こんにちは、編集長の白石です。
Safari 10.1からCustom Elementsが使えるようになったり、Microsoft EdgeもWeb Componentsの実装を約束していたりと、Web Componentsの足音は刻一刻と迫ってきています。
そんな時代に、Web開発はどう変わるのか?まずはCSS設計というところに着目して聞いてみたいと思い、先日「Web Components時代のCSS設計」という座談会を開催し、エキスパートの方々にお話を伺ってみました。

ゲストのエキスパート紹介
高津戸 壮さん
 株式会社ピクセルグリッド フロントエンドエンジニア
株式会社ピクセルグリッド フロントエンドエンジニア
Web制作会社、フリーランスを経て、株式会社ピクセルグリッドに入社。スケーラビリティを考慮したHTMLテンプレート設計・実装、JavaScriptを使った込み入ったUIの設計・実装を得意分野とする。著書に『改訂版 Webデザイナーのための jQuery入門』がある。CSS Nite 2011ベストセッションにおいて、全170セッションの中から、ベスト10セッションに、CSS Nite 2013ベストセッションでは、全278セッション中、ベスト20セッションに選出。
小原 司さん
 株式会社ピクセルグリッド UIデザイナー
株式会社ピクセルグリッド UIデザイナー
デザイン事務所で広告デザインの基礎を学び、2000年に独立。2007年頃からWebデザインにも取り組み、クロスプラットフォームアプリのデザイン、画面設計、実装に携わる。現在はその媒体の特長を活かしたグラフィックデザインに励む。マンセル色相環とムーン&スペンサー配色理論を採用した配色アプリ『HUE360』の開発を行っている。著書に『改訂版 Webデザイナーのための jQuery入門』、『ノンデザイナーズ・デザインブック[第4版]』。
榊原 昌彦さん
 一般社団法人リレーションデザイン研究所 代表理事
一般社団法人リレーションデザイン研究所 代表理事
大学院卒業後、一般社団法人リレーションデザイン研究所立ち上げ。その後、まちづくりの産業化を目指す一般社団法人エリア・イノベーション・アライアンスにも参画し、全国の様々なまちづくりの現場に携わる。事業の構造的転換を図り、Webを導入。事業で用いるWebアプリやシステムの開発を行っている。関西フロントエンドユーザーズグループを中心に活動し、CodeIgniter、Ionic2、Onsen UI 2についてもSlackやTwitterを通じて関わる。
CSS設計の遍歴を探る…3年前、どうしてましたか?
白石: 今回の座談会は「Web Components時代のCSS設計」と題し、Web Componentsが一般的に普及した未来の話を主眼として、そこに至るまでの流れも重視したいと思っています。
過去のCSS設計から現在の皆さんのベストプラクティスの話をもとに、未来に向けた話も聞いていきます。 まずは3年前くらいから振り返っていきたいのですが、当時のCSS設計はどんなふうにしていましたか?

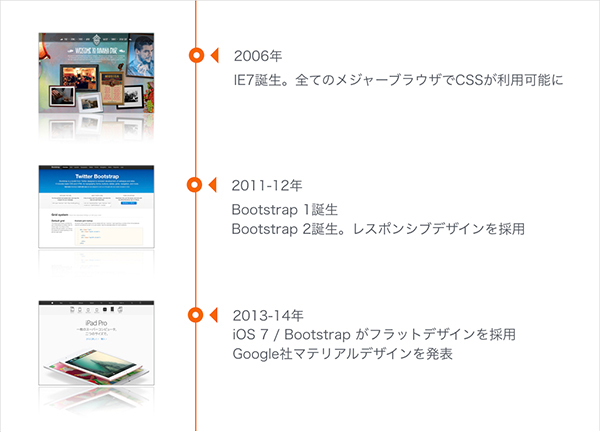
榊原: ちょっと調べてみたのですが、3年前というとiOS7がフラットデザインを採用した年なんですよね。
白石: おお!そう聞くとずい分昔な気がしますね。
榊原: そう、そしてCSSまわりの話でいうと、Bootstrapがフラットデザインを採用しました。UIデザインの潮流が大きく変わった年でもあります。
白石: なるほど。そういう状況下で、榊原さんはどのようにデザインを行っていましたか? UIのビジュアルデザインも、設計という意味でのCSS設計も含めてお聞かせください。
榊原:その頃は、デザイナーがPhotoshopなどで作ったデザインカンプを元に、「ピクセルパーフェクト」で書き起こしていました。 最近は、レスポンシブなWebサイトもわりと当たり前になったおかげで、ピクセルパーフェクトってあまり聞かなくなりましたよね。
白石: なるほど。高津戸さんはいかがですか?
高津戸: 実は私と小原は3年前も今も、やっている案件自体は変わらないので、やり方自体もそれほど変わっていないんです。どういうふうにCSS設計を行っているかというと、デザインを様々な単位に分割してCSSのクラスにまとめ、そうしたパーツを組み合わせたり再利用したりしながらサイトを構築していく。レゴブロックを組み立てるような要領です。
やはり話題に上がります、OOCSS
白石: それは、OOCSS (オブジェクト指向CSS)の考え方と関係しているのでしょうか?
高津戸: そうですね…。OOCSSについて話すと長くなるので、詳細は割愛します(笑)。OOCSSはヤフーのエンジニアだったニコール・サリバンが提唱した手法で、サイトを構成するパーツを、レゴのような小さい単位のモジュールの集まりで考えるというものです。その中で、オブジェクト指向プログラミングの考え方を応用して、似通ったモジュールをクラスの継承のような実装で実現するというものです。
白石: なるほど。以前から誰かに聞きたかったのですが、例えば「テキストを右寄せにする」ための「align-right」というクラス、もっというと「8pxのマージン」をつけるための「margin-8」みたいなクラスを作って組み合わせる、というのもOOCSSと言えるんでしょうか? 正直、あまり好みではないのですが…。
高津戸: それがOOCSSかどうか、でいえば「そうだ」と言えるとは思います。ただ、OOCSSがCSSを構造的に扱おうという考え方が広く広まっていなかった時は、そういうUIパーツをモジュール化して効率的に設計しようとした点が重要なところでした。
その頃はそれを実現する手段として、複数のクラスを一つの要素に指定し、スタイルを当てるという方法を採用していたんです。なので、そういう複数クラスを利用することがOOCSSなのかと聞かれたら、否定することはできないですけれども、複数クラスの利用=OOCSSというわけででもないですね。

榊原: Bootstrapは、OOCSSの一つのかたちだとは思います。ただ、BootstrapなどのCSSフレームワークを使いはじめたばかりの頃に思ったのは、フレームワークの流儀に合わせるためにdivを追加していくのはどうなのかな、と。 本来不要なはずのdivじゃないですか。結果、HTMLの見通しが悪くなったりするので、こういう不満を解決するのも(後で論じる)Web Componentsの役割なのかなと思います。
白石: 小原さんは、UIデザイナーの立場でいうと、3年前はどのようなかたちでデザインやワークフローを行っていましたか? 例えばPhotoshopでカンプを作ったりするのでしょうか?
小原: いえ、ぼくはそもそもPhotoshopは使っているわけではなくて、Illustratorを使ってます。Illustratorはキャンバスを広大に使えるので、状態違いを横に置いたり、引出線でメモを入れたりしていますね。Illustratorでデザインしたあと、そこにエンジニアにお願いすることもいろいろと書き込んだりします。
高津戸: 小原のデザインは「エンジニアフレンドリー」と言いますか(笑)、指示が細かくて適切なんです。パディングの幅とかまで書いてあることもありますし、時にはCSSのコードが書かれたJSFiddleのURLが貼られていることもあります(笑)。
小原: アニメーションなどは、実際に自分で試してみないとデザインできませんから。試してみた結果を参考として伝えるわけですが、そのまま(そのコードを)使ってくれという意味ではありません。同じような結果になる、より良いコードに書き換えてもらう前提ではあります。
デザインのコンポーネント化、そして共通化
白石: 先ほど高津戸さんが言っていた「レゴブロックを組み立てるような」構築の仕方についてお聞きしたいのですが、そういう共通化や部品化、いわば「コンポーネント化」はUIデザインの段階から考えているものなのでしょうか?
小原: いえ、UIデザインの段階では考えていませんね。その段階では全体で見ることが重要だと思っているので、パーツ単体でデザインするわけではありません。

白石: なるほどー。UIデザインの段階で共通化が可能だと判明することも多々あるんじゃないかな、と思ってお聞きしたんですよね。ボタンのパディングだとかもそうでしょうし、色なども。
高津戸: ああ、色はかなり重要ですね。色をSassの変数とかにして、共通化できるんじゃないか…というのは私たちも何度も検討しています。ただ、今はそうしていないですね。
白石: プリプロセッサはSassを使ってらっしゃるんですね?LessやStylusなどもありますが。
高津戸: はい、Sass一色ですね。
榊原: Compassとかも懐かしいですよね。
高津戸: ああ、懐かしいですね。昔、ブラウザごとのベンダープレフィックスを付けていくのにCompassの関数を利用したりしていましたが、今はPostCSSにautoprefixerというプラグインがあって、それが自動的にベンダープレフィックスを付与してくれるので、めっきり使わなくなりました。CompassってRuby Sassを前提にしていましたが、今はぼくらはより高速なnode-sassを使っています。
榊原: そうですね、そもそもCompass自体もうメンテナンスされていませんしね。
白石: で、先ほどの話に戻りますが、色をSassの変数などで管理しようとしたけどまだやっていない、と。
小原: そうですね、やっていないです。様々な場面で同じ印象を与えようとすると、色って一元的なものじゃなくなるんです。例えば同じ色のボタンでも、背景が暗い場合と明るい場合では、明るさが大きく違って見えてしまう場合があります。
そういうふうに、状況に応じて色合いの微調整を行うことを考えると、Sassの変数で一元管理するというやり方はうまく管理し続けられたことがありません。
高津戸: エンジニア的な考え方でいくと色は常に同じに思えてしまうし、一元管理が望ましいとも思えるのですが、現実と照らし合わせると難しいところもあって、今はそうしていないということです。 ただ、Sassのlighten()やdarken()などの関数を使えば、ベースカラーを派生させた色合いの微調整が可能なので、それを活用して色を一元管理できるかも…とは考えています。
白石: 最近、Sass Color Generatorという便利なものがあるのを発見して、重宝してます。
高津戸: 色については、調整のための関数がCSSの標準でも提案されていますね(著者注: CSS Color Module Level4)。
白石: おお、そうなんですね。変数とかも、CSS Variablesなどの標準でサポートされつつありますし、CSS標準にも引き続き注目ですね。
では、過去の話はこれくらいにして、現在皆さんが行っているCSSデザインという話に移行しましょうか。
CSSフレームワーク使う?インブラウザデザインする?
白石: 皆さんは、現在はどのようなワークフローでUIデザインからCSS設計まで行っていますか? 榊原さんいかがでしょう。
榊原: ぼくは手書きでワイヤー書いちゃったら、あとは直接ブラウザ上で確認してしまいますね。 そういう流れなので、CSSフレームワークは必須です。ざっとコードを組んでしまって、ブラウザ上で確認と修正を繰り返して調整していく感じです。
SketchとかAdobe XDとか、Webやアプリに特化したプロトタイピングツールも試して便利だとは思いましたが、まだ本格的に使ってはいません。
白石: なるほど。榊原さんはインブラウザデザインが主だと。ちなみにCSSフレームワークは何を使うことが多いんでしょうか?
榊原: ぼくはFoundationを使うことが多いですね。
白石: ピクセルグリッドのお二人は、3年前とほぼ変わらない、ということでしたね。
小原: そうですね。今のところSketchは使っていません。
インブラウザデザインは、最終的な成果物を確認しながらできるというのはとても良いのですが、デザインをより良くするという視点で考えると、確認と改善をするためにコードを書かないといけないので、その分時間がかかってしまうと感じています。
ある程度出来上がってからの調整を行うにはいい方法だと思いますが、UIデザインの初期段階だとやはりツールを使ったほうがデザインを素早く行えるかなと。使い分けが大事だと思います。

高津戸: ぼくらは受託のお仕事が中心だから、というのもあると思います。お客様からの要望を聞いて、UIデザインを提案して…っていうフローが重要なので、可能な限り素早くUIデザインを改善できる形に落ち着くんだと思います。
あと、お客様からのニーズに細かく対応していくとなると、CSSフレームワークとかは邪魔になってしまうことが多い。
小原: そうですね。CSSフレームワークはあるレベルまでは便利なのですが、そこを超えて「カスタマイズ」の域に達してしまうと、途端に作業が大変なものになってしまいます。
白石: それはわかる。ぼくらが作っているTechFeedというサービスでも、現在IonicというUIフレームワークを使っているのですが、「ionic-hack.scss」っていうファイルに闇のようなコードを詰め込んでいます(笑)。
榊原: 私もBootstrap使ってた時、「bootstrap-override.scss」ってファイルを作ってましたよ(笑)。
白石: フレームワークを使うか使わないか、って話、些細なことのように思われがちですが、結構大事な話ですよね。
高津戸: ぼくらも、社内だったりプロジェクト単位だったりでフレームワークのようなものを持ってはいるんです。先程申し上げたように、レゴブロックを組み合わせて作る要領で構築を行えるように、ですね。
一般的なCSSフレームワークを使うとなると、まずいらないコードが大量についてきて、そういうコードを捨てるところから始めたくなってしまいます。 不要なコードがたくさんある、というのはプロジェクト全体の見通しの点でも、コードのメンテナンスの上でもよくないですしね。
白石: なるほど、プロジェクト内で再利用できる部分などについては、きちんとフレームワーク化、もっというとコンポーネント化しているという話ですね。 では、いよいよ最後のお題として、今日の主題である「Web Components時代のCSS設計」について話しましょうか。
Web Componentsって…なに?
白石: ではまず、コンポーネント指向とWeb Componentsについて、榊原さんに簡単に説明をお願いしたいと思います。

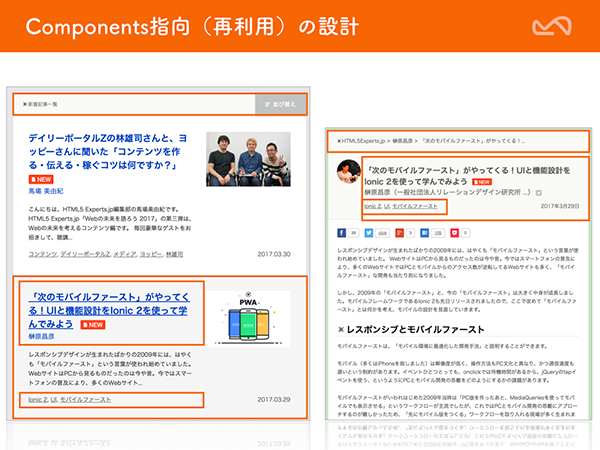
榊原: はい、ではこちらのスライド(Webコンポーネント時代のCSSデザイン)をご覧ください。
これはHTML5 ExpertsのWebサイトなのですが、よくみると同じようなデザインパーツが使いまわされていますよね。そういったデザインパーツを共通規格化するのがコンポーネント指向です。使い回し、というとちょっと表現悪いので、「再利用性を高める」といったりしています。

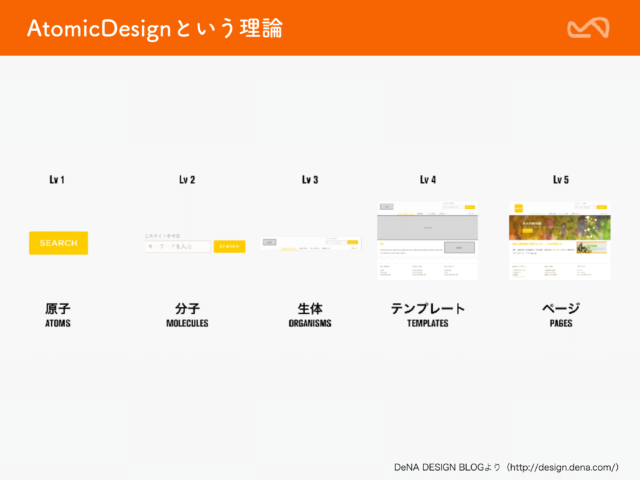
例えば、そういう思想を理論化したものとしてAtomic Designがあります。
デザインのパーツを原子、分子、生体、テンプレート、ページという粒度で構成していく。 コンポーネントの再利用については、こういったアイデアが提案されて、試行錯誤されてきました。
(榊原補足:厳密には、Atomic Designは粒度毎のコミュニケーションとワークフローデザイン論ですので、「コンポーネント指向の理論」という見方は一側面となります)

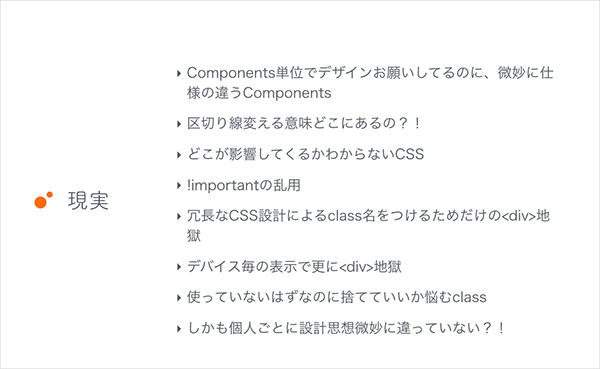
しかし、実際にコンポーネントの再利用を実践するにあたっては、これまではフレームワークや、CSSのクラス名などをやりくりして乗り切っていたわけです。

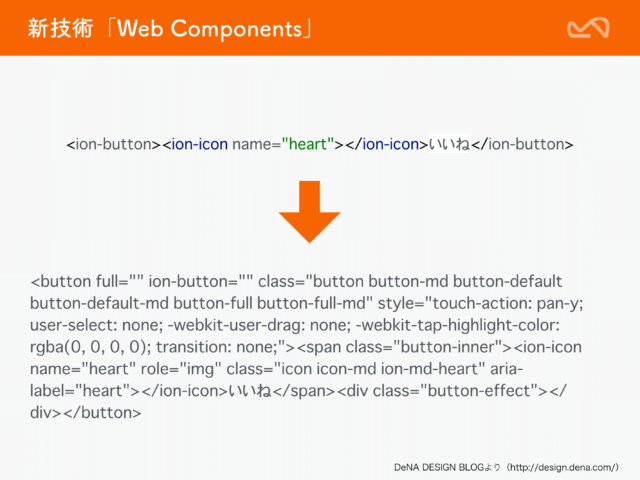
こうした問題を抜本的に解決すべく、標準技術として提案されているのがWeb Componentsです。 Web Componentsは、端的にいうと自作のタグを作れる技術です。

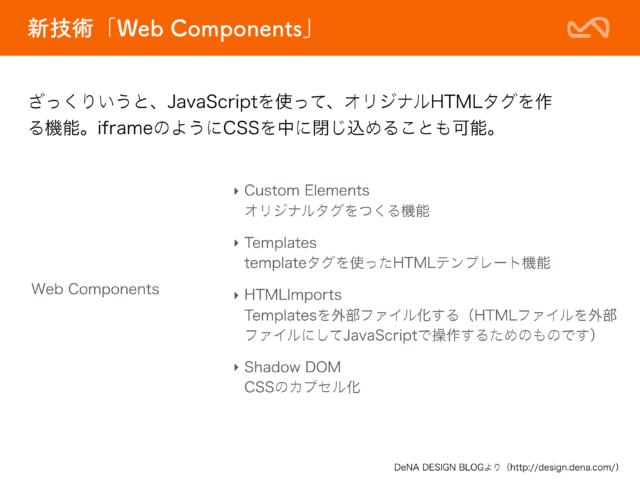
Web Componentsは、Custom Elements、Templates、HTML Imports、Shadow DOMと言った要素技術から成り立っています。

ブラウザによっても、要素技術によっても対応状況には差がありますが、着実に実装は進んでいますし、Polyfillを使うとほとんどの環境下で利用することができます。近い将来、あらゆる環境でWeb Componentsが利用できるようになるのは間違いないでしょう。


Web Components時代のCSS設計
白石: 榊原さん、簡潔なご説明、ありがとうございました。さて、こうして近い将来Web Componentsの普及が見込めるという状況において、CSS設計などにどう影響するかをお聞きしたいのですが…そもそもWeb Componentsってどう使われるんでしょうね。
榊原: いきなり世界がすべてWeb Componentsになることはないと思うんです。例えば昔はやった「ブログパーツ」みたいなもの、以前はiframeで作られていましたが、そういうものがWeb Componentsという形で流通して使われるようになるとか、そういうところから使われ始めるんじゃないかと。
白石: 広く再利用可能なパーツが、Web Componentsによって流通しやすくなるんじゃないかということですね。
榊原: そうですね、例えばWEBCOMPONENTS.ORGというサイトでは、そういうコンポーネントが共有されていますので、これをサイト制作やアプリ開発に一部利用していくとか、そういうあたりから使われていくんじゃないかと。

白石: では、Web ComponentsはCSS設計にどう影響を与えるでしょう?
高津戸: Web Componentsになったからいきなり変わるということでもなくて、すでに変化は始まっているとは思うんですよね。
例えばBEMやSMACSSなどは、クラスの命名規則やカテゴライズによって、スタイルの再利用性や独立性を高めています。こういう手法を採用してWebアプリを構築している場合、すでにそれはコンポーネント指向的なCSS設計を始めていると言ってもいいんじゃないかな、と思います。
白石: HTML5Experts.jpに寄稿してくださったEnduring CSSなどもそうでしょうか?
高津戸: そうですね。Enduring CSSは、NamespaceやModuleという考え方を取り入れており、Namespaceごとにアセットを分離するよう設計していくのが特徴です。
そうすることで、例えばあるページが不要になった場合、Namespaceに対応するディレクトリごとバッサリと削除してしまえる。そのように分離して管理するということがECSSの目指す設計です。
白石: なるほど。ほかには、コンポーネント指向に関連して、どのようなアプローチが取られていると思いますか?
高津戸: 私自身はまだあまり触っていないのですが、やはり、Reactなどのコンポーネント指向のJSフレームワークの存在を抜きにしては語れないと考えています。
例えば、CSS in JSやCSS Modulesは、CSSのルールを全体に当てるのではなく、コンポーネント内だけに当てるのが第一であるという思想を実装に落としこんだ一つの形であると言っていいかなと。
現時点でも、こういった技術を取り入れることで、コンポーネントを意識した設計が行えるだろうとは思います。これらを例えばReactと合わせて使うことで、CSSが従来抱えていた問題を解決し、コンポーネント指向な開発と相性のいいCSS設計を進められるんじゃないかな、と期待しています。

白石: Angularなんかも、フレームワークの機能として、コンポーネントごとにCSSを分離してくれますよね。私も使っていますが、BEMみたいに命名規約に頼らずにスタイルをカプセル化できるので、クラス名が短いままでも他の部分との衝突を考えなくてすむので気楽です。
榊原: はい、Angularを普通に使うと、CSSがコンポーネントごとにカプセル化されますね。Shadow DOMと似たような分離の仕組みをフレームワークで実現していますね(筆者注: AngularはShadow DOMを直接扱うことも可能)。
白石: 榊原さんは、Ionic2 (AngularをベースとしたUIフレームワーク。解説記事はこちら)やOnsen UI2(ReactやAngularなど様々なフレームワークと合わせて使えるUIフレームワーク。解説記事はこちら)などの、コンポーネント指向のUIフレームワークも活用されてらっしゃいますよね。
榊原: はい、そうですね。Ionicなどで素早くUIを構築してしまって、あとはブラウザ上でデザインしていく…というフローで最近はデザインと開発を行っています。
白石: BootstrapやFoundationなどのCSSフレームワークをベースに素早くUIを作って、あとはブラウザ上でいじる…というのと同様の手法でアプリケーションのデザインを行っているわけですね。
となると結局また、「CSSフレームワークを使うか否か」という先ほどの話と同様に「汎用的なコンポーネントライブラリを使うか否か」という話も出てきそうです。
とはいえ、「外部のコンポーネントを全く使わない」という選択肢もないと思うんですよね。例えばピクセルグリッドさんでも、jQuery UIのDatepicker(日付選択ダイアログ)なんかは使ってたんじゃないかと思うんですが、結局そのデザインカスタマイズなどはどうしてらっしゃったんでしょう?
小原: 実はDatepickerについても、ぼくら自作していたので…(笑)。
白石: ええっ!それはすごい。
小原: もちろん、外部のUIパーツとか、全く使わないわけじゃないですよ。お客様のニーズを満たせるもの、自分たちが求めるクオリティを満たすものがあるかどうかまずは探してみて、なければ自分たちで作るって感じですね。
…
編集後記
というかんじで、イベントは盛況のうちに終了いたしました。その後の懇親会にもかなりの人数の方々が参加され、Webエンジニア同士の交流も大いに盛り上がりました。HTML5Experts.jpは、今後もこうしたイベントを開催していきますので、ご期待ください。

最後に、イベントの様子を書き起こしつつぼくが感じた、今回の結論めいたものを最後に記したいと思います。
そもそもなぜWebにコンポーネント化が求められているのかというと、その理由の一つに「再利用性」があります。そしてその再利用性は、「プロジェクトを横断した、汎用的な再利用性」と「プロジェクト内における再利用性」の2種類が考えられます。
Web Componentsが普及することのメリットの一つは、汎用的な再利用性を持つコンポーネントの流通が活発になることでしょう。
WEBCOMPONENTS.ORGに見られるコンポーネントのリポジトリはこれからも増えてくることでしょうし、コンポーネントを有料で販売するというビジネスも早晩現れることでしょう。
そうしたコンポーネントを組み合わせて素早くアプリケーションを開発する、というアプローチは、今後より一般的になると思われます。
ただし、そうした外部ライブラリやフレームワークを使用する際に厄介なのが、カスタマイズが面倒という問題です。特に、Shadow DOMはCSSを強くカプセル化しますので、カスタマイズがより困難になる印象もあるかもしれません。
しかし、Web Components (Shadow DOM)にはコンポーネント内部をスタイリングする様々な手段があります。それらを使って「汎用的で、スタイリングも容易なコンポーネント」を開発する手法は、今後ベストプラクティスが模索されていくことと思います。
一方で受託開発のように、先にデザインを綿密に擦り合わせた後に開発に入るようなワークフローの場合、外部のコンポーネントをカスタマイズするコストや、コンポーネント内部の構造を把握するためのコスト(そして多くの場合、完全に把握し切ることはないでしょう)が大きく、外部ライブラリを利用するメリットを上回ってしまうことも考えられます。
その場合は外部ライブラリやフレームワークを使用せず、できるだけプロジェクト内や社内で完結するよう、開発用のアセットを積み上げていく方が優れたアプローチでしょう。その場合でも、Web Componentsの「モジュラリティ」や「カプセル化」、「拡張性」といったメリットは非常に大きいのではないでしょうか。
そして今回の主題である「Web Components」は、まだまだこれからの技術なのは間違いありませんが、一方現場ではとっくにコンポーネント化は必要とされ、実践もされています。
それをより良くWeb標準でサポートするための技術がWeb Componentsであり、多くの人に待ち望まれている重要な技術であることが再確認できたかな、と思いました。

