現在エンタープライズシステムの開発現場では、シングルページアプリケーション(SPA: 単一のWebページで構成されているWebアプリケーションのこと)アーキテクチャの採用が模索されるなど、根本的な開発パラダイムにおいて大きな変化が起きようとしています(全体的にどのような変化があるかはエキスパートNo59の佐川夫美雄さんの書かれた「JavaからHTML5ヘ。業務システムの開発におけるWeb技術の変化と適応事例」によくまとまっています)。
こうした変化の一部を支えているのが、JavaScriptによるMVCフレームワークです。数あるフレームワークの中で、実際にどのフレームワークを採用するかというのは、開発コストだけではなく学習・運用コストにも関わる、非常に大きな問題です。
この記事では、普段エンタープライズ開発に携わる筆者が、実際にJavaScriptフレームワークを選定するにあたって考慮したこと、そして実際の開発・運用から得た学びを具体的にお伝えします。エンタープライズ開発に従事する、読者の皆さんの開発作業に役立てていただければ幸いです。
フレームワークの選定に必要な考慮事項
一口にJavaScript MVCフレームワークといっても、よくWebで名前を見かけるものだけで、Sencha、KendoUI、Backbone.js、AngularJS、Ember.js、knockout.jsなどが挙げられ、最近などはVueJSというものも注目を浴びています。そのような数多くのJavaScriptMVCフレームワークの中から、やみくもに試して選定を行うのは、現実的ではありません。
そこで私は、ベンターサポートの有無やブラウザのサポート状況、ドキュメントの情報量や書籍の有無などを元に、まずはフレームワークを以下の3つまで絞り込みました。
- Backbone.js
- AngularJS
- Sencha
そこからさらに、以下のような基準を設けてプロトタイピングを行うことで、実際に使用するフレームワークの選定にあたりました。
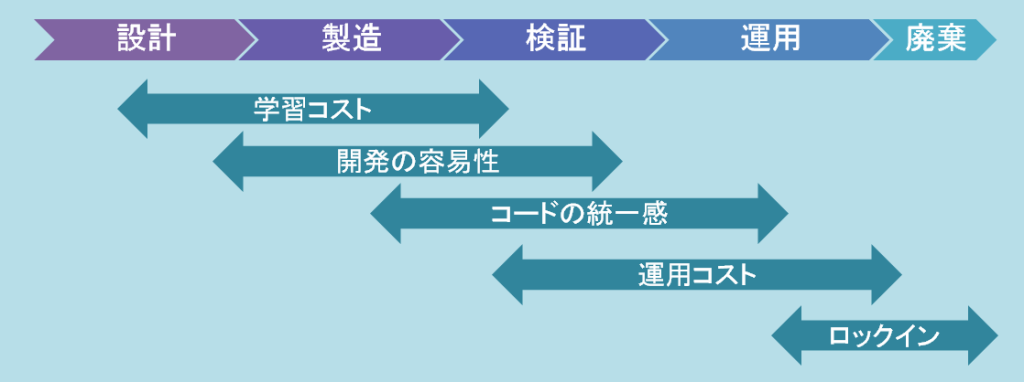
機能から見る、フレームワークの責任とコスト
- 学習コスト ── 元バックエンドエンジニアたちにかかる学習コストはどの程度なのか?
- 開発の容易性 ── 実際にフレームワークを適用した際、どれくらい開発コストを低減してくれるか?
- コードの統一感 ── 開発・運用ルール通りの品質に、コード全般をフレームワークの機能でどれだけ統一することが可能なのか?
- ロックイン ── 「そのフレームワークを使い続けなければならない」というリスクを回避・低減することが可能か?
- (フレームワーク固有の)運用コスト ── 運用にかかるコストやリスクの担保はどこでどのように行うのか?
ただし、ロックインや運用コストは、フレームワークを導入する上ではある意味避けられない点です。また、技術の移り変わりが激しい現在の状況を鑑みると、一つのフレームワークへの依存度を強めることは、長期的に見ればリスクだと考えられます。そこで私は、プロジェクトごとにその時点で最適なフレームワークを選択することにしました。
これからのエンタープライズ開発では、どんなフレームワークを選択したかに依存しない社内標準ルールや設計資産を残し、開発や運用のコストなどはそちらで担保することのほうが重要となるのではないかと私は考えています。
フレームワークを比較する
では実際に、上記の観点から私がフレームワークを比較してみた結果を、以下に挙げます。先程申し上げたように、プロトタイピングまで行って比較したフレームワークはBackbone.js、AngularJS、Senchaの3つになります。
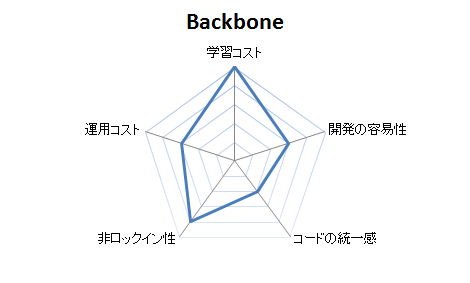
Backbone.js
Webアプリケーションに構造化された仕組みを取り入れることができる、とてもコンパクトなフレームワークです。 ライセンスはMITです。
- 学習コスト ── 既にjQueryなどを用いた開発経験のあるチームが社内にある場合は、ほぼその経験を引き継いで開発ができるため、学習コストが低くなります。
- 開発の容易性 ── Backbone単体はそれほど多くの機能を持っていません。そのため複雑、高度なことを低コストで行おうとした場合は様々なJavaScriptライブラリと組み合わせる必要があります。
- コードの統一感 ── Backbone単体で使うことは少ないため、様々なライブラリと併用することになるでしょう。そのため、何も対策をせずに開発を行うとプロジェクト全体での統一感がなくなってしまうことが多いため、注意が必要です。
- ロックイン ── 数あるJavaScript MVCフレームワークの中でも、最もロックインの度合いが低いと感じました。しかしながら、高度なことを低コストでやるためのフレームワーク(Marionette.jsなど)を組み合わせはじめた場合、ロックインの度合いは、ほかのフレームワークとそれほど変わらないかもしれません。
- 運用コスト ── ベンダーサポートは今のところありません。
Backbone.jsは歴史も長く、適用事例も数多いため、経験のある要員の調達という点においては、ほかのフレームワークよりも頭一つ秀でています。
開発補助ツールとしては、FirebugのプラグインBackbone-Eyeがあり、技術的な面での運用コストを下げてくれるでしょう。
まとめ
- ライブラリの組み合わせにより、どのように作成するかを含め、様々な手段がとれます。
- 他のフル機能なフレームワークと違い、不要な機能を極力除外した、最適化されたアーキテクチャを構築することができます。
- また、アーキテクチャごとのGood Practicesも多く蓄積されています。
基本的に選定したライブラリ群+チーム内で策定したガイドラインでプロジェクトを運用する、コンパクトなWebアプリケーションを作成したいケースで多く使用しています。
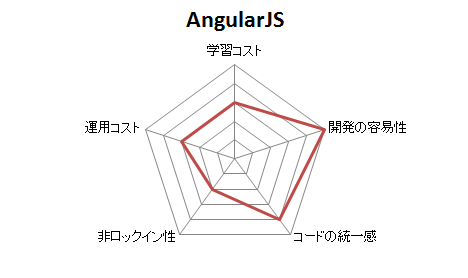
AngularJS
独自のHTML構文を使うことで、静的なHTMLと動的なアプリケーション部の不整合の解決図った、多彩な機能を持つフレームワークです。ライセンスはMITです。
- 学習コスト ── すべてを学習しようとした場合はJavaScript MVCフレームワークの中でも、最も高いものとなります。また、学習した内容は完全にAngularJSに限定されたものになります。
- 開発の容易性 ── JavaScriptの記述量はとても少なくなり、開発工数の大幅な削減が可能です。
- コードの統一感 ── テンプレートエンジンからバックエンドとの通信部分まで、フレームワークがカバーする範囲が非常に大きいので、ルールを設けて制作することでプロジェクトを横断したコードの統一感を生み出します。しかし気をつけなければならないのは、ビューに関するロジックをコントローラー内でも記述可能な柔軟性を有していることです。そのため、ルールを作らず複数人で実装した場合は、他のJavaScript MVCフレームワーク以上の混沌としたコードとなるリスクも秘めています。
- ロックイン ── 設計から自動テストまで、ほぼAngularJSにロックインされます。
- 運用コスト ── ベンダーサポートは今のところありません。経験のある要員調達については、現状はかなり難しい印象を受けます、そのため要員の調整や追加の際は教育コストを考慮したほうがよいと考えます。しかし、最近になり適用事例が増えているため、今後は要員においても困ることがなくなってくるのではと考えます。開発補助ツールとして、Chromeの拡張機能であるAngularJS Batarangがあり、技術的な面での運用コストを下げてくれるでしょう。
まとめ
- 「Module」や「Provider」、「Dependency Injection」といった豊富なAngularの機能に合わせてガイドラインを作ることで、素早く強固なプロジェクトルールが作成できます。
- 複雑さや共通部分をAngularJSの標準機能である「Directive」、「Module」に梱包することが可能です。
- 個人的には、Yeomanのgenerator-angularと、generator-angular-fullstackをベースとして開発を行っています。
非常に多機能であることの裏返しとして、プロジェクトによっては不要となる機能も多く持ち合わせています。そのような場合には無理をして使わず、Backbone.jsと様々なフレームワークを組み合わせることで、最適化したアーキテクチャを構築する方針を採用しています。
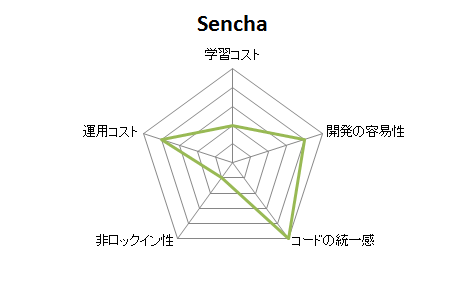
Sencha
SenchaはJavaScriptフレームワークの一つというものではなく、アプリケーションフレームワークです。デスクトップはExt JS、モバイルはSencha Touchのように個別のFrameworkが用意されており、豊富なUIウィジェットと、その組み合わせによる開発で複雑さをの解決を図っています。ライセンスはGPLv3と商用、商用OEMが存在します。
- 学習コスト ── 環境構築、開発からリリースに至るまでフレームワークが機能としてサポートしています。その反面、フレームワークの学習コストはとても高くなります。
- 開発の容易性 ── HTMLやJavaScriptの記述は最低限で、画面の制作が可能です。
- 複雑さはSenchaフレームワークがほぼ吸収してくれるため、他のフレームワークほど高度なJavaScriptに関する知識が必要ありません。
- コードの統一感 ── Sencha特有の拘束力でコードの統一感はとても高いものとなっています。
- ロックイン ── 開発環境からリリースまでのほぼすべてがロックインされます。
- 運用コスト ── ベンダーサポートがあります。私の経験したプロジェクトでは、Sencha要員の確保が難しく、外部からメンバーを揃えることができませんでした。そのため、要員調達よりも教育コストをかけてSenchaができるメンバーを内部で用意するという方法をとっています。幸い、Senchaはベンダーによるトレーニングもあるため教育コストの見通しが立てやすいというメリットもあります。開発補助ツール等は、有料ですが様々な製品があります。
まとめ
- フレームワークによる拘束力が非常に高いです。Senchaで書かれた場合は、意識せずともコードや開発ルールが統一されるでしょう。
- 複雑さはSenchaフレームワークがほぼ吸収してくれるため、他のフレームワークほど高度なJavaScriptに関する知識が必要ありません。
- しかしながら、環境構築、開発からリリースまでフルスタック、強固な拘束力と言う特徴故に学習コストはとても高いです。
- 個人的な経験として、Senchaフレームワークの提供してくれる機能の枠を越えようとした場合には、他のフレームワーク以上の複雑さが必要となる印象を受けます。
- 使いこなす上では、Senchaフレームワークの枠に収まるか、収まらないか見極めが重要と私は考えます。
- トレーニング、高度な機能がSenchaで欲しい場合、適用できるかの見極めなどは、Senchaをサポートしているベンダーがあるため、そういったベンダーへ相談を行うという手もあります。
Webシステムを開発する必要があるが、HTML5系の技術要員調達や教育が難しい場合に選択しています。
事例: AngularJSの導入と開発
ここからは、私が業務システム開発において、実際にJavaScript MVCフレームワークを導入した事例として、AngularJSを採用した事例を紹介します。
実は、フレームワークを選定するにあたって、AngularJSの評価は当初低いものでした。
AngularJSは独特の書き方が多いため、ロックインの色が強く見え、多くのメンバーが難色を示したためです。また、ドキュメントの量が膨大なため、学習コストが高そうに思えたことも低評価の原因でした。
しかし、フレームワークがカバーする範囲が大きいため、設計から開発、そしてテストまでを同一の思想で統一することができそうなのは魅力的でした。
また、実際にプロトタイプを作って評価してみたところ、一見膨大な機能も、その大半は使わなくとも簡単なシングル・ページ・アプリケーションなら組み上げることが可能だとわかりました。jQueryも共存可能であるため、実質「制作だけするならば、学習コストはそこまで多くもないのではないか」という見通しを立て、AngularJSを選定しました。
元バックエンドエンジニア達にとっての学習コスト
フロントエンドエンジニアの調達に困っていた私のプロジェクトにおいて、既存の技術者にとっての学習コストはとても重要でした。
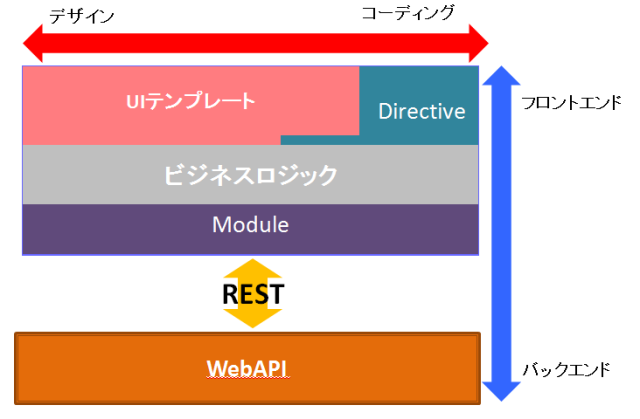
この課題に対して、AngularJSが持つ機能をフル活用して、既存のスキルに応じた分業を行うことで、学習曲線をゆるやかにするという方針を取ることにしました。具体的には、以下の様なチームに分けて分業を行いました。
- UIテンプレートチーム(デザイナー、フロントエンジニアが担当)
- Directiveチーム(フロントエンジニアが担当)
- ビジネスロジックチーム(フロントエンジニア、バックエンドエンジニアが担当)
- Moduleチーム(フロントエンジニア、バックエンドエンジニアが担当)
上記のように分業することで、元々バックエンドしか担当したことのなかった技術者にも、少しずつJavaScriptやDOM操作に慣れていってもらい、だんだんとフロントエンドの実装を任せることができるようになりました。
このような経験から、私はバックエンドエンジニアにフロントに関わってもらう際にははまず、サーバに近く、ロジカルなJavaScript部分で、フロントエンドエンジニアとペアプログラミングを行って、フロントエンドのプログラミングに慣れてもらうようにしています。あとは実践を踏まえて少しずつできることを増やしていく…という流れです。
開発者の開発環境は統一すべきか?
ただ、ペアプログラミングを行うにあたって、大きな問題となったのが開発環境の問題です。フロントエンドエンジニアとバックエンドエンジニアは、それぞれ慣れ親しんだ開発環境が異なります。
当初は、Visual StudioかEclipseで開発環境を統一しようとしていましたが、それらに慣れていないエンジニアにとっては、非常に高い学習コストが必要とされます。
最終的に私は、開発環境については「あえて揃えない」という選択を行いました。その選択を後押ししてくれたのがYeomanの存在です。
Yeomanは、タスクの自動化を行うGruntや、Webアプリ向けのパッケージマネージャーであるBowerと連携しながら、Webアプリのコード生成を自動化してくれるツールです。Yeomanには数多くのサブジェネレーターが存在し、様々なアーキテクチャに基づいたWebアプリケーションを迅速に構築することが可能です。
プロジェクトの骨格づくりにYeomanを利用することで、アーキテクチャ部分については統一しつつも、その後の開発においてはエンジニアがそれぞれ慣れ親しんだ開発環境を使えばよい…という形にすることで、開発や学習に余分なコストをかけることなく、堅牢なアプリケーションを迅速に開発できたと自負しています。
また、既に現在のWeb開発では数多くのフレームワークやライブラリを組み合わせる必要があることや、今後Web Components(HTMLフロントエンドのコンポーネント化を促進するための標準仕様)などの大変革が予想できるフロントエンド開発において、Yeomanのようなコードジェネレータの重要性は今後も高まっていくと予想しています。
開発コストの大幅な低減になるだけではなく、様々なアーキテクチャを気軽に試せますし、ベストプラクティスを世界中で共有することにもなります。実際私の経験でも、generator-angularのサブジェネレータに沿った形で開発を行うことで、かなりの開発コストを削減することができました。
おわりに
これまでは私の実務経験からのJavaScriptフレームワーク選定における経験をお話しました。
さらに個人的には、Web標準の今後を見据えて技術を選定することが、アーキテクトには求められているように感じています。
Web標準とJavaScriptフレームワーク
現在も、Web標準は絶え間なく進化を続けています。1年前選択した正しいアーキテクチャが、今も正しいと言い切れない、そんな状況である中、我々は約1年か、それ以上の期間をかけてシステムを構築する必要があります。
この進化スピードの中で、1年後も安定した技術を選ぶためには、枯れて進歩が止まったような技術を選ぶしかないのでしょうか?
私は、そうではなくWeb標準に適合していくライブラリやフレームワークこそが、その答えの一つではないかと考えています。
AngularJSは早くからWeb Componentsの考えを取り入れていました。そして、2.0ではPolymerへの対応を予定しています。Knockout.jsやVue.jsも同じく、Web ComponentなどのWeb標準への対応がなされています。
また、TypeScriptのようなaltJSと呼ばれる様々な言語においても、ECMAScript 6で採用される機能(クラスやモジュールなど)との親和性が重要なファクターとして認識されつつあります。
エンタープライズ開発でも、このようなWeb標準技術の実用的なラインを見極めて、Web標準に則った社内標準ルールや、開発インフラを整えていく必要があるのではないかと考えます。
先に述べたAngularJSを導入したプロジェクトでも、将来的な置換えの可能性も考えて、Web Componentsを意識したコーディングを心がけていました。
Web標準と共にシステムが成長し、手術後の縫合糸のように、フレームワークが自然とWeb標準へ吸収される。そしてその流れを阻害しない、そのようなアーキテクチャが、今後のエンタープライズシステムにおけるフロントエンド開発の理想だと私は考えます。