Chrome 47リリース
12月1日に、Chrome 47がリリースされました。
次期ECMAScript仕様の Array.prototype.includes() がサポートされました。これで indexOf() を使うハックから解消されますね。このメソッド、もともとは has() という名前で検討されていましたが、MooToolsで同名のメソッドが定義されてしまっていたため名前が変わったなんて経緯があります。
パフォーマンス関連では、 requestIdleCallback() というAPIがサポートされました。実行させたい処理のスケジューリングをよしなにしてほしい時に使うAPIです。そんな説明ではわからないと思うので、Google Developersのエントリや、エキスパートの川田さんがpixivのアドベントカレンダーで取り上げた詳細な記事をご覧ください。
- Using requestIdleCallback | Web Updates – Google Developers
- JSがブラウザを固めてつらいので、新しいAPI「requestIdleCallback」を使うことにした – pixiv inside
DOMでは、Event.timeStamp の返す値が DOMTimeStamp から DOMHighResTimeStamp に変更されました。より細かい精度をもつ値を返すようになったのですが、DOMTimeStamp はUNIXのエポック時間を返すのに対し、DOMHighResTimeStamp はページヘのアクセスが起点になっていおり、互換性への懸念があります。
と思ったら、どうやらAngularのアニメーション機能で衝突したようです。MozillaでもFirefox NightlyとDeveloper Editionで限定的に有効にしているのですが、対策を検討しています。
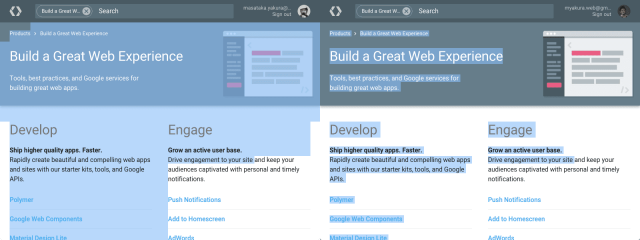
最後にUIの話を。選択範囲の描画方法が変わりました。これまでChromeはSafariと同じようにテキストの外側にも選択範囲が描画されていましたが、今後はテキストや画像などの周りだけが選択範囲として描画されます。パフォーマンスの向上や、モバイルで選択範囲をわかりやすくするねらいがあるようです。

Chromeの選択範囲。46(左)ではページの大部分に選択範囲が描画されているのに対し、47(右)ではテキストまわりのみになっている
Firefox 43リリース
12月15日に、Firefox 43がリリースされました。
このリリースで、Chromeに続いてArray.prototype.includes() がサポートされました。リリースサイクルを考えるとFirefoxのほうがたぶん早く実装してるんですが、リリースは同時期になっちゃいましたね(タイミングが合うと使い始めやすいかもですが)。
今回も開発者ツールを取り上げましょうか。
Server Loggingというのが実装されました。サーバーから送られるメッセージをコンソールに出せるようです。仕組みとしてはChrome LoggerというChrome拡張が使ってるプロトコルをFirefoxの開発者ツールに実装したようです。仕様を見ると、独自のHTTPヘッダにBase64エンコードしたJSONを渡すというものだそうで。
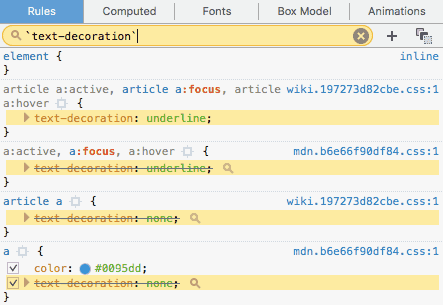
スタイルパネルも便利になりました。スタイルを見るときに、別の宣言で上書きされていたりすることはしばしばです。どのスタイルで上書きされているかを調べるには、スタイルパネルを辿って調べるわけですが面倒です。そうしたものを簡単に見つける機能が追加されました。

上書きされている宣言の横についている虫眼鏡アイコンをクリックすると、プロパティ名でフィルタをかけた状態になる
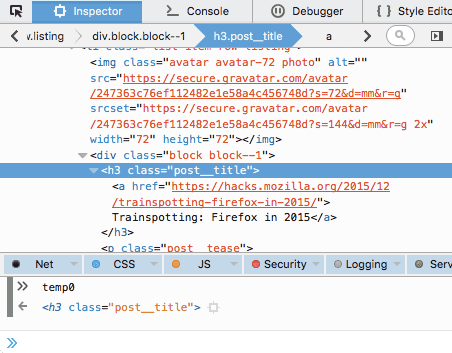
ほかにも、「Use in Console」なるコンテキストメニューがインスペクタパネルに追加されました。任意の要素の上で「Use in Console」を選択すると、それが temp0 といった変数から参照できます。

便利かどうかわかりませんが、$0 よりも多少使いやすいでしょうか。
EdgeのChakraがオープンソースに
12月5日に開催されたJSConf US Last Callでの発表で、Microsoft EdgeやInternet Explorerで使われているJavaScriptエンジン、Chakraがオープンソースになることが発表されました。
ただ発表時点では公開されませんでした。オープンソース化する部分の整備を進めており、公開されるのは1月になるとのこと。
オープンソースになるのは、ChakraCoreと呼ばれるものです。ChakraCoreはこれまでのChakraから、WindowsアプリやEdgeなどと連携させるためのプライベートAPIを除いたものとのこと。1月のリリース時にはWindowsでしか使えないようですが、今後は汎用的なJavaScriptエンジンとして利用できるように整備していくとのことです。
MicrosoftはWindows 10 IoTでNodeを利用するために、ChakraにV8のshimをはさんで動かすNodeを開発するなどしています。現行メジャーブラウザのJavaScriptエンジンがすべてオープンソースになるなんて、すごい時代になりましたね。
WebKitでタップ時の遅延が条件下で削除
モバイルブラウザで画面をタップしてから、反応までにすこし時間がかかると思った方はいるでしょうか。
それなりに知られている話だとは思いますが、これはダブルタップかシングルタップなのかを区別するために、シングルタップと認識するまでに意図的に遅延を入れているからです。ダブルタップでズームするという挙動があるため、ズームしたいのかタップなのかを区別するために入っているんですね。
この遅延、Chrome, Firefoxでは300ms、WebKitでは350msとなっています。
ただ、ChromeとFirefox、Edgeでは、特定の条件下でこの遅延を消せます。具体的には、viewportの指定が width=device-width や user-scalable=no と設定された、ズームを必要としないページについては、ダブルタップを区別しないでよいため、遅延がなくなります。
viewportによる遅延の削除はChrome 32、Firefox 30から、そしてEdgeは最初から対応しているのですが、SafariとWebKitはまだ対応できていません。iOS 8からはゆっくりタップした場合には遅延がないようになったらしいのですが、せっかちさんは救われません。
対応していないブラウザに対しては、fastclickなどのライブラリが開発されています。ただこうしたものは遅延を消すためにタッチイベントを使っているため、タッチイベントを利用するライブラリやページと競合するなんてこともあります。
今回の変更で、他のブラウザと同様の挙動になりました。また、viewportをカスタマイズできないページへの対応として、CSSの touch-action
プロパティも実装されました。クリッカブルな要素に touch-action: manipulation を指定すれば、その要素はダブルタップを考慮しなくなり、遅延がなくなります。
