Chrome 45でES2015のArrow Functionsに対応
9月1日にChrome 45がリリースされました。
Chrome 45ではJavaScriptエンジンのV8が更新され、ECMAScript 2015のサポートが向上しました。新たにサポートされた機能には、関数の読みやすさ・書きやすさが上がるArrow Functionsがあります。同月リリースされたNode 4.0でもArrow Functionsが使えますし、これから見る機会が増えてくるかなと思います。
パフォーマンス改善点として、スクロール中のカーソル位置を更新しなくなったというものがありました。スクロール中に:hoverのスタイルやマウスイベントが反応すると、不必要な処理や描画が増えてしまうため、パフォーマンスが低下します。今回の変更で、IEやFirefoxとだいたい同様の挙動(スクロール停止100ms後にカーソル位置を更新)となったようです。WebKitも今年春に同様の変更を行ったようなので、今後はスクロール中にスタイルを無効にし、タイマーを仕掛けスクロール後に再適用するなんてことをしなくてもよくなりそうです。
Alliance for Open Media設立
9月1日にGoogle, Microsoft, Mozilla、ほか数社が、ロイヤリティフリーなビデオコーデックを推進するアライアンスの設立を発表しました。
Webでのビデオコーデックというと、HTML5のvideo要素やWebRTCが求めるコーデックで激しい議論が行われた過去があります。映像・機器業界などが推し進めるコーデック(video, WebRTCともH.264)が特許使用料を求めるため、Webのオープン性との関わりから反対があるのです。
次世代コーデックとしてはHEVC(H.265)が出ていますが、新たなパテントプールHEVC Advanceがコンテンツ提供者からの使用料徴収を検討していることから、ストリーミング配信事業者から警戒されています。Alliance for Open MediaではCiscoのThor、MozillaとXiph.OrgのDaala、GoogleのVPシリーズといったビデオコーデックをはじめ、ロイヤリティフリーなフォーマットや音声コーデックを推進していくとしています。
WOFF2の圧縮アルゴリズムBrotliをサーバにも
Webフォントのフォーマット、WOFF2で採用された圧縮アルゴリズムBrotliを一般的なコンテンツの圧縮にも適用しようという動きが進んでいます。Blink, Geckoで実装が進められています。
WOFF 1.0ではDEFLATEアルゴリズムが採用されましたが、圧縮率の点では新しいフォーマットに劣ります。WOFF2では当初LZMAなど圧縮率の高いアルゴリズムを検討していたのですが、メモリの使用量が大きいことやLZMAの仕様が存在していないことなどから、代わりのアルゴリズムとしてGoogleが開発し、そして採用されたのがBrotliです。
Content-Encodingでの利用によって、gzipよりもさらにbandwidthの削減を見込めます。プロキシソフトFiddlerの開発者Eric Lawrence氏がBrotliを試したところ、gzipに比べてCSSでは12%、JavaScriptでは9%の削減がみられたそうです。
FacebookやCloudFlareなども興味を示しており、今後の普及が期待されます。
iOS 9のコンテンツブロッカーに賛否
9月16日にiOS 9がリリースされました。iPhone 6sの機能も話題ですが、iOSの新機能、コンテンツブロッカーが話題となっています。
コンテンツブロッカーを使うアプリをインストールすると、Safariは広告とおぼしきリソースをダウンロード&実行しなくなるため、表示時間やメモリ使用量が減るといった利点があります。反面、広告による収益が多くを占めるWebにおいて、こういったものが広まるのはWebに良い影響をもたらさないという反応もあり、なかなかに激しい議論が起こっています。
広告ブロックの是非はさておき、コンテンツブロッカーを使うアプリにはWebフォントをブロックするオプションも用意されていたりします。WebKitはWebフォントが読み込まれるまでテキストを表示しないため、回線速度やサーバーの性能、フォントファイルの容量によってはページを見られるまでに非常に時間がかかります。
コンテンツブロッカーがWebフォントをブロックできるようにしたのはそのためかと思われますが、ブロックされてしまうとアイコンフォントが読み込まれなくなります。リガチャを利用したアイコンフォントであればテキストが読めるかと思いますが、Private Use Area上のコードポイントにアイコンを設定しているフォントは問題になるでしょう。最近はSVGでのアイコンスプライトが流行っている感じがするので、アイコンフォントに問題を感じる方は試してみてはいかがでしょう。
Firefox 41でCSSの縦書きが可能に
9月22日にFirefox 41がリリースされました。
今回のリリースでは、CSS Writing Modesの基礎部分に対応しました。writing-modeプロパティやtext-orientationプロパティが使えるようになったので、基礎的な縦書きが実現できます。
またFirefox 41では、Document.execCommand('cut')とDocument.execCommand('copy')がサポートされました。Webアプリなどでクリップボードにコピーさせたい場合、これまではFlashを使う方法が使われてきましたが、それをJavaScriptで実現できます。Chromeも春頃に対応したので結構使えそうですね。
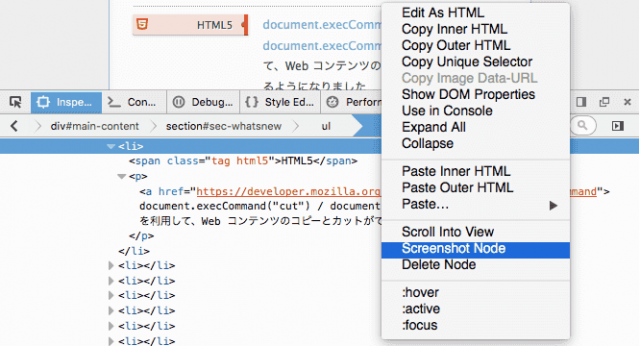
開発者ツールには、選択したノードのスクリーンショットを撮るコンテキストメニューが追加されました。これまでも開発ツールバーからコマンドを打てば特定のノードのスクリーンショットを撮れたのですが、CSSセレクタを調べなければならず面倒でした。今回右クリックというUIがついてかなり使いやすくなりました。

ノードを選び右クリックメニューにある”Screenshot Node”を選ぶだけ
