 今月より、主にW3CまわりのWeb標準について、前の月に公開された仕様の動向やグループ内での議論を取り上げる連載をスタートします。
今月より、主にW3CまわりのWeb標準について、前の月に公開された仕様の動向やグループ内での議論を取り上げる連載をスタートします。
もう12月下旬になってしまいましたが、今回は11月中旬にW3CのTPACというイベントが開催されたので、そちらの模様を中心にお届けします。
W3C TPAC開催
11月10日から11月15日まで、中国の深センにてW3Cの総会「TPAC 2013」が開催されました。
TPACでは、W3CがW3C Member(会員)と運営に関する会議を行うほか、W3Cの各WGがFace to Faceミーティングを開催します。
Plenary Day ― デュアルライセンス、プロセス改訂など大きな提案が
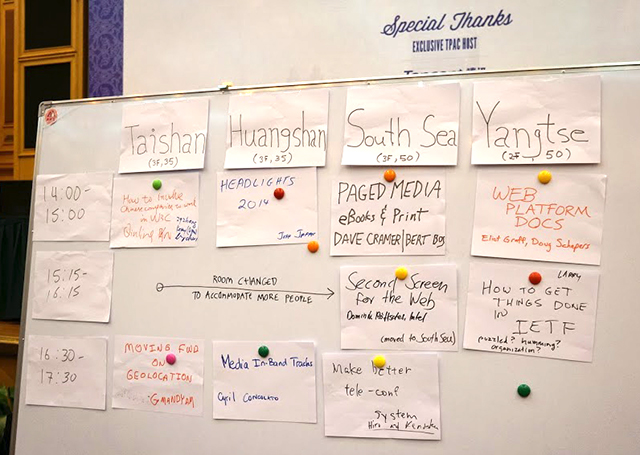
TPAC期間の水曜日は、Technical Plenaryという日で、WGなどの壁を超えたコミュニケーションが行われます。今年のPlenary Dayでは、午前中がシングルトラックでのセッション、午後はアンカンファレンスによるセッションという構成で行われました。
Plenary Dayの午前中で面白かったセッションは、HTML WGが策定する仕様のライセンスと、W3Cのプロセス改訂の話でしょうか。
HTML WGの仕様とW3C/CC-BYのデュアルライセンス
HTML5仕様をはじめ、W3Cの仕様はW3C Document Licenseという独自のライセンスのもと提供されています。このライセンスの大きな欠点としては、仕様をフォークできないということです。また、教育目的などであっても仕様の一部を利用するといったことも文言上は禁止されているなど、自由度の低いライセンスとなっていました。
9月にHTML WGの活動憲章が更新され、その際にHTML WGが策定するHTML5, HTML 5.1以外の仕様について、ライセンスをW3C Document LicenseとCreative Commons 3.0 Affiliationライセンスのデュアルライセンスのもと提供できるようになりました。
- A Dual License for the HTML Working Group | W3C Blog
- FAQ Regarding HTML Working Group Charter License Experiment
デュアルライセンスは試験的とされているため、他WGの仕様はデュアルライセンスになりません。また、HTML5仕様、HTML 5.1仕様もこの対象ではありません。まだまだ制限はありますが、使いやすい仕様書への第一歩となったのは間違いありません。
このセッションでは、GPLやCC0など他のライセンスとの比較や、仕様の分断化に対する懸念やPatent Policyとの関連など、幅広い観点から意見が出ていました。
Last CallとCandidate Recommendationが統合?
これまで、W3C勧告プロセスでは、仕様が以下の5つのステップに分かれていました。
- Working Draft
- Last Call Working Draft
- Candidate Recommendation
- Proposed Recommendation
- Recommendation
各段階ごとの役割(WG内での仕様策定完了、実装を受け付ける、など)を設け進めていくモデルなのですが、頻繁に仕様が更新されるようになった今、プロセスが手間となるといった問題が出ていました。
検討されている新しいプロセスでは仕様の段階と役割を再検討し、Working Draft、Last Call Candidate Recommendation(仮)、Recommendation(仮)と3つのステップとなっています。加えて、これまで曖昧だった実装に関する言及を明確化するなどの改訂もとられています。また、「Recommendation」を「Standard」に変更するかといった議論も出ているとのこと。
今後は、寄せられたコメントをもとに、最終的なドラフトを1月にW3Cの諮問委員会に提出するとのことです。
アンカンファレンス
午後はアンカンファレンス形式で、10トラック合計26のセッションが開かれました。
プロセス改訂の話の続きやW3CのサイトリデザインといったW3Cに関するセッション、Service Workers, Fetch, HTTP/2.0, オフラインWeb技術などの仕様にフォーカスしたセッションなど幅広いトピックが揃ったようです。
アンカンファレンスのセッションは短いため、概要と問題を説明し次のアクションにつなげて終了というものも多いのですが、HTMLのルビに関するセッションでは、拡張仕様として公開されたW3C HTML Ruby Markup Extensionsの大部分ををHTML5仕様に持ってくることが内定するなど、仕様策定に関するところで前進もありました。
Shenzhen F2Fs
水曜日のPlenary Day以外の日は、各WGのF2Fミーティングが行われました。
CSS WG F2F ― Shapes構文変更、ピクセル密度比の標準化
CSS WGのF2Fミーティングは、11月10日から11月12日の3日間にわたり開催されました。
- Minutes TPAC F2F Nov. 2013 Part I
- Minutes TPAC F2F Nov. 2013 Part II
- Minutes TPAC F2F Nov. 2013 Part III
CSS Shapes仕様では、CSSのシェイプとSVGのシェイプ構文や値の扱いが違いうことから構文を変更する話が出ていました。今回のF2Fで、rectangle()をLevel 2へ先送り、circle()の構文をradial-gradient()と類似したものへ変更することが決定しました。近日中にLast Callとなる予定です。
ピクセル密度比(device-pixel-ratio)についても議論がありました。現在広く使われているdevice-pixel-ratio媒体特性やwindow.devicePixelRatioプロパティは、2006年にAppleがWebKitに導入した仕組みです。iPhone 4のRetina Display対応から普及し、他のブラウザも互換性のために実装しましたが、そもそも仕様がないことやブラウザ内蔵のズーム機能・ピンチズーム時の関わりなどが決まっておらず、非互換が生まれています。今回、Appleが新しい機能を検討するという決定がなされました。既存機能の拡張や標準化とならなかったことが残念ですが、一方でピンチズームレベルや、ブラウザのズームレベルなど、取得できなかった値に対する言及もあり、今後の検討が気になります。
その他もフォーカスリングとフィルタとの関連性、他のプラットフォーム仕様のため属性を選択する擬似要素をセレクタ仕様に含めるか否か(CSSでは利用できませんが)など、興味深い議論が数多く行われています。
WebApps WG F2F ― Web Componentsやテストの議論が
WebApps WGのF2Fは、11月11日と11月12日の2日間にわたり開催されました。
Web Componentsの現状や課題については、Shadow DOMやCustom Elementsについてはおおよそ仕様が固まりつつあることがEditorから示されました。HTML Importsについては、クロスオリジンなコンポーネントをインポートすることに関しAppleから意見があり、ES6のモジュールなども含めた大きな議論となりました。
Web Workersにおいては、実装が乏しいShared Workersを削除するアクションが割り振られました。WHATWG HTML仕様では残ると思いますが、W3Cでの今後の動きは現在のところ不明です。
数多くの仕様を有するWebApps WGで急務なのが、仕様のテストです。実装は進んでいるもののテストケースがない、テストケースがレビューされていないといった問題があり、先に進められないという仕様がいくつかあるため、テストのレビューなどについてのセッションも設けられました。
HTML WG F2F ― 粛々とバグ対応&勧告に向けた作業を
勧告まであと1年のHTML5を有するHTML WGのF2Fは、11月14日と11月15日の2日間にわたり開催されました。
14日には、Media Source Extensions仕様やEncrypted Media Extensions仕様のバグに対する議論が主に行われたようです。
Canvas 2D仕様については、フォーカスリング関連の機能にまだ問題があるとされ、拡張仕様への移動やLevel 2への見送りを含めた議論が行われました。
ルビ周りの要素については、Plenary Dayでの項でもお伝えしたとおりですが、ルビマークアップの拡張仕様をHTML5仕様に取り込むという話についての共有がなされました。
WebPerf WG F2F ― 新しい機能について議論
Web Performance WGのF2Fは11月14日と11月15日の2日間にわたり開催されました。
まず興味深かったのがrel=prerenderやrel=dns-prefetchといった、先読み関連の機能です。IE11で幾つか対応したこともあり、標準化という議題に再度あがったのでしょうか。rel=prerenderはHTML5仕様に追加するという話も出て、HTML WGとのジョイントミーティングの場でも共有されています。
リソースの読み込み関連では、lazyload属性などを有するResource Priorities仕様に関する議論も行われました。こちらもHTMLやSVGの要素に属性を追加するものなので、HTML WGやSVG WGとのジョイントミーティングで共有されています。
先日2nd editionが公開されたPage Visibilityですが、現在は取得できない「要素が表示されているか否か」を知る機能について議論が行われました。
その他、Beacon, HAR, Navigation Error Loggingなど検討中の新しい仕様についても議論が行われました。
SVG WG F2F ― SVG DOMの大改定がSVG2に?
SVG WGのF2Fも、11月14日と11月15日の2日間にわたり開催されました。
SVG DOMをHTML DOMに統合していく議論が盛り上がっていました。SVG DOMは現在HTML DOMと異なる名前空間に属していますが、これをHTMLと同じ名前空間にするといった提案が出ました。
新しいDOMへの移行により懸念されるのが、既存のコンテンツとの後方互換性です。検討中の提案では、graphicsというトップレベルの要素を導入し、そこでパーサの解釈を切り替えるというアイデアが提案されています。
DOMに関する変更はSVG2の後という流れでしたが、先送りすることで更に多くの旧SVG DOMに依存するコンテンツが増える懸念から、SVG2での検討対象とする流れになったようです。
Web Animationsなどのアニメーション関連機能については、宣言的な仕組みとしてAnimation Elementsが提案されました。animate要素など宣言的な仕組みはAppleが以前から求めていたもので、支持も取り付け、SVG WGの公式な仕様として今後策定が進むようです。
11月に公開されたWeb標準
TPACが開催され、忙しかったはずなのですが、数多くの仕様が公開・更新されています。
気になったものを抜き出してみました。
- 11月5日付けで新しいStreams API仕様がWebApps WGより公開されました。DOM Promisesベースになるなど、APIの大きな変更が行われています。
- 11月7日付けでW3C DOM4仕様の草案がHTML WGより公開されました。WHATWG DOM仕様のスナップショットという位置づけは変わらずですが、今回からWebApps WGからHTML WGに移管され、W3C LicenseとCC-BY 3.0のデュアルライセンスのもと公開されています。
- 11月7日付けで、Use Cases and Requirements for Standardizing Responsive ImagesがHTML WGよりW3C WG Noteとして公開されました。Responsive Imagesに関するユースケースをまとめた文書で、Responsive Images Community Groupにて主に作業されていたものです。
(Photo Credit: 仲裕介)