2015年はIoT元年と言われるくらい、IoTやWoTという単語がバズワード化してきました。2014年頃からArduinoやRaspberryPi、Galileo、Edisonといったマイコンボードが急激に人気になってきましたね。Web開発者がハードウェア領域に進出しやすくなりました。ただ、センサーの利用など応用的なことをしようとすると、GPIOや電流などの知識をある程度は知っておく必要があります。
今回は、Webの知識だけでほぼ操作でき、初心者向けのTesselというマイコンボードを紹介します。具体的には、Tesselの開発環境整備から環境センサを扱うところまでを紹介したいと思います。Webエンジニア向けに説明を書きましたが、Webデザイナーやディレクターなど、非エンジニアの方でもチャレンジしていただけたら幸いです。
Web制作者向けマイコンボードTesselとは

- 参考リンク 次世代マイコン「Tessel」はJavaScriptとNode.jsをサポートし、Wi-Fiからアップデート可能
- 参考リンク JavaScript(Node.js)で色々なハードウェアモジュールが動くマイコンボードTesselを手に入れたので詳しく調べてみた
>「Tessel は、Node.jsベースのJavaScript環境を利用してハードウェア制御可能なマイコンボードです。 スタンドアロンで WiFi接続可能で、USBによる電源供給のみで動作します。 本体にはモジュール拡張用に4つのポートがついており、ここにSDカード読み込みモジュールやオーディオ入出力モジュール、加速度や温度・照度などのセンサモジュールなどの様々なモジュールを差し込むことで拡張が可能です。
そしてこの一つひとつのハードウェアモジュールを操作するためのNodeモジュールがnpmで公開されており、バグ修正も含めて Node.js のプラットフォームの上に乗っかっている形でトキメキます」
※この説明はhecomiさんのサイトより抜粋です。
JavaScript(Node.js)で開発可能
TesselはJavaScript(Node.js)で操作可能なプログラムを書けるマイコンボードです。JavaScriptで記述できるので、Web制作者でも比較的とっつきやすい仕様となっています。Webエンジニアやデザイナーにとっては慣れ親しんでいる言語を使って開発ができるので、数分でセンサーを扱うことができるようになります。
センサーの使いやすさも抜群
またセンサーを使った拡張も簡単で、専用モジュールを購入し、パズルのように組み立てるだけでセンサーを扱うことができます。GPIOや電流は全く意識しなくていいので、初めてマイコンボードを使ってセンサーを扱う人にはオススメです。

- 公式サイト https://tessel.io/
- 公式チュートリアル http://start.tessel.io/install
- 公式チュートリアル日本語 http://start.tessel.io/ja/install
Tesselの購入
Tesselはスイッチサイエンスのサイトから購入できます。
今回は本体と一緒に環境センサの購入もしました。ArduinoやRaspberryPiと比べると比較的値段は高めですが、迷わずに作業できるため時間はかからないと思います。入門にはぴったりです。
- Tessel メインボード 9,720円(2015年3月時点)…Tesselの本体です。
- Tessel 環境センサ 3,240円(2015年3月時点)…明るさや音の大きさを感知します。
注文してから2~3日で届きました。
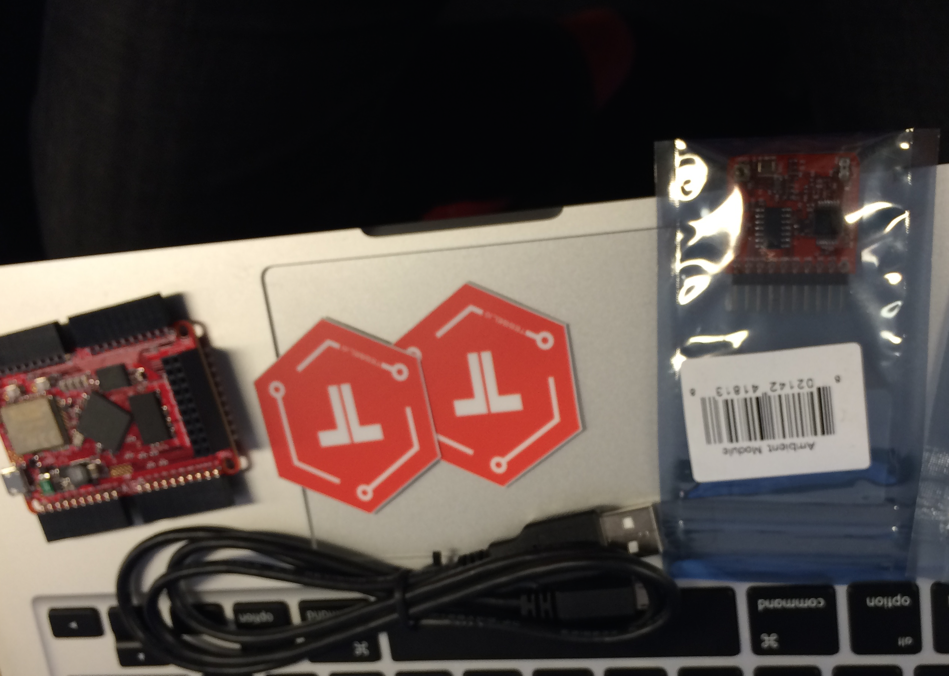
本体、USBケーブル、Tesselのシールが1セットです。今回は環境センサも注文したので別の袋に入って環境センサが届きました。

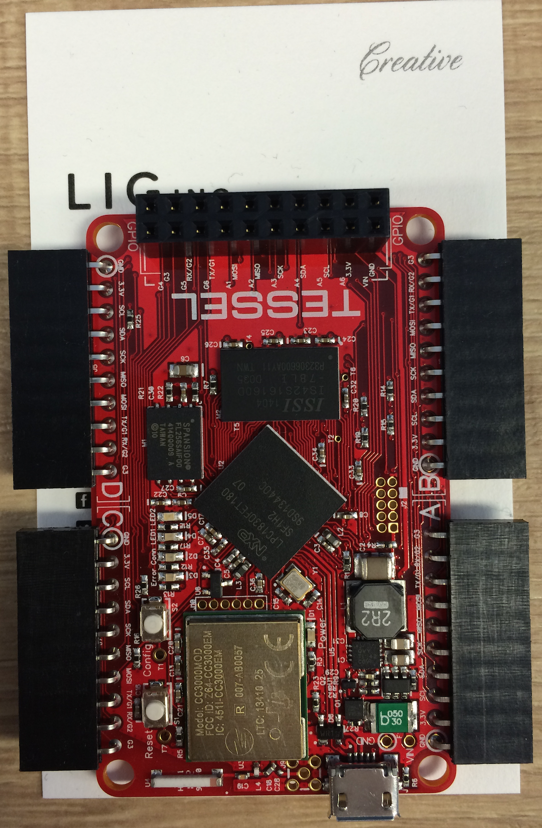
本体は結構小さいです。名刺の2/3〜3/4くらいの大きさです。

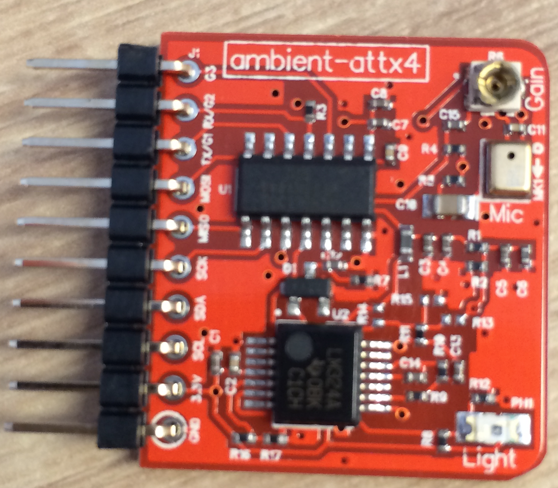
環境センサはさらに小さいです。

開発環境準備
今回はMac(Yosemite)での開発をしていきます。MacとTesselをUSBケーブルで接続して、Macで書いたプログラムをTesselで実行することができます。まずは、開発環境を整えましょう。
バージョン
- Mac OS X 10.10 Yosemite
- Node.js 0.12
- Tessel CLI v0.3.21
Node.jsのインストール
すでにNode.jsが利用できる環境の方は、読み飛ばしてください。
Node.jsのインストールはこちらの記事を参考にしましょう。 いまアツいJavaScript!ゼロから始めるNode.js入門〜5分で環境構築編〜
NVMが利用可能になったら
|
1 |
$ nvm install v0.12 |
とするとNode.jsの0.12をインストールできます。
|
1 2 |
$ node -v v0.12.0 |
Node.jsのバージョンが、最新の0.12になっていることを確認できました。
Tessel CLI(コマンドラインインターフェイス)のインストール
Node.jsをインストールすると、NPM (Node Package Manager)コマンドが使えるようになります。 NPMはNode.jsのいろいろなモジュールの依存関係を解決して、簡単に利用できるようにしてくれるNode.jsのパッケージマネージャーです。
Tesselの開発環境であるTessel CLIは、NPMでインストールすることができます。
上記の手順でNode.jsをインストールした時点で、NPMは利用可能になっているはずです。以下のコマンドを実行しましょう。
|
1 |
$ npm install -g tessel |
特にエラーがなければ、tesselコマンドが使えるようになります。tesselと入力するとコマンド一覧を見ることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
$ tessel Tessel CLI Usage: tessel list tessel logs tessel run [args...] run a script temporarily without writing it to flash -s push the specified file only (rather than associated files and modules) tessel push [options] see 'tessel push --help' for options list tessel erase erases saved usercode (JavaScript) on Tessel tessel repl interactive JavaScript shell tessel wifi -n -p -s tessel wifi -n connects to a wifi network without a password tessel wifi -l see current wifi status tessel stop stop the current script tessel check dumps the tessel binary code tessel blink uploads test blinky script tessel update [--list] updates tessel to the newest released firmware. Optionally can list all builds/revert to older builds. tessel debug [script] runs through debug script and uploads logs tessel version [--board] show version of tessel cli. If --board is specified, shows version of the connected Tessel |
例えば、Tessel CLIのバージョン確認をするときはtessel versionとなります。
|
1 2 |
$ tessel version INFO v0.3.21 |
Tesselのファームウェアアップデート
これもコマンド一つで実行できます。tessel updateコマンドでTesselのファームウェアを更新しましょう。ファームウェアの更新がMac経由で簡単に行えるのはいいですね。
ここからTesselとMacをUSBケーブルで接続しての作業になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$ tessel update TESSEL! Connected to TM-00-04-f000da30-006a434c-328965c2. INFO Checking for latest firmware... INFO Wifi version is also outdated. INFO Downloading remote file https://builds.tessel.io/wifi/1.28.bin INFO Wifi patch uploaded... waiting for it to apply (10s) INFO ... INFO ... INFO ... INFO ... INFO ... INFO ... INFO INFO Downloading remote file https://builds.tessel.io/firmware/tessel-firmware-current.bin INFO Updating firmware... please wait. Tessel will reset itself after the update INFO Complete 1175988 /1175988 |
何はともあれ、Hello World(Lチカ)
プログラミングの最初は、Hello Worldですね。 電子工作界隈だとHello WorldにあたるのがLチカ(LEDをチカチカさせること)です。
まずは公式サイトの手順を実行してみましょう。
まずプロジェクトフォルダを作成します。
|
1 2 |
$ mkdir tessel-code $ cd tessel-code |
package.jsonを作成します。いろいろと質問が出てきますが、とりあえず今回は全てEnterで大丈夫です。
|
1 |
$ npm init |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ cat package.json { "name": "tessel-code", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } |
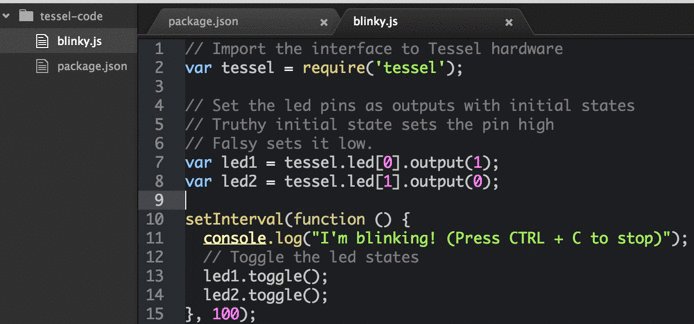
では実際にblinky.jsを描いてみたいと思います。エディタは慣れ親しんだものを使いましょう。 JavaScriptのコードなので、大抵のエディタがシンタックスハイライトしてくれるはずです。 ちなみに、私は最近Atomで書いています。
|
1 |
$ atom blinky.js |
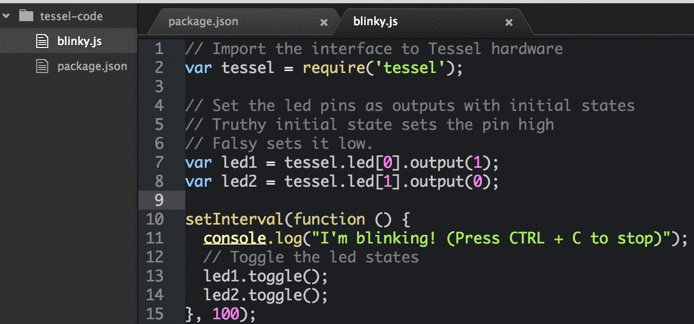
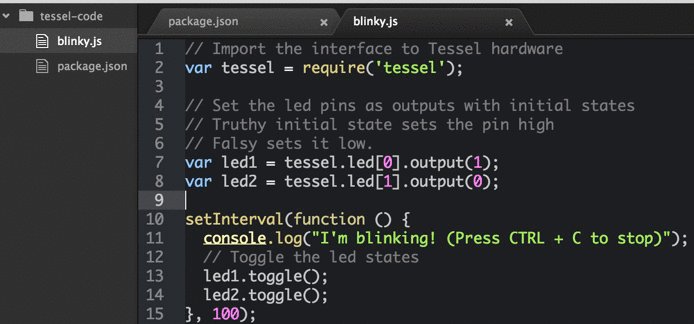
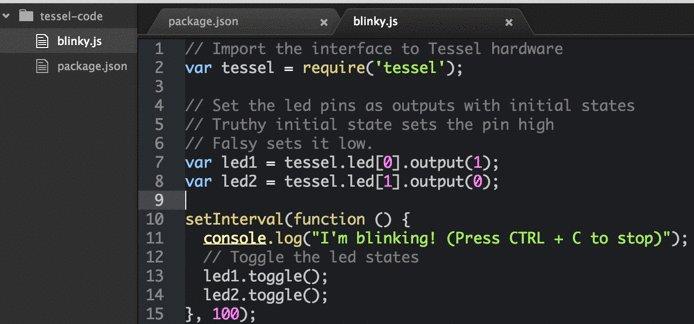
以下のコードをコピペして、blinky.jsを作成しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Import the interface to Tessel hardware var tessel = require('tessel'); // Set the led pins as outputs with initial states // Truthy initial state sets the pin high // Falsy sets it low. var led1 = tessel.led[0].output(1); var led2 = tessel.led[1].output(0); setInterval(function () { console.log("I'm blinking! (Press CTRL + C to stop)"); // Toggle the led states led1.toggle(); led2.toggle(); }, 100); |

実行
↑のjsファイルを作成したら、同じフォルダ内で以下のコマンドを実行しましょう。
|
1 |
$ tessel run blinky.js |
MacからTesselにプログラムが送られて、Tessel内で実行されます。成功するとLEDがチカチカ光ります。
ちなみにLEDはTesselのモジュールの中でもハードウェアモジュールに位置付けられていて、ドキュメントが他のモジュールとは別のページになっているので注意しましょう。 https://tessel.io/docs/hardwareAPI#tessel
エラーが出ても焦らずに対応しましょう。その1
筆者が開発中に遭遇したエラーを簡単にまとめてみます。
ファームウェアアップデートをしていない状態で実行
ちなみに、私はtessel updateを行わずに実行しようとしたら、以下のエラーが出ました。
|
1 2 3 4 5 6 7 8 |
$ tessel run blinky.js TESSEL! Connected to TM-00-04-f000da30-006a434c-328965c2. WARN There is a newer version of firmware available. You should run "tessel update". INFO Bundling directory /Users/sugawara_nobisuke/n0bisuke/lab/tessel-code INFO Deploying bundle (4.50 KB)... INFO Running script... /app/blinky.js:9: attempt to index field '?' (a nil value) |
tessel updateコマンドを実行したら解消されましたが、参考までに載せておきます。
環境センサー(Ambient)で音と光を取得
Lチカが終わったら、次はいよいよセンサーを使ってみたいと思います。今回は汎用的に使えていろいろと応用が効きそうな環境センサー(Ambient)を使います。
環境センサーを使うことで音の大きさと明るさの値を取得することができます。 環境センサーの使い方は こちらのページに書いてあります。また、Tesselのセンサーモジュールは別売りになっているので注意しましょう。
開発にあたりモジュールを追加します。
|
1 |
$ npm install --save ambient-attx4 |
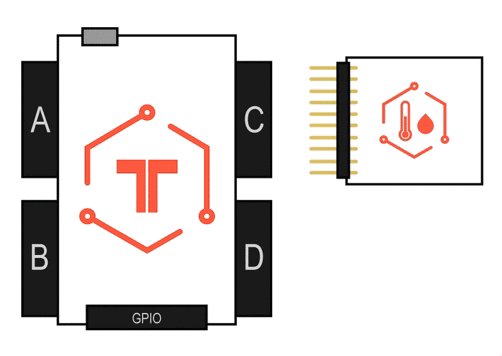
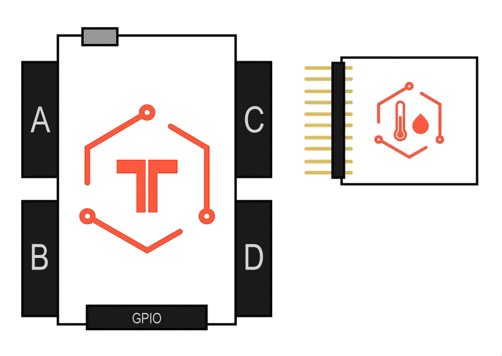
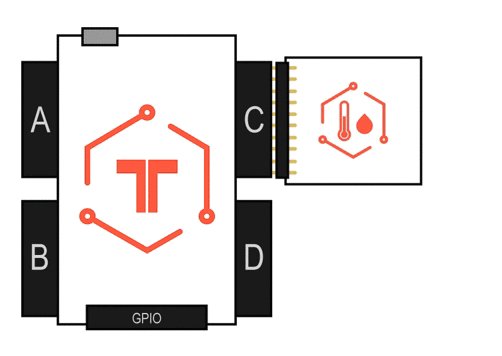
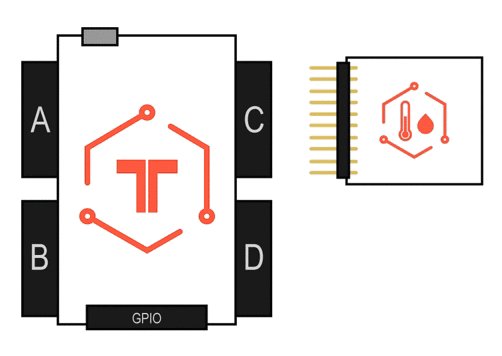
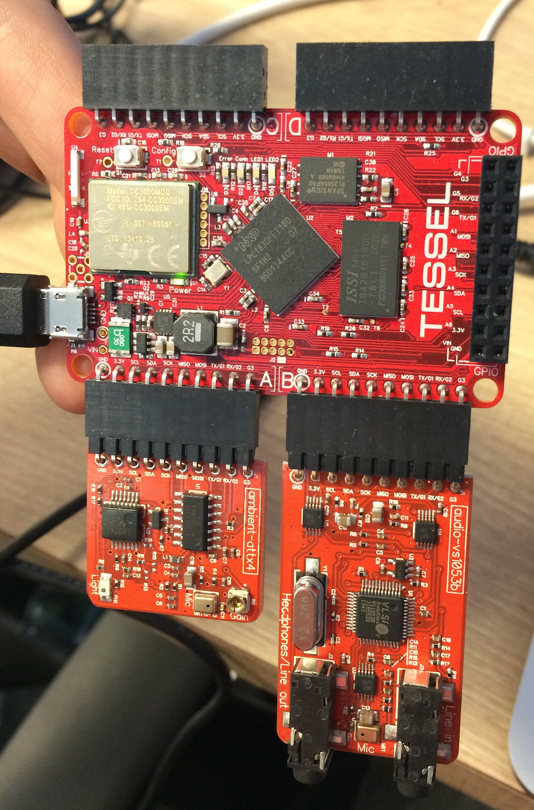
環境センサーをポートに差し込みましょう。
画像の向きにTesselを置いた時の左下が、ポートAになります。ポートはA,B,C,Dがあり、どのポートに差し込んでも動作しますが、プログラムでポートを指定する際は適宜接続しているポート名に変更して下さい。

以下の写真は、ポートAに環境センサーをポートBにオーディオモジュール(別売り)を接続した例です。

blinky.jsの時と同様に、以下のコードをコピペしてambient.jsを作成しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
var tessel = require('tessel'); var ambientlib = require('ambient-attx4’); //ドキュメントのコードから書き換え var ambient = ambientlib.use(tessel.port['A']); //ポートBにセンサーを取り付ける場合はBを指定 ambient.on('ready', function () { // Get points of light and sound data. setInterval( function () { ambient.getLightLevel( function(err, ldata) { ambient.getSoundLevel( function(err, sdata) { console.log("Light level:", ldata.toFixed(8), " ", "Sound Level:", sdata.toFixed(8)); }); }) }, 500); // The readings will happen every .5 seconds unless the trigger is hit ambient.setLightTrigger(0.5); // Set a light level trigger // The trigger is a float between 0 and 1 ambient.on('light-trigger', function(data) { console.log("Our light trigger was hit:", data); // Clear the trigger so it stops firing ambient.clearLightTrigger(); //After 1.5 seconds reset light trigger setTimeout(function () { ambient.setLightTrigger(0.5); },1500); }); // Set a sound level trigger // The trigger is a float between 0 and 1 ambient.setSoundTrigger(0.1); ambient.on('sound-trigger', function(data) { console.log("Something happened with sound: ", data); // Clear it ambient.clearSoundTrigger(); //After 1.5 seconds reset sound trigger setTimeout(function () { ambient.setSoundTrigger(0.1); },1500); }); }); ambient.on('error', function (err) { console.log(err) }); |
実行してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$ tessel run ambient.js TESSEL! Connected to TM-00-04-f000da30-006a434c-328965c2. INFO Bundling directory /Users/sugawara_nobisuke/n0bisuke/lab/tessel-code INFO Deploying bundle (439.50 KB)... INFO Running script... Old module firmware detected. Updating... Uploading new firmware... Update finished! Light level: 0.08105469 Sound Level: 0.02148438 Light level: 0.08105469 Sound Level: 0.01660156 ・ ・ ・ |
センサーが取得した明るさと、音の大きさがコンソールに表示されます。試しに、センサの上に手をかざして暗くしてみたり、指ぱっちんなどで音を立ててみて、値が変化するのを確認してみましょう。

Ambientの詳細なメソッドはこちらになります。
先ほどのLEDと組み合わせれば、夜になって暗くなったらLEDを自動的に光らせるといったことも簡単にできそうですね。
エラーが出ても焦らずに対応しましょう。その2
この時点で、筆者が開発中に遭遇したエラーを簡単にまとめてみます。
実行はnodeコマンドではなくtessel run
いつものくせでnodeコマンドで実行しようとするとこうなります
これはNode.jsでの開発を普段行っている人にありがちな現象かもしれません。通常Node.jsではnodeコマンドでプログラムを実行しますが、Tesselではtessel runコマンドを使います。
間違えると、以下のようなエラーに遭遇しますので注意しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$ node ambient.js module.js:338 throw err; ^ Error: Cannot find module 'tessel' at Function.Module._resolveFilename (module.js:336:15) at Function.Module._load (module.js:278:25) at Module.require (module.js:365:17) at require (module.js:384:17) at Object. (/Users/sugawara_nobisuke/n0bisuke/lab/tessel-code/ambient.js:10:14) at Module._compile (module.js:460:26) at Object.Module._extensions..js (module.js:478:10) at Module.load (module.js:355:32) at Function.Module._load (module.js:310:12) at Function.Module.runMain (module.js:501:10) |
モジュールの接続が不安定な時もあります。
特に問題なくコードを書いていても、実行時にこんなエラーが起きることがあります。
|
1 2 3 4 |
$ tessel run ambient.js Error: Improperly specified Tessel port. ...es/ambient-attx4/node_modules/attiny-common/lib/index.js:24: attempt to index local 'hardware' (a nil value) |
これはどうやらモジュールが上手く接続できてなかったみたいです。 センサモジュールを繋ぎ直して再実行したら、うまくいきました。
Tessel 2
この記事執筆途中でTessel 2がアナウンスされました。
 Tessel 2ではNode.jsだけではなく、PythonやRustでも処理を記述できるようになったみたいです。USBポートやEthernetポートが新設されたり、Wifiやその他モジュールも一新されているみたいです。現時点でプレオーダーできるみたいなので、興味のある方は注文してみてはいかがでしょうか?
Tessel 2ではNode.jsだけではなく、PythonやRustでも処理を記述できるようになったみたいです。USBポートやEthernetポートが新設されたり、Wifiやその他モジュールも一新されているみたいです。現時点でプレオーダーできるみたいなので、興味のある方は注文してみてはいかがでしょうか?
まとめ
いかがでしたでしょうか? 想像以上に簡単にセンサーを扱うことができたのではないかと思います。
TesselはWeb開発者にとってIoTの入り口になってくれるデバイスなので、Web開発者でハードウェア知識はないけどIoT領域に触れてみたいと考えている方々にはぴったりなのではないでしょうか。
今回はIoTと言いつつも、I(Internet)の部分には全く触れませんでした。次回はTesselをWifiネットワークに接続してWebサービスと連携して応用的なものを作ってみようと考えています。
興味を持った方は、ぜひTesselを使った開発にチャレンジしてみましょう!
