HTML5 Conference 2016特集・第四弾は、「HTMLスナップショット2016」。2016年現在、HTMLはW3CとWHATWGという2つの組織によって別々に標準化が進んでいます。2つのHTMLが存在するに至った歴史と将来の展望、両者の違いを簡単にまとめます。

2つのHTMLに至った歴史
1999年にHTML4.01勧告が発行されてから足掛け15年、2014年にHTML5が勧告として発行されるに至ったわけですが、その間の主な出来事を表1に示します。
| 西暦 | できごと |
|---|---|
| 1999年 | HTML4.01勧告が発行。ここでHTMLの進化が一旦止まる。 |
| 2004年 | OperaとMozillaがW3CでHTMLの開発を再開させるべきという提案をするも、却下される。この後、Apple、Mozilla、Operaの3社でWHATWG設立。Ian Hicksonが現在のHTML Standardの元となる仕様の開発に着手。 |
| 2006年 | W3CがHTML5に興味を示す(Tim Berners-Leeが自身のBlogで言及)。 |
| 2007年 | WHATWGと協力体制を取る新たなW3C HTML Working Groupを設立。 |
| 2012年 | 勧告を発行したいW3Cと、開発を継続し続けたいWHATWGが袂を分かつ。これより、両組織が別々にHTMLを策定。 |
| 2014年 | W3C HTML 5勧告が発行。 |
XMLこそがウェブの未来であるという見方が支配的だったために、2004年のOperaとMozillaの共同提案は却下され、W3CでHTMLを改良する道が閉ざされました。そこでブラウザーベンダーが集まってW3Cとは別の組織でHTMLやHTMLに関連する仕様の改良を行う、というのがWHATWGのはじまりです。
以来今日に至るまでずっと、WHATWGはHTMLの開発を(ある期間はW3Cと共同で、ある時期からはW3Cとは別に)し続けています。「WHATWG HTMLこそが実装者とウェブ開発者によって参照されるべき最新の仕様であり、欠陥フォーク(W3C HTMLのこと)は答えではない」というのはWHATWG HTMLのエディターであるAnne van Kesterenの言葉の通り、WHATWG HTMLを第一に参照すべきでしょう。
HTML5勧告以降のW3Cの動向
さて、W3Cに話を戻します。HTML5はスケジュールどおりに勧告となりましたが、後続のHTML 5.1はなかなか方針が定まらないまま、結局2015年の秋にHTML Working GroupがWeb Platform Working Group (WPWG)に改組されました。2016年1月にようやく新Working GroupからGitHubで開発を再開するというアナウンスがなされ、周知の通り6月にHTML 5.1は勧告候補となり、9月15日付けで勧告案が発行されました。順調にいけば、10月下旬には勧告が発行されるでしょう。
また、WPWGの新しいCharter(憲章)案には、すでに8月に草案として公開したHTML 5.2を2017年第4四半期に勧告とする、さらにはHTML 5.3の最初の公開草案を2017年第3四半期に発行するといった文言も見られますので、W3Cとしては1年に1回程度のペースで更新していく算段なのでしょう。
ところで、この9月に行われたTPACにおけるWPWGのミーティングでは、2つのHTMLが存在することそのものの問題は認識されており、このミーティングの中では「(2つのHTMLの)唯一の解決策はW3CがHTMLの作業を止めること」というような発言もWPWGの共同議長であるCharles McCathie Nevileから飛び出しましたが、WPWGとして合意に至るような結論は出されませんでした。あるいはHTMLをコア技術として採用しているEPUBの動向によっても、HTMLの開発に何らかの影響を与える可能性があると思われます。
2つのHTMLの違いについて
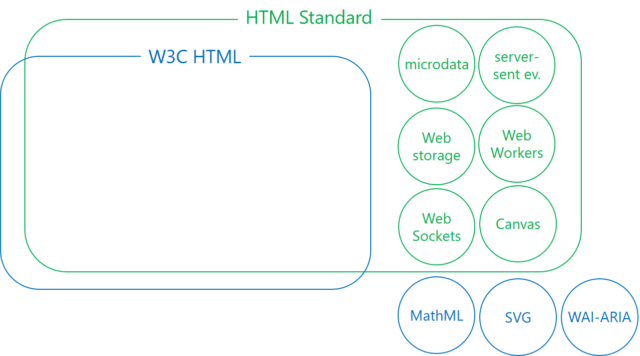
これまではごく簡単にW3Cから見たHTMLの過去と将来をざっくり俯瞰してみましたが、ここからは技術的に2つのHTMLがどのように異なるのかを見ていきたいと思います。図1は、2つのHTMLの違いを示したものですが、W3C HTMLがWHATWG HTMLの厳密な部分集合ではなく、W3C HTMLにWHATWG HTMLとは異なる独自の規定があるという点が肝となります。

具体的にどのように違うのか、というのは2つのHTMLの違いを明瞭に記述した文書が存在しないため、その全容を正確に把握するのは困難が伴います。理論上は両HTMLのGitHubのコミットログを丹念に追いかければ可能ですが、ここではW3C HTML (HTML 5.1の勧告案) とWHATWG HTML(HTML LS)の要素や属性の違いなどについて、紙面の都合上その全部の詳説は省きますが、主に両者の索引の比較からその一端を明らかにしようと思います。まず、要素の違いについて表2に示します。
| 要素 | W3C HTML 5.1 | HTML LS |
|---|---|---|
| <slot> | × | ○ |
| <hgroup> | × | ○ |
| <rb> | ○ | × |
| <rtc> | ○ | × |
| <dialog> | × | ○ |
今年に入ってWHATWG HTMLに導入されたShadow DOMに関わる<slot>要素を除けば、HTML 5.1とHTML 5.0でそれほど大きな違いはないと言えます。また、要素そのものは存在しますが、少なくとも<main>の定義や<dl>の説明にHTML 5.1とHTML LSとの間で差異があることを筆者が確認しています。これ以外にも2つのHTMLの説明で異なるものがあるかもしれません。続いて、属性の違いを表3に示します。
| 属性 | 要素 | W3C HTML 5.1 | HTML LS |
|---|---|---|---|
| allowusermedia | iframe | × | ○ |
| as | link | × | ○ |
| border | table | ○ | × |
| inputmode | input; textmode | ○ | × |
| is | HTML elements | × | ○ |
| longdesc | img | ○ | × |
| manifest | html | × | ○ |
| ping | a; area | × | ○ |
| playsinline | video | × | ○ |
| referrerpolicy | a; area; iframe; img; link | × | ○ |
| name | slot | × | ○ |
| itemid | HTML elements | × | ○ |
| itemprop | HTML elements | × | ○ |
| itemref | HTML elements | × | ○ |
| itemscope | HTML elements | × | ○ |
| itemtype | HTML elements | × | ○ |
そもそもW3C HTMLでは別仕様として切り離されているMicrodata関連の5つの属性を除けば、11の属性が片方の仕様にあってもう片方にはない、という状況になっています。longdesc属性に至っては、一旦はHTML 5.1自身に含めておきながら、再び拡張仕様に分離する(すなわち、HTML 5.0とlongdesc拡張仕様の関係に戻す)という迷走を見せています。さらに、説明は省きますが、イベントハンドラー属性の違いを表4に示します。
| 属性 | 要素 | W3C HTML 5.1 | HTML LS |
|---|---|---|---|
| onemptied | HTML elements | × | ○ |
| onloadend | HTML elements | × | ○ |
| onrejectionhandled | HTML elements | × | ○ |
| onunhandledrejection | HTML elements | × | ○ |
また、IDL属性として、innerTextがWHATWG HTMLに規定されています。最後に両HTMLの違いとしてコメントの構文の違いを挙げておきます。
|
1 2 3 |
<!-- これは正当なコメントです --> <!--------> <!-- ↑のようなHTML断片を書いたことはありますか? --> |
コード例の2行目は、WHATWG HTMLでは正当なコメントになります。
おわりに
駆け足でW3C視点での歴史と将来の展望、およびW3C HTMLとWHATWG HTMLとの要素や属性、構文など比較を行いましたがいかがでしたでしょうか。W3C HTMLはあまりうまく策定作業が行われていない一方で、WHATWG HTMLのレポジトリーでは活発に議論が交わされており、毎日のようにHTMLが更新され続けています。当面は勢いのあるHTML Living Standardを参照するようにしてはいかがでしょうか、という提案をもって締めさせていただきたいと思います。
当日の資料と動画は下記で公開されていますので、こちらも参照してください。
