ここ数年、従来のJavaやObjective-Cでのモバイルアプリ開発以外に、HTML5を使ってモバイルアプリを開発する手法、HTML5ハイブリッドアプリ開発が注目を浴びています。この記事では、第48回HTML5とか勉強会(ハイブリッドアプリ開発最新動向)で発表した「はやわかりHTML5ハイブリッドアプリ開発事情」での内容を解説することで、HTML5モバイルアプリについての基本的な知識を簡単に紹介します。
HTML5ハイブリッドアプリとは?
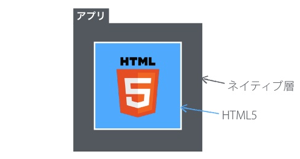
それでは、まずHTML5ハイブリッドアプリの構造についてご紹介します。ハイブリッドアプリではアプリの画面としてWebViewというネイティブのコンポーネントを使います。このWebViewの中でHTMLの画面を表示するモバイルアプリがハイブリッドアプリです。図で表現すると、以下の画像でハイブリッドアプリの構造を表現することができます。
なぜハイブリッドアプリなのか?
従来の純粋なJavaやObjective-Cで開発するネイティブアプリとHTML5で開発するハイブリッドアプリがどのように異なるのか、ハイブリッドアプリを採用する際のメリットをご紹介します。
1.クロスプラットフォーム
従来のアプリ開発では、アプリ開発対象のOSの流儀に従わなくてはなりませんでした。JavaやObjective-Cといった開発言語も違えば、開発環境や必要とされる知識やノウハウも異なります。ハイブリッドアプリではWebViewという各OSに共通のコンポーネントを用いるので、HTMLやCSS、JavaScriptでどのOSでも共通に動作するアプリを記述することができます。
2. Web標準の知識をモバイルアプリ開発に適用できます
ハイブリッドアプリ開発ではHTMLやCSS、JavaScriptといったWeb開発では必須の言語でモバイルアプリを開発することができます。もちろんPCでのブラウザ向けの開発とは違い、モバイル端末のスペックやそれ上で動作するブラウザのことは考慮しなければいけませんが、もっぱらWeb開発に携わっていた方が、モバイルアプリを開発する際にも比較的、敷居は低くなります。
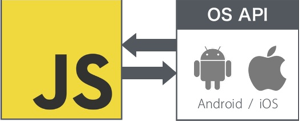
3. JavaScriptから各OSのAPIを呼び出すことができます
Cordovaなどのハイブリッドアプリ開発用のフレームワークを使うことで、カメラや、センサーなどのモバイル端末でのみ利用できるAPIをJavaScriptから呼び出すことができます。
ハイブリッドアプリが向いていない場面
ハイブリッドアプリを採用する際のメリットをご紹介しましたが、ここでは逆にハイブリッドアプリがあまり向いていない場面、不得意な分野もあります。
例えば、高速な描画処理が要求されるゲームなど、ネイティブでOpenGL等を使ってバリバリに高速描画させているゲームなどをハイブリッドアプリで実現しようとすると厳しいものがあります。モバイル端末でのWebGL実装の普及に伴って解決されていく問題かもしれませんが、今のところHTML5ハイブリッドアプリでは、こういった分野は苦手です。
また、HTMLのレンダリングエンジン上で動くという性質上、端末のスペックを最大限引き出すような処理もネイティブアプリと比べると苦手です。
ハイブリッドアプリの作り方
ハイブリッドアプリを開発するためのフレームワークがいくつかありますが、その中でも最も有名なものは「Cordova (PhoneGap)」です。ここでは「Cordova (PhoneGap)」について紹介します。
よく呼称の問題で「Cordova」か「PhoneGap」かということが議論になっていることがありますが、基本的にはどちらも同じものと考えて、ここでは差し支えありません。
1. HTML5とネイティブ間のブリッジ
Cordavaを使うことでJavaScriptからカメラ、コンパス、センサー、連絡先、ネットワークなどの本来JavaやObjective-CでしかアクセスできないネイティブのAPIを呼ぶことができます。また、Cordovaのプラグインを自分で作ってHTML5アプリに組み込むことで、JavaScriptから呼ぶことのできるネイティブのAPIを拡張することができます。
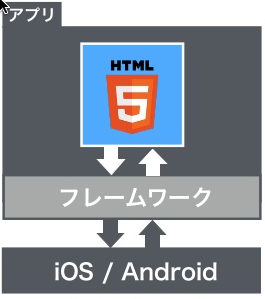
2. HTML5をアプリとしてラッピングする
CordovaにはデフォルトでモバイルアプリをWebViewで表示する機能が備わっています。CordovaがWebViewに関連するネイティブのコードを提供するので、ハイブリッドアプリ開発者は、HTMLアプリを用意するだけで、ネイティブのコードを記述することなしにアプリを開発できます。
フレームワークを使わない選択肢
ネイティブアプリ開発でも、アプリの一部分をWebViewで記述するということは、よく行なわれています。自前で用意したWebViewをアプリ内に組み込むこともできますが、ここは開発するアプリの要件に併せて検討が必要でしょう。
ハイブリッドアプリの事例
有名なところではWikipediaのモバイルアプリや、クックパッドのAndroid版はHTML5が用いられています。
ほかにもPhoneGapの公式サイトにたくさん事例が掲載されていますので、興味がある方はアクセスしてみてください。
HTML5ハイブリッドアプリ開発のFAQ
ここまで簡単にHTML5ハイブリッドアプリについて紹介しましたが、ハイブリッドアプリについてよく聞かれる疑問について答えていきたいと思います。
1. ハイブリッドアプリは遅いのでは?
普通にWebサイトのように作ると遅くなってしまいます。Android2.3等のWebViewだと特にパフォーマンスに問題が出ます。ここではHTML5アプリの描画や、パフォーマンスのチューニング方法を知っていることが重要になってきます。
2. この機能はハイブリッドアプリで作れますか?
実際に仕様策定段階に入る前に実現したい機能が本当にHTML5アプリで実現可能なのか、実現可能であるとしても意図した挙動になるのかというのを事前に検証しましょう。HTML5のAPIで実現できなくてもPhoneGapのプラグインが公開されている場合もあります。場合によってはPhoneGapプラグインを自作することで、対応可能である場合もあります。もちろん、ネイティブ部分をどんどん拡張していけば、HTML5でアプリを作るメリットも薄れてきますので、ハイブリッドアプリ以外の選択肢もあることを意識しておきましょう。
ハイブリッドアプリ開発のテクニック•ノウハウ
ハイブリッドアプリを実際に作っていくと、いろいろな問題に遭遇します。特によくあるのはレンダリングや反応が遅いという問題や、アプリっぽいUIを作るのが難しい問題でしょう。
過去に私が発表したスライドの後半で、アプリの最適化のテクニックを紹介していますので、参考にしてください。また、私が執筆した[iOS/Android対応] HTML5 ハイブリッドアプリ開発[実践]入門にもハイブリッドアプリ開発のノウハウや知識を網羅的に詰め込んでいます。よろしければ、ご覧ください。
ハイブリッドアプリの開発環境
ハイブリッドアプリを開発するためのツール群や開発環境も近年、豊富に出てきています。Adobe社が提供しているPhoneGap BuildやTelerik社のAppBuilder、AppGyver、また、ハイブリッドアプリのデバッグ環境としてはWeinreやjsHybuggerなどが出てきています。
最後にハイブリッドアプリ開発環境として、私も開発に携わっているMonacaとOnsen UIについてご紹介させていただきます。
Monacaはクラウド上でAndroidやiOSなどのモバイルアプリ開発を行なうためのツールです。登録するだけで、すぐに無料で使うことができます。Monacaにはクラウド上のIDEが備わっており、Webブラウザ上でコーディングからデバッグ、ビルドまでを一貫して行なうことが可能です。このMonacaを使って、既にGoogle PlayストアやApp Storeには、2000以上のアプリが公開されています。
Onsen UIは、モバイルアプリらしいUIを手軽に作成することを目的として開発されているUIフレームワークです。フレームワークとして人気の高いAngularJSを組み込んでいます。Onsen UIのCSSを用いて作成されたモバイルアプリUIのコレクションとして、Onsen CSS Componentsというサイトを用意しています。ここでは、Onsen UIのCSSを用いて作成された様々なモバイルアプリのUIのHTML、CSSを自分好みのテーマに自由にカスタマイズしてダウンロードすることができます。
終わりに
ここまでこの記事では、HTML5ハイブリッドアプリ開発に関する諸事情をまとめて紹介しましたが、いかがだったでしょうか。
以前からハイブリッドアプリに関する動きを見てみると、開発者が実際にHTML5を使ったアプリを開発・公開する事例が増えてきました。また、モバイル端末のスペックが向上してきたおかげでHTML5でもそれなりの速度がでるようになり、だんだんとハイブリッドアプリ開発に関する開発者の認知が上がってきています。
それのおかげで開発者間での話題も、単に「WebViewを使ってみました」程度の話から、実際に「HTML5を使ってどうやって質の良いアプリを開発するか」というような現実的な話にシフトしてきている印象です。
また開発者の意識だけではなく、この記事で紹介したようなハイブリッドアプリ開発のためのツール、ライブラリや最適化のためのノウハウもだんだんと育ってきています。
Mobile Chrome AppsやFirefox OSなど、最初からHTML5でモバイルアプリを書くことを前提とするプロダクトも出ていることを考えると、今後ますますモバイルアプリ開発でのHTML5の活躍する場所が広がっていくものと思われます。
読者の方もぜひHTML5ハイブリッドアプリ開発に挑戦していただければと思います。