おはようございます。編集長の白石です。
昨日(2015年4月30日)、isomorphic tokyo meetupに参加してきました。
というのも実は近々、HTML5 Experts.jpでは「Webアプリケーション・アーキテクチャ」に関する特集を行う予定なのですが、そこでキーワードとして挙げられていたのがisomorphic。 サーバサイドとクライアントサイドでコードの共有を促進するのが主な目的の一つ、というところまでは理解できたのですが、実際のところ、アーキテクチャはどう変わるのか? それを探りたいと思っていたところ、ちょうどよくイベントの開催がアナウンスされていたので、急遽取材させていただきました。
取材を快く受け入れてくださった、主催のYosuke FURUKAWAさん、本当にありがとうございました。
この記事では、トップバッターで講演されていたkoichikさんの講演内容を中心にご紹介して、isomorphicに触れるきっかけとなる記事を目指します。
なお、本日の講演者の皆様による資料はこちらになります。
isomorphic tokyo meetupの発表資料
「Isomorphic Survival Guide」(by koichik)
「Isomorphic Web development with Scala & Scala.js」(by TanUkkii)
Isomorphic web development with scala and scala.js
「実践isomorphic (+ Electron)」(by mizchi)
「Unified Interface on Isomorphic JavaScript」 (by axross)
Unified Interface on Isomorphic Javascript
「やみくも isomorphic から抜け出すために足りてないもの」 (by Jxck_)
※資料は後日公開だそうです。
今日のスライドがちょっと片手間すぎるので、公開はいろいろ直してからにします。 #isomorphic_meetup
— Jxck (@Jxck_) 2015, 4月 30koichikさんによる「Isomorphic Survival Guide」つまみ食いレポート
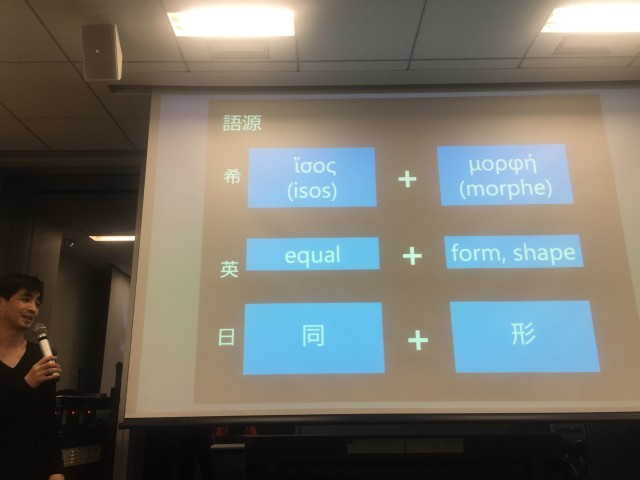
koichikさんの「Isomorphic Survival Guide」は、まずIsomorphicという言葉の語源からでした。ギリシャ語で「同じ」という意味を表す「isos」という言葉と、「形」という意味を表す「morphe」という言葉を合わせたものだそうです。
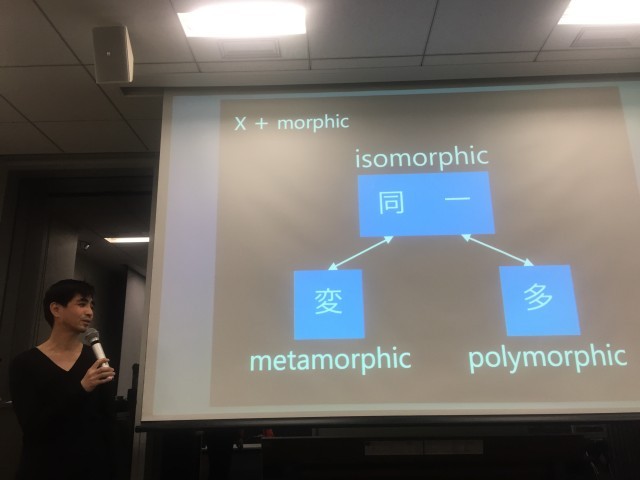
同じ成り立ちの言葉として、「metamorphic」や「polymorphic」があるとのこと。オブジェクト指向の世界で頻繁に用いられる「ポリモーフィック」という言葉が、isomorphicと同様「-morphic」で終わる単語だと気づいたのはこの時が初めてで、ハッとしました。
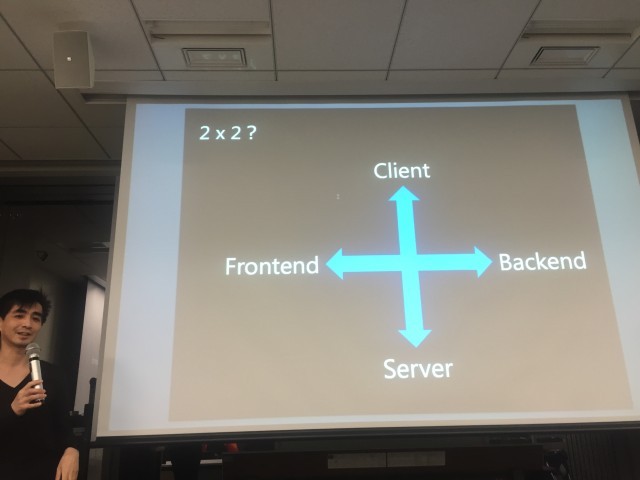
で、isomorphicが語られるときには、「クライアントとサーバの間でのコード共有」や「フロントエンドとバックエンドの間でのコード共有」と紹介されることが多いですが、そもそもクライアントとフロントエンド、サーバとバックエンドが同じ意味の単語なのか、そこには人による解釈の違いもあれば、指している意味合いの違いもある、と指摘。
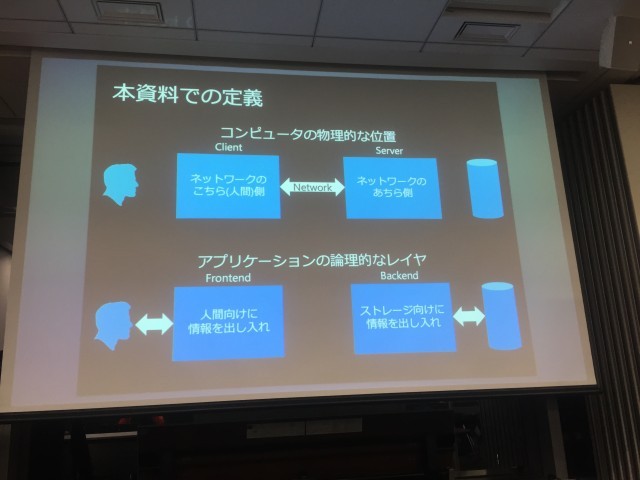
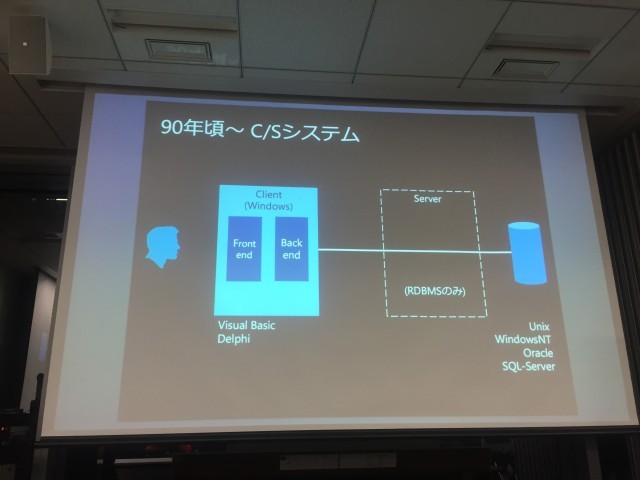
この講演においては、クライアントとサーバはネットワークの「こちら側」と「あちら側」、フロントエンドとバックエンドは情報の入出力を「人間相手に行う」のか「ストレージ相手に行う」のか、という意味で取り扱う。
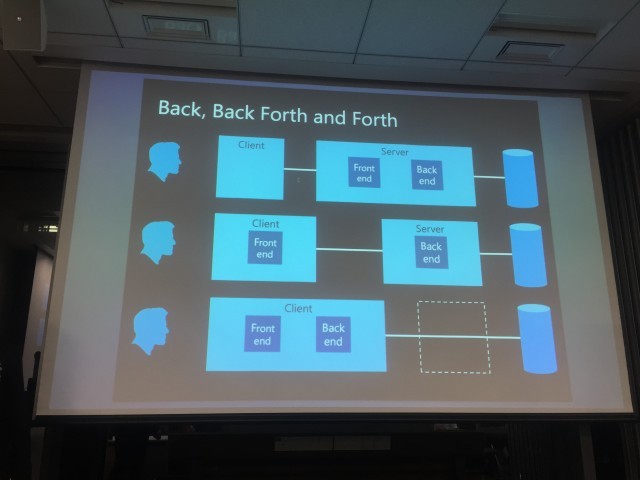
例えば90年ごろの「C/Sシステム」(いわゆる「クラサバ」)は、クライアントのWindowsマシン上で「人間向け」(フロントエンド)の処理も「ストレージ向け」(バックエンド)の処理も行われていました。このように、クライアント=フロントエンド、サーバ=バックエンドという対応関係は時代によって変遷してきており、J2EEが提唱した三層アーキテクチャやRIAなど、様々なアーキテクチャと製品が模索されてきました。
isomorphicに挑戦してきた様々なフレームワーク
こうした中、少しでも開発から無駄をなくすために、クライアント/サーバ、フロントエンド/バックエンドの間でコードを共有できないかという可能性が探られてきました。
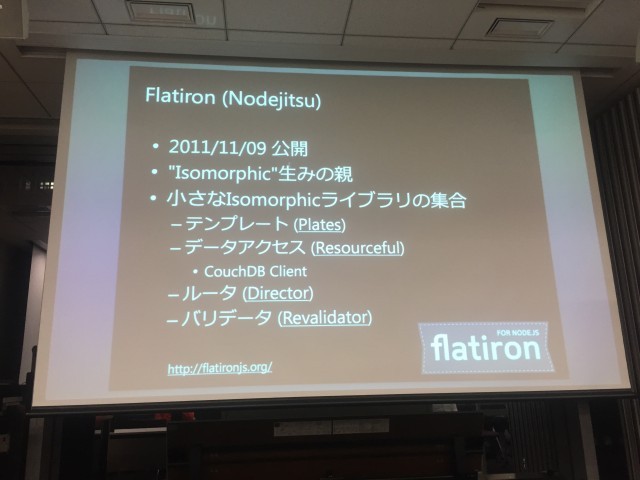
「isomorphic」という単語は、筆者としては最近になって聞くようになったのですが、実は2011年にリリースされた 「Flatiron」というフレームワークが提唱した概念だったそうです。4年近くも前から使われていた用語だったのですね。
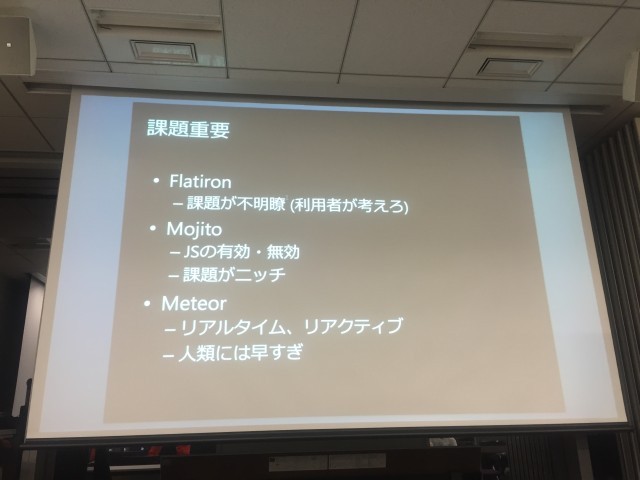
しかし、Flatironはそれほど普及することなく現在に至ります。その後もYahoo!の「Mojito」や、一時期大きな話題になった(今でもアクティブに開発されていますが)Meteorなど、様々なプロダクトがisomorphicなアプローチにチャレンジしてきました。しかしこれらがあまり大きく普及しなかった要因は、「(プロダクト利用者にとっての)どんな課題を解くのか」が不明瞭だったり、ニッチ過ぎたり、先進的すぎたりしたことにあると指摘。
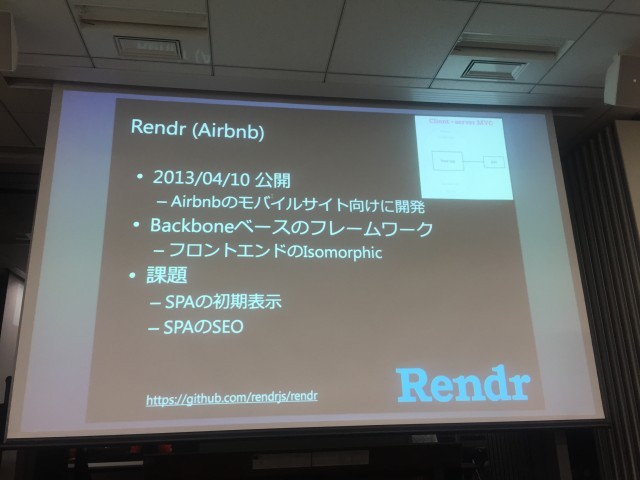
そんな中、Airbnbが2013年に公開した「Rendr」 は、SPA (Single Page Application)の「初期表示が遅い」「SEOが弱い」という課題を解決すべく生み出されたもので、 かなり実用的でした。
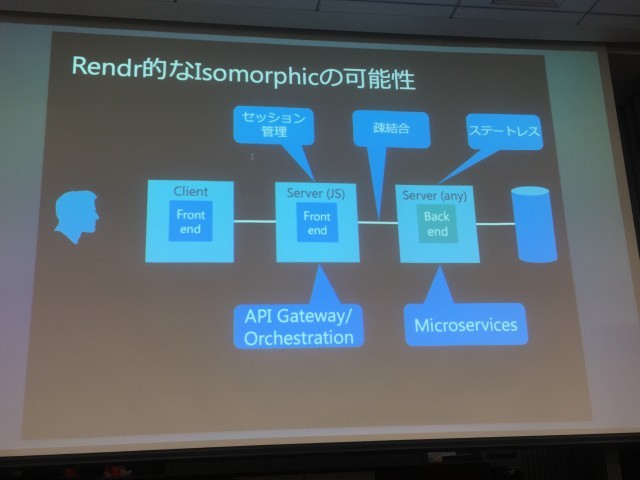
RendrはBackbone.jsを拡張してisomorphicな環境を実現するものでした。Rendrは、以下のように様々な可能性を切り開きました。
- サーバサイドにおけるフロントエンドレイヤをJavaScriptで提供することで、クライアントとサーバのコード共有を実現しやすい
- サーバサイドにおけるフロントエンドレイヤがセッション管理を行うことで、バックエンドのAPIをステートレスに保つことができる
- サーバサイドにおけるフロントエンドレイヤがAPIゲートウェイとしてデータ変換を行ったり、様々なバックエンドAPIを組み合わせて フロントエンドに提供する(オーケストレーション)ことを可能にする
- 上記のことから、(サーバサイドにおける)フロントエンドとバックエンドの疎結合な関係や、バックエンドの実装をJavaScript に縛られず自由に開発できるようになり、ステートレスなマイクロサービスが協調して一つのサービスを作り上げるという構成を構築しやすい
Reactの波に乗れ!
ですが、Rendrがリリースされた時期はAngularJSが人気を獲得した時期と重なっており、残念ながら大きな話題にはなりませんでした…。しかし今、「仮想DOM」というキャッチーなキーワードを引っさげ、Reactが登場するや、非常な人気を博して今に至ります。
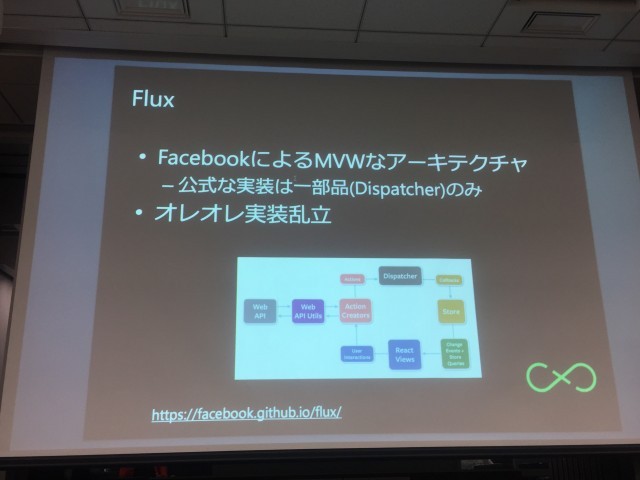
しかしReactはあくまでビューだけに特化したライブラリ。アプリケーションアーキテクチャとしては、Facebookが 「Flux」を提唱していますが、公式な実装が提供されたのはFluxの一部分 のみであったため、独自実装が乱立する事態となっています。
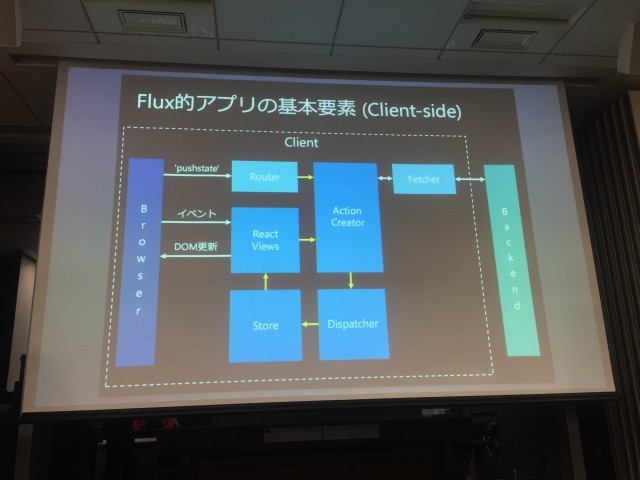
Fluxを用いたアプリの基本的な構成は以下のようになります。 フロントエンド部分に限ってみると、処理の流れが綺麗に一方向(unidirectional)になっているのがわかります。
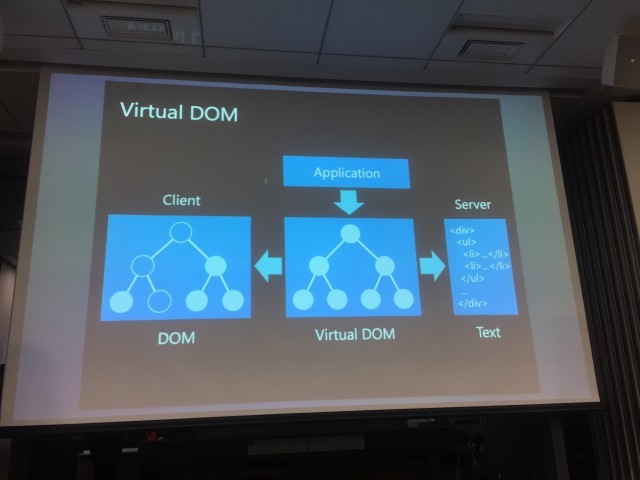
そして何よりReactが期待されているのは、仮想DOMの仕組みを応用したisomorphicなアーキテクチャ。クライアントでは仮想DOMを実際のDOMツリーに変換しますが、サーバサイドでは仮想DOMからHTML文字列を出力するようにできるので、クライアントとサーバのどちらでも同様のコードが実行できるわけです。
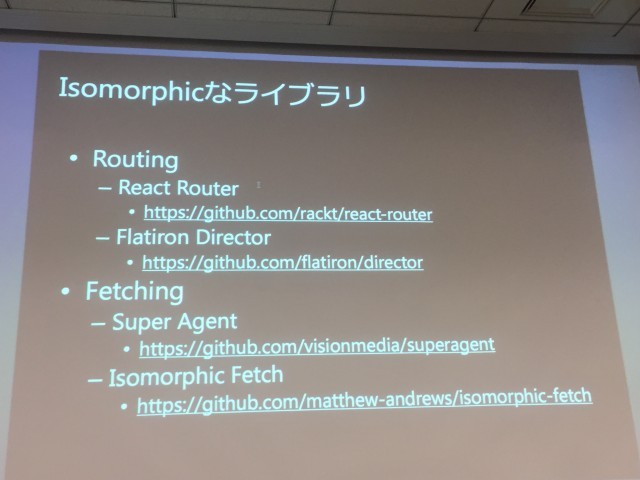
Reactに関係するisomorphicなライブラリには、以下の様なものがあります。
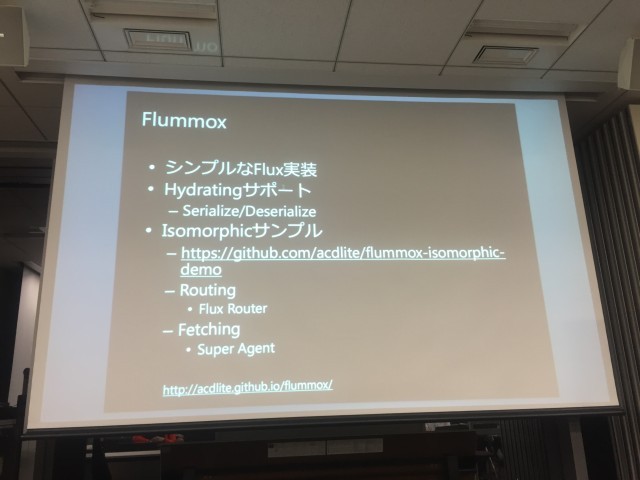
Flummoxも期待のライブラリ。
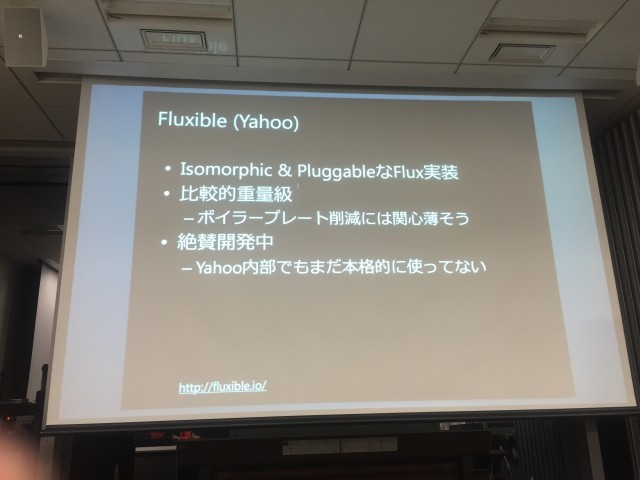
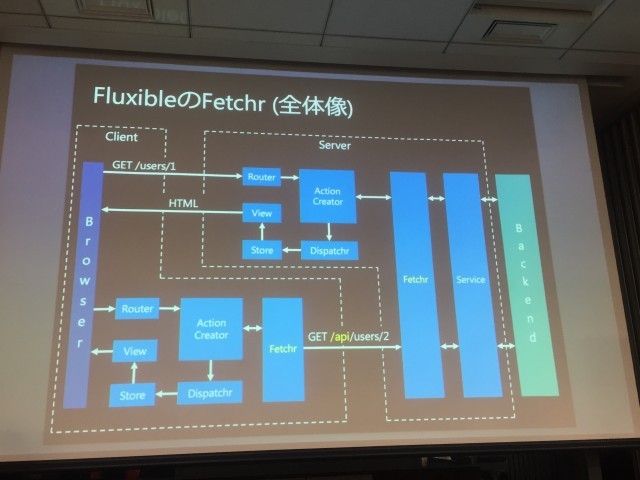
Yahoo!が開発中のFluxibleは、比較的重量級なアプローチの、isomorphicなFluxアプリケーションコンテナ。
Fluxibleが使用する「Fetchr」は、バックエンド(の窓口となるWeb API)へのアクセスを、クライアントサイドとサーバサイドで同様のコードを用いることを実現します。正しくセットアップしていれば、Fluxアプリケーションのisomorphic化を促進できると期待されています。
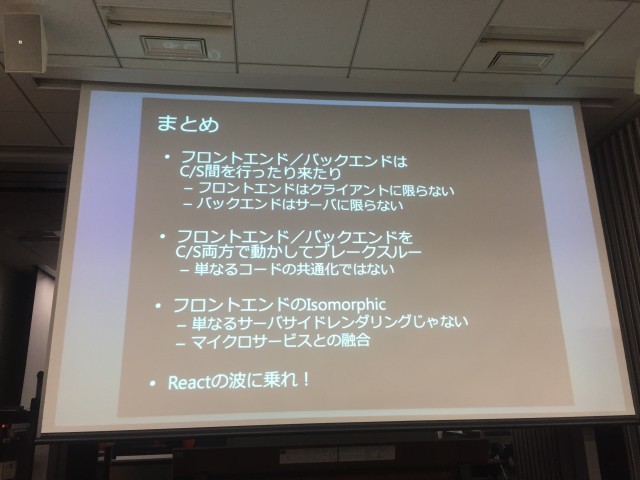
まとめ
isomorphicなアーキテクチャは長い間模索されていましたが、これまでいまいち波に乗り切れていませんでした。しかし今はReactが非常に人気を博し、isomorphicなアーキテクチャの実現に対して、多くの人々が注力しています。
マイクロサービスとの相性も非常に良いと考えられ、今後大きな潮流になっていくのは間違いないでしょう。
Reactの波に乗り遅れるな!