毎年6月第2土曜日に開催される<htmlday>。日本のWebを盛り上げようというお祭りで、日本全国でWebに関する27ものイベントが開催され、イベント参加人数は総勢1233人にも及んだ。
東京では懇親会を含め22時で終了する「第58回 HTML5とか勉強会」が、<htmlday>の最後を締めくくるイベントとなった。そのトリを飾った勉強会で発表された「Google I/O 2015」と「de:code 2015」の最新技術情報をダイジェストでレポートする。

Google I/O 2015の会場は非常にオープン
最初に登壇したのはGoogleの鈴木拓生氏。セッションタイトルは『Google I/O 2015 レポート』。鈴木氏はGoogle I/OにGoogle社員として参加。I/Oはお客さま優先なので、社員は控え室で見ている。キーノートをパブリックビューイングするのだそう。「今年のI/Oは雰囲気が変わった」と鈴木氏。

これまでは個別の部屋に入ってセッションを聞くスタイルだったのが、今年は半分オープン、半分クローズな場所でセッションが行われた。例えば「このセッションは少し自分が聞きたかったものと違うかも」と思えば、すぐに出られる、面白そうだと思えばのぞけるようになっていたという。
このようなオープンなコンセプトは会場全体を包んでいた。CodeLabsも「オープンなスーペースに設置した」と鈴木氏。そうすることで「コードで詰まっている人を見かけると、僕たち社員がサポートする。これまでのような一方通行で聞いていただくという形式ではなく、フランクに深い話ができるような環境になっていた」と写真と会場の雰囲気を紹介した。そして、Google I/Oで発表された話題の紹介へ。

Google I/Oで発表された注目の話題とは
まずはAndroidについて。Androidは世界で10億台以上売れており、毎日150万台以上の新しいアカウントができている。昨年1年間でGoogleプレイを通じて開発者の人たちにGoogleが支払った金額は70億ドルにも上る。
「AndroidのOSはタブレットから始まり、ウェラブル、テレビなどへと広がっている」と鈴木氏。スマートフォンでは新しいAndroid Mというデベロッパープレビューを公開。それに伴いパーミッションやNow on Tap(今までのGoogle Nowを進化させたもの)、App Link(検索のときに何かアプリがクエリーに反映する)などが追加された。
2014年6月に発表したAndroid wareも粛々と進化している。14年12月にWatch Faceが作れるようになったこともその一つ。これにより、多種多様のAndroid wear端末に対して、さまざまなWatch Faceが作ることができ、自分好みのウェラブル端末を手にすることができるようになった。AndroidTVについてもI/O周りでアップデート情報が語られたという。
Polymerが1.0にアップデートされたことで、Google I/Oでは「OSの話が多かったのでは思われたかもしれない。しかし今年のI/Oで一番伝えたかったメッセージは、Adaptive UIだ」と鈴木氏は語る。

Adaptive UIとは何か。例えばモバイルとPCでWebサイトを見たときにUIが違ったり、ネイティブアプリで見たUIとPCでみたUIが違ったりすることはよくある。そういったユーザーエクスペリエンスを途切れさせないようにするというのがAdaptive UIである。
つまり「Design for device independence:Mobile+Web、Portrai+Lndscape:複数のデバイスやポートレート、ランドスケープごとに適切なデザインにする」ということだ。今後ますますさまざまな人がさまざまなデバイスで情報にアクセスする世界になる。
だからこそAdaptive UIのセッションに時間を割いたのだそう。そしてAdaptive UIに重要な役割を果たすのがPolymer1.0である。実は今年のGoogle I/OのサイトはモバイルWebで見てもPCで見ても同じになる。これはフルPolymerのデザインを適用しているからだ。
- 【参考】Polymer 1.0最新情報! Polymer 1.0とPolymer Catalog、活用事例/Google I/O Web Appの作り方、Polymer Starter Kitで始めるMaterial Designほか
またデバイスごとのスクリーンサイズ、画角、dpiが一覧でき、それぞれのデバイスごとに適切なグリッドを表示したDevice Metrics Toolの提供を開始したり、icon Setの拡充も図っている。「Polymer1.0からはマテリアルデザインで使っているアイコンがすべてWebフォントで活用できるようになった。すでに750個ぐらいが、オープンソースで利用可能」と鈴木氏は説明する。
Google I/Oを体験してみたいという人は、Code labはすべて公開しているので、ぜひこのURLにアクセスしてよう。
鈴木氏がお勧めしたのは、「Web Animations Transitions and Playback Control」というCode lab。「これを使うとモバイルWeb、デスクトップでいい感じのアニメーションやトランジション、エフェクト作れる。ぜひ、楽しんでほしい。またCode labのサイトもフルPolymerで実装されている。ソースコードを見てどんなことをやっているか、参考にしてほしい」
Google Polymer1.0で何が変わるのか
次に登壇したのは、NTTコミュニケーションズの小松健作氏。セッションタイトルは『There’s an element for that!! Now, get ready for Polymer 1.0!!!』。登壇するまでにビール5本ぐらい飲んでしまったという小松氏。この日は昼にも同場所でセッションを行っていたため、そのおさらいから始まった。

PolymerはWebコンポーネンツを使いやすくするためのcustom tagやテンプレート、shadow dom、html importなどのライブラリ、さらにクロスブラウザでも使えるようpolyfillというライブラリを提供している。
では、Polymer1.0になり、どう変わったのか。それは「Production ready(実用的になった)であるということ」と小松氏はいう。例えばCodeが35パーセント削減されるという。この背景にあるのが、Shady DOMを見直したことである。またThemingでテーマの変更が容易にできるようにもなったという。そして0.5と1.0の互換はない。
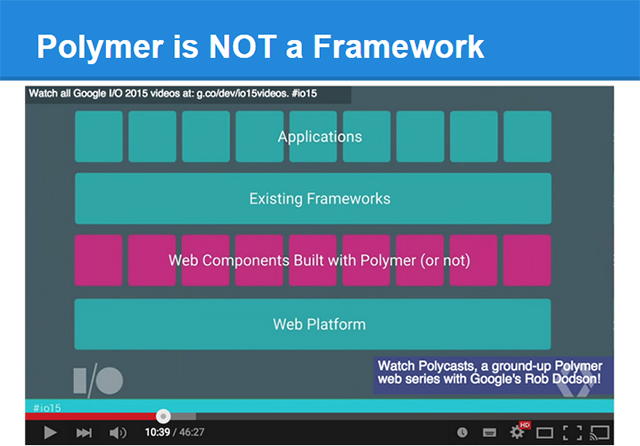
「Angular.jsなどのフレームワークとPolymerの違いはどこかと聞かれることが多いが、Polymerはフレームワークとは違うポジションを取っている」と語る。それは次の図を見れば一目瞭然だ。

つまり、jQueryやReact、Angularなどのフレームワークと、元々ブラウザが持っているネイティブAPIの間を埋めるような役割を果たしているということ。
「Google I/Oのセッションの中で、たびたび出てきた言葉がある」と小松氏。それは「There’s an element for that」。これは「こういうものが欲しいということがあればすべてエレメントとして提供する」という意味。それがPolymer Catalogだ。そこではGoogleが提供しているサービスについても、Webコンポーネントとしてすでに提供。Polymerを使ってWebアプリケーションを作っていくためのテンプレートもスターターキットとして提供されている。
Polymer Catalog、Polymer Starter Kit、Shady DOMの使い方
「Google I/Oのセッショントークについては、今のおさらいがすべて。これからは次に挙げるトピックを説明する」と語り、本セッションの本題へ。まずは説明したのはPolymer Catalogの使い方について。先述したようにPolymer1.0になり、カテゴリー別にさまざまなWeb Componentsが提供されている。

実際に開発する際にこれらをどうやって使っていくか、Paper Elementsの「Paper-button」の適用方法について、デモを行った。
「まずはブラウザ左側にある『Add to Collection』をクリックします」と小松氏。次に右上に表示された「星型のボタン」をクリックし、ダウンロードボタンする。あとは「Bower Command」に表示されたコードをコピーして、HTMLインポートという形で適用していくだけだ。
Polymerをうまく使えるような仕組み(デザインテンプレートや開発ツール)が提供されているのが、Polymer Starter Kitである。Polymer Starter Kitのページにアクセスし、zipファイルをダウンロードすれば使えるようになる。
「どんなテンプレートがあるか」。小松氏がよく触りそうなモノとしてピックアップしたのが以下だ。
- index.html
● SPAのHTML - styles/app-theme.html
● アプリのテーマデザインCSS - scripts/app.js
● フロントHTMLのJS - elements
● elements.html : importするPolymer element
● my-list / my-greeting : サンプルのカスタムpolymer
● routing.html : SPAのルーティング by page.js - test/
● web components test
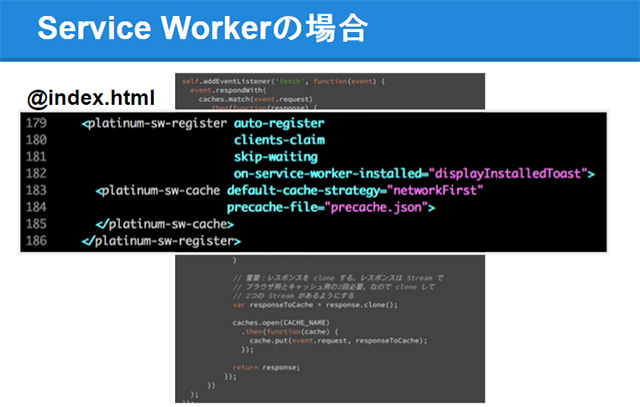
また、オフラインWebのときに使うのが、Service Workerである。これを使うと、非常に簡単にコードが書ける。
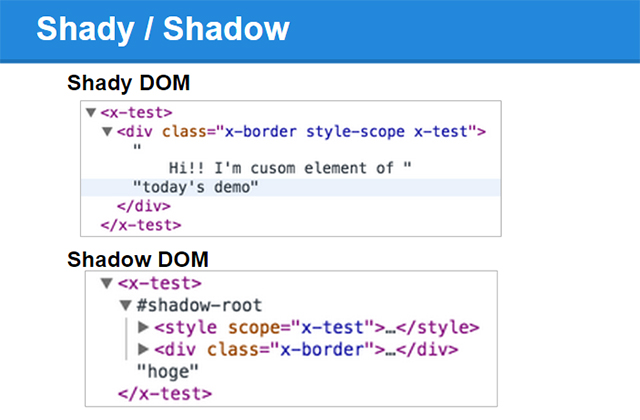
3つ目のトピックスはShady DOMについて。Shady DOMとはShadow DOMのPolyfillを実装でしたもの。これまでShadow DOMで独立したコンポーネントのDOMツリーを作るとなるとかなりつらく、モバイルでは遅いというのがネックだった。それを早くするため提供されたのがShady DOMである。
Shadow DOMとShady DOMの違いは次の通り。

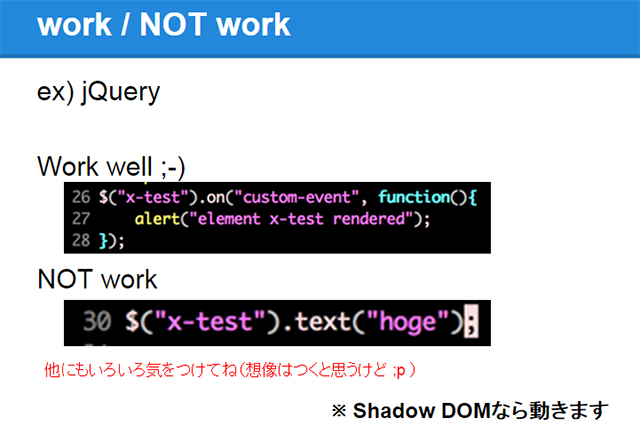
「ただし、注意点がある」と小松氏。Shady DOMは普通のDOMとして展開されているので、Textnodeで以下のように書くと、中のDOMをすべて壊してしまうので動かなくなるので注意が必要だ。

最近の傾向として、ブラウザで提供されるAPIが提供するのはLow Level APIなので、使うのが難しいという問題がある、と小松氏は指摘する。例えば、オフラインキャッシュ。それを簡単に書く方法としてApplication Cacheがあったが、特定用途じゃないと使えなかった。ブラウザを作っている人はC、C++がメイン。高レベルインタフェースに何が必要かは、Web開発者でないとわからないからだ。
そこでブラウザでは低レベルAPIを用意し、Web開発者が実際に役立つ高レベルAPIを作ることで、Webの進化を促進していこうというのが最近の考え方であり、それがExtensible Webである。
例えば、先のオフラインキャッシュもService Workerを使って書くと次のように簡単に書ける。

つまり、オフラインキャッシュがカジュアルに使えるようになるということ。「今後もブラウザベンダはLow level APIを提供し、それを一般のWeb開発者に対して利用可能なものと知るために、High level APIとして知識のある企業が提供していく流れは続いていくだろう」と小松氏は語る。
「そして、その中核の役割を果たすのがWeb ComponentsやPolymerなのだ」
なぜモバイルWebがダメダメと言われるのか
3番目に登壇したのは、川田寛氏。セッションタイトルは『The next generation mobile web!』。冒頭「Google I/Oではあまりモバイルの話が出てこなかったと言われているが、次世代のモバイルの開発がどういう風にしていくかという話をしていく」と語り、セッションをスタート。

モバイルWebばっかりエンジニアの川田氏は、「モバイルWebがダメダメ過ぎて生きるのが辛い」と嘆きながらも、「モバイルWebで頑張りたい」と語る。
では、なぜモバイルWebがダメダメと言われるのか。その理由の第一はブックマークが役に立たないことだ。デスクトップPCの場合、個々のアプリの機能は大きく、1つで多くのユースケースをカバーしていた。ブラウザのブックマーク機能も仕組みは同じ。つまりPC上のアプリの扱われ方と相性が良いため、違和感がなかったというわけだ。
一方のモバイルはアプリがユースケースごとに分かれている。つまり一つのアプリが一つのユースケースになるというわけだ。ブラウザのブック機能はモバイルのアプリの使われ方と合わないのである。
第2の理由がブラウザは閉じられると何もできなくなるということ。例えばデスクトップPCだと使うときだけ起動しており、ブラウザも同じタイミングで使われていた。つまりPCとその上のアプリとはライフタイムがほぼ同じで、そこに乖離はなかった。
一方、モバイルは作業していない間も起動している。そのためアプリ側が新しい情報をユーザーに通知したいと思えばいつでも通知でき、その通知をきっかけにユーザーが作業を開始するという使われ方をする。しかしブラウザだとそうはいかない。「閉じられたら何もできない。モバイルの使われ方とは合わない」と川田氏は言う。
第3の理由はパフォーマンスの悪さ。モバイルは省エネが求められ、制限が多い。Webのオーバーヘッドは時に邪魔になるのだ。
Google I/O2015で見えたモバイルWebの可能性
このように駄目な理由が多いWebだが、「自由な世界で人々にサービスを提供していきたい」と力強く語る。Googleもその答えを探っているという。Google I/Oのセッション「The Next Generation Mobile Web」では、モバイルWebの可能性を示されたという。「そのセッションのトピックスを紹介する」と川田氏。
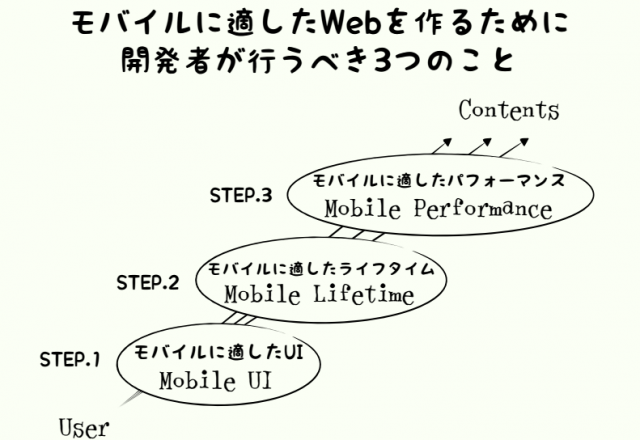
まずは次のような図を示した。モバイルに適したWebを作るために開発者が行うべきことは3つ(ステップ1~3)あるという。

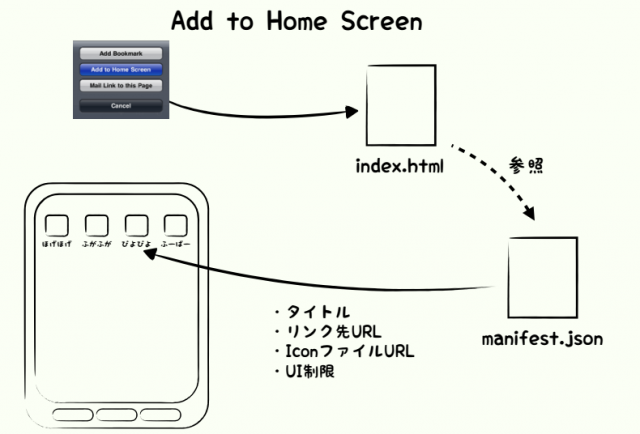
ステップ1は「モバイルに適したUIで扱おう」。それがMobileUIだ。セッションでは「Add to homeScreen」と呼んでいたが、ホームスクリーンへランチャーアイコンを配置して、それをモバイル専用のUIで起動させるというもの。

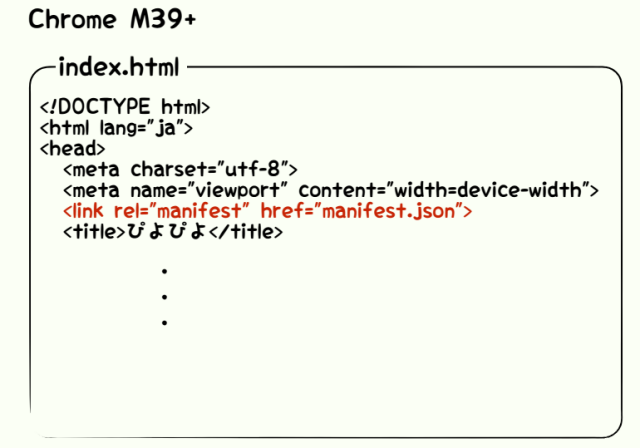
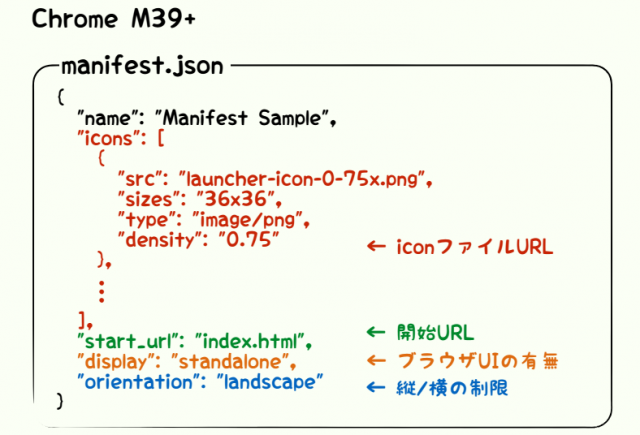
またコードは次のようになる。

このように書くことで次にタップして開始するhtmlの場所を変えることができる。Webサイトを見ていたときはWebサイトに特化したサイト、モバイルのときはモバイルに特化したサイトを呼び出すこともできる。
ネイティブアプリっぽい見た目にするためにブラウザのUIをなくすこともできたり、ランドスケープを封印することもできる。

これによりWebだがネイティブアプリケーションに近いサービスが実現する。「詳しくは『Add to Homescreen』というサイトを見てほしい」とのこと。
ステップ2は「Webをモバイルに適したライフタイムで動かそう」というもの。「これからのプラットフォームは通知機能だ」という。通知機能はコンバージョンに影響を与える機能で、「Googleのチームは40パーセント影響があるといっているが、もっと影響があると思う」と川田氏は説明する。

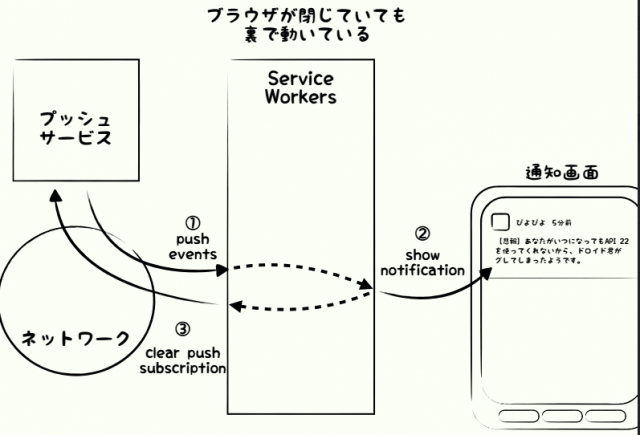
ブラウザが閉じられてもバックグラウンドで待機させて、何か起きたときにユーザーへそれを通知する。これを実現するのが、Service Workersだ。
- Service Workers:バックグラウンドでイベントを受け付けて何かしらの処理を実行できるWeb標準。
- Push API:プッシュサービスからプッシュイベントを受け付けてメッセージを読み込めるWeb標準。
- Notifications API:モバイルの通知を実現するLiving Standard。Permission APIの仕様が固まるとWeb標準になるだろう。
イメージは次の通り。

Step3はモバイルパフォーマンスの話。「十分なパフォーマンスとはユーザーがそれを意識しないことである」とドン・ドレイバーの有名な言葉がある。ではそれをどうやって実現するため、ChromeのチームではモバイルWebを速くしようと戦っている。
では開発者が実践すべきことは何か。それはRAILと言うキーワードで表すことができる。RAILは以下の4つの略。この4つのパフォーマンスを改善すれば、ユーザーはストレスフリーになれるという。
- R:Reaction(一昔前はResponseと呼ばれていた)
- A:Animation
- I:Idle
- L:Load
Reactionはタップやスクロールしたときに10ミリ秒未満で終わらせようという考え方。Animationは16.67ミリ秒(60fps)未満で動かしてくださいということ。この改善方法については、CSS Animationsもしくは Web AnimationsをGPUで使うと「幸せになれる」と川田氏。Idleは50ミリ秒未満で応答しようというもの。中には「100ミリ秒と言う人という人もいる」。Load(読み込み)は100ミリ秒未満で。これは「無理ではないか」と思っているとのこと。
「もっと詳しいことを知りたい人は、gihyo.jpの連載をぜひ読んでほしい。モバイルWebの未来はダメダメじゃない。特にコンテンツ系はネイティブしなくてもよいのでは」こう会場の参加者に呼びかけ、セッションを終了した。
日本マイクロソフトが開催する開発者向けイベント「de:code」
最後に登壇したのは、日本マイクロソフトの物江修氏。セッションタイトルは『Windows 10のあたらしいWebブラウザについて』。

セッションは「de:code」の紹介から始まった。米Microsoftでは開発者のためのイベント「build」が開催されている。Windows8のリリースから開催され、今年で3回目。チケット代は2045ドルで20万円超える値段だったが、発売と同時に45分で売り切れてしまうほどの人気イベントだ。
一方の「de:code」は去年から始まった日本マイクロソフトのイベントである。「今年で2回目。去年は完全に開発者向けイベントとして開催したが、今年は開発者とIT技術者というかたちで集客した」と物江氏は説明する。「ブレークアウトセッションはまだ昨年のモノしか見られないが、Webで公開しているので見てほしい。来年は会場でお会いしましょう」と語り、「de:code」の紹介は終了。
Windows10が搭載する2つのブラウザIE11とEdge
続いて、本セッションのテーマであるWindows10の新しいWebブラウザの紹介へ。「このセッションの内容は時期Internet ExplorerのTechnical Preview時点での情報。仕様は固まっていないが、ほぼほぼこの形で出てくると思う」と物江氏は前置きし、紹介を続けた。
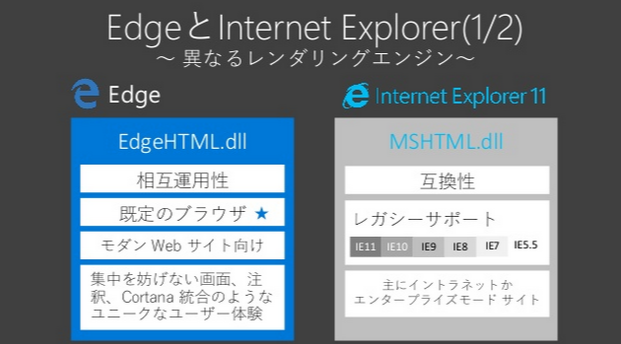
Windows10はWebブラウザが2つ搭載される。1つはInternet Explorer11(IE11)、もう一つはEdge。ではどういう違いがあるか。

IE11は、旧バージョンのIE向けに作られた企業内のWebシステムなどに、後方互換性を提供する目的で搭載される。基本的にはWindows 7や Windows 8.1と同じものだが、Media Capture APIなどの機能が若干だが追加されている。ActiveXを使う場合もIE11となる。
一方のEdgeは新規に開発されたWebブラウザ。「IEとはまったく違うブラウザとなった」と物江氏は語る。EdgeはIE固有の機能をすべて取り除いているという。Web標準に準拠しており、「他のブラウザとの相互互換性に注力した」と語り、会場の笑いを誘う場面も。

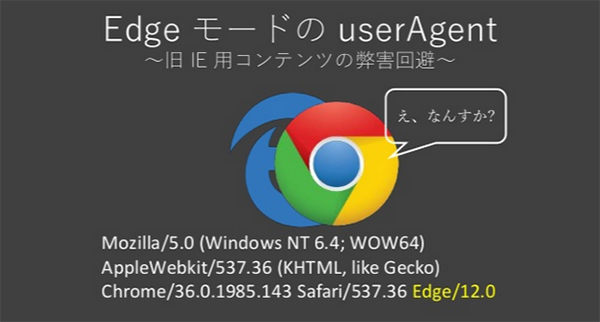
「EdgeはUniversal Windows Platformで作られているので、PC版と同じものがスマホでも動く」と物江氏。モバイル向けコンテンツもターゲットとしているため描画は Webkit、Blinkに準ずるように多大な投資を行った。そのためWebサーバーが、IEや、その他の想定外のブラウザ向けのコンテンツを返されると都合が悪い。それの問題を解消するため、EdgeのuserAgentは以下のようになっている。
- Mozilla/5.0(Windows NT6.4;WOW64)
- AppleWebkit/537.36(KHTML,like Gecho)
- Chrome/36.0.1985.143 Safari/537.36 Edge/12.0
つまり「Edge対応どうしましょう?と言われたら、Chromeで動くようにすればOK」と物江氏はにっこり。

EdgeとIE11の違いはレンダリングエンジンが異なる。Edgeのレンダリングエンジンは、EdgeHTML.dllに対して、IE11はMSHTML.dll。Edgeは旧バージョンのIEとの互換性はなく、ActiveXやVBScript、Browser Helper Object(BHO)、Vector Markup Language(VML)、DirectX Filters and Transitionsなどは一切動かない。

一方、FlashやAcrobat(PDF)などはプラグインで動く。「Edge自身、アドビと一部一緒に開発を行っている。従って、AcrobatのアップデートはWindowsアップデートで行うようになる。つまりEdge自体がFlashプレイヤーであり、Acrobatリーダーになるというわけだ。さらにChrome、Firefoxのプラグインが動くようになる予定だという。
とにかく「相互運用性への意気込みは強い」と物江氏は強調する。相互運用性を遵守するので、正しく動かないのであれば仕様を変えるので連絡してほしいという。

話題はEdgeの新しい機能について。Edgeにはお絵かき機能や注釈機能が付く。そして画面をリーディングリストという形でローカルに保存できる。もちろん次に呼び出したとき、メモなどの内容は、オフラインでも見ることができる。共有を選ぶと、Facebookやメールで送ったりもできる。リーディングビューをクリックすると、タブレットで読みやすいように成型してくれる。
画面ショットを取りたい場合は、切り取りボタンを選んで取りたい場面を囲みクリックすれば取れる。
 ▲CodeIQ MAGAZINEトップページの画面ショットを使ってお絵かき機能や注釈機能をデモ
▲CodeIQ MAGAZINEトップページの画面ショットを使ってお絵かき機能や注釈機能をデモ
新しいブラウザをいち早く使う方法についても物江氏は説明する。一つはWindows10 Technical Previewをダウンロードする。それができない場合はRemoteIEを利用するという方法だ。後者の場合はリモートデスクトップのエージェントさえあれば使用できるので、Mac、iOS、Androidからも使用可能だ。「iPhoneからも接続して試せる」と物江氏。
IE11の新しくサポートされる機能については、status.modern.ieで実装状況を公開している。一方、Edgeでサポートされている機能については、dev.modern.ie/platform/status/で確認できる。
ただし、これらの機能はプレビュー版ではそのままでは使えない。URLにabout:flagsと入力すると隠しメニューが出てくるので、無効になっているところをチェックして有効にすれば使えるようになる。
最後にEdgeの注意点について。Edgeではローカルホストでデバッグができないため、コマンドプロントにてコマンドを実行するという。
CheckNetIsolationLoopbackExempt-a -n=Microsoft.Windows.Spartan_cw5n1h2txyewy
これで接続できるようになる。将来的にはメニューで設定できるようになると書いてあるのだそうだ。
そのほかにも「この機能を正式に採用してほしい」という場合は、リクエスト(Vote)機能を有効に使ってほしいという。リクエストはMicrosoft Edge Deveroperから投票ができるようになっている。
もちろん、Microsoft Coneectでは現状のIEについてのフィードバックを受け付けている。「日本からのフィードバックが少ないとか言われているので、ぜひ皆さん、フィードバックやリクエスト送ってください」と呼びかけ、物江氏のセッションは終了した。
Google、マイクロソフトともに、よりモバイル(マルチデバイス)に対応すべく、Webテクノロジーの開発が進められている。今後の動向も引き続きレポートしていく予定なのでご期待ください。
今回の勉強会資料
- 第58回 HTML5とか勉強会 – HTML5最新情報@Google I/O, de:code 2015 イベント当日の動画および資料・イベント写真など
