2016年7月のブラウザ関連ニュースは、7月20日にリリースされたChrome 52、macOSの最新バージョン「Sierra」のパブリックベータ公開についてお伝えします!
Chrome 52リリース
7月20日にChrome 52がリリースされました。
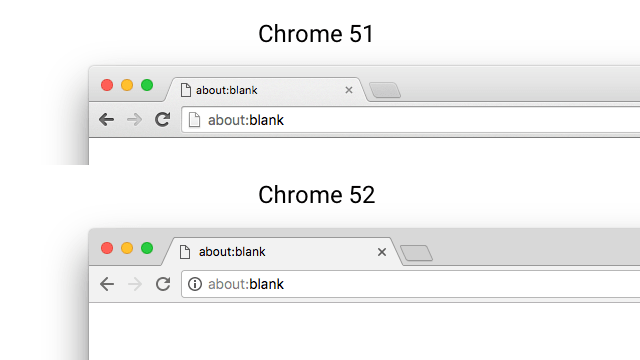
Mac版は見た目がすっきりしました。

グラデーションや丸みがなくなりすっきりした。タブも少し大きくなった
新しい見た目は、モバイル版ChromeやChrome OSと同じものになっています。細かいところについては、GoogleでChromeのデザインをしているSebastien Gabrielが自身のサイトやMediumでまとめています。
- Chrome for iOS
- Chrome Android
- Chrome for Chrome OS
- Redesigning Chrome Android. Part 1
- Redesigning Chrome Android. Part 2
新しい機能の紹介をしましょう。今回はパフォーマンス向上に貢献しそうなものが多く入っています。
Service Worker/Fetch API関連で、レスポンスを ReadableStream で作成し返せるようになりました。
- Stream Your Way to Immediate Responses
- Creating your own readable stream: 2016 – the year of web streams
うまく使えば段階的にコンテンツを表示できるので、体感速度が上がります。
CSSではCSS Containmentというものが実装されました。指定した要素について、レイアウトや描画のスコープを設けられる仕組みです。
基本的にレイアウトや描画はドキュメント全体がスコープになるため、一部のみ変更する際にはドキュメント全体が対象となる無駄な処理が走ります。それを抑制できるので、とくに複雑なページで使うと恩恵が大きいでしょう。
また、新機能ではありませんが、外部スタイルシートが起こすレンダリングの挙動が変更されました。
これまでは外部スタイルシートをパーザが発見した場合、それが読み込まれるまで描画をブロックしていたのですが、すでにパーザが処理したDOMの描画も止めていたため、段階的なレンダリングができませんでした。新しい挙動は外部スタイルシートが見つかった箇所以降のみレンダリングのブロックが発生します。段階的なレンダリングにやさしくなります。
この挙動とHTTP/2を組みあわせ、必要なときに必要なCSSを読みこむやり方が検討されています。
パフォーマンス計測のためのPerformance Observerも実装されました。Navigation Timingをはじめとした各種パフォーマンス情報をObserverで取得する新しいAPIです。ポーリングなどをしなくてもよくなりますし、必要なパフォーマンス情報を絞れるので、扱いやすくなるかと思います。
パフォーマンス関連以外の機能もちょこちょこあります。
- Canvas APIに
ctx.filterが追加され、フィルタを指定できるようになりました CSS Color Module Level 4で定義されている#rrggbbaa記法が使えるようになりました
(8月25日追記:リリース直前に無効にされていました…)- V8も更新され、ES7のexponentiation operator(
**)が実装されました
macOS Sierraパブリックベータ公開
OS Xから名前が変わったmacOSの最新バージョン、Sierraのパブリックベータが公開されました。
Safari 10が入っていますが、開発者向けのドキュメントで取り上げられていない機能も一部入っています。
ひとつはCSSアニメーションのの spring() です。「ばね」と名のつくように、ぼよんぼよんと動くアニメーションを簡単に使えるものです。Appleが内部で必要として試験的に実装されたもので、後にAppleより標準化も提案されています。
頑張れば既存の仕組みでも実現できるかもしれませんが、専用の関数が用意されているとだいぶ楽そうです。 また、タイミング関数を自作できる仕組みもほしいという話もコミュニティから出ています。
動きもコンポーネント的に定義できれば、ライブラリとしての提供もしやすそうです。
もうひとつは、初期のベータだけですが、WebPがOSレベルでサポートされていました。
しかし、後のベータでは削除され、ベータに含める意図がなかったことも明らかになっています。Appleが実装するまでWebPに興味があったというのが、うれしいニュースでしょうか。
