これまでのHTMLはオンライン上のドキュメントを記述する目的に設計され、発展してきましたが、HTML5ではそれに加え、アプリケーションのプラットフォームとしての仕様も盛り込まれています。
HTML5のマークアップや API、CSS3、SVGなどの関連技術を使用すれば、Webブラウザの独自の拡張機能に頼らずとも、Web標準から外れることなく、高機能なWebアプリケーションを開発することができるようになりました。また、HTML5とその関連技術が提供するさまざまな標準化された仕様は、Webブラウザ内で動作するコンテンツにとどまらず、クロスプラットフォーム開発が必要とされるネイティブアプリの開発でも使用されるようになっています。
こういったクロスプラットフォームのネイティブアプリの開発は、HTML5で記述されたWebページを、ターゲットとなるプラットフォームのネイティブアプリがホストするといった手法で実現されていますが、最近では、アプリのプラットフォーム自身が、HTML5 + JavaScriptによる開発をネイティブでサポートしているというものが増えてきています。
この流れはWindowsも例外ではなく、Windows 8で採用されたタッチデバイスに最適化された新しいUI環境で動作するネイティブアプリは、HTML5+JavaScriptを使用して開発することができます。
この記事ではHTML5で作成できるネイティブアプリとして、Windowsストアアプリについて紹介します。
Windowsストアアプリ
Windowsストアアプリは、Windows 8から採用され、かつてMetroと呼ばれていた、タッチデバイスに最適化された新しいUI環境(※)上で動作するアプリです。
(※) Windows 8の新しいUI画面のことを「モダン UI」とする表記をよく見ますが、Microsoftとしては特に正式な名前は付けてはいません。
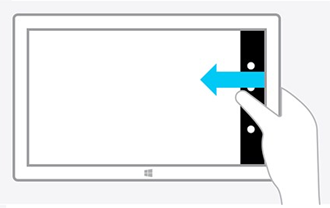
この新しいUI環境はタッチデバイスでの操作に最適化されており、キーボードやマウスがないタブレット型デバイスでも、タッチによる操作ですべての機能が使えるよう設計されています。また、同様にタッチデバイスをサポートしていない従来のPCであっても、マウスとキーボードですべての操作が行えるように作られています。
Windows 8の新しいUI環境は、Windows OSを起動した直後に表示されるスタート画面に採用され、大きな特徴となっています。
また、もうひとつの特徴として、Windows 8は、Intelアーキテクチャで作られた従来のPCのほかに、低電力、低クロックで低電力、低クロックで動作するARMデバイス向けのOSとしても提供されています。Windowsストアアプリの多くは、アーキテクチャの異なるARMデバイス上でもそのまま動作します。
Windowsストアアプリの特徴
Windowsストアアプリは、そのプラットフォームであるWindows 8の新しいUI環境の仕様に準じ、タッチデバイス、特にモバイルタブレットからの利用を想定して設計されています。従来のWindowsデスクトップアプリケーションとは異なり、自由にサイズ変更可能なウィンドウや、単一アプリケーションによる複数ウィンドウの使用、モーダル/モーダレスいずれのダイアログボックスもサポートしません。
また、リソースの消費を抑えるためにウィンドウがフォアグラウンド(画面が表示されている)状態でしか動作しないという特徴を持っています。この仕様はスマートフォンやタブレット用のアプリを思い浮かべていただければわかりやすいでしょう。
アプリの動作環境
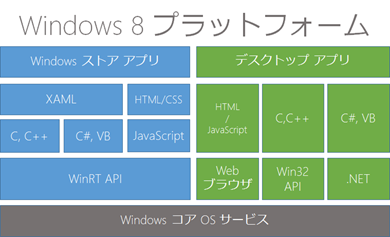
Windows 8には、プログラムの動作する環境 (プラットフォーム)として、従来のデスクトップ環境に加え、Windowsストア アプリを動作させるための環境が用意されています。これら2つの環境は、プラットフォームとして完全に独立しており、OSの根底であるWindowsコア OSサービスの上で並列に動作します。
2つのプラットフォームで動作するプログラムは、お互いにアーキテクチャが異なるため、バイナリ的な互換はありません。デスクトップ用アプリケーション用に作られたdllなどはWindowsストアアプリでは動作せず、同様にWindowsストアアプリ用のコンポーネントもデスクトップアプリケーションから使用することはできません。
この状況は、1つのOSの上に、まったく異なる2つのプラットフォームが存在している、例えば、ひとつのコンピューター上に、MacOSとiOSが共存している感じといえばわかりやすいでしょう。

(Windowsアプリとデスクトップアプリケーションのプラットフォーム)
開発言語
WindowsストアアプリはJavaScriptのほか、C、C++、C#、VBと言った複数の言語で開発することができます。各言語には相互運用性があり、例えば、C++やC#で作成したWindowsストアアプリ用のライブラリを、アプリ内のJavaScriptやその他の異なる開発言語から使用することができます。
また、Windowsストアアプリには.NET FrameworkやWin32 APIは存在しませんが、Windowsストアアプリ用に提供されているWindows ランタイム(WinRT API)には、一般的によく使用される.NET FrameworkやWin32 APIと同名の名前空間、クラス名、同じ名前と引数を持った関数などが用意されています。そのことにより、ソースコードを記述する際には、ランタイムの違いを特に意識することなく、それまでのスキルセットを活かして開発を行うことができます。
開発環境とツール
オペレーティングシステム
Windowsストアアプリを開発する環境として、最新のWindows 8 OSが必要です。現在の最新のWindows 8 OSは Windows 8.1です。ハードウェアは、Windows 8のインテル版が動作するものであればなんでもかまいません。Macでもかまいません。
Visual Studio
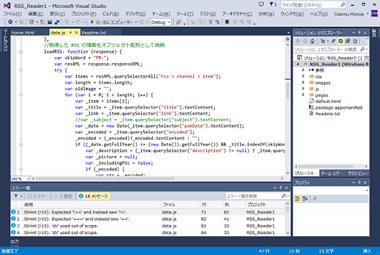
Windows 8用のストアアプリを開発するには Microsoft Visual Studio 2013を使用します。
Microsoft Visual Studioは、複数の開発製品をまとめた “開発製品スイート”であり、ハードウェアと密接に関係するデバイスドライバーからWebアプリケーションまでWindows OS上で動作するあらゆるアプリケーションを開発することができます。プラットフォームもPC用にとどまらず、組み込み(Windows Embedded)、電話(Windows Phone)用のOS上で動作するアプリケーションを開発することができます。
Visual Studio 2013は用途に合わせ複数のエディションが用意されていますが、いずれのエディションでもWindowsストアアプリの開発が可能です。
<参考>エディションとの比較
http://www.microsoft.com/visualstudio/jpn/products/compare
また、Visual Studio 2013からWindowsストアアプリの開発に必要な機能のみ抽出した無償のVisual Studio Express 2013 for Windowsを使用することもできます。
Visual Studio 2013の基本的な使い方については、以下のドキュメントをご参照ください
Visual Studioでのアプリケーション開発
http://msdn.microsoft.com/ja-jp/library/vstudio/h8w79z10.aspx
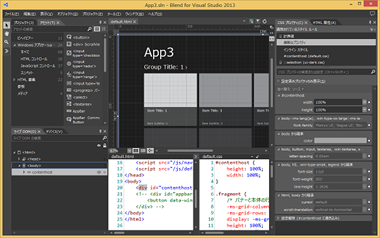
Blend for Visual Studio
WindowsストアアプリのUIをグラフィカルに開発するためのツールです。
特にWindowsストアアプリのJavaScriptテンプレートは、Visual Studio 2013ではUIのデザイン画面を表示する機能を搭載していないので、GUIでUIのデザインを行いたい場合はBlend for Visual Studioを使用します。
Blend for Visual Studioは単体でインストールする必要はなく、Visual Studio 2013をインストールすると一緒にインストールされます。これは無償のExpressエディションでも同様です。
Blend for Visual Studioについての使い方などの関する詳しい情報については、以下のドキュメントをご参照ください。
Blend for Visual Studio
http://msdn.microsoft.com/ja-jp/library/windows/apps/xaml/jj129478.aspx
シミュレーター
Windows 8タブレットマシンの動作をシミュレートするシミュレーターです。タッチ、ズームイン/ズームアウト、画面の回転、解像度の変更、GPSなどの機能をシミュレートできるので、タッチデバイスやタブレットマシンや、解像度の異なる複数のデバイスを持っていなくてもある程度のテストや動作検証を行えるようになっています。
シミュレーターは、それ自体を単体でインストールする必要はなく、Visual Studio 2013をインストールすると一緒にインストールされます。
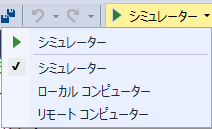
起動は、Visual Studio 2013のツールバーから行います。

(Visual Studio 2013 のシミュレーターの起動メニュー)
尚、シミュレーターの使い方についてのより詳しい情報は、以下のドキュメントをご参照ください。
シミュレーターでのアプリの実行
http://msdn.microsoft.com/library/windows/apps/hh441475.aspx
HTML+JavaScriptで動作するWindowsストアアプリの仕組み
Windowsストアアプリは、HTML+JavaScriptを使用して開発できるネイティブアプリです。ネイティブアプリなのでWebブラウザ内で動作するWebコンテンツよりも強い権限で動作し、OSやハードウェアのさまざまな機能を利用し高機能なアプリを開発することができますが、開発方法はWebコンテンツを制作するのとそれほど大きく変わりません。JavaScritpを使用してWindowsストアアプリを作成する際に使用されるテクノロジーは以下の3つです。
- HTML5
- CSS3
- JavaScript
実際に使用されるライブラリは、以下の3つです。
- Trident
Internet Explorerと共通の描画エンジンです。
CSSやHTMLのマークアップの解析を行い、画面を描画し、JavaScriptにDOM(Document Object Model)を提供します。
HTML5とCSS3の描画とAPIをサポートしています。
- WinRT(Windows Runtime)
JavaScriptからWindows OSの機能を使用するためのライブラリです。
通称、WinRTと呼ばれ、このライブラリの提供するクラスはWindowsというネームスペースから始まります。
このライブラリを使用することにより、Windows OSが管理している、ファイル、フォルダ、リムーバブルディスク、Webカムのようなハードウェア、様々なセンサーデバイスを使用することができます。
- WinJS (Windows Library for JavaScript)
通称、WinJSと呼ばれ、WinRTがJavaScriptに Windows OSのリソースを提供するのに対し、WinJSは、Windowsストアアプリのリソース、例えば、リッチなコントロール、データバインドの仕組み、Promiseモデルの非同期の仕組みなど、 Windowsストアアプリが既定でもっている機能を利用するためのライブラリです。
このライブラリの提供するクラスは WinJSから始まります。
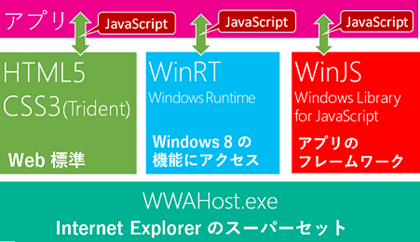
上記のように、Windowsストアアプリでは Web標準技術 (Trident)、Windows OSの機能 (WinRT)、Windowsストアアプリケーションの基本的な機能 (WinJS)を組み合わせて開発を行っていきます。
そして、これらを WWWAHost.exeプロセスがホストします。

(HTML + JvaScript Windowsストアアプリの構成)
WWWAHostは、Internet Explorerのスーパーセットであり、Internet Explorerより多くの機能を持ち、より強い権限で動作します。そのため Internet Explorer 11で動作するWebコンテンツであれば、一部セキュリティ的な制限はあるものの、ほぼそのまま Windowsストア アプリに移植することができます。
HTML+JavaScriptで作る!
初めてのWindowsストアアプリ
Windowsストアアプリの開発は、Windows 8.xとVisual Studioがインストールされたコンピュータがあれば誰でも簡単に始めることができます。
ここでは画面に「Hello World.」と表示する簡単なWindowsストアアプリの作成手順を紹介します。
尚、環境は現在最新のWindows 8.1 + Visual Studio 2013を使用します。
具体的な手順は以下のとおりです。
- Visual Studio 2013を起動し、メニュー [ファイル] – [新規作成] – [プロジェクト]を選択します。
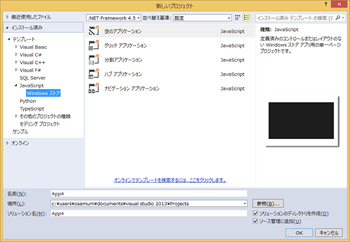
- [新しい プロジェクト]ダイアログボックスが表示されるので、ダイアログボックス内・左の[テンプレート]ツリービューで [JavaScript]–[Wndows ストア]を選択し、中央のテンプレートリストで [空のアプリケーション]テンプレートを選択して[OK]ボタンをクリックします。
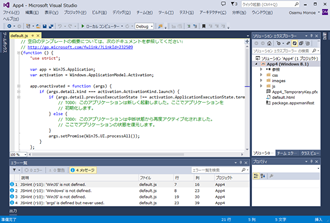
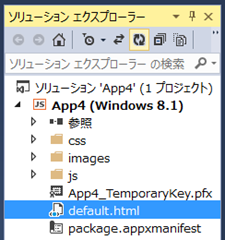
- 画面左の[ソリューションエクスプローラー]のツリービューに表示されている、default.htmlをダブルクリックして開きます。
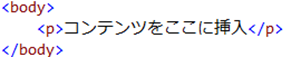
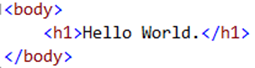
- default.htmlのソースのbodyタグ内の以下の部分を 以下のように書き換えます
- Visual Studioのメニュー[デバッグ]–[デバッグ開始]をクリックするか、キーボードの[F5]キーを押下します。 アプリが全画面で実行され、「Hello World.」の文字が表示されます。
これで最も簡単なWindowsストアアプリの完成です。デバッグを停止するには、キーボードの[Alt]+[Tab]キーで画面をVisual Studio に切り替え、メニュー[デバッグ]–[デバッグの停止]を選択します。
尚、より本格的なWidowsストアアプリの開発方法につきましては、以下にまとめた記事を書いていますので、ぜひご覧ください。
『HTML5で作るWindows 8アプリ』まとめリンク
http://blogs.msdn.com/b/osamum/archive/2013/09/27/html5-windows-8-2.aspx
まとめ
今回はHTML5で作れるネイティブアプリとして、Windowsストアアプリを紹介しました。
今回は触れませんでしたが、Windowsストアアプリはネイティブアプリとして、Webアプリケーションからは使用することのできない、ファイルシステムや各種センサーといったハードウェアリソースも利用することができます。
また、Windows 8.1 からは、任意のユーザーアカウントに対し、特定のWindowsストアアプリの使用しか許可しないといった設定も可能であるため、業務に特化した専用機のようなものを作ることも可能です。
専用機の開発というと、これまで専用のハードを作成し、組込み用の特殊な技術を覚えて、といったことが必要でしたがWindowsストアアプリであれば今まで培ったWeb制作のスキルの延長線上で制作することが可能です。
この機会にぜひデバイスを含めた新しい価値の創造に挑戦してみてください。