2014年1月12日、株式会社ツクロアの事務所にhtml5jデザイン部スタッフが集まり、3月開催予定のイベントの打ち合わせを兼ねたプレイベントを行いました。どのようなチームで、どのように課題サイトの設定やテストを行ったのか。イベントの予告を兼ねたレポートをさせていただきます。

「デザイニアン Vol.2」で目指すもの
デザインという言葉から想像するものはどんなものでしょうか?
一般的には多くの方がPhotoshopやFireworksで作成したデザイン画像を想像されるかもしれません。しかしデザインとは「画面の意匠」という意味だけではなく、ユーザーが抱えている課題を解決するために思考や概念を組み立て、展開する媒体に応じた表現をし、さらなる問題解決を図ることです。
WEBやスマートフォンのアプリの場合、ユーザーが操作することで目的に到達します。つまりサービスから得られる体験を設計する事もデザインに含まれています。
Webデザイナーの通常業務の中で納期や予算の関係などから、プロトタイピングを制作し検証する機会がない方も多いのではないでしょうか。このイベントではサンプルとなるサイトを課題にして現状の問題点を分析し、プロトタイピングを作成し「ユーザー体験」まで含めた設計を行う、これが今回のイベントが目指すところです。
プレイベントの流れ
課題のサイトは、一般の利用経験者が比較的多いと考えられるJRの新幹線予約サイト「えきねっと」に設定しました。新幹線の予約を課題にいかにスムーズに情報を伝え、目的となるチケット購入までたどり着けるかをテーマに、
- 課題のサイトの問題の洗い出し
- 情報整理と仮説
- プロトタイプ作成
- ユーザーテスト
- ヒアリング
の流れで進めます。
1. 課題のサイトの問題の洗い出し
課題のサイトは、一般の利用経験者が比較的多いと考えられるJR東日本の新幹線予約サイト「えきねっと」に設定しました。
新幹線の予約を課題にいかにスムーズに情報を伝え、目的となるチケット購入までたどり着けるかをテーマにします。
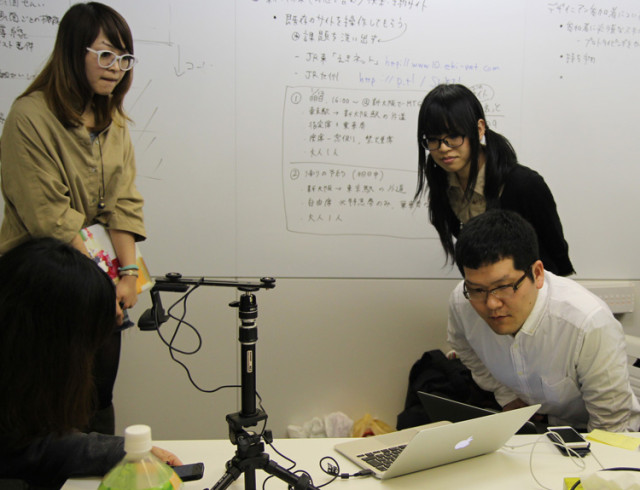
まずは、デザイン部スタッフ一同で課題サイトの問題点を洗い出します。
- 目的の切符を買いづらい、
- 空席情報がわかりづらい、
- 往復チケットが買えない、
- 動線がわかりづらい、
- 押す場所がわからない、
など、さまざまな課題が見つかりました。
デザイン部スタッフが課題をテストしながら、同時にイベントの進行や時間配分、参加者の方にやっていただける内容・段取りも検討していきました。

2. 情報整理と仮説
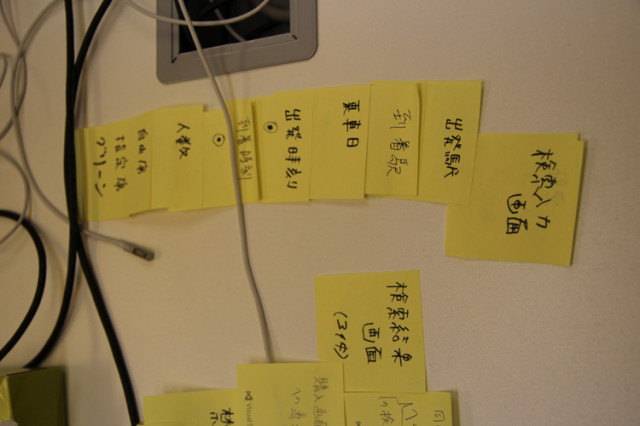
次に課題サイトの情報を付箋に書き出して細分化し整理分類します。

その中から必要な機能や不要なものを取捨選択しカテゴライズしながら、目的への流れの中で発生するユーザーの動きを考えていきます。

3. プロトタイプ作成
フロントエンジニアとデザイナーが担当ごとに分かれて、プロタイプを作成していいきます。プロトタイプを作ることで トライ&エラーを素早く繰り返すことができ、”自分たちの分析した内容が正しいのか?”をより早く検証することができます。
4. ユーザーテスト
サービスを作る時、誰のためのサービスを考えて、使用する人の目線で問題解決することが必要になります。しかし、制作に携わる側は開発しているサービスに慣れてしまい、ユーザーの目線でとらえられなくなります。
設定ターゲットに近い2名の方に来ていただいてプロトタイプの検証を行います。
- Aさん(女性 ITリテラシーは低め 新幹線には乗るが、予約サイトでのチケット購入経験はなし)
- Bさん(20代男性 普段はiPhoneを使用する程度の利用。Webサイトでの購入経験はなし)
課題の「えきねっと」と合わせて、JR西日本の新幹線予約サイト「JRおでかけネット」も比較対象として検証します。さらに新幹線の乗車券と特急券を、提示した2パターンで予約を取ってもらい、その手元の動きを動画で撮影します。


5. ヒアリング
サイト検証の終了後は、録画した動画を見ながらレビューを行います。どの段階で操作が詰まったか、何がわかりにくかったのか、コントリビューターのお二人に細かく説明していただきました。

操作中の声も記録されているので、言葉からも何を迷っているか把握できました。
- ボタンかと思っておしたらアイコンで、操作に迷った。
- 一見しただけでは指定席を取っているかがわからなかった。
- ボタンの色が赤だったので警告なのかとおもったら違っていた。
- ボタンのテキストを「確認する」など次の動作がわかる言葉に変えた方が押しやすい。
etc — たくさんの問題点が浮き彫りになります。私たち制作に携わる側が当然だと思い込み、気がつかなかった点や問題点、予想していなかったユーザーの行動など知ることができました。
“求める解に近づく力を体験から培う”イベントに参加しませんか?
この日のプレイベントはこちらで終了しましたが、スタッフは引き続きイベントに向けて準備を続けています。
3月開催予定のデザイン部イベント「デザイニアン Vol.2」では、エンジニアとデザイナーがチームを作り、スタッフの行ったプレイベントと同じ流れで課題サイトのプロトタイプを作成し、ユーザーテストを行います。仮説を立て試行錯誤しながら一緒に考えるイベントです。
みなさんも一緒に学びませんか?
イベントの詳細は以下です。募集に関してはhtml5jのメーリングリスト(ML)にてお知らせします。 ご興味のある方はぜひご参加ください!!!
- イベント名: デザイニアン002
- 開催日: 3/22(土)
- 開催時間: 昼12時会場 12:30より開催予定
- 定員: デザイナー15名 ・ コーダー/プログラマー15名 計30名
- 会場: メディアテクノロジーラボ
- 会場住所: 東京都中央区銀座7-2-6 リクルートアネックス1ビル B1F http://mtl.recruit.co.jp/access/
- 参加資格: スキルは問いませんがワークショップがあります
- イベントの募集について: html5jメーリングリストでお知らせします
タイムテーブル:
- ◎チーム編成 … 13:00〜13:30
- ◎ワークショップ … 13:30〜18:00
- ◎ユーザー評価 … 18:30〜20:30
- 終了後、任意参加で打ち上げ

