Appleショックにより禁じ手となったFlex、Silverlight、JavaアプレットなどのプラグインベースRIA製品の代替として、SPA(Single-page Application)が注目を集めています。HTML5の高度なオフライン機能を大規模開発で利用する際にも重要な役割を担う技術です。
しかしながらその実装方法には、ベンダ製品からOSS製品まで、思想も実装もバラつきがあります。何をもって正しいとするのか、どのような判断基準により選定するのかも、難しいという状況ではないでしょうか。
2014年1月27日に開催されたhtml5jエンタープライズ部による「第7回エンタープライズ×HTML5ナイトセミナー」。会場はKDDI様品川イーストワンタワーで行われました。クライアントからサーバまで様々な角度からSPAに対し、メスを入れたセミナーのレポートです。来客者のほとんどがエンタープライズ業界の方ということを考えると、SPAに対する業務アプリケーションエンジニアの関心の高さが伺えます。そしてエンタープライズ領域でも、HTML5が本格的に利用され始めた証だと言えるでしょう。
Single-page Applicationの特徴と難しさ
「いま、なぜSPAなのか」を題材としたセッションでは、筆者である私(佐川夫美雄)が、歴史的背景や技術進化を踏まえたSPAの概要、そのために必要な技術などについて話しました。RIAの衰退とHTML5の正式勧告により、これからの業務アプリケーションはSingle-page Applicationでの構築が当たり前になります。では、Single-page Applicationとはどのようなものでしょうか?どのようなことを考えればよいのでしょうか? (スライド)
RIA(Rich Internet Application)に求められたものとして
- 表現力の高さ
- デスクトップアプリケーションと同等なUI(ユーザインタフェース)
- UX(ユーザエクスペリエンス)
があります。
RIAはアプリケーション利用者に対し高い評価を得ましたが、2010年のAppleショックにより衰退の方向へ向かいます。具体的には2010年にSteve JobsがFlashを激しく批判したことに端を発します。プロプライエタリ(Proprietary Software)なFlashよりオープン性のあるHTML5を推進するようになりました。2011年にはMicrosoftがWeb開発者に対してSilverlight戦略を後退させ、AdobeもモバイルFlashの開発を中止しました。そして2014年HTML5正式勧告です。この流れにより、HTMLでWebアプリケーションを作る方向に向かいました。
HTML5を利用すると、RIAと同等なユーザビリティが実装可能となります。その解がSPAなのです。SPAの基本的な要素は以下です。
- 単一ページによるWebアプリケーション
- ページはDOMの操作により切り替えを行う
- サーバとのやりとりはAjaxやWebSocketにより行う
DOMの操作によりページを切り替えるので、ほとんどの処理をブラウザで行うことになります。基本的にサーバとはデータのやり取りのみを行います。
では、SPAで業務アプリケーションを開発するために、必要となる技術要素は何でしょうか?
- JavaScriptフレームワーク
- altJS
- CSS Preprocessor
- 開発環境
- 通信技術
- Webアプリケーションなどのバックエンド技術
- そしてHTML5
JavaScriptフレームワークは、既に数十種類あります。開発要員、案件を考慮し適切なものを選ぶ必要があります。altJSは利用すべきです。現実的な問題として、業務アプリケーションエンジニアのほとんどが、jQueryエンジニアとなっています。JavaScriptコーティング規約を覚えさせるより、ある程度altJS(CoffeeScriptやTypeScriptなど)で否応がなしにルールを作るのも、プロジェクトマネージメントのひとつと言えます。
CSS3により、表現力豊かなサイトが作れるようになりました。そのためCSSを記述する量が圧倒的に増えました。そのためにもCSS Preprocessor(Sass+CompassやLess、Stylusなど)を使うべきです。
altJSやCSS Preprocessorは、コンパイルが必要です。またJavaScriptやCSSを圧縮するために、コマンドを打つ必要があります。開発環境も見直すべきで、最近ではYeomanやSencha cmdがあります。
Single-page Applicationを構築するときに、いくつかの問題に遭遇します。しかし、このほとんどは新しい問題ではなく既に我々が経験したものであり、一つひとつ冷静に対応する必要があります。
html5jエンタープライズ部スタッフでもある、株式会社クレスコの小川充さんのブログ「SPAを構築するときに知っておいた方がいい7つの課題」を、題材として考えたいと思います。
- パフォーマンス
- メモリリーク
- セキュリティ
- フレームワークロックイン
- 画面設計からUIコンポーネント設計への思想転換
- フロントエンジニア不足
パフォーマンスは、Sencha Touchの開発チームがHTML5で高速に動作するFacebookを開発したことで方向性は出ています。彼らはHTML5でサクサク動くFacebookアプリを作って見せたSencha Touch開発チーム。開発のポイントは、以下の3つがあります。
- DOMツリーを分離して小さく
- TaskQueueで不必要なレイアウト処理を停止
- 入出力処理はWebWorkersで止めない
アプリケーションを使い続けた結果、メモリーリークが原因で画面がフリーズするという問題は発生します。対策としては、地道に残っている参照にnullを入れ、ガベージコレクションの対象にします。この内容は「大規模UIをJavaScriptで実現するためのテクニック、サイボウズkintone開発の現場から。デブサミ2012」の引用です。
セキュリティについてですが、業務アプリケーションはほとんどhttpsで動作させます。ログイン画面ですらhttpsです。そして業務アプリケーションは基本的にプライベートネットワークでしか動かしません。セキュアな環境はSSL-VPNなどを使用し、比較的簡単に手に入れることができると言えます。
- 被害減少のためにはサーバ側でのチェック
- HTTP 認証でログアウト処理
上記に挙げたことが必須になります。
フレームワークロックインが不都合なら、おれおれフレームワークを作りますか?こういう議論ではないです。我々は構築する業務アプリケーションに最適なJavaScriptフレームワークを選択する必要があります。しかし、採用したフレームワークが永久に最適である保証はどこにもありませんので、柔軟な対応が必要です。
画面設計からUIコンポーネント設計への思想転換は必要です。実装するアーキテクチャに対応するプロセスや考え方が必要になります。フロントエンジニアは不足しているとは思えませんが、SPAを構築したことのある経験者が少ないということです。
jQueryのみの経験だけでは難しいところが多くあります。その対応の一つとして、altJS(CoffeeScript/TypeScript)やCSS Preprocessor(Sass+Compass/Less/Styles) を利用することも必要になります。
このように、Single-page Application(SPA)を開発するための技術要素は多くあります。backbone+Yeoman、Angular+YeomanなどのフルOSSでの開発は、ギークなエンジニアが在籍するシステムインテグレーターでは可能かもしれません。ほとんどの場合そうでないことが多いと思います。特にシステムインテグレーターでない企業ではフルOSS開発は難しいところがあります。ぜひ、html5jエンタープライズ部のセミナーに足を運んで頂き、技術動向や意見交換などに役立てていきたいと思います。
Senchaに関しては、米Sencha社のオフィシャルトレーニングパートナーでもある株式会社ゼノフィでSPAを構築するほとんどの部分のサポートを受けることができます(Senchaは開発環境も含めたオールインワン提供です)。
SPAを実現するために必要な通信技術
「SPAを実現するために必要な通信技術」と題して、NTTコミュニケーションズの仲裕介さんから通信プロトコルの解説、SPDY、WebSocket、WebRTCの概要について、講演して頂きました。内容としてはアカデミックなお話ではありましたが、業務系フロントエンジニアが知るべき通信技術、特にSPAを開発する上では欠かせないもののひとつです。 (スライド)
SPAのメリットのひとつに「サーバサイドとクライアントサイドをより疎結合にできる」ということが挙げられます。通信技術の役割としては、非同期通信を活用することで疎結合が可能になります。
具体的には
- AjaxやCometを利用した非同期通信
- WebSocketを利用した非同期通信
が挙げられます。
現時点では、我々がアプリケーション開発を行う場合、HTTP1.1上でAjaxを使用するというのが一般的と言えます。そして近い将来ですが、クライアント同士のサーバレス通信、つまりブラウザ同士のリアルタイム通信(WebRTC:Web Real time Communication)も実現可能となります。
また、次世代通信プロトコル(HTTP2.0、SPDY)を業務アプリケーションに使用することで、システムのレスポンス向上が期待できます。
SPDYの特徴は、以下が挙げられます。
- HTTPヘッダーの圧縮
- 1つのTCコネクションで複数のストリームを扱える
- TLSの拡張仕様であるNext Protocol Negotiationを利用
- サーバプッシュ機能で通信効率化
- ストリームには優先度をつけることが可能
- 対応するためにWebコンテンツへの変更が不要
- 採用実績が豊富
- 効果が発揮できないサイトも有る
Internet Explorer11(windows8.1)はSPDY3対応なので、業務アプリケーションとしてはこれからの技術ではありますが、近い将来エンタープライズでも使われる技術であると言えます。SPDYのpushの必要性は、「この画像が必要」となるということは「このコンテンツも必要となる」であろう。クライアントにリソースを効率的にキャッシュさせるために使われます。
SPDYはドメイン毎にコネクションを張るため、複数のドメインから画像などのリソースを取得する場合は、SPDYを使ってコネクションをまとめても、処理速度が上がらないということもあり得ます。また、効果的にチューニングできるように設定・設置する必要があります。
双方向通信実現のためにWebSocketを使用します。WebScocketの場合は、プログラマブルにpushすることができることや、一つのコネクションで複数のコネクションをはるオーバヘッドをなくすことができます。
WebSocketの特徴は以下です。
- クライアント側、サーバ側での実装が必要
- TLSにてメッセージを暗号化するWSSが利用可能
WebSocket対応のサーバモジュールはSocket.IO、Apache Tomcat 7、Apache-websocket、GlassFish 3.1、Jetty 7、cowboyなどが存在します。NTTコミュニケーションズでは、Jetty 7を使った大規模なWebSocketを使ったシステムを構築しています。
WebRTCはPeer Connectionを行う通信アーキテクチャです。一対一でクライアント同士が通信を行う場合、事前にお互いのIPとポート番号が必要となりますので、シグナリングと呼ばれる仲介サーバが必要になります。
WebRTCの特徴は以下です。
- Signaling
- MediaChannel
- DataChannel
- NAT越え(ICE/STUN/TURN)
- 開発ライブラリはもちろんSkyWay
SPAをうまく構築するための技術要素の根幹は、HTML5です。なので、HTML5をはじめとした新しい技術を活用する必要性が必然に出てきます。HTML5の技術進歩に伴い、通信技術もかなりの速度で進歩しています。SPDYやWebSocketはもう十分に使える技術です。WebRTCなどは今後1~2年の近い将来の話ではありますが、間違いなく利用可能となりますので、今から技術動向を調べ、今後の業務アプリケーションに活かしていきたいと考えております。
Vert.xとSockJSによるスケールアウト
株式会社ゼノフィの代表取締役小堤一弘さん、さくらインターネット株式会社の横田真俊さんからは、「Vert.xとSockJSによるスケールアウトWebSocketサーバー構築」というタイトルで講演して頂きました。(スライド)
SPAに必要なインフラとはなにか?それは
- Webサーバ
- データベースサーバ
- ファイル共有サーバ
- ロードバランサー
- HA構成
ですが、これはいままでのWebアプリケーション構成と変わりありません。非同期通信もAjaxの経験があるので、やはり問題となるところが見つかりません。ただ、WebSocketを利用するシチュエーションでは話が異なります。特に1,000人という単位、10,000人以上の利用者でスケールする場合はどうすればいいのか?ということを考える必要があります。
理論的な資料やサイトはありますが、実際にこういった環境を構築経験した技術者はどれくらいいるでしょうか?やはり経験が重要なので、手を動かす必要があります。経験がないと、思わぬトラブル/設計ミスをし、デスマーチに至るということになります。そして、インフラを担当しているアーキテクチャ担当者と話を進める上でも、フロントエンジニアであろうとも知識としては必要となります。
まとめると、SPAでWebSocketやWebRTCを利用しない限り、今までのWebアプリケーションインフラとは大差ありません。しかしWebサーバに比べ、WebSocketサーバを利用したスケールは、まだまだ経験が足りず、試行錯誤が行われています。
今回デモで使用するVert.xは、JVM上で動作するノンブロッキング・非同期サーバフレームワークです。これはNode.jsの影響を受け作られていますが、Node.jsとは異なる哲学で作られています。様々な言語で書けるサーバサイド技術であり、Node.jsと比較すると処理速度が速いことが挙げられます。
(上記グラフのオリジナルはこちらです)
特徴を整理します。
- ポリグロット:アプリケーションをJavaScript、Ruby、Python、Groovy、Javaなど様々な言語で記述でき、これらこれら複数のプログラム言語を交ぜて1つのアプリケーションを作ることが可能です。
- シンプルな同時平行性モデル:シングルスレッドとして、すべてのコードを書くことができる。マルチスレッド・プログラミングの多くの落とし穴から解放してくれます。そして非同期プログラミングモデルです。
- イベントループ:イベントループによりVert.xインスタンスがサーバ上で利用可能なCPUコアにスレッドの数と一致するスレッドを立て稼働します。そのためCPUコアの活用が可能となります。
- イベントパス:アプリケーション・コンポーネントと簡単に通信することができ、クライアントとサーバにまたがる分散イベントパスを持ちます。このイベントパスを使って簡単にリアルタイムWebアプリケーションを作成することができます。
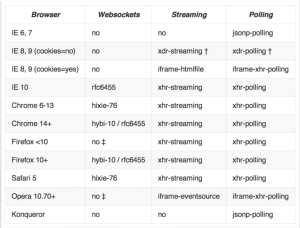
SockJSは、Socket.ioのようにWebSocketが使えない環境でもエミュレーションし、抽象レイヤーになるものです。Sock-clientは様々なブラウザにWebSocketをはじめ、Streaming/Pollingで対応しています。
(github.com/sockjs/sockjs-clientより)
エンタープライズ系エンジニアが、Vert.xを利用するのは容易であると考えています。Javaでサーバサイドが記述できるためだからです。そして、Hazelcastによるインバウンドバススケールアウトは、容易にかつ無停止でスケールすることが可能です(Hazelcastは、Javaベースのキャッシュとクラスタ、そしてデータ配信のソリューションです)。
また、SockJS Serverを内蔵しており、実装しやすく、WebSocketのインフラを容易に構築できます。実用的でもあり、現状多くの企業で利用されています。一台あたり5,000〜6,000件のアクセスを処理し、スケールを取るのが一般的です。
デモは「さくらのクラウド」を利用して行われました(デモンストレーションに関しては、セミナーのみの限定公開です)。いつものように(?)さくらインターネットの2万円分のクーポン券を頂きました。
SPAに必要なJavaScriptフレームワーク
「SPA に必要なJavaScriptフレームワーク」というタイトルで、html5jエンタープライズ部の酒巻瑞穂さんから講演して頂きました。今回のテーマはJavaScriptフレームワークの中から、backbone、AngularJSそしてSencha Ext JSについてです。(スライド)
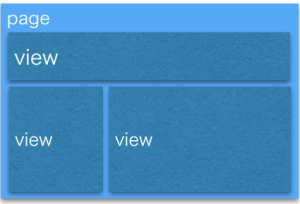
Single-page Applicationのpageとは、そもそも何でしょうか?SPAでアプリケーション開発する場合、pageとviewの概念を知ることが重要です。pageはいくつかのviewを取りまとめたものです。具体的には、pageとはほぼ決まっている固定部分のことであり、view(コンテンツとも言う)は使用するユーザや状況によって変わる部分のことを言います。
pageをviewに分割することで、再利用性とパフォーマンスを向上させます。そしてviewがやるべきことは以下です。
- 描画(UI)
- UIとBLSの同期
- BLS
- ルーティング
- 状態管理
- リソースアクセス
SPAにおけるサーバとクライアントの役割を整理します。従来型のWebアプリケーションとの違いは、UIの処理、状態を定義するのはサーバでした。
| サーバの役割 | クライアントの役割 |
|---|---|
| UIの処理を持たない | ルーティング処理(UIの処理を行う) |
| 状態を持たない | ビジネスロジックと状態を定義する |
| リソースを提供する | AjaxまたはWebSocket等でリソースを取得する |
ここで整理した事項は、view単位で処理が行われます。こうするとviewで行う処理そのものが増え、しかもいくつかのviewを合わせたpageはレイヤーの整理をしなければ、到底実装不可能になります。そして、これだけ多くのことを考えJavaScriptでコーティングしないといけません。jQueryのみで実装しなさいというのはカオスになり、デスマの世界へ入り込みます。そのためにもJavaScriptフレームワークを使用し、構造的整理をしなければなりません。
backbone、AngularJS、そしてSencha Ext JSについて次の観点で解説しました。
- DOMへのアプローチ
- ルーティング
- 状態管理
- ビジネスロジック
- モデルとビューの同期
- 外部リソースへのアクセス方法
比較については、それぞれのフレームワークを、なるべく近い土俵であるMVP・MVCパターンで構築した例を挙げます。
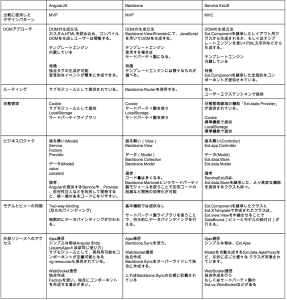
どのような特徴があるのか、以下の表にまとめてみました。
並べてみると、以下のような特徴が見えてきます。
AngularJS
依存性注入による、定形なソリューション構築を容易にする仕組み。
宣言的UIの容易な構築、暗黙的データバインディングのModel/Controllerとの疎結合による、UIの変更を受け入れやすい仕組みがあります。
Bakcbone
MV~パターンを提供するにあたり、必要最低限な機能のみが標準で提供されます。それ以外は自由に選択、拡張できる汎用性フレームワークでの縛りが緩く、使用するライブラリや目的に応じて、MVCもMVPも選択肢として取り入れることが可能です。
Sencha Ext JS
UIからロジック、通信まで、HTML5アプリケーション開発で必要な機能が、ほぼフレームワークで提供されており、強い堅牢性を持ちます。しかしながら、目的に応じた柔軟性も合わせ持っています。
最後に、まとめとして大まかな違いを示します。
| コーディングルール | 学習コストの違い | MVP/MVCパターンとの相性 | |
|---|---|---|---|
| AngularJS | フレームワーク寄り | 高い | MVP:良い、MVC:悪い |
| Backbone | 柔軟性がある | 低い | MVP:良い、MVC:良い |
| Sencha Ext JS | フレームワーク重視 | 高い | MCP:悪い、MVC:良い |
最近ではMV*議論をすることにあまり意味がないのでは?という指摘もあります。議論よりも触ってみるというのが重要と思います。
最後に
懇親会で行われたLTは以下です。
- WebSocketを利用したSPA事例とデモ@stakezakiさん
- MVC5+Bootstrapで作るSPA with Office365アカウント(+Google, FB, Twitterアカウント) 野呂清二さん
- セミナー告知 小島 勝茂さん
今回のセミナーではSingle-page Application(SPA)に特化したものでしたが、周辺技術も含めた内容のため、かなり濃いものとなりました。2014年はHTML5が本格的に利用される年です。どのようにすればHTML5技術を活用でき、そこに潜む技術はどういうものかが明確になったのではないかと考えています。数年前までの技術革新とは比べ物にならないほど多くの技術が利用可能であり、しかも実現性のある技術が「乱立」しています。一つひとつの技術を冷静に精査し、業務アプリケーションを構築するという意味合いにおいて、自分たちの置かれている状況や環境を冷静に見つめ直す時期ではないかと思います。
今回のセミナーが、エンタープライズを愛するすべてのエンジニアの糧になればと考えております。html5jエンタープライズ部は様々なテーマ今後もセミナー、ハンズオン、カンファレンスなどを行って行く予定です。「先進性より安定性」「日本+モダンWeb」「国内から世界へ」をキーワードに活動の場を広げていきたいと考えております。乞うご期待!