Web MIDI APIはWeb Audio APIと並ぶ音楽系のAPIです。あまり馴染みのないMIDIですが、Web MIDI APIを使うことであらゆる電子楽器とブラウザの接続が簡単にでき電子楽器からブラウザ上のアプリケーションを操作、また逆に、ブラウザ上のアプリケーションから電子楽器を操作することが可能です。
「HTML5 Conference 2013」では、MIDIの基礎、Web MIDI APIの概要、また10月末に発表された音声合成技術について、AMEI Web MIDI WG/ヤマハ株式会社の河合良哉氏が紹介。ハードウェアに搭載したLSI「NSX-1」を1ボードに収めた「eVY1 SHIELD」を使ったデモアプリケーションや、WebとMusicの世界について語られました。
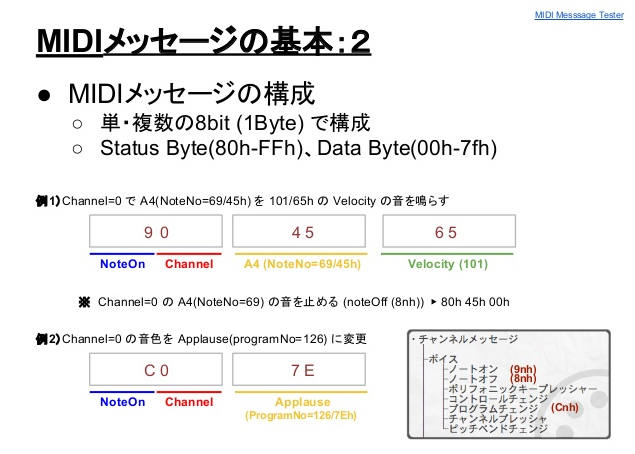
MIDIの基礎と、Web MIDI APIの概要
現在、MIDI規格の標準化・企画の策定・管理・普及活動(MIDI検定試験)を行っているのは、一般社団法人音楽電子事業協会AMEI(Association of music electronics industry)。2013年9月にWeb MIDI Working Groupを発足させ、W3Cに加盟し、Web MIDI APIの規格策定・普及活動を開始しました。
Web MIDI APIは、あらゆる電子楽器とブラウザの接続が簡単にできる音楽系API。電子楽器からブラウザ上のアプリケーションを操作でき、さらにブラウザ上のアプリケーションから電子楽器を操作することも可能です。
MIDI(Musical Instrument Digital Interface)とは、電子楽器同士を接続するインターフェースであり、31.25Kbpsの非同期方式シリアル通信とデータの単位は8bit(1byte)を用いています。端子はIN、OUT、THRUの3種類があり、端子でつながっている複数の楽器を同時に制御することが可能。また、16チャンネルを持っているので、16個の音色を同時に操ることができます。
MIDIにはチャンネルメッセージ・システムメッセージの2種類があります。チャンネルメッセージでは、チャンネルごとに独立した演奏情報を伝え、システムメッセージでは全体をコントロールする情報を伝えます。システムメッセージには様々なものがありますが、NoteOn(音を発生)、NoteOff(音を止める)、ProgramChange(音色を変える)、SystemExclusive(複数の機器をコントロール)の4つを使うだけでもMIDIをかなり楽しめるでしょう。これらのメッセージでさまざまな表現の可能性を持つのがMIDIです。
注目を集めるWeb MIDI API
MIDIのメリットはいろいろありますが、まず挙げられるのはmp3のようなバイナリデータと違ってデータ量が少ないところ。NoteOn(音を発生)、NoteOff(音を止める)など信号だけをやりとりするため、1分間あたりのデータ量は10kb以下。またMIDIでは接続した機器のON/OFFに強弱がつけられる。さらに「今から1分後にある音を鳴らす」など、シーケンスを書けるところも大きな魅力です。
MIDIのユースケースには音楽用途とそれ以外があります。音楽用途としては、電子機器の複数台コントロール・DAW(Cubase、Gragebandなど)・カラオケ、演奏記録アプリ・遠隔地ライブ配信など。カラオケはmp3配信も増えてきましたが、まだまだMIDIも多い。またヤマハ株式会社では、先日カリフォルニアのホールにいるエルトン・ジョンの歌声を銀座・韓国・ロシア・ブラジルに配信し、遠隔地と同期させる遠隔地ライブ配信を実施したばかり。音楽以外では、Show(MSC:MIDI Show Control)が興味深い。Universal StudioのアトラクションWater WorldやBellagioの噴水のコントロールにMIDIが使われています。
最近ネットワークとの融合で大きな可能性を秘めているMIDIですが、10月末にGoogleと共同でWeb MIDI APIのハッカソンが行われました。優秀賞には、TENORI-ON(16×16のマトリクスボタンで、音楽知識がなくても直感的に音楽を作り奏でられる手のひら大のデバイス)から発生するデータをMIDI信号に解析し、絵を割り当てるアプリVJ(Video Jockey)が選ばれています。
Web MIDI APIでは、他のAPIとのコラボレーションも容易になります。ハッカソン会場では、カメラを使ったGet user mediaとコラボレーションしたアプリもいくつか発表され、注目を集めています。
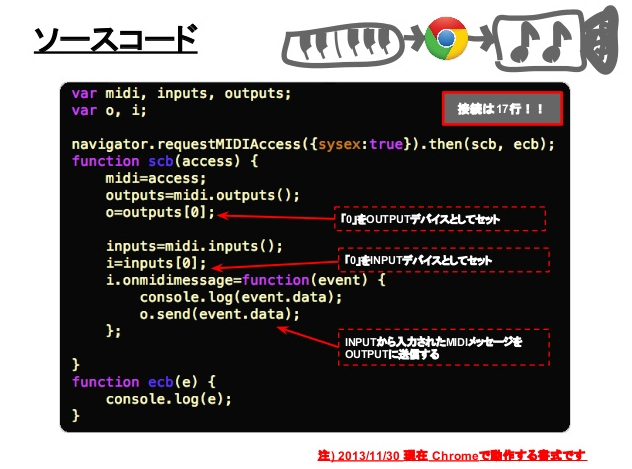
アプリ作成に関する情報としては、2013年11月末にWeb MIDI APIはアップデートされたばかり。以前より、いく分短いソースコードで表現することが可能になりました。ブラウザは現在Chromeに対応。FireFox、Opera、SafariではWeb MIDI API仕様が容易されています。IEは対応されていませんが、Microsoft connectによると「IE11には載せないが今後は載せたい」と前向きの様子です。
Web MIDI APIを使ったアプリに挑戦してみたい人たちのために、Web MIDI API Wrapperが公開されています。現在sendのみですが、これからreceiveも対応する予定とのこと。MIDIでつながる様々なデバイスをコントロールするアプリの楽しさを、多くの人達に楽しんでほしい、と河合氏はセッションを締めくくりました。
(レポート:畑毛あゆみ/撮影:藤川友子)
【講演資料・セッション映像】