html5j英語部では、英語のオープンソースドキュメントを日本語に翻訳する活動を開始しました。そのキックオフとなる11/1(土)に開催された、html5j英語部のイベントの報告をします。

世界を日本に。日本から世界へ。Web開発者のための架け橋となる。
html5j英語部の谷です。html5j英語部では、英語のオープンソースドキュメントを日本語に翻訳する活動を行っています。ただそれだけではなく、日本語の情報を世界に届けるために、日本語を英語に翻訳するといった活動にも今後取り組んでいく予定です。
今回のキックオフイベントでは、部長の斎藤(@cssradar)からこうした英語部発足の目的についての話や、英語部での翻訳フローなどについてのプレゼンテーションをおこないました。 (より詳しい英語部についての説明はGitHubページにある html5j英語部について をご覧ください)
英語部での翻訳活動は、Git/GitHubを使ったワークフローでおこないます。翻訳者は対象のドキュメントをForkし、翻訳したものをPull Requestで戻すという形式でおこないます。その間には監訳者によるフィードバックがあるので、翻訳初心者のひとでも安心して参加できるようにしています。
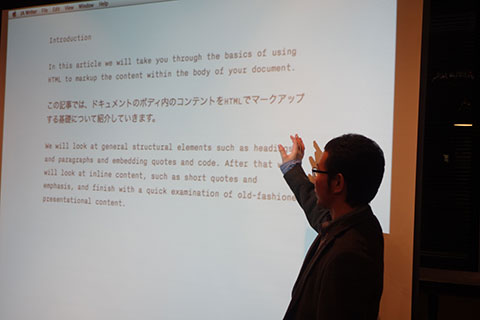
部長によるライブ翻訳

斉藤による、ドキュメントのライブ翻訳
ライブコーディングならぬ、簡単なライブ翻訳を披露しました。 その中では次のようなことが挙げられました。
- 部分部分で訳してもそれが正しいとは限らない。先に進みながら、戻って意味を整える
- takeやhaveなど、辞書を引けば多くの意味が存在する単語は難しい。律儀に訳すのではなく、文脈上不自然でない形で流してしまうこともある。このあたりは経験の差が出てくるだろう。
- 英語として理解できるが、それを日本語で適切に表現するのが難しい。時には国語辞典なども用いることもある。
- 翻訳・辞書のWebサービスでオススメは英辞郎(スペースアルク)。
- なるべく原文著者の意図、クセなどを考慮するようにする。
あくまでこれらは斎藤の場合、ということではありますが筆者も納得の内容でした。英辞郎は私も使っていますが、単語を調べると多くの例文も表示されるので助かります。単語だけでみても意味をつかめない時は、前後の単語と組み合わせて検索する意味が見えることもあります。
WebPlatform.org翻訳のグループワーク
本イベントのメインであるグループワークでは、WebPlatform.orgの翻訳をおこないました。その中のBeginnersのページを対象に、まだ日本語訳されていない項目をみんなで翻訳してみました。
翻訳後の原稿は下記に集約されます。 html5j-english / webplatform ※最終的には本家のWikiに転載予定です。
グループは、それぞれに英語翻訳の経験者を置く形式で5つほどに分け、未翻訳の項目を選び、その中のセクションをグループメンバーで分担するといった形で進行しました。

各グループ、もくもくと翻訳に取り組んでいます。
翻訳を進めて行く中でいろいろな質問も飛び交います。
- 「だ/である」調か、「です/ます」調か?
- CSSプロパティのような用語は、そのまま英語表記か、カタカナにするか?
また多くの人が言っていたのは、冒頭の斎藤のライブ翻訳にもあったような、「意味はわかるが、日本語でどう表現すべきかわからない」ということでした。今回の対象ドキュメントはBeginnersの項目であったこともあり、Webデベロッパ、エンジニアの方であれば書いてあることは理解できるものの、日本語にしたとたんに堅苦しく、また意味が掴みづらいものになってしまっているようでした。 こうした自分ではしっくりこない、自信がない翻訳があっても、基本的に監訳者をはさむ翻訳フローになっているので、監訳者の校正やアドバイスをもらうことができます。
グループワークの最後は、代表者がグループメンバーの翻訳をとりまとめ、GitHubにPull Requestをおこなって終了となりました。
グループワークで集まった翻訳に対する監訳の一例
後日集まった翻訳に対し、斉藤による監訳フィードバックがありました。 ここではその一部の監訳例を紹介します。
ボックスモデルの監訳より引用
When you use margins and padding to adjust the way elements are laid out, your style rules interact with the browser’s defaults in ways that can be complex. Different browsers lay elements out differently. The results might look similar until your stylesheet changes things. Sometimes this can make your stylesheet give surprising results.
監訳前:
要素がどのようにレイアウトされるかを調整するためにmarginやpaddingを使用するときは、作成したスタイルルールはブラウザのデフォルトルールと複雑に作用し合います。ブラウザが異なると、要素をどうレイアウトするかも異なります。作成したスタイルシートが何も変更していない間は、レイアウト結果は似たようなものになるかもしれません。そのため、作成したスタイルシートが思わぬレイアウト結果につながることもときどきあります。
監訳後:
marginやpaddingを使って要素のレイアウトを調整する場合、作成したスタイルルールはブラウザのデフォルトルールと複雑に作用しあいます。ブラウザが異なれば要素をどうレイアウトするかも異なります。スタイルシートで変更を加える前は、結果は似たような見た目かもしれませんが、スタイルシートで変更した箇所が思わぬ結果になることも時々あります。
斉藤よりこの監訳についての補足として「元の翻訳は間違えていると言えるほどでは決してありませんが、日本語らしい語順を鑑みて、時に意訳したり、原文の意味を変更しない程度に省略したりすることも多くあります」とのことでした。
私自身も翻訳の手伝いをする身としては、この意訳をする、というのがなかなか難しいと感じることがあります。自分の中では許容範囲の意訳あったものが、他の人から見れば、原文の意味をねじ曲げてしまうような意訳になっていることもあるので、このあたりは経験が必要ではないかと思います。
英語部では翻訳者/監訳者を募集しています!
今回のイベントに参加されたかどうかに関わらず、英語部の活動に参加したい・興味がある方はぜひ下記より表明をおねがいします! 英語の翻訳経験が無い、Git/GitHubを使ったことがないという方でも気軽にご参加ください。 → Q. Organizationに参加するには?
また同時に監訳者も募集します。英語の翻訳経験があるが、監訳の経験はないという方でも、すでに英語部やその他翻訳活動での監訳経験者に相談することもできるので大丈夫です。 → Q. 監訳者になりたい!
まとめ
キックオフイベントということもあり、若干進行が雑になってしまったところもあったかと思いますが、参加者の皆さんの協力のおかげで無事終了しました。今回はグループワークに割ける時間もやや短かったのですが、次回にはもう少し時間を取れるようにします。 また翻訳活動そのものは今回のようなハンズオン形式だけでなく、GitHubを使ったオンライン上での活動もおこなうため、引き続き皆さんとコラボレーションできればと思います。

参加者の皆さんとの集合写真
また今回場所をお貸しいただいた、渋谷21Cafeの皆様もご協力ありがとうございました! 本イベントについて、21cafeさんの方でもレポートを書いていただいているので、こちらもチェック!
