こんにちは! がねこまさしです。これから数回に渡って、WebRTCについて書かせていただきます。 内容は2013年10月にNode学園祭2013で発表したプレゼンを、再構成したものになる予定です。
※こちらの記事は2014年に書かれました。2016年6月現在のアップデート記事がありますので、そちらもご参照ください。
WebRTCとは?
WebRTCとは”Web Real-Time Communication”の略で、Webブラウザ上でビデオ/オーディオの通信や、データ通信を行うための規格です。HTML5で新しく策定されたもので、複数の技術の連携で成り立っています。 ちなみに策定には複数の団体が絡んでいています。
WebRTCで何ができるの?
WebRTCには大きく分けて2つの要素があります。
- カメラ、マイクといったメディアへのアクセス(UserMedia)
- Peer-to-Peer通信を行うための仕組み(RTCPeerConnection)
このほかにもHTML5の様々な要素と組み合わせて活用することができます。
- JavaScript(大前提)
- videoタグ、audioタグ
- CSS3
- Canvas
- WebGL
- Web Audio API
- WebSocket
ユーザーメディアを使ってみよう
それでは、さっそく使ってみましょう。ユーザーメディアで一番わかりやすいカメラを使います。Webカメラと最新のChromeかFirefoxをご用意ください。
※今回はChrome 32, Firefox 26で動作確認しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <head> <title>Self Camera</title> </head> <body> <video id="myVideo" width="400" height="300" autoplay="1" ></video> <script type="text/javascript"> navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || window.navigator.mozGetUserMedia; window.URL = window.URL || window.webkitURL; var video = document.getElementById('myVideo'); var localStream = null; navigator.getUserMedia({video: true, audio: false}, function(stream) { // for success case console.log(stream); video.src = window.URL.createObjectURL(stream); }, function(err) { // for error case console.log(err); } ); </script> </body> </html> |
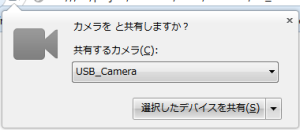
こちらをお好きなWebサーバーに保存し、ChromeないしFirefoxでアクセスしてみてください。カメラにアクセスしても良いかどうか確認のダイアログが表示されますので、OKすればカメラの映像が表示されるはずです。
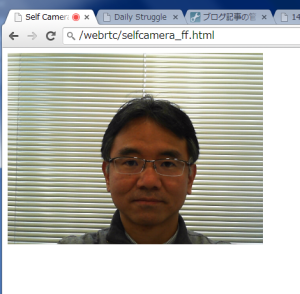
FireFoxの場合:
Chromeの場合:![]()
上手く動けば、このように自分の顔が映ると思います。

※上手くいかない場合は、JavaScriptコンソールを表示してエラーを確認してくださいね。
ちなみに、HTMLをWebサーバーに置かずに直接開いた場合(file:// ~ )、Chromeではセキュリティ制限に引っかかりカメラにアクセスするこができません。FireFoxは現状の実装ではアクセスできるようです。
CSS3 と組み合わせてみる
WebRTCは他の要素と組み合わせて使うことができると、最初に書きました。実際にやってみましょう。
※コードを単純にするために、ここからはChrome用のコードを掲載します。Firefoxの場合は適宜プレフィックスを変更してください。
|
1 |
<video id="myVideo" style="-webkit-transform: scaleX(-1);" width="400" height="300" autoplay="1" ></video> |
このようにvideoタグを変更すると、左右反転した鏡の状態になります。この方が自分では見慣れた姿に映ります。skypeなど多くのビデオチャットアプリは、左右反転状態がデフォルトになっているものが多いようです。
ほかにも様々なバリエーションが考えられます。ぜひ自分でもいろいろ試してみてください。
|
1 |
<video id="myVideo" style="-webkit-transform: scaleY(-1);" width="400" height="300" autoplay="1" ></video> |
|
1 |
<video id="myVideo" style="-webkit-transform: scaleX(0.5);" width="400" height="300" autoplay="1" ></video> |
|
1 |
<video id="myVideo" style="-webkit-filter: sepia(80%);" width="400" height="300" autoplay="1" ></video> |
CSS3のアニメーション機能も利用できます。たとえばこんな風に。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!doctype html> <html> <head> <title>Rotate Camera</title> <style type="text/css"> #rotateVideo { position: absolute; -webkit-animation-duration:2s; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-name:rectRotate; } @-webkit-keyframes rectRotate { 0%{-webkit-transform:rotate(0deg);} 99%,100%{-webkit-transform:rotate(360deg);} } </style> </head> <body> <video id="rotateVideo" width="400" height="300" autoplay="1" ></video> <script type="text/javascript"> navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || window.navigator.mozGetUserMedia; window.URL = window.URL || window.webkitURL; var video = document.getElementById('rotateVideo'); navigator.getUserMedia({video: true, audio: false}, function(stream) { // for success case console.log(stream); video.src = window.URL.createObjectURL(stream); }, function(err) { // for error case console.log(err); } ); </script> </body> </html> |
以上、ユーザメディア(カメラ)を使ってみました。次回は通信関連の要素についてご説明する予定です。