次々と登場する開発ツールや言語のバージョンアップ。開発スピードがどんどん早くなるWeb業界。実際に企業の開発現場ではどのように開発環境やツール・体制などを構築しているのか──。
HTML5 Experts.jp白石俊平編集長が、根ほり葉ほり聞いちゃうシリーズ・第二弾は、トレタを訪問!CTOの増井雄一郎さん、サーバーサイドエンジニア沢田洋平さん、フロントエンドエンジニア堀口亮太さんにお話を聞いてきました。

iPadで予約を管理する飲食店向けアプリ「トレタ」
白石:まずは、トレタさんのサービスについてお聞かせください。
増井:トレタは飲食店が使う予約管理アプリケーションです。一般のエンジニアが触れる機会はほとんどないアプリですが、もしかしたらトレタのWeb予約のサービスは使ったことがある人もいるかもしれません。例えば、豚組しゃぶ庵のWebサイトから予約できるページ「yoyaku.toreta.in」はトレタが提供しています。
 ▲豚組 しゃぶ庵の予約ページ画面
▲豚組 しゃぶ庵の予約ページ画面
増井:飲食店向けの予約管理ツールは、主にiPadで提供しています。お店の人が電話を取って、iPadで予約を管理するというものです。飲食店の予約って95%が電話経由なんですよ。トレタにお客さまの電話番号を入力すると、その方が過去に何回来たかがわかるんです。オプションとして電話との連携もできるので、着信時にお客さまの名前を確認し常連さまであれば「いつもありがとうございます!」といったリピーター向けの挨拶もできるんです。
白石:着信もできるんですね、このアプリ。
増井:はい。あと「トレタマネージャー」というWeb版もあるんですが、それはHTML5で堀口が作っています。
堀口:フロントエンジニアの堀口です。前職はCanvasやFlashでWebブラウザのゲームを作る仕事だったので、HTMLやCSSは全くやったことがない状態からトレタのアプリのWeb版「トレタマネージャー」を作りました。
 ▲株式会社トレタ 開発チーム フロントエンドエンジニア 堀口亮太さん
▲株式会社トレタ 開発チーム フロントエンドエンジニア 堀口亮太さん
白石:Canvasっていうと、前職はグラフィック制作がメインだったんですか?
堀口:そうです。トレタに入社してからAngularやReactとか、Backboneを勉強し始めました。
沢田:トレタでサーバーサイドのAPIを書いている沢田です。トレタのエンジニア第一号入社で、増井が最初にプロトタイプを作ったあとくらいから、サーバーサイドをがっつりやってます。もともとRailsの経験があったのでRailsでAPIを書いています。管理画面やお問い合わせ画面は、いわゆるWEBアプリみたいな部分もあるんですけど、本体機能としては全部APIになっていますね。
 ▲株式会社トレタ 開発チーム サーバサイドエンジニア 沢田洋平さん
▲株式会社トレタ 開発チーム サーバサイドエンジニア 沢田洋平さん
安定性が大事。だから先進的な試みはやらない
白石:続いて、トレタさんの開発環境や開発ツールについて教えてください。
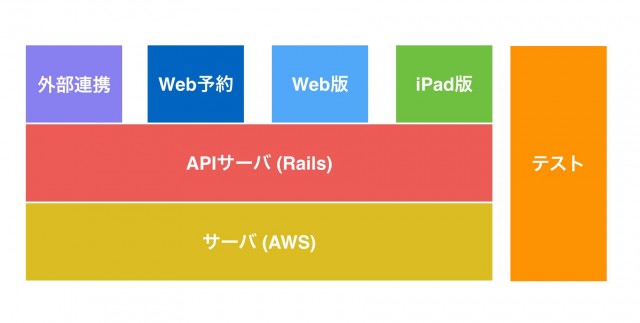
増井:開発環境はあまり特別なものや、先進的なものを使っていないんです。僕はReactの記事を書いたり講演で話したりもしているけど、社内でReactは全く使っていなくて。Angularも1.5で、そんなに頑張って2を使ってないし。サーバー側も普通にRuby on Railsで、サーバーサイドはAWS。特にエッジな技術は使っていません。今のスタートアップとして、少なくとも技術要件としてはよくあるかたち。むしろ先進的な試みはやらないようにしています。
 ▲株式会社トレタ CTO 増井雄一郎さん
▲株式会社トレタ CTO 増井雄一郎さん
iPadはずっとObjective-Cだったんですけど、去年ぐらいからSwiftを導入し始めていて。Swiftは2014年には出ていたのですが、しばらく安定していなかったのでずっと見送っていました。去年Swift 2が出てやっと言語仕様が落ち着いてきたのと開発環境まわりも整ってきたので導入することにしました。これから新しく作るのは全部Swiftに移行していくので、今は両方同居しています。徐々に置き換えていく予定です。まあ、ざっくり言うとこんなかんじです。

増井:僕らが作っているのは業務ツールなので、5分止まるだけでも大問題なんですよ。新しい技術へのチャレンジや開発効率を上げることも大切なんですが、それ以上にサービスとしての安定性をどう確保するかというのが、サービスに使うライブラリや技術を採用する一番重要なKPI事項になるんですね。
白石:とはいえ、割と新しいところにキャッチアップされている気がします。Angularも1.4とか1.3じゃないわけですし、Swiftも使っている。そういうバランスってどうしているんですか?
増井:とにかく検証してますね。それこそエラー監視は細かくやっていますし、iOSのクラッシュ件数も毎日レポートを出しているんですよ。僕らのアプリケーションはB2Bなので、どのお店が、いつ使ったか、すごく細かくわかるようにしています。例えば、どのお店がどんな操作をしたときにアプリが落ちたかもわかる。新しいバージョンをリリースした後は監視をきちんとして、問題が少しでも増えているようであれば、コードを精査し追加リリースを行います。(※参考記事:クラッシュ分析について)

堀口:だからと言って、新しいものを入れるのを全部反対するわけではないんです。フロントでいうと、TypeScriptなんかは結構前から導入しています。それはAngular2にするんだったら、TypeScriptを使うことになるだろうし、そもそもTypeScriptを使うデメリットはない。むしろ安定性は上がるので。
増井:安定性が確保できることがとにかく大事。すごく新しい技術でも安定性が上がるのであれば、そちらを導入しますね。いろんなツールがあるので、安定性を確保したまま、どうやって足並みをそろえるかっていうのは気を使っています。
白石:ちなみに、新しい技術やツールを入れた場合、古いコードも残っているわけで、そこら辺って書き直したくなったりとかしないんですかね。それとも、同居させて、そのままずっと進むぞというかんじなんでしょうか。
沢田:それこそiOSはSwiftに書き換えていっているので、よくさわるところから中心に書き換えてもいます。リファクタリングは、ちょいちょい時間を取ってやっているので、クライアントも、サーバーサイドも。例えば、Rails本体のバージョンを上げる必要があるときに、強制的に前のを捨てなきゃならないときに一緒にとか。

白石:なるほど。捨てなきゃならないんですか。
増井:Railsは3年に1回メジャーバージョンアップがあって、半年に1回ぐらい、まあまあ中規模なバージョンアップがあるんですよ。で、セキュリティやパフォーマンス、それこそ安定性の問題とか改定されているので、少しずつ上げていっているんですけど、そのときには、常に古いコードをある程度見直さなきゃならない。新しいのをキャッチアップしつつ、今回のスプリントはリファクタリングだけやろうとかリファクタリング中心で、過去の古いコードを捨てようとかというのをやっています。
堀口:Web版は1プロダクト1人で作っているので、気が向いたら直していますね。
白石:すべてをAngular1.5でコンポーネント志向にしていく、とかあります?
堀口:おそらく、そこまではしないですね。対応すべきかまだ決めかねていますが、Angular2もあるし、状況を見極めて無理のない対応をしたいですね。
24時間体制でサーバー監視
白石:データベースは、何を使っているんでしょう。
増井:普通に、MySQLを使っていますね。ただデータの解析用のバックエンドとしては、BigQueryも使っています。
白石:ログの収集・監視などをBigQueryでやってるんですね。
増井:そうですね。fluent使ったり、BigQuery使ったり。あとMackerelとか。今っぽいサーバー解析ツールはひと通り使っています。PagerDuty、Pingdomも使ってますね。
白石:その辺をどのように使っているのか、詳しく教えてください。
沢田:Pingdomはサイトが生きているかどうかを外部からチェックしてくれるサービス。PagerDutyはそれがヤバいときとかに、実際に電話をかけてくれるというサービスです。
増井:これよくある組み合わせなんですが、サーバーのパフォーマンスが悪くなったり、落ちたりすると、Pingdomが検出をして、それをPagerDutyに伝えて僕らに電話をかけてくれるんですよ。トレタを利用する飲食店は、夜中も営業しているところもあります。僕らのサービスはビジネスツールなので、24時間体制でエンジニアが対応します。

白石:なぜ、メールとかじゃなくて電話なんですか?
増井:寝ていたら気づかないじゃないですか。まあ、鳴らないのが一番うれしいんですけど。
白石:なるほど(笑)。
増井:最初の頃は1カ月に一回ぐらい起こされていたよね、夜中に。
沢田:そうそう(笑)。夜中に電話が鳴って飛び起きてダッシュで向かうと誤報だったり。今はもうちゃんとインフラ担当がついているので、ここ半年くらい1回も鳴っていないんですけど。
増井:Mackerelは、はてなが提供しているサーバー監視ツールですね。
白石:New Relicも使ってるとのことですが、何か重なるものではないんですかね。
増井:ある程度重なるところもあるんですが、機能ごとに使い分けていますね。今はEngine Yard使っているんですけど、AWSを直接そのまま使うかたちで移行予定です。あと一部のシステムは、Herokuで動いています。結構いろんなツールを組み合わせて使っています。
沢田:Engine Yardはインフラ担当がいなかったときは結構便利だったんですけど、柔軟性に欠く部分もあります。これからは専任の人もいるので、AWSで全部やろうっていうことになったんです。

白石:ちなみに、その移行にあたって苦労したところとかは。
増井:やはりB2Bのビジネスツールなので、メンテナンスでも簡単に止めれないところですね。最低でも2週間から1カ月前に、お客さまに「5分止まります」「10分止まります」という告知をする必要があります。
あと僕らが今使っているツールは、AWSやiPadもそうですけど、これまでどちらかと言うと、コンシューマ向けと言われる分野で使われていたツールを使っています。今までのビジネスツールって見た目とかどうでもよくて、使ってれば覚えるからボタン増やして、マニュアル渡して覚えさせようっていうのが多かったんですけど、僕らのツールはそうじゃなくて。UIはマニュアルなしでも見て直観的にすぐわかるように使えるように作っています。
普通は業務系だと半年とか1年置きぐらいしかバージョンアップしないんですが、僕らは月1~2回はバージョンアップしているし、常に使い勝手を向上させています。そういうところはB2Cに近い感覚で作ってますね。
白石:ちゃんとデザイン面もこだわっていると。ちなみにこういうツールって、トレタが登場する前もあったんですか。
増井:そうですね。あるにはあったんですが、先ほど言ったように使って覚えなきゃならないというのがほとんどでした。飲食店って、人の入れ代わりが結構激しいんですよ。使って覚えても、覚えた頃にはもういないといったことが多い。うちの社長の中村はもともと飲食店を経営していたのですが、この予約業務でいろんなツールを試してみたもののどれも使いにくくて、非効率で。みんな同じ問題を抱えているはずだし、自分たちで作ったほうが早いというのが、トレタ起業のきっかけです。その前にもっとすごいツールがあったら、トレタは起業しなかったかもしれません。
白石:使いやすいUXにこだわっていて、それが強みということですね。
さまざまなツールを使い、検証を重ねる
白石:アプリケーションの分析は、どんなツールを使っているんですか?
増井:ログはBigQueryを基に、Googleスプレッドシートで簡単に分析するツールを作ってますね。あとクラッシュログの収集にはHockeyの開発版を使っています。
堀口:Web版だとGoogleアナリティクスを利用しています。あと、エラー通知や解析のためにBugsnagも使っています。

沢田:Bugsnagはサーバーサイドで使っています。サーバーのバグというのは、本当に致命的な場合もあるので、やばいのを見つけたら、即直す対応をしています。
増井:ビジネスツールの面白いところは、ユーザー数がある程度限られるおかげで、全員のお客さまにコンタクトが取れるんですよ。例えば、特定のお店だけなぜかすごくバグが起こってたケース。そこに電話をして聞いてみると、アンチウイルスのソフトを入れていて、それが悪さをしていたことが解明したことがありました。使っているお客さま全員がすごく使いやすいと思ってもらえるようなツールを作ることができるんですね。
そこはすごく面白いところで、突きつめられる楽しさはありますね。コンシューマ向けだとクラッシュの瞬間に電話して、「今、落ちたでしょう?」なんて聞くわけにはいかないじゃないですか。
白石:ドキュメント管理ツールなどは何を使っているんですか?
増井:esa.ioですね。Slackとも共有できるし、Googleのアカウントでログインするだけで、アカウント管理が要らないので、開発ドキュメントを残すためのツールとして使ってます。全社的にも使われていて、営業のドキュメント管理や定例の議事録もこれでやっています。情報共有は社内全体で行うので、かなり風通しよくやっています。ルール作りは大事なので堀口が一元管理してます。
堀口:タスク管理に関しては、GitHubのIssueとZenHubを使っています。(※参考トレタブログ)
増井:ユーザーサポートはZendeskをCRMに近いかたちで使っていますね。あと面白いツールとしては、teachmeかな。マニュアル作成ツールなんですけど、トレタの動画を使ったマニュアルを作ってます。(※参考:トレタ事例インタビュー)
異なる機能を搭載するWeb版とiPad版アプリ
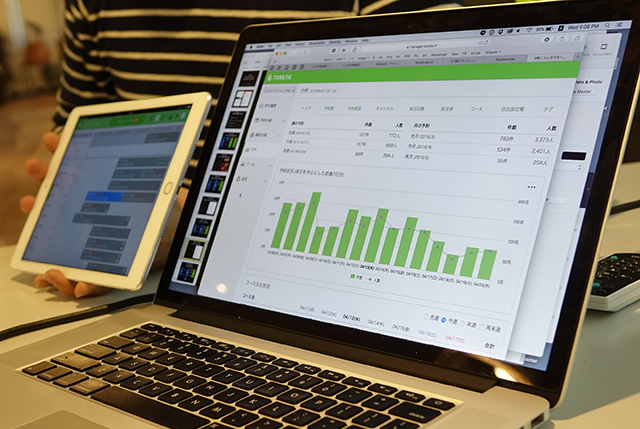
堀口:最初にも言いましたが、トレタのアプリにはWeb版とiPad版があります。一部を除いて基本的には機能を搭載しているのですが、それはデバイスによってターゲットや、利用シーンが違うからなんですね。Web版のほうは現場ではなくバックオフィスや、チェーン店を運営している本部などで使われる位置付けで提供しています。
白石:iPadは現場の人向けですか?
堀口:そうですね。同じ機能を別々のデバイスで作っても、コストが2倍になるだけであまり意味がないので、意識して切り分けています。とはいえ、iPadにないWeb版の機能を使いたいという要望もあったりするので、ヒアリングしたり、今後のそれぞれのプロダクトの方向性を考えた上でやるべきか検討し、やる場合は最適なUI/UXを考えて出していきます。

増井:予約を取る機能は両方にあるんですが、Web版にしかないのは分析機能ですね。今日何人来たか、明日何人来るのかといったことから、去年と比べてどうかとかリピーターの状況などが知りたい人向け。iPadでも見ようと思えば、Safariを使って見ればいいんですけど。
白石:あ、なるほど。
増井:逆にWeb版は予約を取る機能があまり強くはないんです。逆に店舗で使うiPad版には手書きメモの機能があるんですよ。しゃべっている内容が全部録音されているんですよ。予約のフローもiPad版のほうが使いやすい仕様になっています。混乱しないように見た目や色合い、メニュー面、文言などは一緒にしているんですけど、機能はかなり違います。

白石:ちなみに堀口さん、前はCanvasでばりばりゲーム作ってたみたいな話をしていたのに、結局Angularをかなり使いこなしてるじゃないですか。
堀口:そうですね。勉強しました(笑)。
白石:さすがですね(笑)。
増井:JavaScriptは移り変わりの激しいものだし、Angularの古いのがわかるとかツールが使えるというより、プログラムへの理解度がある人に任せたかったんです。新しく勉強してもらってAngularにするかどうかから、Reactなのか、もしくは他のフレームワークなのかというジャッジも含めてやってもらいましたね。
ニーズに合わせて流動的に対応する開発体制
白石:Web・iPad版では機能が違うという話でしたが、開発の優先順位とか開発体制とかってどのように進めていったんですか?プロダクトマネージャーみたいな方がいらっしゃるんですか?
増井:いますね。デザインチーフの上ノ郷谷がプロダクトオーナーとしてデザインを主体にして、まず機能を考えて、それをエンジニアとみんなでどう実装していくかを話して進めていきます。
白石:そこには利用者からのフィードバックとか反映されるんですか?
増井:営業がお客さまから要望を聞いてきて書き込むフォームがあるんです。そこに書いたものは、開発リクエストとしてSlackに流れるようになっているんですよ。例えばバグがありましたとかこんな機能あったらいいなとかっていうのを聞いて書き込むと、Googleスプレッドシートと、Slackに書き込まれるようになっていて、1週間ごとに対応するか否かをジャッジします。
そのときに気を付けているのは、画面にボタンを追加してほしいっていう要望そのものよりも、なぜボタンを追加してほしいのか、何に困っているのかを聞いてもらうってことなんです。ボタンを追加することは簡単なんだけど、結局そこが解決できないと意味がない。そこを探るためには直接見せてもらったり、出張してコールセンターまでヒアリングしにいったりします。

堀口:こないだは長崎まで行ってきました。
増井:エンジニアも納得した上で、実装するかどうか決めているんです。理由がわからないものを実装するっていうことは、基本ないようにしているので。
白石:対応する優先順位って、どうやってつけてますか?
増井:うち、開発マネージャーがいないんですよ。だからエンジニアが集まったときに割り振りを決めていますね。そこにはもちろんビジネス・デベロップメントの人も参加したりとか。
白石:ちなみに今って、エンジニアは何人ぐらいなんですか。
沢田:エンジニアだけだと、10人ちょっと。デザイナーが4~5人います。ただエンジニアとデザイナーだけでは全然完結しなくって。セールスの人と話したり、サポートの人と話したり、結構いろんな人と関わりながら進める必要があって、結構閉じていないんですよね。すでに作るものが決まっているという開発は全然ないので。
増井:つい最近まではトレタのアプリをどう作るか、どれだけいいものを作るかだけにすごく集中していたんです。今はかなり機能は増えてきて、アプリとしては一定の完成が見えてきています。ビジネス環境がどんどん変わっている中で、現在はヤフーをはじめとするいろんな会社との連携をしているんですね。
僕らのシステムって、誰がいつ来るかはわかるんですけど、その人が何を食べていくら払ったかがわからないんです。だからPOSと連携してAPIを提供したり、結合テストしたりとか、開発がプロダクトを1個作るだけじゃなくて、どうやって活用していくかというフェーズに移っていますね。
白石:それだけ動きが早いと、今こういう開発体制がいいとか考えても、次の月には変わっていたりしそうですね。
沢田:そうですね。注力するプロジェクトが流動的に変化しますし、その時どきで最適解みたいなのを試行錯誤で見つけていくといったかんじです。

増井:今エンジニアの組織をどうするかっていうのは、試行錯誤中なんですよ。よくある話ですが、ちゃんと企画担当とマネージャーがいて、エンジニアは開発に集中できたほうがいいとか、エンジニアが企画から関わるほうがいいんじゃないかとか。ただある程度関わると、コード書く時間がどうしても減るんですね。だけど、納得感があって自分がそこから関われるほうがいいんじゃないかとか。正解があるわけじゃないんですけど。
トップダウンならそういうのが好きな人を採用するべきだし、ボトムアップが好きな人だったら、自己管理がきちんとできますっていう人を中心に採用するのかっていうのを考えています。
白石:今はボトムアップか、トップダウンかでいうと、きっとボトムアップなんでしょうね。でも、そのうち役割を固定していたほうがいいよね、という時期が来るかもしれないと。
増井:さっき言ったように外部連携するチームは、やっぱり他者があるので、その組織の提携する先に合わせてトップダウンにする可能性もあるでしょう。でも、その仕事が終わったら、またボトムアップのチームに戻ったりとか、チーム構成もすごく流動的ですね。
上の経営層も今いるエンジニアたちがトップダウンで言うことを聞かないというのはわかっています。やれと言われて、「何で?」と。「はい」とすぐには言わない。「えっ、何で?」という話から入るというのは理解されているので、仕事のしやすさに結構つながっていますね。
白石:そういう試行錯誤感は、エンジニアに共感が得られそうな気がします。いろいろ面白い話をありがとうございました。
増井:これからも試行錯誤しながら働きやすくいいプロダクトを作っていける会社をみんなで目指していきます!
