Web技術でアプリ開発2016特集・第二弾は、Cordovaの最新状況と基本をご紹介。その歴史からプラットフォーム/ライブラリの特徴、ネイティブな機能を呼び出す方法などを解説していきます。
概要
CordovaはPhoneGapと呼ばれていた時代を含めると、8年以上の歴史があります。PhoneGapが産声を上げたのは2008年、Nitobi社がハッカソンでPhoneGapを発表しました。オープンソースで提供されていたPhoneGapは注目され、2011年にはNitobiはAdobe社に買収されます。その結果、オープンソースで提供されているフレームワーク(PhoneGap本体)はCordovaと名前がつけられ、Apache Foundationの仲間入りします。
その結果、Adobeだけでなく、GoogleやMicrosoft、IBM、インテルといった会社がCordovaを支えています。現在、コミュニティをリードしているのはMicrosoftで、Cordovaのコア機能の実装だけでなく、開発者向けの製品へのCordova対応を進めています。
PhoneGapは、Adobe Creative Cloudのいちプロダクトとして、Cordovaをベースとした有償のビルドツールを提供しているほか、エンタープライズ製品も発表されています。
Hello, World
Cordovaはクロスプラットフォームではありますが、ビルドできるアプリはビルド環境に依存します。
- macOS: iOS, Android
- Windows: Windows, Android
- Linux: Android
ローカル環境に依存してしまうため、クラウド環境を使って複数のOSに対応させるソリューションが各社から提供されています。詳しくはPhoneGap BuildやMonacaを参照してください。
Cordovaアプリの開発には様々なオプションがあります。エディタとしては、MicrosoftのVisual StudioやVS Code、JetBrainsのWebStormなど、Web開発と親和性の高いツールを選ぶと良いでしょう。
Cordovaがオフィシャルに提供しているツールとしてCordova CLIがあります。これを使うと、コマンドラインツールでPC上でのシミュレートからビルドまで行うことができます。Cordova CLIはNode.jsを入れた後、下記のようにインストールします。なお、Cordova CLIはNode.jsバージョン4以上に対応しています。
|
1 |
$ npm install -g cordova |
インストールしたらcordovaコマンドが使えるようになります。早速アプリを作成するために、cordova createコマンドを実行します。
|
1 2 3 4 |
$ cordova create helloworld $ cd helloworld $ cordova -v 6.3.1 |
これでプロジェクトが作成されました。次にプラットフォームを追加します。cordova platformコマンドを使用し、引数にはプラットフォーム名(android、ios、windows等)を指定します。
|
1 |
$ cordova platform add android (ios, windows) |
ブラウザーでプレビューするには、cordova serveコマンドを使います。
|
1 |
$ cordova serve |
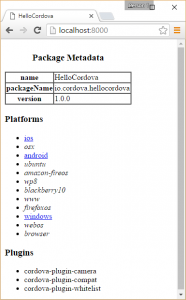
ブラウザーを開き、http://localhost:8000/にアクセスします。下記の画面が表示されたら成功です。
実際のアプリを表示するには、プラットフォーム名をクリックします。なお、ブラウザではネイティブAPIとの連携ができないため、ブラウザー上で変なエラーメッセージ等が表示される可能性があります。
最後にビルドを行ってみましょう。USBで接続した端末に実行するにはemulateを、パッケージを作るにはbuildコマンドを使用します。
|
1 2 3 4 |
$ # エミュレータを起動します $ cordova emulate android (ios, windows) $ # ビルドを実行します $ cordova build android (ios, windows) |
プラットフォーム/ライブラリの特徴
| 項目 | 説明 |
|---|---|
| 対応プラットフォーム | iOS, Android, Windows, Firefox OS, Ubuntu… |
| コードベースは(ほぼ)完全に統一できるか? | 統一できる |
| UIを記述する言語 | HTML、CSS、JavaScript |
| UIはネイティブか、Webか | WebView上で実行される |
| パフォーマンス | WebViewのためネイティブより遅い |
| ネイティブな機能を呼び出せるか? | Cordovaプラグインを通じて呼び出せる |
以下に上の表を補足します。
サポートするプラットフォーム
- iOS
- Android
- Windows (Windows Phone, Windows 10)
以前から数多くのモバイルOSに対応しており、上記以外にもBlackberryやTizen、Firefox OSなどもラインアップに加わっています。アンオフィシャルなものでは、Electron対応もあります。
コードベースは完全に統一できるのか?
作り方次第ではありますが、基本的には完全に統一できます。ただし、プラットフォームごとにブラウザーエンジンが異なるため、その癖を理解しておく必要があります。
iOSはWebKit、AndroidはWebKitから派生したBlinkが使われるため、近い挙動となります。一方Windowsアプリでは、セキュリティの理由でInnerHTMLやインラインJavaScriptが禁止されているなど、細かい挙動に違いがあります。
また、CSSのプロパティやJavaScriptのサポート度合いもブラウザ依存です。その辺りに気をつけて確認をしながら開発を行うことが求められます。
一方、ネイティブ側は各OSごとの実装依存となります。プラットフォームごとの注意点について、CordovaのAPIドキュメントに記述されています。
UIを記述する言語
WebView上にUIを表現します。そのためWebサイトやWebアプリと同様、HTML、CSS、JavaScriptの組み合わせで記述していきます。
ただしモバイルUIにゼロから対応していくのは大変です。そのため、Onsen UIやIonicといったオープンソースのUIライブラリーが多用されます。
パフォーマンス
WebView上で動作させることから、ネイティブと比べてボトルネックが発生しやすいです。ただし端末スペック向上やブラウザの最適化などのおかげで、昔と比べるとはるかにスムーズに動作します。
一方で、パフォーマンスチューニングの要であるブラウザ上での高速化テクニックに乏しいという事情もあります。Service WorkerやWebAseemblyといった技術に期待したいところです。
UIはネイティブか、Webか
WebView上で開発しますので、ブラウザの持つHTML、CSS、JavaScriptを使用します。
ネイティブUIを実装する取り組みも行われており、MicrosoftからはProject Aceというプロジェクトが立ち上がりました。これを使うと、パフォーマンス向上だけでなく、WebView上にネイティブウィジェットを配置したり、WebViewをネイティブUIの中に組み込むといった事が可能になります。
ネイティブな機能を呼び出す方法
Webレイヤーからネイティブレイヤーに、非同期的にネイティブAPIを呼び出す仕組みを備えています。SwiftやJavaで記述する必要がありますが、JavaScript APIで実現できないOSやデバイスの機能を呼び出すことができます。
また、Cordovaプラグイン仕組みが提供されており、npmには様々なプラグインが公開されています。プラグインを組み込むにはcordova pluginコマンドを実行します。
|
1 |
$ cordova plugin add cordova-plugin-camera |
上記の例では、カメラを制御するプラグインを組み込んでいます。これで、下記のようにしてカメラ画像の撮影が可能になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.FILE_URI }); function onSuccess(imageURI) { var image = document.getElementById('myImage'); image.src = imageURI; } function onFail(message) { alert(message); } |
まとめ
かつてPhoneGapと呼ばれていた頃と異なり、WebやモバイルOSの進化の流れを受け、だいぶ様変わりしました。一方で、一昔前はアーリーステージにつきものの仕様変更や互換性問題がありましたが、現在では比較的落ち着き、良くも悪くも枯れてきたように思います。
Cordovaの強みは、Web技術をそのまま生かすことでのエンジニア層の厚さと、幅広く使われていることによるエコシステムの大きさではないでしょうか。一度使ったことがある方も、そうでない方も、最新のCordovaを試してみてはいかがでしょうか。