます。URLがhttp://localhost:8100/になっていると思いますが、これはIonic CLIが自動的に開発用サーバを立ち上げてくれたためです。(実際にアクセスしているのは、www/フォルダの中です)
4行のコマンドで開発の準備が完了しました!

5分でIonic 2の開発を体験!
早速開発してみましょう。Ionic 2は、様々な機能が実装されているためにいろいろな設定ファイルやフォルダが用意されていますが、最初はsrc/とwww/の中をさわれば事足ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
ProjectName/ ├── src/ ├── app/ ├── assets/ ├── pages/ ├── about/ ├── contact/ ├── home/ └── tabs/ ├── theme/ └── index.html └── www/ |
では、まずsrc/pages/の中を見てみましょう。
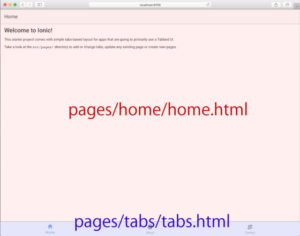
4つのフォルダが、画面のそれぞれのComponentに対応しています。例えば、Home画面だと以下の通りです。
メインコンテンツはhome/home.htmlが、タブのエリアはtabs/tabs.htmlがテンプレートになっています。

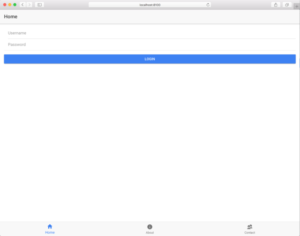
試しに、home/home.htmlをログインフォームにしてみましょう。home/home.htmlの中身を以下に差し替えて見てください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ion-header> <ion-navbar> <ion-title>Home</ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-list> <ion-item> <ion-label fixed>Username</ion-label> <ion-input type="text" value=""></ion-input> </ion-item> <ion-item> <ion-label fixed>Password</ion-label> <ion-input type="password"></ion-input> </ion-item> </ion-list> <button ion-button block>Login</button> </ion-content> |
そして保存すると、自動的にブラウザが更新されて、ログインフォームが表示されます。 LiveReloadという機能で、一回いっかい更新ボタンを自分で押す必要がないので、複数ディスプレイで作業してる時とても捗ります。

見慣れないタグ。これって何?
home/home.htmlのタグをみると、ion-headerやion-contentと見覚えのないタグが使われていることに気づくと思います。これは、Directiveを使って定義づけているカスタムタグで、Ionic 2オリジナルのものです。
例えば、<button ion-button>Login</button>だと、これをJavaScriptが以下のように展開します。
|
1 2 3 4 5 |
<button block="" ion-button="" class="button button-md button-default button-default-md button-block button-block-md"> <span class="button-inner">Login</span> <div class="button-effect" style="transform: translate3d(392px, -91px, 0px) scale(1); height: 240px; width: 240px; opacity: 0; transition: transform 552ms, opacity 386ms 166ms;"> </div> </button> |
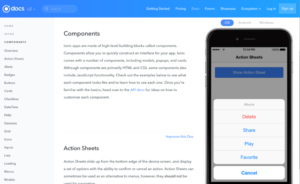
複雑なHTMLであったり、多くのclass名であったりをいちいち書かなくてもいいようにIonic 2が処理してくれますので、開発コードがとても可読性の高いものとなります。 Ionic 2が用意しているComponentsは、公式のサイトから一覧で確認できます。
Ionic 2を使っていると、最初は「ドキュメントにあるコンポーネントをコピペしていく」だけで大部分のUIデザインが完了します。ですので、ワイヤーフレーム段階からがしがし作っては捨てるタイプの小さく回す開発が可能です。
Ionic 2のUI
Themeを書き換える
Ionic 2は、CSSを拡張したSCSSを採用しています。変数などが使えるので、!importantを使わずにThemeの変更をすることが可能です。
実際に、SCSSの変数機能を利用して、Themeを自作してみましょう。
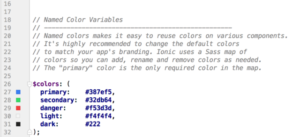
src/theme/variables.scssを開いてみてください。現在設定されているThemeの変数を入れ替えたり、上書きするための設定ファイルです。

この$colorsで設定されているprimaryがdefaultの色となります。試しにこの色をredに変更して保存してみてください。正常にLiveReloadが動作していれば、自動的に以下のようにThemeが変更されます。

他にも、様々な設定変数がIonic2には用意されています。試しにツールバーの背景色を変更してみましょう。 $colorsの下に、以下の値を入力してください。
|
1 |
$toolbar-background : yellow; |
そしてリロードすると、ツールバーの背景色が黄色になるのを確認できます。これらの設定変数はOverriding Ionic Sass Variablesに書いてありますので、ここを見ながら変数を作っていくと、簡単にオリジナルThemeを作ることができます。
プラットフォームチェック
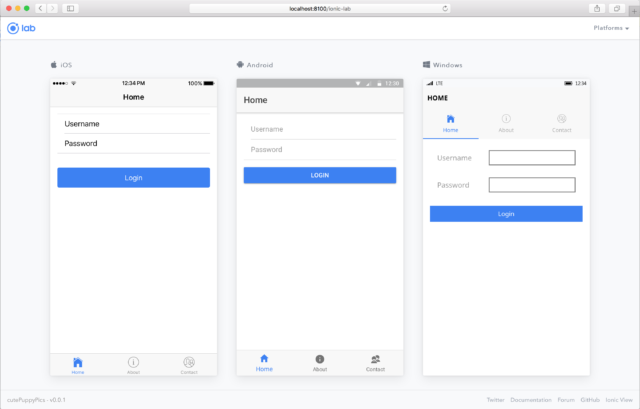
Ionic 2は、それぞれのモバイルOSの文化に寄り添ったデザインで表示されるようになっています。上記はChromeで表示しているのでマテリアルデザインとなっていますが、iOS SafariでみるとiOSのデザインに自動的に変更されます。
それぞれのモバイルブラウザでどのように表示されるかを見比べる機能があるので使ってみましょう。http://localhost:8100/ionic-labにアクセスしてみてください。先程の表示画面がそれぞれのモバイルプラットフォーム毎にどのように表示されるのか見比べることができます。

UI,UXを考える上で、それぞれのユーザのプラットフォームの文化に寄り添うのはとても重要な要素ですので、とても重宝する機能です。
Ionic 2をコンパイルする
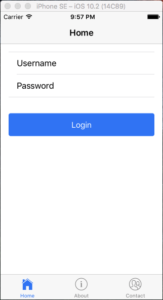
iPhoneアプリとしてコンパイルする
作ったWebアプリを、iOS/Android/Windows Phoneのアプリとしてコンパイルすることができ、それぞれのプラットフォーム上でのアプリストアで販売できます(このように作られたアプリをハイブリッドアプリといいます)
コンパイルは、とても簡単です。例えば、Xcodeをインストール済みのMacでしたら、以下のコマンドを入力するだけでコンパイルが行われ、iOSアプリとしてのプレビューが行われます。
|
1 |
ionic cordova emulate ios |

Webがオフラインでも表示できるようにする
Ionic 2は、Googleが提唱しているService WorkerというWebサイトをアプリとして使うための技術を積極的にキャッチアップしています。Service Workerには様々な機能がありますが、Ionic 2はデフォルトでオフライン対応が実装されています。
オフライン対応を有効するのはとても簡単で、src/index.htmlの17-24行目のコメントアウトを外すだけです。
|
1 2 3 4 5 6 7 |
<script> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('service-worker.js') .then(() => console.log('service worker installed')) .catch(err => console.log('Error', err)); } </script> |
ただ注意事項が2点ありまして、1つはServiceWorkerはSSLでしか動かないです。もうひとつは、現行ではiOS非対応ですので、iPhoneでの確認をすることはできません。ご注意ください。
リリース版をコンパイルする
Ionic 2のコンパイルは、serve/cordova emulateとnpm run build --prodのに分かれます。簡単に違いをいうと、前者はLiveReloadをストレスなく行うために実環境のパフォーマンスを落としていて(Just in Time Compile)、後者はコンパイル時に時間こそがかかるものの、それ以降はとても高速に動作します(Ahead of Time Compile)。ですので、開発環境では前者を、本番環境では後者を使います。
Ahead of Time Compileのコマンドは以下ですので、お気をつけください。
|
1 |
npm run build --prod |
|
1 |
ionic cordova build ios --prod |
|
1 |
ionic cordova build android --prod --release |
なお、Compileの違いの詳細に興味がある方は、Angular AoTガイドをご覧ください。
終わりに
ここまでは、入門的HowToをご紹介してきました。冒頭でもふれたとおり、近年のフロントエンドのキーワードをまとめてさわるにはとても優れたモバイルフレームワークです。しかしながら、実案件に入るとAngular 2ベースのComponents開発であったり、SPA文化であったり、開発に入る前にもっと触れておいた方がいい知識があります。そこで、次の入り口として、3つをご案内して結びにかえさせていただきます。
公式のチュートリアルでもっと学ぶ
Ionic 2では、初心者向けのチュートリアルを用意しています。英語なので少し大変かもしれませんが、大変わかりやすく書かれてありますのでおすすめです。Ionic 2を使う前提でしたら、Angular 2のチュートリアルをする前にぜひこちらを試してみてください。
日本語コミュニティあります
今では随分改善されましたが、Ionic 2はリリース前(特にβ版時代)はとても日本語情報が少なかったので、知見を共有するためにslackのオープンチャンネルを開設しました。分かる方がいれば有志が回答する形ですのでレスポンス速度はあまり高くありませんが、ご活用いただけましたら幸いです。