この記事では、HTML5 Japan Cup 2014で優秀賞を頂いた「YouTubeみたいなWebGLプレーヤー」で利用されている技術を解説します。
はじめに
「YouTubeみたいなWebGLプレーヤー」はコンテンツそのものとは分離された、オープンソースJavaScriptライブラリ「jThree」のプラグインです。オープンソースとして公開していますので、誰でも自身の作品に差し替えてブログなどに掲載することができます。WebGLの描画部分は全てjThreeで管理しています。この記事では、プレーヤーで採用している2つのHTML5 APIとjThreeの概要をご紹介します。
プレーヤーの機能
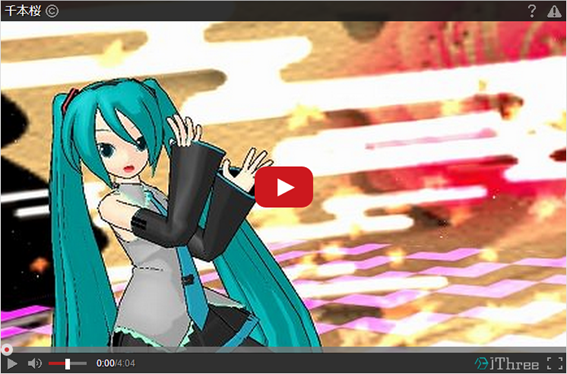
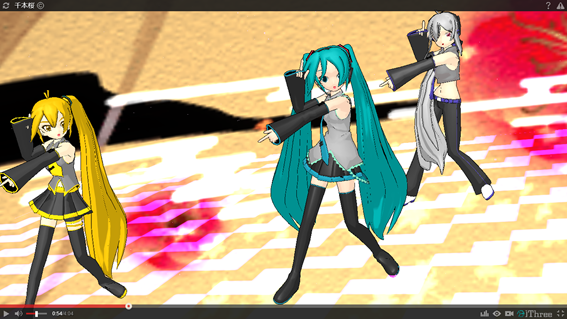
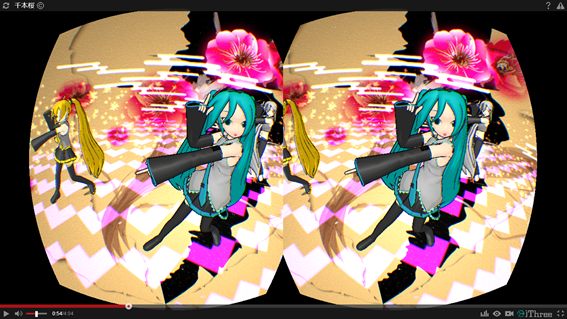
このプレーヤーは、まるで動画のごとくWebGLコンテンツを楽曲付きで再生できます。動画との違いはコンテンツ内のオブジェクトを自由に操作できることです。私が作ったものはカメラのアングルを操作するだけですがJavaScriptでできることなら実装可能です。 Oculus Rift表示に切り替えるボタンが標準搭載されておりVR体験を楽しむこともできます。
SVGで作成した再生ボタン
プレーヤーの中央に表示される赤い再生ボタンは、インラインSVGで描画しています。CSSを合わせても600バイト以下で画像よりデータ量を抑えられたのがポイントでした。WebGLに対応しているブラウザは、全てSVGをサポートしているので惜しみなく使うことができます。
再生ボタンのHTMLは以下の通りです。
|
1 2 3 4 |
<svg viewBox="0 0 77 54"> <rect fill="#1f1f1f" width="77" height="54" ry="15" /> <polygon fill="#fff" points="30.3,39.4 30.3,15.75 53,27.6"/> </svg> |
Fullscreen APIで全画面表示機能を実現
プレーヤー右下の全画面表示ボタンを押すと、Fullscreen APIによってブラウザの枠も越えて、PC画面いっぱいにコンテンツが表示されます。プレーヤーはVRデバイスのOculus Riftにも対応しているため、より高い没入感を得るために必須の機能です。
全画面表示を切り替えるJavaScriptのコードは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function requestFullscreen( target ) { if (target.webkitRequestFullscreen) { target.webkitRequestFullscreen(); //Chrome15+, Safari5.1+, Opera15+ } else if (target.mozRequestFullScreen) { target.mozRequestFullScreen(); //FF10+ } else if (target.msRequestFullscreen) { target.msRequestFullscreen(); //IE11+ } else if (target.requestFullscreen) { target.requestFullscreen(); // HTML5 Fullscreen API仕様 } else { alert("ご利用のブラウザはフルスクリーン操作に対応していません"); return; } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function exitFullscreen() { if ( document.exitFullscreen ) { document.exitFullscreen(); //HTML5 Fullscreen API仕様 } else if ( document.cancelFullScreen ) { document.cancelFullScreen(); //Gecko:FullScreenAPI仕様 } else if ( document.webkitCancelFullScreen ) { document.webkitCancelFullScreen(); //Chrome, Safari, Opera } else if ( document.mozCancelFullScreen ) { document.mozCancelFullScreen(); //Firefox } else { document.msExitFullscreen(); } } |
オープンソースJavaScriptライブラリ「jThree」
今回の作品のベースとなっているオープンソースJavaScriptライブラリ「jThree」についてご紹介します。今回紹介したプレーヤーとそれで再生するコンテンツ(WebGL)は「jThree」を使うことで、jQueryによく似た記法で操作・作成することができます。
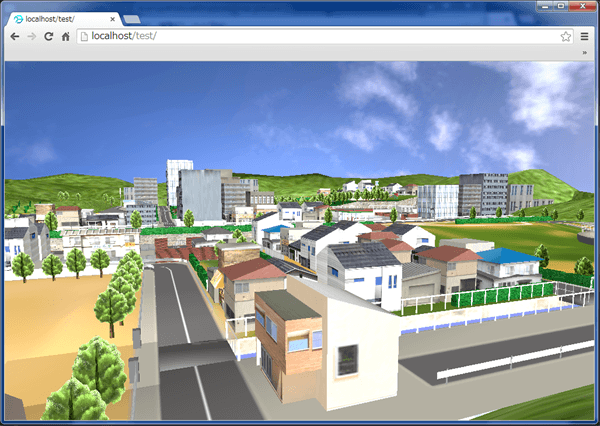
「jThree」は8/31に「jThree v2」をリリースしました。これまで外部XMLファイルに記述していたWebGL描画タグをHTMLに埋め込めるようになりました。つまり、jThree v2は「インラインWebGL」を実現したのです。外部ファイルに頼らずHTMLファイル1つだけで描画することが可能で、当然アニメーションさせる前段階の静的な描画処理にはJavaScriptを一行も書く必要がありません。
jQuery関数の代わりにjThree関数を使ってDOMを操作することにより、動的な描画処理ができる点は従来通りです。さらに、これまでjThreeはMMD(.pmx/.vmd)のデータにしか対応していませんでしたが、v2からはプラグインによってあらゆるファイル形式を読み込めるようにもなりました。
jThree v2公開と同時にthree.js用JSON(.json/.js)・DirectX(.x)・Collada(.dae)・STL(.stl)の各ファイルに対応したプラグインを公式で用意しています。OBJ(.obj)とMTL(.mtl)ファイルにも順次対応予定です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<head> <meta charset="UTF-8"> <style> body { position: fixed; width: 100%; height: 100%; margin: 0; } </style> <script type="text/goml"> <goml> <head> <rdr /> </head> <body> <scene> <camera style="camera-far: 8000; position: 0 20 30; lookAt:0 15 0;" /> <light type="Amb" /> <light type="Dir" style="light-color: #bfbfbf; position:-14 28 60;" /> <obj model="town/ゲキド街Ver2.x" style="scale: 10;" /> </scene> </body> </goml> </script> <script src="jQuery.js"></script> <script src="jThree.js"></script> <script src="jThree.XFile.js"></script> </head> <body></body> </html> |
詳しい「jThree」の解説は、私が執筆したCodezineさんの記事をご覧ください。
※ jThree v2に対応したプレーヤーはありません。公式サイトでの配布も終了するのでプレーヤーを使ってみたい方はCodezineさんの第6回記事からサンプルファイルをDLしてお使いください。 jThreeプレーヤープラグインの使い方
最後に
今回は、「jThree」のプラグインとして開発した「YouTubeみたいなWebGLプレーヤー」の要素技術について解説しましたしました。最優秀賞を獲れなかったことは非常に残念ですが、誰もがこのプレーヤーのように手軽にWebで3DCGを楽しめる世界を実現することを目指し、開発を続けていきます。