6月7日にリリースされたFirefox 47や、WWDCで発表されたSafari 10、WindowsにおけるProgressive Web Apps対応など、6月も注目のブラウザニュースをお届けします。
Firefox 47リリース
6月7日にFirefox 47がリリースされました。
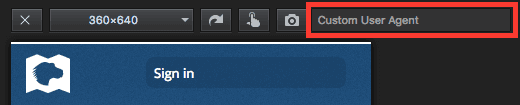
今回は開発者ツールを取り上げましょう。まずはResponsive Design ModeでUA文字列をカスタマイズできるようになりました。いまのところプリセットがないので面倒ではありますが、そこそこ便利です。

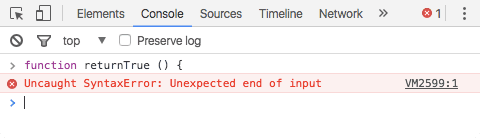
さて、これはいいなと思ったのが、コンソールの複数行入力です。以前からShift+Enterで可能でしたが、Shiftを押し忘れてしまって赤い SyntaxError を見るなんてひとは多かったのではないでしょうか。

Firefox 47の開発者ツールは入力中のコードの構文を解釈するようになり、{ など「開いている」状態でEnterを押すと自動的に複数行入力になります。foo(...) など「閉じている」場合はふつうに評価されます。

構文エラーを意図的に入力したい方には不便かもしれませんが、基本的にはとても便利です。
ちなみにSafariではたしかSafari 7くらいからできます。
ほか、Service Worker関連のデバッグに便利な機能が多数追加されています。
Safari 10発表
6月13日から17日までAppleのWWDCが開催され、MacのOSがOS XからmacOSになるなどいろんなことが発表されました。
SafariもSafari 10になることが発表されました。すでに実装される機能が公開されています。
ES6のサポートはうれしいですね。Indexed DBやCSS Filtersの接頭辞削除など、互換性も向上しています。
フォント関連機能にも大きな進展があります。Font Loading APi、WOFF 2.0、unicode-range のサポートが追加されました。とくに日本語のWebフォントは容量が大きいので、これらの機能はうれしいですね。
このエントリでは、先日Webフォントの読み込み中の挙動が変更されたことも書いてあります。これまではWebフォントが読み込まれるまでテキストが表示される問題でしたが、今回の変更でFirefoxやChromeと同じく、Webフォントの読み込みに時間がかかる場合は3秒後にフォールバックのフォントで一旦表示するようになりました。Safari 10の紹介には書いてありませんが、この変更が取り込まれてることを祈りましょう。
Keynoteで発表されたApple Pay on the WebについてはSafariでのみしか利用できない、Web Paymentsワーキンググループで策定している標準APIではないといった批判の声もあります。これについてはAppleのEdward O’ConnorがWeb Paymentsワーキンググループに対して説明をしています。
マーチャントの検証機能や canMakePayments() といった標準にはないメソッドがApple Payにはあるそうです。AppleもWeb Paymentsワーキンググループに参加していますし、標準APIもよいものにしていってほしいですね。
また、Flashコンテンツについても、ユーザーのアクションなしには実行できないようになると発表されました。
MacにはFlash Playerがプリインストールされていないので、インストールしていない人もいるかと思います(Chrome内蔵のFlash Player経由で見るなどは大いにありそうですが)。他のブラウザーもFlashをなるべく実行しないように動いていますし、HTML5なコンテンツへの移行が急務になりそうですね。
EdgeとProgressive Web Apps
Microsoft EdgeチームのJacob Rossiが、MediumにWindowsにおけるWebアプリのこれまでと今後のProgressive Web Apps対応について投稿していました。
WindowsにおけるProgressive Web Apps対応は、ChromeやOperaのそれよりも、よりOSの機能との統合を考えているようです。具体的な例としてアプリケーションのリストへの追加や、アプリの設定やアンインストールといったものを紹介しています。また、WindowsストアやBingの検索結果への表示といった、アプリの発見についてもいろいろ考えている模様。PWAをふつうのアプリとして扱うよという強いメッセージを発しています。
この記事と時を同じくして、Push API, Web App Manifest, Cache APIの実装開始も発表されました。Windowsというデスクトップ環境が主流のプラットフォームでWebアプリをどう統合していくか、とても楽しみです。

