先日、本サイトにて公開された React/Angular2時代のUIフレームワーク考──Ionic2、Onsen UI2を語る という記事を受けて、本記事ではOnsen UI 2の具体的な使い方をご紹介していきたいと思います。
Onsen UI 2 の概要

Onsen UIはアシアル株式会社が2013年から公開しているオープンソースのHTML5 UIライブラリです。 HTML5モバイルアプリでの利用に特化した高速な動作性が特徴です。
2016/09/15(日本時間)に次期バージョン「Onsen UI 2」の正式版をリリースしました。 AngularJSのロードが必要だったOnsen UI 1と異なり、Onsen UI 2は単体で動作 します(Web 標準の Custom Elements を利用しています)。
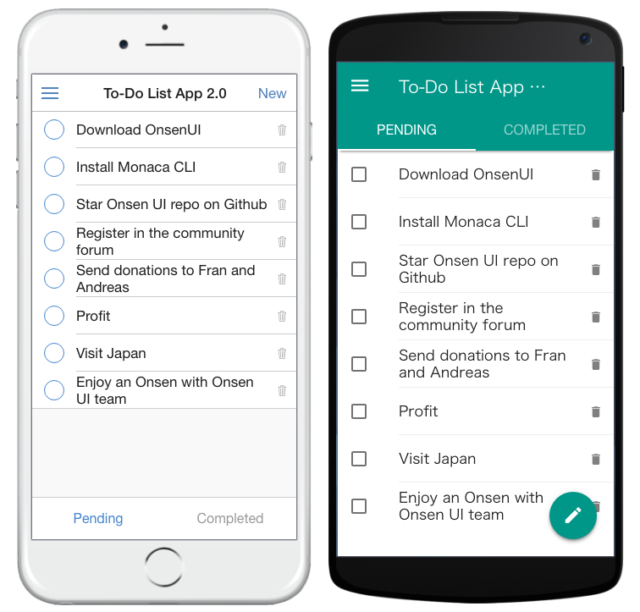
また、Android向けの画面とiOS向けの画面をワンソースで構築できるAutomatic Stylingなどの新機能を備えています。

Hello, World
空ディレクトリを作成し、以下のコマンドでonsenuiパッケージをインストールします。
|
1 2 |
npm init --yes npm install onsenui@2.0.0 --save |
次に、index.htmlを以下の内容で作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <link rel="stylesheet" href="node_modules/onsenui/css/onsenui.css"> <link rel="stylesheet" href="node_modules/onsenui/css/onsen-css-components.css"> <script src="node_modules/onsenui/js/onsenui.min.js"></script> </head> <body> <ons-page> <ons-toolbar> <div class="center">Onsen UI</div> </ons-toolbar> <div style="text-align: center;"> <p>Hello World!</p> <ons-button onclick="ons.notification.alert('Onsen UI alert');">Click Me!</ons-button> </div> </ons-page> </body> </html> |
head要素内で読み込まれているonsenui.css, onsen-css-components.css, onsenui.min.jsがOnsen UI 2の実体です。
上記3つのファイルの読み込みが完了すると、ons-page や ons-toolbarといった要素がブラウザに登録され、元々ブラウザに組み込まれているinput要素などと同じ感覚で使えるようになります。
最終的なディレクトリ構成は以下のようになります。
|
1 2 3 4 |
├── index.html ├── node_modules │ └── onsenui └── package.json |
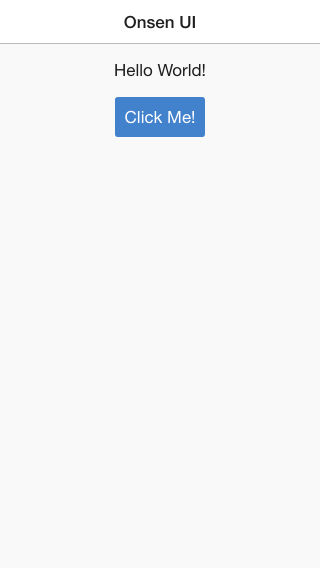
ブラウザでindex.htmlを開くと以下のような画面が表示されているはずです。
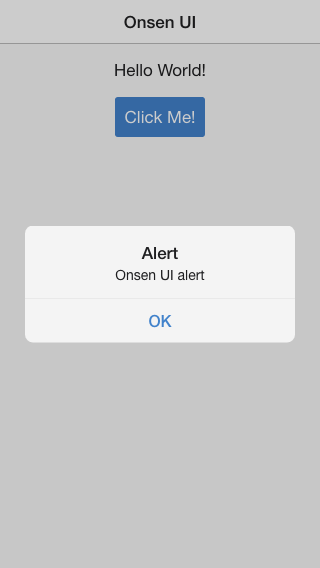
ボタンをクリックするとOnsen UI製のダイアログ(ons-alert-dialog 要素)が表示されます。


このようにOnsen UI 2は、特殊な知識を必要とすることなく、少しの準備ですぐに使い始めることができます。
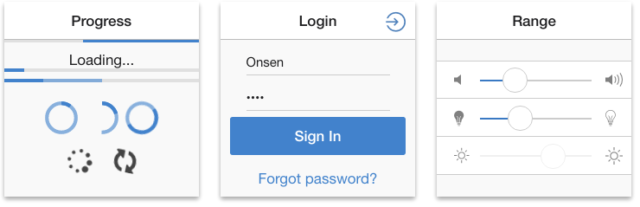
なお、今回使用したons-page, ons-toolbar, ons-button, ons-alert-dialog以外にも、Onsen UI 2はモバイルアプリに不可欠なコンポーネントを数多く揃えています(以下はその例です)。

使用可能なコンポーネントの一覧は Onsen UI 2 Docs にあります。Onsen UI 2を使った開発では、使用可能なコンポーネントとその使い方を公式ドキュメントから探しながら画面を実装していくことになります。
アプリケーションフレームワークと併用する
発展的な内容として、Onsen UI 2をアプリケーションフレームワークと併用する方法について解説します。
Onsen UI 2の特徴は任意のアプリケーションフレームワークと併用できる点です。実際、React, AngularJS, Angular2, Vue.js, Meteorと一緒に動作させても問題なく動作することを確認しています。
しかし Onsen UI 2のコンポーネントは input 要素などと同じく、DOM要素自体にメソッドが紐づけられているため、Onsen UI 2単体ではコンポーネントを操作する際にDOM要素への直接アクセスが必要になってしまいます。DOM要素への直接アクセスは、ReactやAngular2などといったDOM要素への直接アクセスを忌避するアプリケーションフレームワークにおいて問題となります。
その問題の解決策として、Onsen UI 2は一部のアプリケーションフレームワークに対してバインディングを用意しています。
バインディングを利用すると、DOM要素への直接アクセスを回避し、各アプリケーションフレームワークの流儀に則って Onsen UI 2のコンポーネントを操作することができます。
2016/09現在、Onsen UI 2は React, AngularJS, Angular 2, Vue.js の4種類のアプリケーションフレームワークに対してバインディングを提供しています。
React と併用する
Onsen UI 2をReactと併用する場合は react-onsenui パッケージ(React バインディング)を使用します。
空ディレクトリを作成し、以下のコマンドで必要なパッケージをインストールします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm init --yes # Onsen UI本体 npm install onsenui@2.0.0 --save # アプリケーションフレームワーク (React) npm install react react-dom --save # Onsen UIのReactバインディング npm install react-onsenui@1.0.0 --save # トランスパイラ (Babel) npm install babel-core@^5 --save |
次に、index.html を以下の内容で作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <link rel="stylesheet" href="node_modules/onsenui/css/onsenui.css"> <link rel="stylesheet" href="node_modules/onsenui/css/onsen-css-components.css"> <script src="node_modules/onsenui/js/onsenui.min.js"></script> <script src="node_modules/react/dist/react.min.js"></script> <script src="node_modules/react-dom/dist/react-dom.min.js"></script> <script src="node_modules/react-onsenui/dist/react-onsenui.js"></script> <script src="node_modules/babel-core/browser.min.js"></script> </head> <body> <div id="app"></div> <script type="text/babel"> var App = React.createClass({ alertPopup: function() { ons.notification.alert('Onsen UI alert'); }, renderToolbar: function() { return ( <Ons.Toolbar> <div className='center'>Onsen UI</div> </Ons.Toolbar> ); }, render: function() { return ( <Ons.Page renderToolbar={this.renderToolbar}> <div style={{textAlign: 'center'}}> <p>Hello World!</p> <Ons.Button onClick={this.alertPopup}>Click Me!</Ons.Button> </div> </Ons.Page> ); }, }); ReactDOM.render(<App />, document.getElementById('app')); </script> </body> </html> |
最終的なディレクトリ構成は以下のようになります。
|
1 2 3 4 5 6 7 8 |
├── index.html ├── node_modules │ ├── babel-core │ ├── onsenui │ ├── react │ ├── react-dom │ └── react-onsenui └── package.json |
ブラウザで index.html を開くと先ほどと同様の画面が表示されているはずです。
Angular 2と併用する
Angular 2をReactと併用する場合はangular2-onsenuiパッケージ(Angular 2 バインディング)を使用します。
空ディレクトリを作成し、以下のコマンドで必要なパッケージ・型定義ファイルをインストールします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
npm init --yes # Onsen UI本体 npm install onsenui@2.0.0 --save # Angular 2 アプリのビルドに使用するツール npm install --global typescript npm install --global typings npm install --global webpack # Angular 2の動作に必要なライブラリ (polyfill) npm install core-js --save npm install reflect-metadata --save npm install zone.js --save npm install rxjs --save # Angular 2本体 npm install @angular/core@2.0.0 --save npm install @angular/common@2.0.0 --save npm install @angular/compiler@2.0.0 --save npm install @angular/platform-browser@2.0.0 --save npm install @angular/platform-browser-dynamic@2.0.0 --save # Onsen UIのAngular 2バインディング npm install angular2-onsenui@1.0.0-rc.1 --save # Angular 2アプリのビルドに必要な型定義ファイル typings install --global dt~core-js#0.0.0+20160725163759 |
次にmain.tsを以下の内容で作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import { NgModule, CUSTOM_ELEMENTS_SCHEMA, Component } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { OnsenModule, onsNotification } from 'angular2-onsenui'; @Component({ selector: 'app-root', template: ` <ons-page> <ons-toolbar> <div class="center">Onsen UI</div> </ons-toolbar> <div style="text-align: center;"> <p>Hello World!</p> <ons-button (click)="alertPopup()">Click Me!</ons-button> </div> </ons-page> `, }) export class AppComponent { alertPopup() { onsNotification.alert('Onsen UI alert'); } } @NgModule({ imports: [ OnsenModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ], schemas: [ CUSTOM_ELEMENTS_SCHEMA ], }) export class AppModule { } platformBrowserDynamic().bootstrapModule(AppModule); |
次に以下のコマンドを実行します。
|
1 |
tsc --init |
生成された tsconfig.json を以下の内容に書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "compilerOptions": { "moduleResolution": "node", "module": "commonjs", "target": "es5", "noImplicitAny": false, "sourceMap": false, "experimentalDecorators": true, "emitDecoratorMetadata": true }, "exclude": [ "node_modules" ] } |
次に以下のコマンドで main.bundle.js を生成します。
|
1 2 3 4 5 |
# トランスパイル tsc # バンドル webpack main.js main.bundle.js |
最後に index.html を以下の内容で作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <link rel="stylesheet" href="node_modules/onsenui/css/onsenui.css"> <link rel="stylesheet" href="node_modules/onsenui/css/onsen-css-components.css"> <script src="node_modules/onsenui/js/onsenui.min.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/zone.js/dist/zone.min.js"></script> </head> <body> <app-root></app-root> <script src="main.bundle.js"></script> </body> </html> |
最終的なディレクトリ構成は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
├── index.html ├── tsconfig.json ├── main.ts ├── main.js ├── main.bundle.js ├── node_modules │ ├── @angular │ │ ├── common │ │ ├── compiler │ │ ├── core │ │ ├── platform-browser │ │ └── platform-browser-dynamic │ ├── angular2-onsenui │ ├── core-js │ ├── onsenui │ ├── reflect-metadata │ ├── rxjs │ └── zone.js ├── package.json └── typings ├── globals │ └── core-js └── index.d.ts |
ブラウザでindex.htmlを開くと先ほどと同様の画面が表示されているはずです。
まとめ
本記事ではOnsen UI 2の具体的な使い方を紹介しました。また、発展的な内容として、Onsen UI 2をReact, Angular 2と併用する方法について解説しました。
アプリケーションフレームワークの進化やUIライブラリの充実により、HTML5によるモバイルアプリの実装の敷居は下がり続けています。
ハイブリッドアプリに続いてProgressive Web Appsが話題となる中、そこで必要となるモバイルアプリライクな UI/UX の実装に対する一つの解として、是非Onsen UI 2を活用していただければと思います。
(追伸: 先日Twitterに@Onsen_UI_jaを開設しました。日本語での技術的な質問はこちらまでどうぞ)
