読者の皆様、「Physical Web」って知っていますか? 昨年10月、Googleが発表したIoT技術で、iBeaconなどのBluetooth Low Energyを活用した技術と、Web技術者にとっては馴染みの深いURL (URI)を組み合わせた技術です。
IoTに関心のあるWeb技術者であればスルーは許されない「Physical Web」について、詳しい人(株式会社リクルートテクノロジーズ ITソリューション統括部 アドバンスドテクノロジーラボ 加藤亮さん)に詳しく聞いてきました!
 ▲株式会社リクルートテクノロジーズ ITソリューション統括部 アドバンスドテクノロジーラボ 加藤亮さん
▲株式会社リクルートテクノロジーズ ITソリューション統括部 アドバンスドテクノロジーラボ 加藤亮さん
編集部より注意
このインタビューの直後に、Googleよりbeacon-platformの発表がありました。
読者の皆さんが誤解なく、最新の情報に更新された知識を得られるよう、インタビュー記事の合間に注釈として、今回Googleに発表された情報を踏まえた上での補足を加藤さんご自身に差し込んでいただきました。加藤さん、本当にありがとうございます!
自己紹介
白石: 加藤さん、今日はよろしくお願いします。まずは簡単な自己紹介からお願いできますか?
加藤: 私はリクルートテクノロジーズのアドバンスドテクノロジーラボという部署に所属していて、様々な先端技術についての研究開発に携わっています。そうした研究開発の中、iBeaconやBluetooth Low Energy (BLE)について調べていくうちに、BLEはiBeacon以外にもいろいろと応用できるのではないかと思っていたのです。
そうしたある日、TechCrunchにPhysical Webの記事が出まして。それがちょうど、BLEの新しい可能性を示しているように思ったので、追求していくことにしたのです。
Physical Webは、GitHubにそのビジョンや中核のコード、機能デモ的なサンプルアプリが置いてあります。それをベースに、エンドユーザーの体験を表現できるよう、実際にアプリを作って様々な機能を足しながら実験をしています。
白石: Physical Webを仕事にしているわけですね。このタイミングで、Physical Webで仕事をしているというのは、世界的にも珍しいんじゃないでしょうか(笑)。
では、まずはPhysical Webの概要について、簡単にお話しいただけますでしょうか?
Physical Webの概要
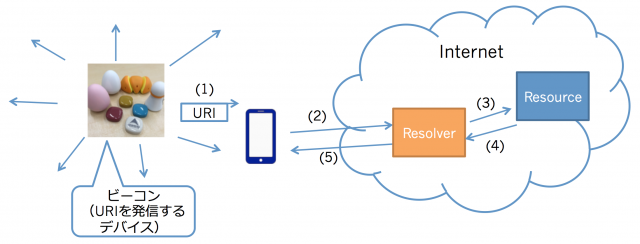
加藤: Physical Webを使用したアプリの動作自体はけっこう単純です。基本はビーコンが決まったURIを周りに発信し、近くにいるスマホがそれを受け取る、というだけです。受け取った側は、そのURIにアクセスして情報を得るわけです。
ビーコンは、BLEを利用してURI(URL)を一定間隔で周囲に発信しますが、この部分は「UriBeacon」と呼ばれます。アプリはUriBeaconからURLを受け取ったら、直接そのURLにアクセスするわけではなく、Resolverという仕組みを介して情報をWebから取得します。
例えば私たちは、UriBeaconを実装した実際のビーコンと、それらからURLを受け取って表示できるデバイスを作っています。 こちらのビーコンは、1秒に1回様々なURIを発信しており、スマホ側のアプリは、そのURIから得た情報をリスト表示しています。
白石: すごい!もう動いてる。しかも確かに単純そうです。URLを受け取って、そこから情報を取得するだけなんですね。ちなみに、そういう製品まで作れているということは、Physical Webはもう「使える」状態なのでしょうか?
加藤: うーん、何を持ってPhysical Webか、というところが難しいんですよね。WebイコールHTTPとは言いきれないように。先ほど申し上げたUriBeaconの部分は仕様もだいぶ固まりつつありますが、それ以外の部分はまだ議論の余地がある部分がたくさんあります。
白石: なるほど、そういう状況なんですね。では、技術的な詳細はちょっと後回しにして、この仕組みは何が新しくて、どう世界を変えるんでしょう?
インタビュー後 注釈(1) – UriBeaconからEddystoneへ
Physical Webは実験的なプロジェクトとされ、その中でUriBeaconの仕様が固められてきましたが、 その成果を踏まえ、今回GoogleからEddystoneという規格が発表されました。
Eddystoneは3つの種類のデータ(フレーム)を発信することができます。 このうちの一つがEddystone-URLといってUriBeaconと同じ役割を担うためのものになります。
今回の記事の趣旨とは少しずれますが、他にEddystone-UID, Eddystone-TLMというフレームが定義されています。
また、Eddystoneに準拠したビーコンデバイスもすでに市販が始まっており、例えばiBeacon対応デバイスとして販売されていたEstimoteでも、ファームウェアアップデートによりEddystoneのビーコンとして動作させることができるタイプのものもあります。(ちなみにEstimoteであれば技適マークも既に適応済みです)
Physical Webのイノベーション
加藤: まずPhysical Webは、標準的な「URI / URL」という仕組みを活用していることが非常に大きな強みですね。Physical Webが普及したあかつきには、現実世界のあらゆるものがURLを持つようになるでしょう。例えば人もURLを持つ。Facebookのプロフィールページがいい例です。例えばみんながビーコンを身につけて、イベント会場や会議室で自分のURLを発信していれば、名刺交換など必要なくなるわけです。
UriBeaconのドキュメントでは、「リアル・ワールド・ワイド・ウェブ 」というフレーズを標榜しています。
白石: Physical Webは、今までのO2Oアプリなどが抱えていた、「ビーコンから得る情報を活用するには、そもそも特定のアプリをインストールしておかなくてはいけない」といった問題を解決するのでしょうか?
加藤: そうですね。標準仕様に準拠したアプリが一つインストールされてさえいれば、あとはビーコンを置くだけで情報を送ることができる、という世界が実現できます。
白石: 今まではO2Oの文脈などでも、「特定のアプリをインストールしてその場に行けばいい」という話はよくありましたが、そもそもその「特定のアプリをインストールしておく」というところのハードルが高かった。それがPhysical Webが普及したら、UriBeaconに対応した標準的なアプリが端末にインストールされてさえいれば、他のアプリをインストールする必要はなくなるわけですね。
加藤: そこは昔の、WindowsアプリとWebアプリに例えることもできるかもしれませんね。Windowsでクライアント・サーバモデルのアプリケーションが主流だった時代に、Internet ExplorerというWebブラウザがWindowsに同梱されて普及すると、Webアプリケーションが登場して、クライアントは専用アプリである必要がなくなった。
それと同様に、Physical Webに対応したクライアントアプリが一つ普及すれば、お店の人たちはWebページを用意して、ビーコンを置くだけで情報を伝えることができる。アプリを作ったり、配布してインストールしてもらうといったマーケティングが必要なくなります。
今だと、専用のアプリをインストールしてもらっておくことが必要なので、先にそのサービスに対してロイヤリティを持っていることが前提になります。「ある場所に来るだけで(偶発的に)情報にアクセスできる」という役には立ちません。
白石: ある場所に来るだけで情報を得られるというのは、面白いですね。

加藤: Physical Webのドキュメントの中でよく触れられているのは、有料パーキングエリアのチケット券売機です。 今は専用のハードウェアがあって、チケットの発券や精算を実現しているわけですが、Physical Webの世界では、そこにはビーコンさえあればいい。ビーコンが発信するURLをスマホで拾い、そこにアクセスするとWebアプリケーションが立ち上がる。そのアプリケーションで、課金なりなんなりすればいいというわけです。
白石: それは未来感ありますねえ。
加藤: 他にぼくがよく挙げる例としてはバス停の時刻表だとか、レストランでメニューを見たい場合だとか、「その時、その場所で必要な情報」を取り扱うシーンです。
現在のところ、こういう情報はだいたいアナログです。「その時、その場所にいる人にしか必要のないデータ」って、インターネットに置く必要性が今までは薄かったんですよね。その場に来ないとわからない、その場に来ればわかるといった情報は、コストをかけてWebページを作りサーバーを用意するよりも、店の前に看板を置いておくほうが安いし、集客効果もある。デジタルサイネージも面白いのですが、費用対効果が厳しいケースもあるかと思います。
Physical Webは、そうしたデータのデジタル化を促進するかもしれません。例えばバス停の時刻表のデータ等は、今はアナログで静的な情報ですが、それがデジタルで動的な情報になることにより、「あと何分でバスが来る」などの情報を提供できるようになるかもしれない。
つまり、情報やサービスのフックが世の中に増えていくということです。
白石: すごく夢が広がりますね。先ほどデジタルサイネージといった話もありましたが、デジタルサイネージは設置にお金もかかるし、平面も必要になる。デジタルサイネージを補完するような形も、置き換えるような形もあり得るかもしれませんね。
加藤: はい、いろいろあるでしょうね。スマホでPhysical Webを利用する場合のウィークポイントといいますか、歩いているときに偶発的に情報に出会ったとしても、スマホはポケットの中にあるわけですね。なので、そうした情報と出会ったことにすぐには気づかない。プッシュしてブルブル震わせれば気づかせることもできるんですが、みんながそれをやってしまうとスパム行為になってしまうので、それはやらないようにしましょう、ということになってます。そうなると最初のアテンションとして、デジタルサイネージなどが有効なのではと。
白石: なるほど。
加藤: 例えば案内図のようなものがあったとして、デジタルサイネージがビーコンで情報を飛ばしていれば、案内図を暗記しなくても、続きは自分のスマホの中で見ることができる。今まで、ファーストスクリーンからセカンドスクリーンへのナビゲーションって、URLを使うとか、「○○で検索」とか、QRコードとか、エンドユーザにコストがかかるものが多かった。そこが自然な、手元を見れば情報がリストアップされているという世界になるでしょう。
白石: 面白いなあ。
Physical Webのコードを書く
白石: では、Physical Webの具体的な処理の流れを教えて下さい。BLEのこともよくわかっていないので、そこから教えていただけると嬉しいのですが。まずビーコンは、どんな感じで情報を発信しているのですか?
加藤: ビーコンは、0.5秒や1秒など、一定の間隔でパケットをブロードキャストしています。そして、そうしたパケットをアプリ側から定期的にスキャンして、パケットを拾うわけです。
アプリがフォアグラウンドにいる間しかスキャンしないか、バックグラウンドにいる状態でもスキャンを行うかはアプリの設計次第ですね。先程言ったような、「スマホがポケットにいる間も情報を受け付ける」という場合は、バックグラウンドでの動作が必要です。
白石: なるほど。
加藤: 送られてくるURLは、Google url shorterのようなURL短縮サービスで生成した短縮URIを、さらに圧縮したものになるのが一般的です。BLEはパケットサイズの制限が厳しいので、例えば「http://」や「https://」といった文字列を1バイトで表すなどの圧縮処理を施します。
|
1 2 3 4 5 6 7 8 9 |
https:/shumpei-shiraishi/ ↓ Google url shorterで短縮 https://goo.gl/rYtZme ↓ 「https://」を「0x03」1バイトに変換 あらゆるURLを合計14バイトの文字列にすることができる |
アプリケーションはそれを受け取って、Resolverに送ります。この部分は、単なるWeb APIになります。
URLを受け取ったアプリケーションは、そのURLをResolverと呼ばれる外部のWebアプリケーションに渡します。この部分は、単純なWeb APIの呼び出しです。するとResolverはURLを展開して、そのURLが示す先からデータを取得したり、URLごとにデータをキャッシュしてレスポンスを高速化するなどの処理を行ってくれるわけです。Resolverの処理の戻り値は、アクセスした先のWebページに含まれる(OGPなどの)メタデータを、JSON形式にしたものです。
ビーコンからURLを受け取ってResolverに渡し、結果を得る部分のコード例は以下の様なものです。 (UI関連のコードは省略しています) 編集部注: (Webエンジニアにはあまり馴染みがないかもしれない)Objective-Cのコードではありますが、コメントと併せて読めば難しくないと思います。
URIのスキャンには、uribeaconのリポジトリで提供されているライブラリを、 リゾルバへのアクセスはAFNetworkingを利用しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
#import "UBUriBeaconScanner.h" #import "UBUriBeacon.h" - (void)viewDidLoad { [super viewDidLoad]; // スキャナの準備 self.scanner = [[UBUriBeaconScanner alloc] init]; } - (void)startScan { __weak typeof(self) wself = self; // コールバックを定義してスキャンの開始 [self.scanner startScanningWithUpdateBlock:^{ // スキャンして拾ったビーコン(複数)をループ処理しながら、リゾルバを呼び出す NSArray *beacons = [wself.scanner beacons]; for(UBUriBeacon *beacon in beacons) { NSURL *u = beacon.URI; [wself resolveURI:u]; } }]; } // リゾルバにURLを渡して、メタデータを取得する - (void)resolveURI:(NSURL *)url { AFHTTPSessionManager *manager = [AFHTTPSessionManager manager]; manager.requestSerializer = [AFJSONRequestSerializer serializer]; manager.responseSerializer = [AFJSONResponseSerializer serializer]; NSDictionary *params = @{ @"objects": @[ @{ @"url": url.absoluteString } ]}; // HTTP POSTリクエストでリゾルバのWeb APIを呼び出す [manager POST:@"http://atl-phyweb.net/resolve-scan" parameters:params success:^(NSURLSessionDataTask *task, id responseObject) { NSDictionary *results = (NSDictionary *)responseObject; // 結果を取得し、ループ処理 NSArray *metadatas = results[@"metadata"]; for (NSDictionary *metadata in metadatas) { Metadata *m = [[Metadata alloc] init]; m.title = (NSString *)metadata[@"title"]; m.url = (NSString *)metadata[@"url"]; m.iconUrl = (NSString *)metadata[@"icon"]; m.desc = (NSString *)metadata[@"description"]; [self.metadatas insertObject:m atIndex:0]; if (self.metadatas.count > MAX_NUMBER_OF_METADATA) { [self.metadatas removeLastObject]; } [self.listView reloadData]; } } failure:^(NSURLSessionDataTask *task, NSError *error) { }]; } |
白石: コードもシンプルでわかりやすいですね。
加藤: ちなみにResolverの行う処理は、今のところ標準化されたりはしていません。受け取ったURLをどう料理するかは、今のところアプリケーション側に委ねられています。
将来的には、Resolverのような仕組みははGoogleなどの少数のプロバイダが提供するものを利用していく形と、DNSのように世界中で分散管理する方式が考えられると思います。一見、分散管理する方式のほうがインターネットの思想からすると理想的な気もするのですが、セキュリティの担保などを考えると、Googleなどの力のある企業が運営する形のほうが、うまく機能するかもしれませんね。Physical Webの課題として、悪意のあるURLに誘導しようとするビーコンの登場なども考えられますので。
インタビュー後 注釈(2) – サンプルコードとライブラリ
上記のサンプルコードはUriBeaconの規格用のライブラリを利用したものですが、 Eddystoneが正式に発表されたことにより、UriBeaconのプロジェクトは閉じられてしまいました。
(それまでに提供されていたUriBeacon用のライブラリなどが必要であれば リポジトリのタグをたどって取得することはできます)
注釈(1)で紹介したように、技適マーク適用済みのビーコンデバイスを購入することも 既に可能な状況ですので、今後試すならEddystoneの規格の方を利用した方がよいでしょう。
ただし、ライブラリコードの充実していたUriBeaconと違い、 Eddystone用のライブラリは2015年7月20日現在ほぼ用意されていないようです。
iOS/Androidのサンプルプロジェクトは用意されているものの、 現状、Eddystone-URLのサポートはされておらず、 Eddystone-UIDのみを利用したものになっています。
利用したいのがEddystone-UIDの方であれば、 サンプルプロジェクトに含まれているコードを流用すれば簡単にできるのですが、 Eddystone-URLを利用したい場合には、そのFrameのパース処理などを自分で実装する必要があります。
とは言っても近いうちに、しっかりとしたEddystoneのライブラリコードも世に出てくると思われます。
インタビュー後 注釈(3) – Resolverはどうなる?
今回のEddystone発表の発表に合わせて、今までMetadata Resolverと暗黙に呼ばれていたこの サーバーサイドのサービスをPhysical Web Serviceとして、ドキュメントも更新されました。
Eddystone-URLを利用するにあたり、「仕様として必須ではないが、一緒に使うと便利なサービス」 という位置付けで進めていくようで、Google App Engineですぐに立ち上げられるpythonコードが引き続き提供されています。
Physical Web普及への課題
白石: Physical Webの課題という話が出ましたので、最後に、普及に向けた課題についていろいろお聞きできればと思います。思いつきですが、例えばBLEの範囲は10mと言われています。それが制限になったりといったことはないのでしょうか?また、BLE以外でもPhysical Webを使えるようにするという話は出ていますか?
加藤: 10mといった距離の議論に関しては自分は関知できていません。BLE以外でも、という話は挙がっていて、例えばuPnPやAppleのBonjourなどの上でも使えるようにするというアイデアは出ています。
白石: その他には?
加藤: 広く普及することを考えると、まだまだ課題が山積していると言えるでしょう。
例えば認証の問題があります。同じURIを通知することしかできないので、あらゆる人に同じ情報を見てもらいたい場合は問題ないのですが、ユーザーごとに違うコンテンツを見せたい場合とか、パーソナライズするのが難しい。

なので、例えば通りすがりに自動でチェックインするとか、ユーザごとにカスタマイズされたクーポンを送るとかが現時点では難しいです。同じ振る舞いをするビーコンを別の場所に置いておけば、同じようにチェックインできてしまうわけですし…。そういうわけで、パーソナライズされたアクションを、自動的に行わせるというのは厳しそうです。「CSRFと同じような問題」と言えば、Webエンジニアにはわかりやすいかもしれないですね。「チェックインしますか?」みたいなUIを通じて、ユーザーが1アクション挟まないといけなくはなるだろうな、と思っています。
それに漏洩の話もあります。会議室や建物の中でだけ共有したい情報があったとしても、BLEの届く範囲であれば誰でもその情報を受け取れてしまうわけです。このソリューションのために、前述したようなBLE以外のIPベースのネットワークを利用しようという案が挙がっているわけです。
最後にスパムの問題がありますね。悪意のあるURLを送りつけたり、多量の通知を送るといったことが想定されます。これはもしかすると、技術的な問題だけではなく、社会的な規制も必要になる分野かもしれません。ポスターとかも、どこにでも貼れるわけではありませんよね。
白石: なるほどー、実際に普及させるとなると、いろんな課題が出てきますね。
加藤: また、プラットフォームを普及させるのに付きものの、「ニワトリが先か、卵が先か」という問題もありますね(プラットフォームのユーザが少ないからサービスが作られない、サービスが作られないからユーザが増えない)。
GoogleがAndroidに抱き合わせるとか、例えばうち(リクルート)みたいな会社が店舗にビーコンを配るとか、ニワトリか卵のどちらかをまずは力技で解決しないと、プラットフォーム系は普及が難しいのかな、なんて思っています。
インタビュー後 注釈(4) – Google Now で Physical Web?
今回のGoogleの発表で、次のようにGoogle MapsやGoogle NowをEddystone対応させていくというアナウンスがありました。
We’re also starting to improve Google’s own products and services with beacons. Google Maps launched beacon-based transit notifications in Portland earlier this year, to help people get faster access to real-time transit schedules for specific stations. And soon, Google Now will also be able to use this contextual information to help prioritize the most relevant cards, like showing you menu items when you’re inside a restaurant.
これがEddystone-URLの話なのか、それともEddystone-UIDの話なのかといったように、どのような形で対応がされるのかはまだ分かりませんが、ひょっとするとGoogle Nowが最初のデファクトスタンダードの対応ブラウザとして、Physical Web普及のきっかけになるのかもしれません。
おわりに
白石: 本日は貴重なお話をありがとうございました。Physical Webの実現する世界について、最後に一言お願いします。
加藤: Physical Webのビジョンに、「リアル・ワールド・ワイド・ウェブ」というのがあると先ほどお話しましたが、更に「セマンティック・ウェブ」を掛け合わせて、「セマンティック・リアル・ワールド」と言えるようになるんじゃないでしょうか。現実世界のあらゆるものが、自身の持つ意味やメタデータを常に発信し、私たちはドラゴンボールのスカウターのようなデバイスや、MicrosoftのHoloLensのようなデバイスを通じて、それらのデータに視覚的にアクセスできるようになるかもしれませんね。