フロント開発の現場では、Java中心の開発から、HTML、CSS、JavaScript中心の開発にかわりつつあります。今回は具体的な事例をもとに、実装アーキテクチャや開発インフラに、どのような変化が起きているかレポートします。
はじめに
HTML5が2014年に正式勧告されることを受け、フロント業務アプリケーションに影響を与えています。より多くのことがHTMLやCSSでできるようになり、現場レベルでは開発スタイルそのものの見直しも行われています。実際、私が担当しているプロジェクトではJava中心の開発からHTML、CSS、JavaScript中心の開発へと開発環境を変えています。具体的に何をどのように変更しているのかを、私が担当しているプロジェクトの内容に沿ってご説明したいと思います。
私が携わっているシステムは「営業が客先面前で使用するアプリケーション」を作成しています。アプリケーションとしては、基幹システムというより営業支援システムあるいは営業コンサルティングシステムにあたります。ここではアーキテクチャの詳細に関する説明は割愛させて頂きます。それぞれの事項についてはURLを記載していますので、該当サイトをご参照ください。
従来型のWebアプリケーション
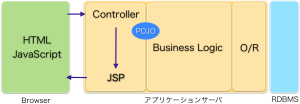
JSPを用いたWebアプリケーションは
- リクエストをサーバへ送りサーブレットであるControllerへ送付する
- Controllerは必要な情報をPOJO → Business Logic → O/Rマッパー → Databaseで取得(登録・更新)する
- ページをJSPで生成しController経由でクライアントへ返却する
- 各ページではAjaxにより部分的な情報の取得を行う
従来型のWebアプリケーション開発では、ほとんどを「Java」で実装しています。
JavaScriptでの処理は
- 簡単なポップアップ画面ライクな画面表示
- Ajaxを利用して情報をその都度取得
を目的として使用していました。
JavaScriptフレームワークを用いたWebアプリケーション
JavaScriptフレームワークを用いたWebアプリケーションで何がどう変わったか?従来型Webアプリケーションとの違いは、画面遷移も含め、ほとんどの処理をJavaScriptで作っているということが大きく異なります。
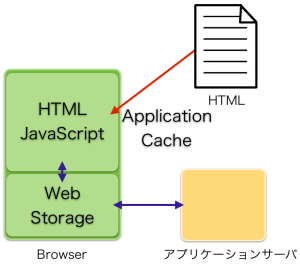
- HTMLで作成された画面を表示
- 必要な情報をRESTで取得(登録・更新)し、画面へ表示する
- 取得したトランザクション情報をWeb Storageへ格納する。プルダウン等で使われるマスタ類はJSONで作成し、クライアントへ配置する
- 以後、画面とWeb Storageで情報のやり取りを行う
- 一連の業務完了後、データをRESTでサーバへ送信し、Web Storageのデータとサーバ上に配置されたデータベースとの同期を行う
このWebアプリケーションでは、ほとんどの処理をJavaScriptで作成しています。Javaは「情報を永続化するため」に使用されます。JavaはWebアプリケーションのバックエンド機能としての役割に特化しています。このことは、「業務系システムは今すぐ脱Strutsを!」業務システムエンジニアのためのHTML5勉強会#04 活動報告で寺田氏が挙げているように「次世代型WebアプリケーションとJava標準『Java EE 7』」であると考えています。
注意することとしては、「一連の業務完了」というものが、業務アプリケーション毎に異なる点です。在庫管理に、直にサーバに確認したいようなアプリケーションでは頻繁に発生しますが、ライフプランニングのように一日や数日経過しても問題ないようなアプリケーションでは時間枠が異なります。後者のケースでは特にWeb Storageの機能が本領発揮となるでしょう。
Web StorageやApplication Cacheを使うメリット
Web StorageやApplication Cacheを利用することで、サーバとの通信を行わず、ページ切り替えをブラウザ内のみで処理することができます。従来型ではページ切り替え時の通信時間に、少なくとも数秒要していましたが、この時間を発生させないためのレスポンスに有利になります。
これはユーザビリティの向上にとって非常に重要なことです。従来型のWebアプリケーションではもっさりした感覚のあるものがほとんどでしたが、Web StorageやApplication Cacheの恩恵により、限りなくファットクライアントに近いリッチクライアントを作ることができます。
開発スタイルがどう変化したか
開発のウェイトがJavaからJavaScriptへ移ったことにより、アプリケーション開発環境も大きく変化しています。従来型では
- Eclipse or NetBeans
- maven
- svn
- JUnit & DBUnit
- Jenkins
が主たる開発環境でありましたが、JavaScriptフレームワークを用いたWebアプリケーションでは
- sublime textとか何でも
- Yeoman(yo, grunt, bower)
- Jasmine
- git & github
- travis
といった開発が有用です。
「開発者にとって開発環境がすべて」という表現をされる方もいますので、ここで少し私が使用している開発インフラYeomanについて触れたいと思います。
Yeomanはyo、grunt、bowerの3つのツールで構成されている「Web App Development Through Tooling」です。それぞれの役割はYeomanのサイトから引用すると次の通りです。
Yeomanは次の目的のために使用しています。
- yoによるテンプレートの作成。
- bowerによる依存関係を管理
- gruntによるアプリケーションの開発およびリリースビルド
特にビルドプロセスでは
- JavaScript/CSS等の圧縮
- JavaScriptに対してUnitテストを実施
などを行っています。テンプレートに関しては必要となるJavaScriptフレームワーク、ユニットテストツール、altJS、Sass/Compass、csslint、jslint等が含まれています。このテンプレートは初めから作成することも可能ですし、すでにあるテンプレートをカスタマイズして利用することも可能です。一般的にプロジェクトで使用する場合はある程度カスタマイズした方が良いでしょう。grunt、bowerですが、mavenやantを利用したことがある方ならイメージがつきやすいかと思います。Yeomanの詳細については次の機会に紹介します。
当然ですが、サーバサイドのモジュールを開発するときには従来型の開発環境を使います。
開発要員構成
JavaScriptフレームワークを用いたWebアプリケーションの開発により、開発要員のスキルセットが変化しています。従来型ではそのほとんどがJavaエンジニアで
- Javaエンジニア:24名
- デザイナー:1名
- その他スタッフ:3名
したが、Web 開発では
- Javaエンジニア:3名
- JavaScriptエンジニア:21名
- デザイナー:4名
- その他スタッフ:3名
です。これはあるプロジェクトの要員バランスですが Javaエンジニアが 1/8 に成ってしまったことはエンジニアにとっては感慨深いものがあります。
JavaScriptフレームワークの導入
JavaScriptでのコーティング量が増加しているため、実装を整理する意味においても JavaScriptフレームワークの導入検討を行うのは有用だと言えます。様々なところで言われていることですが、フレームワークの導入は「処理を系統立てた仕組みにのせプログラマの作業の効率化とアプリケーションの保守性を高めること」にあると考えています。
すでにJavaScriptフレームワークは数十種類以上あります。私のプロジェクトでは Backboneを使用しています。Yeomanを用いることでBackboneを利用する環境を容易に導入することができ、
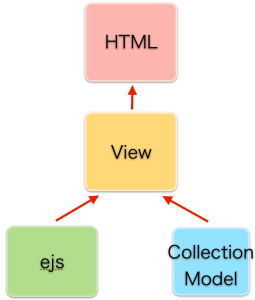
- データバインディングとカスタムイベントを備えたModel
- ModelのイテレーションであるCollection
- イベントをハンドリングするView
- サーバサイドのアプリケーションと連動するためのRESTful JSONなど
が、提供されます。 
このフレームワークはその名の通り骨組みの提供であり、実質的には、Requirejs、Underscore、jQueryの恩恵を受け、強固なフレームワークになります。 Requirejs は JavaScript ファイルのモジュールローダーです。呼び出す JavaScriptファイルを定義できるので、コードの品質を向上させることができます。 Underscore は、JavaScript のユーティリティ郡です。
JavaScriptフレームワークを用いたWebアプリケーション開発におけるもうひとつの変化 業務アプリケーションはあまり画面に動きのあるサイトは作りませんがボタンの形状やグラデーションは頻繁に利用します。従来pngで作成していた
- イメージボタン
- divの角を丸める
といったことがCSS3で作成可能となったことから、カスケードスタイルシートのコーティング量が急増しています。そのため、デザイナーでもある程度のHTML、CSS実装ができることが要求されています。
開発インフラとしては、例えば
- Sass & Compass
の導入により、より効率のよいアプリケーション開発を行うように なっています。私の考えですが、CSSはHTMLの表現を定義する設定ファイルの位置付けは、Sass/Compassによりプログラム言語としての位置付けに移ったと考えています。 Sass は CSS にはない次のことが可能で、CompassはCSSオーサリングフレームワークです。
- 変数
- セレクタのネスト
- ミックスイン
- セレクタの継承
SassとCompassを利用するためには、ビルドが必要になります。そのためgruntによるビルドを行います。Yeomanで作成したテンプレートには、livereloadという機能が含まれていて、開発環境を常に監視していて変更があるとビルドしブラウザへ変更内容を適用します。
CoffeeScript の導入メリット
全体像としては、JavaからJavaScriptへの開発ウェイトが移っています。開発に携わるすべてのプログラマーが正しく、JavaScript モジュールを開発できるスキルを有する必要があります。「モダンな言語でHTML5を開発しよう!俯瞰して理解するaltJSの比較(前篇 – TypeScript, CoffeeScript, Haxe)池田 泰延」でまとめられているように、「altJS」はスマートにコードを書くための仕組みが用意されています。詳細についてはそちらをご参照ください。
私のプロジェクトでは、CoffeeScriptを導入しています。導入メリットを何点か挙げると
- コーティング量が少ない
- JavaScriptの罠に引っかからない
- 書き方がある程度統一される
ということがあります。特に
- varの書き方(varの書き忘れ)
- this の定義
- returnの明確化
- == と === の違い
等がありますが、これらをCoffeeScriptがうまく補完してくれています。 CoffeeScriptもSass/Compass同様にビルドが必要になります。やはり、gruntによるビルドを行います。
JavaScriptのセキュリティ
JavaScriptでのコーティング量が増えたことから、JavaScriptのセキュリティについてもより多くのことを考える必要があります。
- ロジックをオープンソース化してしまうこと
- Web Storageにある情報が読み取り可能
JavaScriptに関しては難読化、情報に関しては暗号化してからWeb Storageへの保存等、考慮すべきことがいくつかあります。
最後に
HTML5の到来により、今までとは異なるアーキテクチャでの実装が必要となっています。アーキテクチャが変わったことにより実装環境も大きく変える必要が当然あります。これからはJavaScriptコーティングスタイルに合った開発環境を作るべきだと考えています。ここで述べた開発スタイルは、まだエンタープライズでは少数。いずれくるであろうHTML5時代の準備を今からするのは有効と考えて間違いないでしょう。