Twitter Bootstrapバージョン4アルファ版が8月19日に公開されました。既にご存知の通りTwitter BootstrapはレスポンシブでモバイルファーストなCSSフレームワークです。さっとレスポンシブなサイトを構築するのに多くの方が利用しているのではないかと思います。この記事ではTwitter Bootstrapバージョン4の変更点について、筆者が「これは!」と思ったところをピックアップしてまとめます。
バージョン4の変更内容はGitHub上のissueで確認することができます。この中で筆者が注目している事項は
- LESSからSASSへの変更
- アイコン(グラフィックアイコン)の削除
- IE8のサポート終了とjQuery1系からjQuery2系へ
- pxからemへの変更
- グリッドシステムに、さらに大きなブレイクポイントを追加
- ボタンのカラー指定にClass属性「default」がなくなり「secondary」を指定するようになった
- Class属性「display-*」でフォントサイズを指定可能に
- ECMAScript2015(babel)の採用
- Angularのui.bootstrapはどうなる?
現段階ではバージョン4はアルファ版ではありますが、先取りして早速レビューします。
LESSからSASS
Twitter Bootstrapはバージョン3ではLESSを用いて開発を行っていましたが、SASS版Bootstrapもあり、LESS版/SASS版の両方メンテナンスが行われていました。バージョン4からはSASSを採用することになりました。
開発者にとってこれは大きな変更です。例えば、bowerを使ってTwitter Bootstrapを利用する場合、LESS版では
$ bower install bootstrap
SASS版を利用する場合は
$ bower install bootstrap-sass-official
と、LESS版を利用するかSASS版を利用するかで呼び出すパッケージが分かれ、しかもgruntタスクやgulpタスク等のコンフィグレーションを記載する際に、それぞれの異なる記載を行っていました。こうしたことが一本化されたことは、冗長的な記述をスッキリさせてくれます。
YEOMANジェネレータにgenerator-webappというWeb開発のベーシックなジェネレータがありますが、CSS版/SASS版の切り替えのために、いたるところの分岐が書かれています。
ちなみに、bowerを使ったアルファ版のインストールは、明示的にバージョンを指定する必要があります。バージョンを指定しない場合は3系がダウンロードされます。
$ bower install bootstrap#4.0.0-alpha
アイコン(グラフィックアイコン)の削除
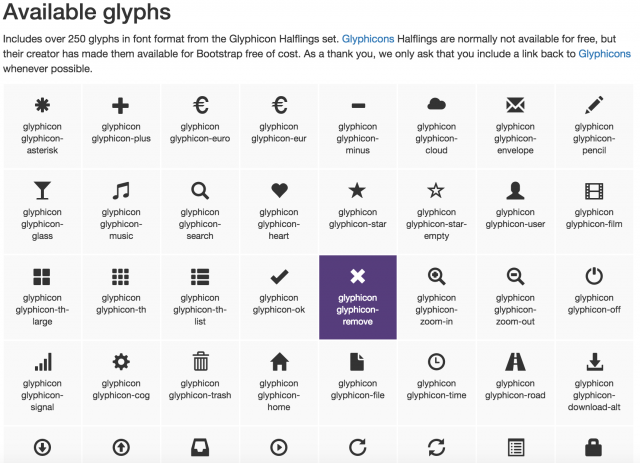
Twitter Bootstrapと言えば、豊富な人気のあったGlyphiconsですが、バージョン4では削除されています。
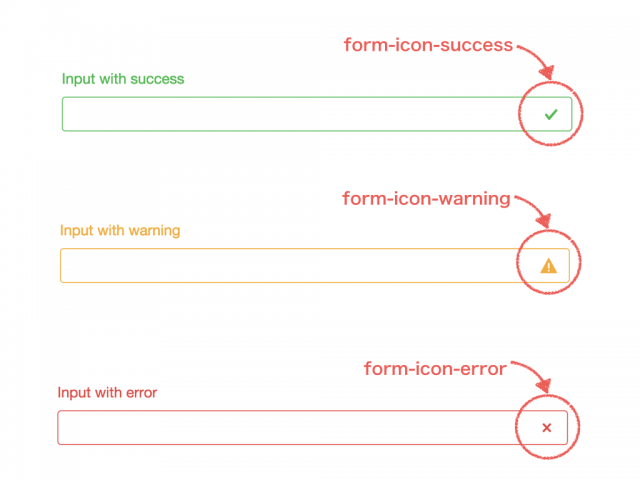
現段階では極わずかにGlyphiconsが残されているだけになっていて、入力時の警告等を表示させているだけになっています。
削除されたグラフィックアイコンですが、現状ではTwitter Bootstrapの管理外で定義されているような記述もありません。もしグラフィックアイコンを利用したい場合は、別途どこかからお気に入りグラフィックアイコンを利用する必要があります。
IE8のサポート終了とjQuery1系からjQuery2系へ
Internet Explorer8とiOS6へのサポートが終了します。Twitter BootstrapがjQueryのバージョンを1系から2系への利用変更に伴いInternet Explorer8のサポートも打ち切られました。IE8を利用する必要がある場合にはバージョン3を利用します。
さようならIE8…
pxからemへの変更
フォントサイズ等の指定がpxからem(およびCSS3で導入されたrem)に変更されました。pxはピクセル単位の指定で、環境によって変化しない絶対単位です。emは文字の高さを基準にした単位で1emは1文字を表します。特にremはCSS3で新しく定義されたroot emでroot要素(html要素)のフォントサイズを継承します。
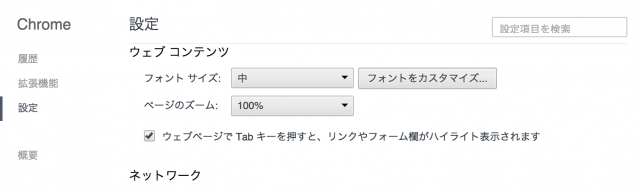
pxの場合、ブラウザのフォントサイズを変更しても文字の大きさが変わりませんが、emではフォントサイズの大きさに合わせ表示されるフォントサイズも変わります。chromeの場合は「chrome://settings/」でフォントサイズを変更した場合に違いが確認できます。
乱暴な言い方ですが、ユーザの好みのフォントサイズに対応するというのはある意味よりレスポンシブになったと言えるのではと思います。pxが良いのかemが良いのか議論としては様々だとは思いますが、Twitter Bootstrapではemを利用します。
グリッドシステムに、さらに大きなブレイクポイントを追加
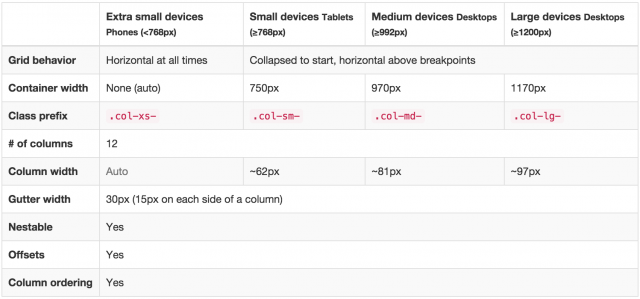
Bootstrap3超速レビュー!刷新されたグリッドシステムを理解しよう!でも記述されているグリッドシステムですが、4つ定義されていたブレークポイントがバージョン4ではブレークポイントが5つになり「Extra large」が追加されました。
具体的に、バージョン3では
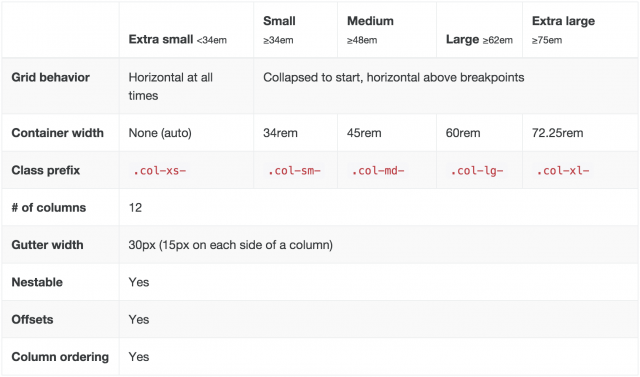
バージョン4では
ブレークポイントにより大きなExtra largeが定義されましたが、実際には小さい画面に対するブレークポイントが追加されています。
比較するとわかりますが
| サイズ | バージョン3 | バージョン4 |
|---|---|---|
| <34em | – | Extra small <34em |
| ≥34em(544px) | Extra small devices Phones <768px | Small ≥34em |
| ≥48em(768px) | Small devices Tablets ≥768px | Medium ≥48em |
| ≥62em(922px) | Medium devices Desktops ≥992px | Large ≥62em |
| ≥75em(1200px) | Large devices Desktops ≥1200px | Extra large ≥75em |
※ 1emを16pxとした場合
visible-*(-block)というクラス属性ですが、バージョン4では実装されていません。これは特定のサイズのときに表示させるのもで、例えば
✔ Visible on small
としたときに「smサイズ」で表示されます。.visible-*(-block)が削除され変わりに.hidden-*-up or .hidden-*-down を利用する方向です。
ボタンのカラー指定にClass属性「default」がなくなり「secondary」を指定するようになった
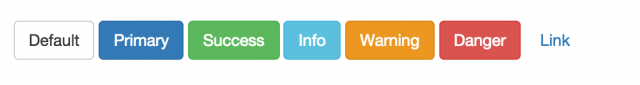
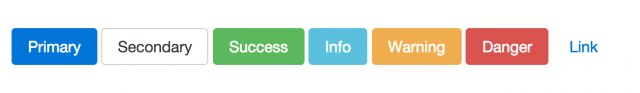
btn-*では、defaultがなくなりsecondaryが新たに追加されました。defaultと同様の色を指定する場合はsecondaryを指定する必要があります。btn-primaryのバックグラウンドカラーも若干明るめに定義されています。
バージョン3では
バージョン4では
現在バージョン3とバージョン4で定義されている値を比較すると次の通りです:
| クラス属性 | v3 | v4 |
|---|---|---|
| btn-default-bg | #fff | – |
| btn-primary-bg | darken(#428bca, 6.5%); // #337ab7 | #0275d8 |
| btn-secondary-bg | – | #fff |
| btn-success-bg | #5cb85c; | #5cb85c |
| btn-info-bg | #5bc0de; | #5bc0de |
| btn-warning-bg | #f0ad4e; | #f0ad4e |
| btn-danger-bg | #d9534f; | #d9534f |
こうしたカラーリングですが、ラベルやアラートに関しては今のところ変更がありません、ボタンのみ変更されています。
Class属性「display-*」でフォントサイズを指定可能に
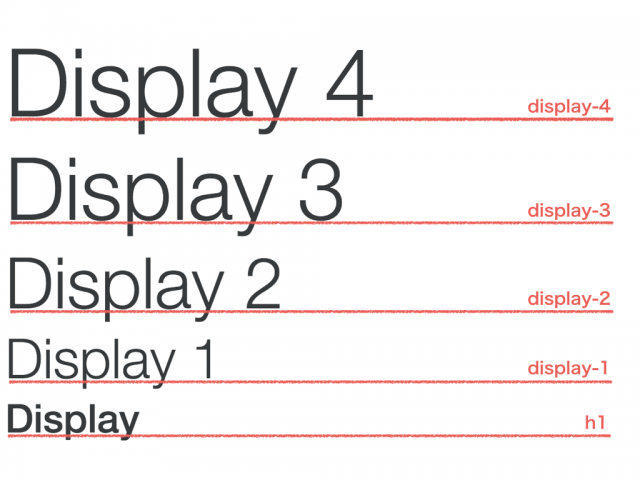
小さい部分ですが、フォントサイズを指定するクラス属性にdisplay-*が追加されました。コメントには次のような記載があります:
> 見出し要素(h1,h2,…h6)はページのコンテンツのボディで最適に動作するように設計されています。より目立つような見出しが必要な場合は、より大きいスタイルを使用することを検討してください。
具体的には
| display-* | フォントサイズ |
|---|---|
| display-1 | 3.5rem |
| display-2 | 4.5rem |
| display-3 | 5.5rem |
| display-4 | 6rem |
として定義されています。しかし、CSSのfont-weightの定義がh1では500であるのに対し、display-*では300ですので若干ほっそりとした表示になります。
Display 4
Display 3
Display 2
Display 1
Display
ECMAScript2015(Babel)の採用
Twitter BootstrapのJavaScript開発にはBabelが採用されています。Babelは、TypeScriptを使ってECMAScript 2015時代のJavaScriptを先取りしよう!での記載もあるように、今年6月に公式に次のECMAScriptとして仕様が公開されたECMAScript2015(今まではECMAScript6と呼ばれていました)の文法で記載することが出来ます。参考までに、ECMAScriptはECMA Internationalが策定した仕様で、この仕様に基いて実装されたものがJavaScriptです。
ECMAScript2015の特徴をいくつか上げると次の通りです。詳しくはこちらを参照ください。
- Arrows
- Classes
- Let + Const
- Iterators + For..Of
- Generators
- Modules and Module Loaders
- Map + Set + WeakMap + WeakSet
- Proxies
- Promises
Angularのui.bootstrapはどうなる?
AngularにはBootstrap Componentsをベースにしたui.bootstrapがあります。Angularを使って日頃開発を行っている方には、ui.bootstrapの動向も気になるところではないかと思います。というのも私は、ui.bootstrapのディレクティブ実装が非常に良いと思っているので、積極的に利用しています。
ui.bootstrapの対応に関しては現在issueで話が上がっています。ui.bootstrapはAngular2の対応もありますので、Twitter Bootstrapバージョン4の対応は難しい状況のようです。
まとめ
バージョン3からレスポンシブWebデザインを前提として作られたTwitter Bootstrapですが、バージョン4では現在のモバイル環境に合わせより強力に洗練されたCSSフレームワークです。
今回のレビューはまだアルファ版のため一部機能が実装されていない部分もありますが正式リリースが楽しみです。