UIデザインを追求するコミュニティ「UI Crunch」。今回のテーマは、「スマートウォッチ」のUI開発や知見などについて。スマートウォッチ向けのアプリの開発は、スマートフォンのアプリの開発とどう違うのか。5人のクリエイターが、自身の開発体験などを踏まえて語り合った。

「自己帰属感」がこれからのUI設計には欠かせない
今回第5回となるUI Crunchが、東京・渋谷ヒカリエDeNA社内のサクラカフェにて開催。GoogleからAndroid Wear、アップルからApple Watchが発売されたことで注目が集まっている「スマートウォッチ」。まだまだ事業でこれらのウェラブル端末向けの開発を行っているところは少ないことから、同勉強会には多くの参加者が集った。

最初に登壇したのは、明治大学総合数理学部でメディアサイエンス学科の教員、渡邊恵太氏。渡邊氏は学生時代からヒューマンインターフェースについて研究をしてきた。
セッションタイトルは「身体性とインタラクションデザイン」。

2015年1月に発行された同氏の著書「融けるデザイン~ハード×ソフト×ネット時代の新たな設計書」は、iPhoneはなぜ気持ちよいのか、iPhoneのサクサク感の原因はなんなのだろうということをさまざまな研究を通して論じた本。その結果一つの答えが導き出されたという。
それは、iPhoneの気持ちよい使用感には自己帰属感が大いに関係しているということだ。
自己帰属感とは「この(手)は他人のではなく自分の(手)である」という感覚」のことである。例えばカーソルには自己帰属感があるのか。それを調べるために「マルチでダミーカーソル実験を行った」と渡邊氏は言う。偽物のカーソル(動いているモノ)を複数表示させて、自分のカーソルを見つけてもらうのである。50個のダミーカーソルを表示させても、5.4秒で発見できたというのだ。
つまり、カーソルに自己帰属感があるということである。では、iPhoneはどうか。iPhoneの場合、画面そのものの動きが指と連動する。「画面全体がカーソルであるとも言える。ここが自己帰属してくる状態だと考察した」と渡邊氏は説明を続ける。
そしてもう一つ自己帰属感にとって重要になるのが、指の動きと画面の動きが同期していること。「同期が高いと自分がやっている感が高く、気持ちよいと感じられる。同期度合いが減ると気持ち悪さが進む。乱れて自分の動きと同期しなくなると、他人として認識したり、さらに進むとアニメーションになってしまう。だからこそデザインに自己帰属感が必要になる」と渡邊氏は言い切る。
とはいえ、自己帰属感を考えてUI設計したからといって買う理由にはならない。しかし気持ち悪さが続くと、使い続けるのをやめる理由になるからだ。身に付けるウェラブルデバイスの場合は、「自分の身体の拡張となるようなUIの設計をしなければならない」と渡邊氏は指摘する。気づきのデザインとしての通知の機能はいいが、今後はいかに通知の仕方を体に近い形で表現していくかが課題だという。
例えば触覚をうまく使うもその一つだ。これはタプティックエンジンを使うことで可能になった。
「新しいコミュニケーションのあり方が考えられるはず。自己帰属感が新しい道具の設計軸になっていくと考えている。ぜひ、これを参考に新しいモノ作りを模索してほしいと思っています」
watchOS2、注目したい3つの新機能とは
2番目に登壇したのは、iOS専業のフリーランスエンジニア・堤修一氏。堤氏はこれまでさまざまな有名プロダクトの開発に携わってきた。
例えば電動車いす「WHILL」、ウェラブルトイ「Moff Band」、真鍋大度氏との共同プロジェクト「Music For the Deaf」(電気信号を送ることで聴覚障害者が踊れるようになるモノ)などはその一例。Watch関連では「WatchME」(動画を使ったメッセージングアプリ)、「よしだっち」(鷹の爪の吉田君を育成するアプリ)などの開発にも協力している。

「UI/UXに影響の大きいwatchOS2の新機能3つ」というセッションタイトルからも分かるとおり、今回の堤氏のセッションは、堤氏が着目したwatchOS2の3つの新機能について。watchOS2は、6月8日より米サンフランシスコで開催された開発者向けのカンファレンス「WWDC15」。そこで発表されたのがApple Watch用OSの新バージョン「watchOS2」だ。
前バージョンとの最大の違いは、「ネイティブ動作するアプリが作れるようになったこと」と堤氏は語る。以前のウォッチアプリは、iPhone側で処理を行い、その結果をウォッチ側に転送して描画していた。watchOS2からは、アプリの処理自体もウォッチ側で行われるようになった。「ネイティブ動作するアプリとはウォッチ側で処理されるアプリ」ということ。これに伴い多くの新機能も追加された。
watchOS2の新機能はまだデベロッパー向けのβ公開なので、堤氏の話も公開ドキュメントで書かれていることである。数ある新機能の内、堤氏がピックアップしたのはウォッチアプリのUI/UXに大きく影響する、以下の3つの新機能だ。
1.Complication(Clockkit)
ウォッチフェイスのためのモジュール。ClockkitはComplicationを作成・管理するためのフレームワークがwatchOS2で新たに追加されたことで、サードバーティもComplicationの作成が可能になった。これにより、アプリ起動不要、Glanceのようにスワイプも不要になる。ユーザーにとって最も利用ハードルが低く、Apple Watchの実用度向上が期待できる。
- 技術的な参考資料:WWDC15セッション209
「Creating Complication with Clockkit」。堤氏はこちらでサンプル集を公開。
2.Watch Connectivity
ペアリングされたiPhoneとWatch間通信を行うためのフレームワーク。バックグラウンド送信や双方向メッセージングなどの機能を提供する。バックグラウンド送信とはコンテンツをバックグラウンドで送信できる機能で、3つのタイプがある。
- Application Context
- User info Transfer
- File Transfer
バックグラウンドで新しい情報を更新しておけるので、「ユーザビリティが向上する」というわけだ。Watch App起動時点でデータをPhone側と同期しておける。「Glanceにこの機能は合うと思う」と堤氏。
また双方向メッセージングが可能になることで、iPhoneとWatch間で相互にメッセージやデータを送れるようになる。これにより以前はできなかったiPhoneからWatchの制御が可能になる。ただメッセージ送信が可能なケースは決まっている。両者共にフォアグラウンドにあること、もしくはiOS側だけバックグラウンドある(Watch側はフォアグラウンドで起動している)ということだ。
3.センサーへのアクセス
watchOS2では次のセンサ・アクチュエータへのアクセスが可能になった。
- 加速度センサーの値
- 歩数情報(ウィッチだけ持って歩いても変化する)
※制約つきで利用可能なもの
- Taptic Engine(用意されている9種のタイプから選択できる)
- マイク/スピーカー(既成UIから利用可能)
- Bluetooth Headsetからのオーディオファイル再生
- 心拍数はHelthkitからデータ取得可能(※watchOS1の頃から可能)
これらが可能になることで、「アプリの企画の幅が広がるはず」と堤氏は期待を寄せていた。
アダプティブ・デザイン手法を用いたアプリ「KOLA」
3番目に登壇したのは、リクルートメディアテクノロジーラボの新谷和久氏。新谷氏はエンタメに特化したキュレーションアプリ「KOLA」のクリエイティブディレクター、UIデザイナーを務めている。セッションタイトルは「WatchAppから考えるアダプティブ・デザイン」。

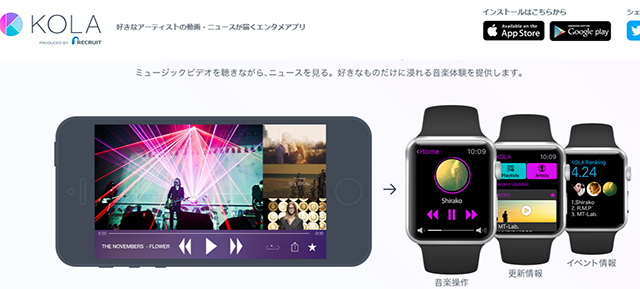
KOLAとはネット中の情報(Twitter、Instagram、チケット情報)の中から良い情報を引っ張り出し、ユーザーにキュレーションするサービス。好きなモノだけに浸れる音楽体験を提供することに加え、アーティストのまとめやレコメンドをするなど、興味を広げるような設計にしている。「スマートフォン以外で移動中にKOLAに触れられる体験ができるよう、Watch用アプリの開発を手がけることになった」と新谷氏は開発の経緯を語る。

アダプティブ・デザインとは、Webデザインの形式の一つ。Webデザインにはレスポンシブデザインもあり、今はこちらが主流で語られるコトが多い。レスポンシブデザインは無段階で可変してどのデバイスでも均等に見られるようなデザイン手法。一方、アダプティブ・デザインは無段階ではないが、ある程度は決まったデザインで見せ、ある領域からは違う見せ方になる手法のことを一般的に指す。
だが、アダプティブ・デザインはデバイスにマッチさせることだけではなく、もう少し「広い意味がある」という。「ユーザーの文脈に応じて最適な情報を状況に適したデバイスでどう見せるかということだと思っている」と新谷氏は語る。
これまでスマートフォンのサービスの開発において新谷氏が疑問に思っていたのは、「個人も特定できて、時間も指定できて、端末の特性も違うのに出す情報が一緒なのはおかしい」ということ。ウェラブルでは、その疑問を解消することが当然求められるようになると考えているのだ。例えばGoogle Now。これは時間と場所とユーザーの嗜好に合わせて出る情報が違う。そして学習もする。
またApple Storeアプリ。これも店外と店内で起動するのでは、表示される情報が異なる。「こういうアプリの設計手法がアダプティブ・デザインだと思う」と新谷氏は説明する。KOLAはアダプティブ・デザインを採用して開発された。例えばContextのところでは「どこで」「いつの」情報を出すか。Contentsのところでは「どんな」コンテンツを「誰に」向けに加工して出すかを考えて設計した。KOLAが取り扱っている情報は動画と音楽とニュース、アーティストのイベント情報、SNSなど。スマートフォン向けにはこれらすべての情報を扱えるが、Watchの場合は個人に最適化にした情報に焦点を当てて扱えるようにした。
通知が来て開くと、新しい動画が見られるような形にするためにはどういう形が一番良いのか。iPhoneアプリのようにホームからコンテンツをたどっていく形は、Watchの形態から適していない。そこでヒューマンインターフェースガイドラインを参照し、「Glance」を使うことにしたという。Glanceを使うことがアダプティブ・デザインにフィットすると考えたからだ。
Glanceで表示される情報をクリックすると、アプリが立ち上がり、コンテンツの中身が読める。アーティストの情報を遡りたいというユーザーニーズにも対応。「ここまでWatchでできるようにしたことで、iPhoneの存在が少し小さくなった。これは面白い体験になった」という感想も。
Glanceは、情報がないときは出さなくてもいいので、KOLAではユーザーが登録しているアーティストの情報があれば出すが、ないときは今日の動画のランキングを見せるようにしているという。これにより「全体の興味を拡げるというところもGlanceで補っている」と新谷氏。
UIデザインについてはヒューマンインターフェースデザインガイドラインのホリスティックデザインという項目を参考にした。ホリスティックデザインとは、ハードとソフトの境目を意識させないようデザインするということ。

KOLAもこれを意識したUIにした。またHand Offの機能もお勧めだという。これは「Watchを対象にした機能だと思う」と新谷氏。Hand Offなしの場合だと再生画面を起動するのにロックを解除してホームからKOLAのアプリを選んでタップするというステップが必要だが、Hand Offに対応していると、その複数の手間をすることなく画面を立ち上げることができるからだ。
今回、Watch向けアプリの開発に挑戦してみて新谷氏は「iPhoneアプリをWatch向けにするのではなく、WatchからiPhoneのデザインを作っていくのがシンプルなのではということ思った」そう。つまりこれからは「ウェラブルファースト」がスタンダードになるではというのだ。
「今はブルーオーシャンなのでやりたい放題できる。デザイナーの人には挑戦してほしい。いろんなアプリが登場するのを楽しみにしている」
Android Ware向けウォッチフェイスアプリの開発
4番目に登壇したのは、GoodpatchのAndroid Developer、橋本泰氏。セッションタイトルは「Android Wear」。今回唯一のAndroidのウェラブルデバイスAndroid Wearについてのセッションとなった。まずはGoogle I/Oで発表された新機能について。大きく「always on」「wrist gestures」「emoji recognizer」「launcher」の4点になるという。

always on
例えばGoolemapをAndroid Wearで立ち上げると、アンビエント・モード(省電力モード)になっても、マップをモノクロで表示するということ。Google Keepというメモ帳などもアンビエント・モードで立ち上げられる。
wrist gestures
通知が来たときに、手首をスナップさせることで通知カードを表示、また手首をダウンさせることで通知カードを非表示にできる昨日。
emoji recognizer
これまでは音声でしか返信できなかったが、emoji recognizerでは絵文字で返信できるようになること。
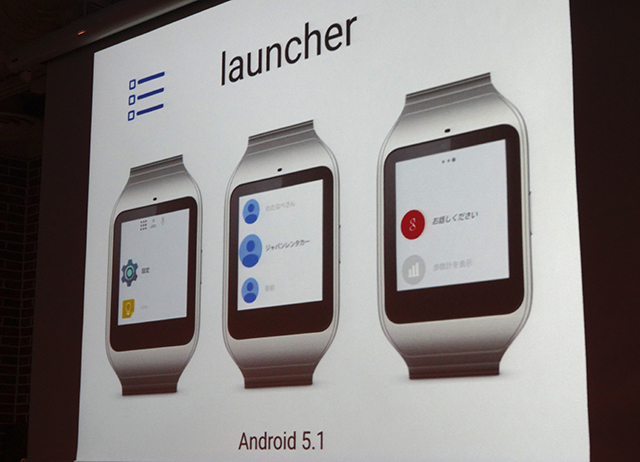
launcher
Android5.0のlauncherは1画面だったが、5.1になったことで3画面になった。最初の画面はアプリのショートカット。真ん中が電話帳(自分が発信した履歴から出ている)。最後の画面は設定画面。「アプリケーションを初めの画面を持ってきたということは、Android Wear上でもアプリをバンバン使ってほしいという気持ちの表れなのかと思う」と橋本氏。

橋本氏が最初に開発したAndroid wearアプリは、2014年11月にリリースした「Moon Watch Face」。当時は「ウォッチフェイスの公式ドキュメントがなく、大変だった」と振り返る。例えば画面サイズに合わせてデザインを作るとずれる。通知カードがシグネチャーアプリケーションだと通知カードが大きくしかでない、充電アイコンやホットワードの位置変更ができない、RoundとSquareでの表示領域の調整が必要だったり、アンビエントモード(消費電力モード)で白黒になったときの考慮が必要だったのだそう。
12月にサードパーティ製のウォッチフェイスが公式サポートされ、Googleがサンプルアプリを出してきたことで作り直し。それを参考にしたことで、Moon Watch Face Ver2は1週間~10日で作れたという。これにより設定画面が明確化され、通知カード、充電アイコンやホットワードの位置変更が可能になった。

次に橋本氏が手がけたのは「COLOR WALK」。FIT API連携、WatchFaceをタップできるようにしているのがポイントのアプリだ。本来、GoogleはWatchFaceのタップは不可にしている。それを可能にするため、システムアラートウィンドウを生成し、強制的にタップを取ることを行っているという。moto360で中心点がずれることもわかった。というのは下のところに30ピクセル分のセンサーが付いているからだ。同アプリは「Google Fit developer Challenge」に応募し、金賞を受賞した。

続いて「SCANIMATION」をリリース。これはアンビエントモードからの5秒間を有効に使うことにこだわった、加速度センサーを使用したウォッチフェイスだ。moto360が1ピクセルしが表現できず、拡縮をすると歯車が廻らないので大変だったと語る。

また「レイアウト構成にも配慮した」と橋本氏。あくまでも時計なので文字盤が見えないと意味がないが歯車で遊んでほしいので、時計の位置などにも考慮が必要だったというわけだ。さらに加速度の精度が良いので、その速度調整も必要だったという。
これからのWearはどのように使われていくか。Google I/OでBrillo(IoTで使う小さなAndroid)についても語られたが、これからのWearはIoTを制御するモノとしても重要な役割を担っていきそうだ。Brilloを搭載しているエアコンと通信し、スイッチを入れたり切ったりするということも考えられる。まだリリースされてから1年弱。「Apple Watchとともに、これを使うことで生活が少し便利になることに貢献できればいいなと思う」と語り、セッションを終えた。
Apple Watch用アプリ「Dingbel」開発で学んだUI
最後に登壇したのはGoodpatchのUIデザイナー、笹山健志氏。「DingbelのWatch UIデザイン」というタイトルでセッションを行った。

「Dingbel」はDeNAが開発したApple Watch用のアプリ。Goodpatchが同開発プロジェクトに協力することになり笹山氏が参加した。初めからWatch専用、ウェラブルファーストなアプリを作り、他のアプリと差別化を図ろうと考えたという。そしてWatchの仕様に特化したUIを追究していくことを行った。DingbelはApple Watch発売と同時リリースして、狙い通りAppStore Featuredを獲得した。
Dingbelは「ハイコンテキストコミュニケーションツール」という名が付いており、送れるのはポジティブとネガティブ2種類のみ。そして送ってきた相手との距離がわかるというアプリだ。ポジティブなメッセージは緑、ネガティブなメッセージは赤で表示される。また同時に相手の距離も表示する。

当初、2種類のメッセージを送る方法として、送りたいユーザーの写真をタップしたときに2種類のボタンを表示させ、どちらか選んでタップして送信するというUIも考えたと笹山氏は言う。しかしそれだと即時性が保てないため、1タップでポジティブ、2タップでネガティブなメッセージを送信できるようにしている。
またApple Watchの限られた表示領域に対して、タップする領域を大きく確保することで識別しやすい、ウォッチを操作するときにでも相手を識別しやすく、押しやすい(画面のどこをタップしても大丈夫)ことにもこだわったという。

送る相手が複数いるときはユーザーの写真が縦に並んでスクロールする仕様にしているため、「タップ領域を大きくしたことで、誤送信するのでは」と不安を持つかもしれないが、そんな心配は不要だ。
Apple Watchは、デジタルクラウンでスクロールできるからだ。またWatch用のアプリとして機能もできるだけ絞った。ノーティフィケーションは、「誰から、どんな、いつ、どの辺からと言う必要な要素をファーストビューで一瞬に判断できるようにしている」と笹山氏は説明する。
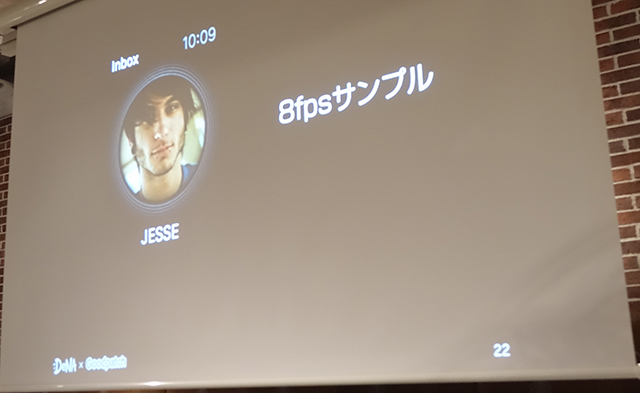
もう一つDingbelでこだわったところがある。それは送受信画面のアニメーション。アニメーションを使ったのは「送った感の演出をするため」だという。しかしアニメーションには次の制約があった。一つはイメージシーケンスで実装すること。イメージシーケンスとは、画像を複数枚使って、パラパラ漫画のように切り替えて動いているようにみせることだ。もう一つがフレームレート5~8fpsしか出せないこと。
「これには頭を悩ませた」と笹山氏は振り返る。一般的なゲームのフレームノートは30~60fps。アニメ・映画で24fps。8fpsは1963年に放映されたアニメ「鉄腕アトム」と同等のレベルだったからだ。しかしその制約内でfps以上の滑らかさを表現するために採用した方法が、座標を移動させないこと。オブジェクトの座標を移動させてしまうと滑らかに動かそうとしても、ワープしているように見えるのだ。
移動させない方法の一つの答えとして点滅を使うこと。点滅を使えばフレームレートの荒さが気にならなくなるからだ。もう一つは脳内保管をさせること。「これが一番大事」と笹山氏。脳内保管とはフレームとフレームの間の存在しないフレームを人の頭の中で補ってもらうこと。そこでモーションブラーという効果を多用し、フレームとフレームの間のない部分をごまかしているという。このアニメーションの作成には、「After Effects」を使ったという。

これだけの苦労をして制作したアニメーションだったが、実機では60fpsで動いたという。ただ、使う画像が増えることでメモリの使用容量が増えたりアプリの容量に影響がでることを考慮し、5~8fpsが推奨としているのではないかとのこと。
今回のバージョンでは「ユーザーごとのスナップ」「pull to reflesh」「オートロード」「Custom Long Lookからの返信」「送受信サウンド」などは実装できなかった。中でも「Custom Long Lookからの返信」が実装できなかったことは「非常に残念」と笹山氏。しかしwatchOS2がリリースされたことで、実装できるものもある。「次の仕様でさらにウェラブルファーストなアプリに成長すると期待している」と語った。
スマートウォッチは今後、大画面になっていくか?
5つのセッション終了後、5人の登壇者に対する質疑応答時間が設けられた。例えばウォッチは今後、大画面になっていくかという質問には、「邪魔になるので、大画面にはならないのでは。ウォッチはスマートフォンの代わりではなく、別のデバイスとして成長していくのでは」(笹山氏)という回答が。

また歩きスマホが問題になっていることから、「ウォッチを見過ぎないような設計にしていくことも今後求められていくのでは」といった話題が展開された。
今後はよりウェラブルの方向に進んでいくのは間違いなさそうだ。まだブルーオーシャンなウェラブルアプリの開発。いち早く手がけてウェラブルファーストなアプリ作りのノウハウを身に付けてみてはいかがだろうか。
 ▲UI Crunch名物のDeNA和波里翠さんによるグラフィックレコーディング作品
▲UI Crunch名物のDeNA和波里翠さんによるグラフィックレコーディング作品
