本記事は、「Polymer 1.0最新情報」の後編になります(前編はこちらから)。Google I/OでPolymer 1.0が取り上げられた「Polymer and modern web APIs: In production at Google scale」のセッションをレポートします。Polymerの最新情報や活用事例、Polymer Catalog、Polymer Starter Kitなど、盛りだくさんのこのセッションの翻訳と解説を前後編に分けてお伝えします。
後編となる本記事では、「ライブサイトへの適用例(後半)」、「Polymer Starter Kitとは」を解説します。
ライブサイトへの適用例(後半)
前編に引き続き、Polymerのライブサイトへの適用例の後半です。コードを交えながら具体的に解説していきます。
Google I/O Web App
このアプリは社内ではIOWA(アイオワ)と呼んでいる。IOWAはModen Web Platformでの良い実装例で、デスクトップでもモバイルでも動作して、コンテンツが最初に読込まれるときマテリアルデザインのエフェクトと共に表示され、ページとコンテントの間の表示での大きなエフェクトついているし、デスクトップでもモバイルでもビデオをクリックすると全画面になる。Webアプリでここまでネイティブアプリ感が出せている。
そのIOWAには想像できる新しいWeb APIのほとんど全てが使われている。

ここからIOWAのポイントは以下です。
- バックエンド:広範囲に渡ってAppEngine上でGoを使用
- Material Designの実装に関して:Web Animation、Promiseで各種エフェクトを実現
- 開発したチーム:ソフトウェア エンジニアではなく、Developer Relationsチーム
- ツール:誰でも使うことのできる3rdパーティ製のツールを使い、Googleの特別なツールは使っていない
ここから実装方法に関しての説明になります。
Templateを使ったSPA(シングル・ページ・アプリケーション)の実現
Google Santa Tracker 2014ではURLルーティングを行うことでSPAを実現していましたが、IOWAではTemplateとHTML Importsを使って動的にコンテンツを読み込でいるそうです。
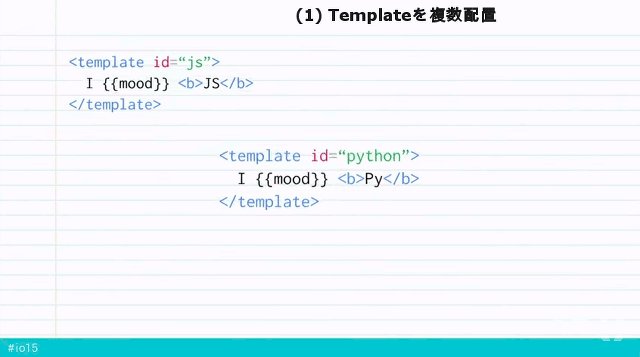
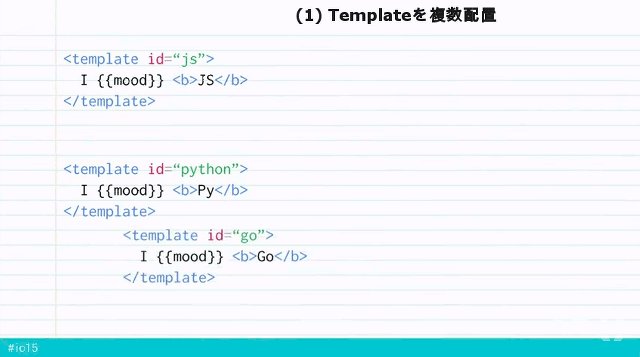
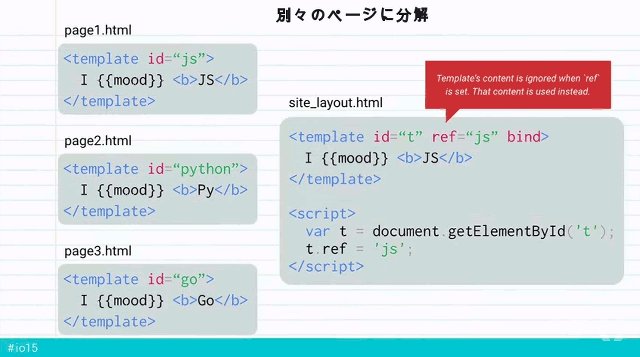
- 異なるid属性を付けた複数のTemplateを1つのページに配置
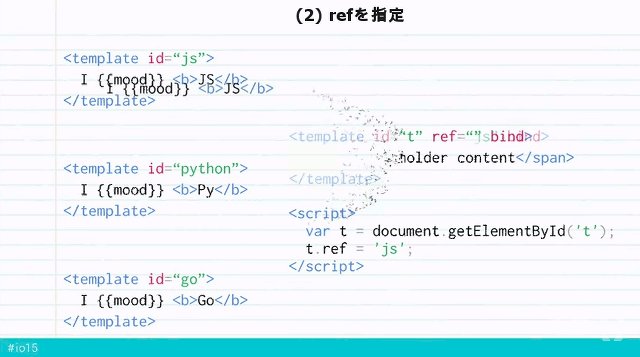
- ref属性を持ったTemplateタグを配置
- ref属性に予め埋め込んだTemplateのidどれかを指定
すると、指定したidのTemplateのコンテンツがTemplateの中に差し込まれます。IOWAは予め複数ファイルでページをTemplateとして用意して、必要に応じてそれらのファイルを動的に読み込む(HTML Imports)ことでSPAが実現されている、とのことでした。


Material Designの実現
ビデオ等は遅延ゼロの理想状態でMaterial Desginの動きは説明されているが、Webアプリではそうはいかないので工夫が必要です。IOWAではWeb Animation、Promiseを使い、ロジカルなアニメーションのシーケンスを作ることで実現しているそうです。
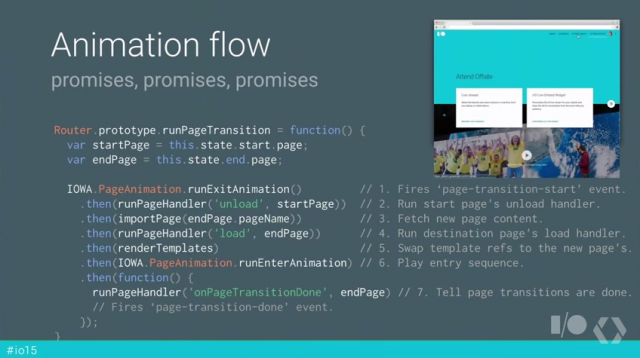
- Promiseが”page-transition-start”のEventを発行し、ページトップ部分の色を変更するのと同時にコンテンツをページ表示領域から外側にスライドしフェードアウトさせる
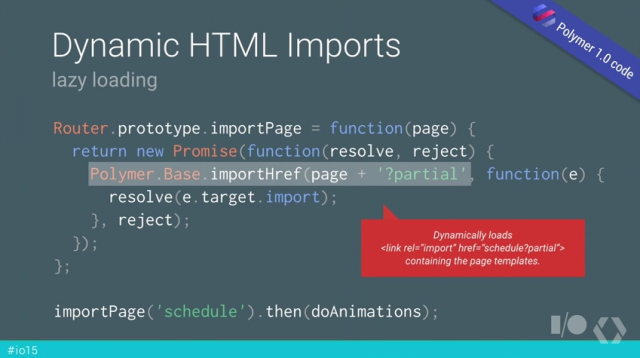
- Import Page Method(TemplateとHTML Importを使ったSPA実現方法)を使ってページのコンテンツをAjaxで取得する
- コンテンツの準備が完了したら、ページ全体のアニメーションを実行する。このアニメーションは基本的にコンテンツを200ms以下の時間でページにスライドさせていて、パララックスのエフェクトもかけている
- 動的なページ読み込みとアニメーションが完了した時点で、例えばJavaScriptの実行のようなページを構成するために必要な処理が実行できるようになる

このように、PromiseとWeb Animation APIをWrapして利用することでCSSのアニメーションが動いたり、ネットワーク接続が発生したりと非同期な処理が起こっている状態でも、ロジカルな同期が可能です。
オフライン ファーストの実現
IOWAで注目すべき機能で、Service Workersを使って実現している。Service WorkersのおかげでWeb開発者が実現できることの代表例は以下です。
- ページキャッシュ
- プッシュ通知(Push Notification)
- バックグラウンド・シンク
- ネットワークリクエストの横取り
IOWAではこれらの機能を使い、アクセス解析を行うGoogle Analyticsへのリクエストをオンライン時はリアルタイムに、オフライン時は横取りをして一旦IndexDBに蓄積。オンラインになった段階で再現をしてオフライン時のアクセス解析を可能にしています。一般的にも、こうすることで重要なインサイトを逃さず見ることができるでしょう。
オフライン時の動作の実装で注意した点
Webサイトがオフラインでも動作することはユーザは体験したことがないので、例えばオフラインになったときにアプリケーションを終了されてしまうことを防いだりします。またオフライン動作することに驚かれないために、IOWAでは「オンラインからオフライン」に遷移した時にアプリケーション側で何が起こっているかユーザが把握できるよう、トースト(自動的に消える小さなお知らせエリア)で状態を知らせることができるように注意して実装してます。
実際に以下のリストのような事象が起こった場合にトーストを出しています。
- 初回アクセス時:次回からは最初からオフラインで動作します
- オフライン時の情報情報更新:オンラインになった時に情報をサーバに通知します
オフラインとは電波(Wi-Fi、3G、4G等)の状況が悪いとき、Airplaneモード等でインターネットにつながらなくなった状態のことを指しています。
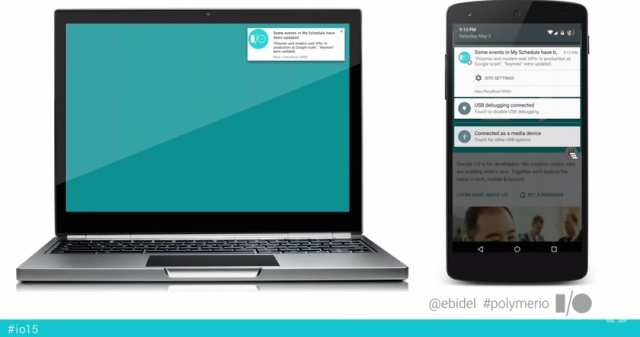
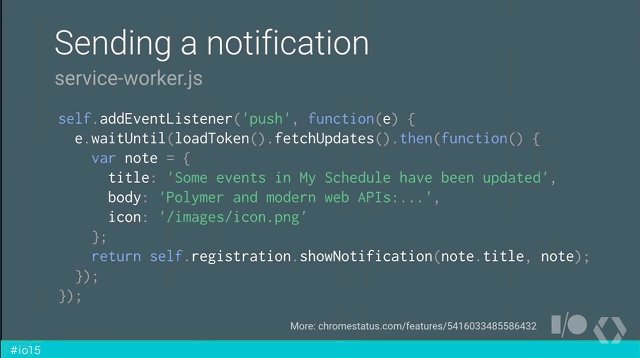
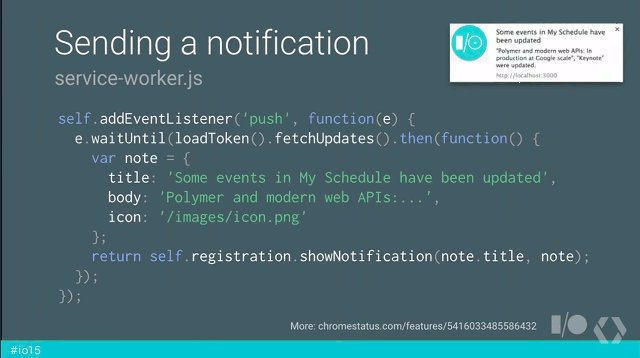
プッシュ通知(Push Notifications)
プッシュ通知はNativeなアプリでは当たり前になっている機能ですが、Webの世界では真新しい機能になります。もちろん、アプリが開いていない状態でも通知を受けることが可能です。

プッシュ通知も新しい機能なので、オフライン時の動作と同じく状況をトーストで通知しています。このプッシュ通知を動作させるためには、ユーザが通知を受ける/受けないを選択することに加えて、通知を受け取る許可をユーザがブラウザに対して行う必要があります。
プッシュ通知を行う目的はWebサイト/アプリへの再訪にあります。IOWAではその効果測定のためにプッシュ通知からどれだけユーザが実際にサイト/アプリに再訪してくれたかをAnalyticsを利用して計測しています。
プッシュ通知の送信は一見難しそうですが、Elementがあるので心配しないでください。実際にはこのような形で実装することができます。

プッシュ通知を使う目的はWebサイト/アプリへの再訪です。なのでIOWAではプッシュ通知からどれだけユーザが実際にサイト/アプリに再訪してくれたかの計測をAnalytics利用して行っています。
ここまでお話してきた、オフライン動作の実現、Service Workers、プッシュ通知に関してもElementが存在していて、Platinum Elementsに実装しています。
最後に「6ヶ月の出来事のお話しだったので、駆け足の説明で盛りだくさんになってしまった。紹介した2つはライブサイトも動作しているし、ソースコードも公開しているので、詳しくはそちらをご覧ください」と結びました。
(Speaker: Eric Bidelman)
リンク:Google I/O web app [ライブサイト] [コード]
Polymer Starter Kitとは
「PolymerのDeveloper Toolを担当しているAddy Osmaniです」と自己紹介から始まりました。
そして間髪入れず、最近の出来事からの例えを交えて「物事の筋道にはステップを踏まないと思い通りのモノは作れない」ということの説明が始まりました。
Addyの友達に赤ちゃんが生まれたそうで、赤ちゃんのスケッチしてプレゼントしようと考えたそうです。そしてスケッチ方法をGoogle.comで検索をすると「まずは丸を書くことが最初のステップ(Step1)」という結果だったそうです。「実現可能性を確信したけど、次のステップを探した結果がStep2でした。このStep1からStep2への飛躍は非常に大きく、これを目標に続けると最終的にはStep1.5のようになることも少なくない」と続きます。

Polymerはまさに例に挙げたStep1からStep2へ移行しようとしている段階なので、これを避けるべくPolymer Teamは「Polymer Starter Kit」で、この状況の回避を行うとのこと。「Polymer Starter Kit」は、過去1年間でPolymerを使ったプロジェクトGoogle I/O App、Web Starter Kit、Google Santa Trackerを見返して、そこから得られた知見を1つにまとめた結果です。

ここから「Polymer Starter Kitがどのようなものなのか?」の説明に入ります。
Material Design
非常に高いレベルでMaterial Designをサポートしています。Toolbar,Header-Panelのようなモバイルアプリを開発するときに必ず必要になるパーツ、URLルーティングや複数の画面サイズにフィットするような仕組みもサポートしている。CSS Custom Propertyを使って、アプリ全体のテーマカラーを数行のコードで変更する可能で、非常にパワフル。
モバイルWebアプリ開発ではテーマカラーの変更、クロスデバイス(Android、iOS、Windows Phone)でホーム画面へのアイコンリンクの準備も最初からできているので、再訪へとつなげられる。
Adaptive UI
今回のI/OでMaterial Design Teamが発表したガイドライン。これはデバイスによってインタラクションをどう作り込むのがよいのかのガイドラインですが、Polymer Starter Kitはこれらを全てを含んでいる。あくまでもこれらは1つの例でしかないので、必要に応じてカスタマイズすることも可能。

App Template
Navigation Card Layout、住所録のようなアプリに最適なNavigation List Detail Layout、List Card Over Layout(Wider Card View Layout)などが用意されていて、すぐに利用できるLayoutのセットとなっている。
Offline-first (in your app)
Ericもオフラインの重要性を訴えた通りで、またRob Dodsonも「2015年は、もしアプリがオフラインをサポートしていないのであれば、それは本当の意味でのモバイルWebエクスピリエンスを提供できていない、という考え方が現実になるだろう」と言っています。良いことにPolymer Starter Kitはデフォルトでオフライン ファーストになっているので何の設定をすることもなくAirplaneモードや、オフラインになったときにもアプリに含まれる全てのページにアクセスすることが可能。
Service Workers
素晴らしい機能だけど、導入するには多くの設定が必要です。ですが、
> There is an element for that!
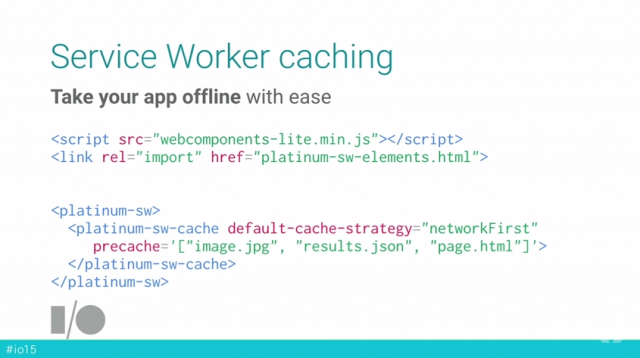
で、Polymer CatalogにあるPlatinum Elementsを使えば、Service Workersを使ったキャッシュ機能を簡単に実装することができます。
Service Workersのセット・アップの例です。Service Workersの登録し、キャッシュのストラテジを数行で設定している。例では「Network First」をキャッシュのストラテジとして、キャッシュしたいファイル名を予め宣言しています。

Production-ising Cache
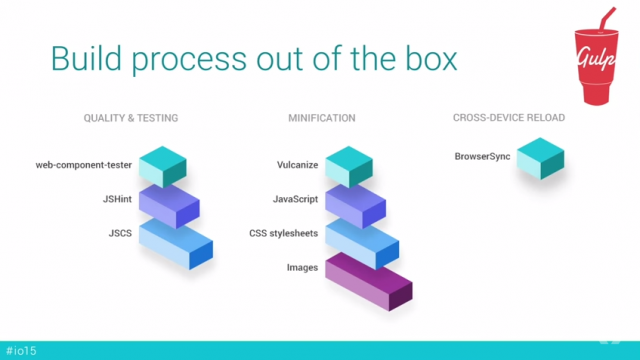
ユーザにできるだけ小さく、できるだけ速いアプリを提供するという意味ではビルドプロセスはとても重要。Polymer TeamはストリーミングビルドシステムのGulpが大好きなので、Polymer Starter Kitに採用している。

web-component-testerなどのクオリティテスト、Vulcanize等のミニフィケーション等が可能。Browser Syncを使っているので、アプリに変更を加えるとその変更はクロスデバイスで伝搬され(クリック/タップ、スクロールも含む)全てのデバイスで一度に確認することも可能。
実際に「Polymer Starter Kit」を適応して「Paper Reader」という名のRSSリーダアプリを作ったお話は変わります。
使った技術の一覧で、これらの1つ1つにElementが存在しています。
- 記事をGoogle Feedから取得(RSS、Atom、Media RSS feedに対応)
- 既読/未読の管理にはFirebaseを利用
- オフラインでの動作
- 新着のプッシュ通知
まとめると、Polymer Starter Kitは大きく分けて、以下の4つを含んでいる。
- Components
- Layout
- Theming
- Build tools
「これらのElementやPolymer Starter Kitを使って、何を作るかはあなた次第です」
と最後に結び、Matthew McNultyに戻ります。
(Speaker: Addy Osmani)
まとめ
ここ2年間で、Polymerが約束をして実現したことは以下の通り。
- Web Components
- Interoperability
- 宣言的な書き方ができること
ChromeではWeb Componentsがリリースされて1年、またProductionに耐えられるPolymer 1.0がリリースされた。
Salesforde、Vaadin、Atabistなどの3rdパーティも、PolymerをProduction用に使っている。Google Santa Tracker、Google I/O web appはオフラインで動作します、Polymer Starter Kitも今日から使えるし、今後は1.0には入れられなかった新しい機能、Elementを早いペースで次々に追加する予定です。
Polymerについての情報の取得等のリンクは以下。
- 最新情報:polymer-project.org
- Polymer Teamと直接会話:Slackチャンネル
そして、Polymer単独のカンファレンスの告知がありました。
「2015年9月15日にアムステルダムにて、PolymerだけのカンファレンスPolymer Summitを開催します。1日中、Polymerを、また最先端のWeb開発を学びにくてください」とのことです!


最後に「バグも見つけてね」でセッションは終了でした。
(Speaker: Matthew McNulty)
あとがき
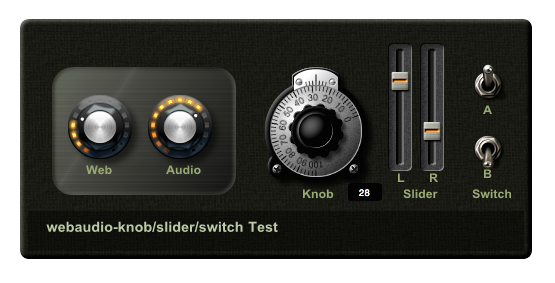
個人的にはPolymerを最初に触ったのが2013年頃で、そのキッカケは楽器系のアプリを作った時に必ず使いたくなるリッチなノブ、スライダ、スイッチ、鍵盤を簡単に配置できる世界を夢見たwebaudio-controlsが開発され始め、それに乗っかって一緒にはじめたことでした。

今回のセッションに参加して、その中で何度もリピートされていた言葉、
“There is an element for that!
“(それ、エレメントあるよ!)をwebaudio-controlsを作ってから、実際に自分自身が言っていたことに気が付きました。
また、ブラウザにMIDI機器を接続して遊べるWebアプリを、簡単に作ることができる世界を夢見てx-webmidiというElementも作りました。これを作った理由は「ゼロから書くのはちょっと…という理由で手が出しずらい、という印象を少しでも和らげたい」からでした。
この「手軽に使えること」だったり「ゼロから書くのはちょっと…という理由で手が出しずらい、という印象を少しでも和らげたい」という想いがさらに一般に拡がりElementが量産されたのであれば、その未来はブラウザにはよりプリミティブなAPIが実装されるようになり、ブラウザのAPIをより使いやすくする、APIを組合せることで新たな枠組みを作るためのWeb Componentsが「ブラウザのAPIとWebアプリの中間に新たなクリエイティブな層」を創り出して、Web開発がExtensible Webな時代へ突入するのかな?なんて、Webの未来をモヤモヤ考えさせられる2015年のPolymerのセッションでした。
