その広がりと深まりゆえに、現在のWebは非常にわかりづらいものになっています。そこでこの記事では9つの「○○ウェブ」という切り口から、「今のWeb技術では何ができるのか」についてにフォーカスして語ってみたいと思います。適宜デモへのリンクを挟みながら、Webのポテンシャルを紹介するのに注力します。
ここ数年で急速に進化を遂げたHTML5は、Webのあり方を大きく変えつつあります。
とはいえ今はまだ、「Webが大きく変わった」と言える段階ではないように思います。筆者はちょくちょく、色々な所でHTML5の概要についての講演をさせていただいていますが、そうした経験から言うと、HTML5のポテンシャルはまだ多くの人に知られておらず、十分にその力が活用されていないように思えます。
その理由は、「HTML5の全体像が見えにくい」ことにあるのではないか、と考えています。 HTML5をはじめとしたWeb標準は、「比較的細かい粒度の仕様書が山ほどある」という状態で、その全てを把握するのは技術者であっても至難の業です。またそれらの仕様は、全てのブラウザで利用できるというわけでもありません。その結果、「使えるのかどうかわからないけど、なんかスゴイ機能が山ほどあるらしい」という、巨大なブラックボックスのような印象を抱いている方がたくさんいらっしゃるように感じます(そのおかげで、ぼくなんかにもまだ講演のご依頼があったりするわけですが・・)。
そこでこの記事では、「今のWeb技術では何ができるのか」についてにフォーカスして語ってみたいと思います。適宜デモへのリンクを挟みながら、Webのポテンシャルを紹介するのに注力します。プログラムコードや仕様の解説があるわけではないので、既にHTML5について知識をお持ちのエンジニアにとっては少し物足りない内容かもしれませんが、どうかご容赦ください。
そしてWeb技術は今や巨大で、その全てをたった一回の記事で紹介するのは現実的ではありません。 そこでこの記事では、「9つの『○○ウェブ』」という切り口から、近未来のWebの形に迫ってみたいと思います。
- グラフィカルWeb・・・ウェブは、以前より高度なグラフィック操作が可能になっています。
- マルチメディアWeb・・・現在のWebでは、動画や音声などのマルチメディアをプラグインなしで利用可能です。
- オフラインWeb・・・Webアプリはオフラインでも利用可能なように開発することができます。
- ハイパフォーマンスWeb・・・Webアプリのパフォーマンスは日々向上を続けています。
- プラットフォームとしてのWeb・・・Webは、OSレベルのプラットフォームとして利用されつつあります。
- レスポンシブWeb・・・スクリーンサイズやメディアの種類などに合わせて、Web文書の見栄えを動的に変更できます。
- セマンティックWeb・・・より豊富なセマンティクスやメタデータにより、Webを「データベース」として扱いやすくなります。
- リアルタイムWeb・・・リアルタイム性の高いWebアプリをより開発しやすくなります。
- コンポーネント化するWeb・・・再利用可能なUIコンポーネントを集めてWebアプリを作ることが可能になります。
1. グラフィカルWeb
もはや多くの方がご存知ですが、HTML5ではグラフィック系の機能が大きく進化しました。
例えばCanvasという機能を利用すれば、2Dのビットマップグラフィックを自由自在に制御できます。動的なグラフ、ゲーム、アニメーション、画像の加工など、Canvasの応用範囲は実に広大です。更にWebGLという技術を使用すれば、Canvas上で3Dグラフィックを実現することもできます。
一方SVG(Scalable Vector Graphics)は、ベクターグラフィックを扱うことのできる技術です。ベクターグラフィックですので、ズームしても画質が劣化しないだけではなく、Canvasに比べてインタラクティブなUIを作りやすいという特性があります(内部的にDOMを持つため)。
また、CSSの表現力も一昔前とはケタ違いです。割と複雑なアニメーションなども、プログラミング(JavaScript)なしで実現出来るだけではなく、描画処理をブラウザ任せにできることから、高速なアニメーションが期待出来ます。
グラフィカルWebの例は、枚挙に暇がありません。
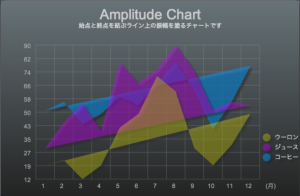
Canvasを使用したデモは、「canvasdemos」というサイトが海外にあり、数多くのサンプルやゲームが公開されています。 ほかには例えば、エキスパートNo.23の高橋登史郎さんが作ったccchartというライブラリは、Canvasを使用したグラフ描画ライブラリです。
WebGLを使用したデモは、「Chrome Experiments」というサイトに「WebGL Experiments」というコーナーがあり、そこで多数のデモが公開されています。 一つ例を挙げるなら、Pitts Special Demoなどは、驚くような完成度を持つ3Dフライトシミュレーションです。
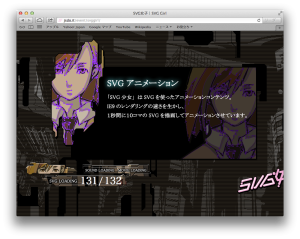
更に、SVG(Scalable Vector Graphics)というテクノロジーを利用すると、ベクターグラフィックを扱うことができます。 本サイトの運営を手伝ってくださっている面白法人カヤックさんが、以前手がけた「SVG女子」は、SVGをふんだんに使用したアニメーション作品となっています。
CSS3を使用したすごいデモは、こちらのまとめが役に立ちました。スーパーマリオなんかも、JavaScriptを使わずにCSSのみで表現できちゃう。
2. マルチメディアWeb
HTML5では、<video>や<audio>と言った要素を使用して、動画や音声の再生をプラグイン無しで行えるようになりました。
その後もマルチメディア系の機能は進化し続けていて、「動画の字幕を表示する」(<track>要素)「音声データを動的に操作する」(Web Audio API)「MIDI機器を扱う」(Web MIDI API)と言ったことも現在では可能になりつつあります。
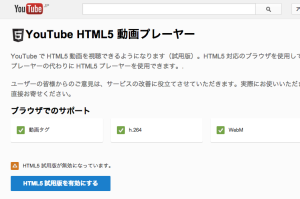
例えば、YouTubeは既にHTML5を用いた動画再生に対応しています。http://youtube.com/html5 にアクセスし、「HTML5仕様版を有効にする」をクリックすると、以降はYouTubeの動画がHTML5を用いて再生されるようになります。
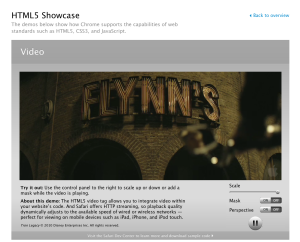
Appleが公開している、HTML5ビデオを用いたデモ。Appleさんも、昔はHTML5に物凄く肩入れしていたんですけどね・・・
JavaScriptで音声操作を実現する、「Web Audio API」のデモを集めたページ。例えば以下のJAM with Chromeは、友人とドラムセッションを行えるというデモアプリです。
3. オフラインWeb
HTML5では、オフラインでもWebアプリを利用可能にするための様々な機能が備わっています。「アプリケーションキャッシュ」という機能を利用すると、「Webアプリが必要とするリソースを全てローカルにキャッシュし、オフライン時でもそのキャッシュを利用する」という方法により、オフライン状態でもWebアプリを利用可能にすることができます。
また、オフライン時にユーザが行った操作(データの追加、更新、削除など)を保存しておく仕組みとして、昨今のブラウザは各種のストレージを備えています。Web StorageやIndexed Database APIと言ったストレージに対してデータの読み書きを行い、オンライン時にそれらのデータをクラウドと同期することで、「オフラインでも読み書きを行える」Webアプリを作ることができます。
オフラインWebアプリケーションの最も素晴らしい例は、Google Driveです。Google Drive上で作成したドキュメントやスプレッドシート、プレゼンテーションは、オフライン状態であっても表示が可能です(ドキュメントとプレゼンテーションについては、オフライン時の編集にも対応)。Web版Google Driveのオフライン利用を行うには、Google Chromeの利用が必須、かつオフラインアクセスの有効化が必要ですが、非常に便利なので有効にする価値があります。
4. ハイパフォーマンスWeb
「ハイパフォーマンスWeb」という用語は、ぼくが適当に作りました。HTML5に端を発した、Webを進化させようとする一連の取り組みの中で、Webのパフォーマンスを向上するために、様々な取り組みが行われているのです。
例えば、Webアプリのパフォーマンスを計測するための様々なJavaScript APIが、既に様々なブラウザで利用可能です。また、Webアプリでマルチスレッドプログラミングを可能にするWeb Workersという仕様も存在します。
また、Webの通信プロトコル(HTTP)の欠点を補ってWeb全体を高速化しようとする試みも行われており、Googleが提唱するSPDYという通信プロトコルや、SPDYをベースにして仕様策定が始まったHTTP2.0なども、活発に開発が行われています。
Webアプリのパフォーマンスを計測する様々なAPIをうまく利用した例としては、「Web担当者Forum版 ページ速度分析ツール」を挙げることができます。 ブックマークレットとして利用することで、あらゆるページの読み込みにかかった時間を計測することができ、わかりやすく可視化してくれます。
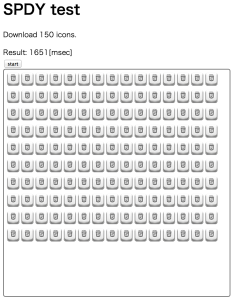
Webを高速化する通信プロトコルとして注目されているSPDYでは、エキスパートNo.2の小松さんが以前作ったデモがシンプルでわかりやすい。「画像を150個ダウンロードする」というタスクを、HTTPとSPDYのそれぞれで実行し、実行にかかった時間を計測することができます。どちらのデモも全く同じですが、SPDY版はHTTPSで接続されています(Google App Engineは、HTTPSで接続すると自動的にSPDY接続となるのです)。