スマートフォンやタブレットが普及する中で、エンタープライズ分野でのモバイル活用が注目を集めています。特にモバイルファーストという掛け声のもと、B2E(Business to Employee)やB2B(Business to Business)において、スマートデバイスを活用する動きが広まっています。
私としても「多くの企業ではモバイルを活用するのかしないのか」という議論から、「いつモバイルを始めるのか?」「どのように実装するのか?」という内容に論点が移っていることを実感しています。
もう一つの大きな特徴は、事業部門がモバイル化を先導している一方、情報システム部や総務部はセキュリティリスクやBYOD等の対処を迫られていることです。企業モバイル先進国であるアメリカでは、モバイル化を前提として業務の見直しを進めながら、上手くアプリを活用している事例が多く見受けられます。
企業のモバイル活用はカスタムアプリへ
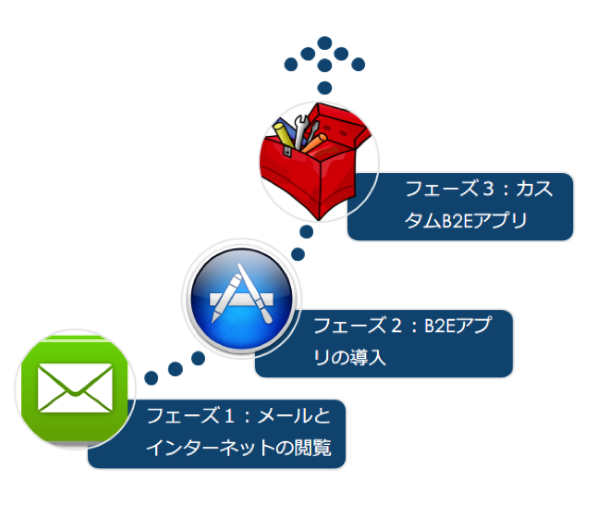
モバイル化を進める上で重要なことは、モバイルでの業務範囲を見定め、その範囲に最適化したアプリを設計することです。モバイル活用レベルに応じて課題も変わってきますが、下記の3フェーズに分けて考えるとイメージしやすいと思います。
それぞれの段階によって、必要となる基盤が異なります。フェーズ1や2では、MDMやVPN、セキュアブラウザーといったセキュリティ対策や管理用ツールがその中心的な存在となります。実際に、現状では話題の多くがこの状況を反映しているのではないでしょうか。
今後、モバイル化がさらに推進され、業務をよりモバイルに最適化していく中で、カスタムで開発するアプリの重要性が一層高まっていきます。その中でHTML5が重要な技術として位置づけられ、フロントエンドに採用されていくことでしょう。また、その場合のバックエンド技術についても検討が必要です。
まずは技術的な側面から、エンタープライズモバイルの特徴を紹介したいと思います。
エンタープライズ分野におけるモバイルアプリの技術要件
大きくフロントエンドとバックエンドに分けて、エンタープライズモバイルの技術的な課題について紹介します。
クロスプラットフォーム
App Store等で配信するアプリでは、通常iOSやAndroidといった特定のプラットフォームに向けて開発されるネイティブアプリが主流です。ユーザーエクスペリエンスを高め、ユーザーから高い評価を得ることが最優先されるためです。
一方で、エンタープライズアプリはクロスプラットフォームが選択の中心となります。その背景として、従業員が自分のプライベート端末を業務でも使用する、BYOD(Bring Your Own Device)が挙げられます。企業がBYODを選択すると、マルチプラットフォームでアプリをサポートすることは必須要件になるためです。
また、業務システムは5年~10年という、一般のコンシューマーアプリと比較しても長いライフスパンで使うことが前提となります。そのため、現時点で採用されたプラットフォームに限定したシステムは、メンテナンスのリスクが伴います。移植性がより重要視されるわけです。
開発効率
技術選定の際には、評価軸としてアプリの実行速度よりも開発効率が重要になります。特に、モバイルアプリ開発エンジニアの確保と育成のしやすさ、Webやサーバーサイドといったテクノロジーとの親和性も重要なポイントです。
UIの作りやすさ
モバイル開発全般に当てはまりますが、アプリはビジネスロジックが比較的少ない一方で、ユーザーインターフェースの品質が使い心地に直結します。そのため、ワイヤーフレームやモックアップという形でプロトタイプを作りながら、ユーザーの視点で使い勝手を評価していく開発スタイルが好まれます。
業務アプリと言えども、ユーザーはB2Cアプリの使い心地に慣れているため、コンシューマー向けの開発フローを参考にすることが望まれます。ヌルヌル、キビキビ動く必要はありませんが、PC版の画面から表示項目数を落としてモバイルアプリ化するといった配慮が必要です。
メンテナンスコスト
端末の性能もさることながら、OSとその周辺環境は驚異的なペースで進化しています。その結果、WebやPC版のアプリと比較しても、TCO(Total Cost of Ownership)の中でメンテナンスの占めるウェイトが高く、リリースしてからの改修、改善をいかにスムーズに行っていくかが重要です。その中で機能改修や新バージョンへの対応のしやすさだけでなく、アプリのアップデートのしやすさも大きなポイントになります。
フロントエンド技術の本命はHTML5
さて、コンシューマー向けのアプリとは明らかに性格の異なる要件が連なっていますが、実際の開発技術には変わりがありません。ネイティブアプリやWebアプリなど様々な方式があり、どれも長所と短所を備えています。
その中で、エンタープライズモバイルの要件を満たす最有力候補となるのは、ネイティブアプリにもWebアプリにも対応できるHTML5です。では、なぜエンタープライズ向けフロントエンド技術の本命がHTML5なのか、次回に解説を進めていきたいと思います。