はてな「Mackerel」の開発チームに、HTML5 Experts.jp白石俊平編集長が直撃インタビュー!
チーフエンジニア兼「Mackerel」ディレクターの松木雅幸さん、アートディレクターの村田智さん、アプリケーションエンジニアの濱田健さんに、どのような開発環境やツール・体制などを構築しているのか、お話を聞いてきました。
社内のエンジニア向けツールをSaaS事業化
白石:まずは、皆さんの自己紹介からお願いします。
松木:はてなはIDで呼び合う文化なんです。僕は本名の松木を中国語読みにしたSongmu(ソンムー)と呼ばれています。3年前にはてなに入社して、Mackerelのディレクターと東京オフィスのチーフエンジニアを任せてもらってます。
元々はPerlのエンジニアですが、最近はGo言語を書くことが多くなってきました。共著で『みんなのGo言語』という本を書いてたりします。
 ▲株式会社はてな チーフエンジニア 兼 Mackerelディレクター 松木雅幸(Songmu)さん
▲株式会社はてな チーフエンジニア 兼 Mackerelディレクター 松木雅幸(Songmu)さん
濱田:itchynyです。2015年4月に新卒として入社しました。「Mackerel」のアプリケーションエンジニアとして開発していて、リードエンジニア代行も務めています。
村田:村田(はてなID:murata_s)です。2013年4月に新卒として入社しました。「Mackerel」を担当して3年になります。最近はMackerelのデザインチームをまとめています。
 ▲株式会社はてな アプリケーションエンジニア 濱田健(itchyny)さん、アートディレクター 村田智(murata_s)さん
▲株式会社はてな アプリケーションエンジニア 濱田健(itchyny)さん、アートディレクター 村田智(murata_s)さん
白石:今日ははてなさんのサーバー監視サービス「Mackerel」について、いろいろ聞かせてください。
松木:はてなはこれまではてなブログやはてなブックマークなど、カスタマー向けの事業が中心だったんですが、最近はそのバッググランドを活かした他社との協業も増えてきました。
例えば、KADOKAWAさんと共同開発した小説投稿サイト「カクヨム」、ソニーさんとの共同事業である「家電会議」、任天堂さんに開発協力した「Miiverse」などが最近のはてなの流れです。「Mackerel」もその流れの一つで、他社との協業サービスではないですが、カスタマ―向け(toC)で培った技術やノウハウを企業向け(toB)に活かしたサービスです。
はてなは今年16年目の会社ですが、かねてより、社内クラウド基盤を構築・運用し、1000台を越える仮想サーバーをスケールさせ、管理しながらサービスを提供してきました。そのための仕組みも社内で内製してきました。それがMackerelの前身となるツールです。
最近ではAWSやGCPなど、パブリッククラウド上で仮想サーバーを増減させるのが当たり前の世の中になってきたこともあり、前述の内製のサーバー管理ツールのノウハウを活かし、「Mackerel」というSaaSを新規開発し、B向けの新規事業として打ち出したんです。
「Mackerel」には、これまでのサーバー監視・管理ツールと考えを変える必要があると思って作っている部分があります。一つはクラウドの思想に沿った設計であること。昔と違って、今はサービスの状況に合わせてクラウドでのサーバーを増やしたり減らしたりすることは普通になってきました。
でも、サーバーを建てたらすぐ監視を開始しなくてはいけないし、サーバーから外したら監視も外さなければいけない。そういった運用コストを解消したいということ。
もう一つは、UI/UXの差別化。既存のサーバー管理・監視ツールはエンジニアだけが使うものが多く、それもあって、デザイナーがツールの開発に関わることは少なく、見た目や使いやすさが考慮されることはあまりありませんでした。しかし、「Mackerel」は使い勝手や見た目を考えて、いろんな人に使いやすいように工夫をしています。開発には専属のデザイナーが3人携わっています。

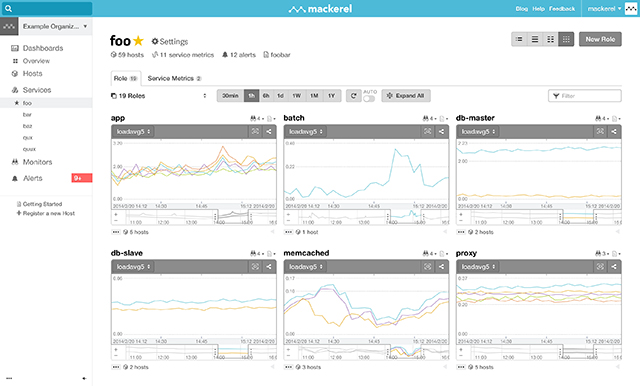
白石:グラフがメールで送られてくるといった点もそういったこだわりからなんでしょうか。
松木:はい、メールに限らず全般的にグラフの見せ方にはこだわっています。ブラウザの画面上でグラフを並べて見られるようにしている部分も直感的に見やすいように作っています。
白石:はてなさんは1000台を超えるサーバーを運営していたとのことですが、今はどうなんですか?自前のオンプレが主なのか、クラウドも併用しているのか。
松木:今は併用しています。「Mackerel」自体は自社のデータセンターのサーバーを使っています。新規サービスについてはAWSを使うことが増えていますね。
白石:オンプレのほうが規模が大きくなると、サーバーコストは安くなると思いますが、クラウドを併用する理由は何でしょう?
松木:安定していて、ゆるやかな成長が見込めるサービスは、見積もりやすいのでオンプレにメリットがあるのですが、新規サービスにはやはり素早く作る必要があるので、クラウドのほうが便利ですね。オンプレは改善を重ねる必要があったり、急激なサービス増強といったときに調達が大変なので。
コア部分はScala、サブシステムはGoで開発
白石:プログラミング言語は何を使っていますか?
濱田:サーバーのアプリケーションはScala、ユーザーがサーバーにインストールする監視エージェントであるmackerel-agentはGoで開発しています。外形監視とデーターベースインテグレーションのクローラーなどもGoで書いています。

松木:コアな部分はScalaで、サブシステムはGoで書くといったかんじです。
白石:それぞれ言語を変えてる理由はあるんですか?
松木:Mackerelは複雑なソフトウェアなので、コアの部分は抽象度の高い表現ができる言語を採用するのがいいだろうと。いろんな言語を検討したのですが、静的型付けができ、表現力が高いScalaを採用しました。
ただサブシステムやマイクロサービス的に作る場合など、局所的に少ない台数でパフォーマンスを出したいようなコンポーネントを開発する場合には、Goのほうがマッチしています。
濱田:mackerel-agentはWindowsを含めてどんな環境でも動かないといけないし、実行速度の面でもGo言語は優れていると思っています。サブシステムは本体のアプリケーションに比べると機能が少なく、コード構成が把握しやすくてデプロイも簡単なGo言語は適していると思います。
白石:シングルバイナリになるからとか?
濱田:そうですね。
白石:Scalaってやっぱり重いとかメモリ食うなどのトラブルが起きたりしますか?
松木:現実問題としてはありますね。コンパイル時間の問題もあります。本番ではサーバーを何台か立ててローリングでデプロイする形になるので、ミニマムで構成するにしてもそれなりにコストがかかる。ただ、パフォーマンス自体は悪くありません。開発時間はかかるけど、その分バグが起きにくいので、B向けにはマッチしていると思います。
グラフで直感的に状況がわかるUIデザイン
白石:デザインの話も聞かせていただきますね。UI/UXでこだわっているところ、思い入れがある点などについて聞かせてください。
村田:Mackerelは日常的に使う道具なので、ストレスなく直感的にグラフの傾向がつかめるようにデザインしています。複数のグラフが並んだときにも機能を落とさず使い勝手を保てるように、細かな部分にこだわっています。

このようなツールでは、何かをするためのボタンが多くなりがちですが、それは往々にして最初の学習コストを増やすことにつながります。使い始めたばかりの人でも理解しやすく、必要な時に必要な行動がおこせるような、良い意味で簡素なUIの提供を心掛けています。
最近ではitchynyさんと共同でアラートの絞り込み機能も作りました。

白石:グラフは何で作ってるんですか?
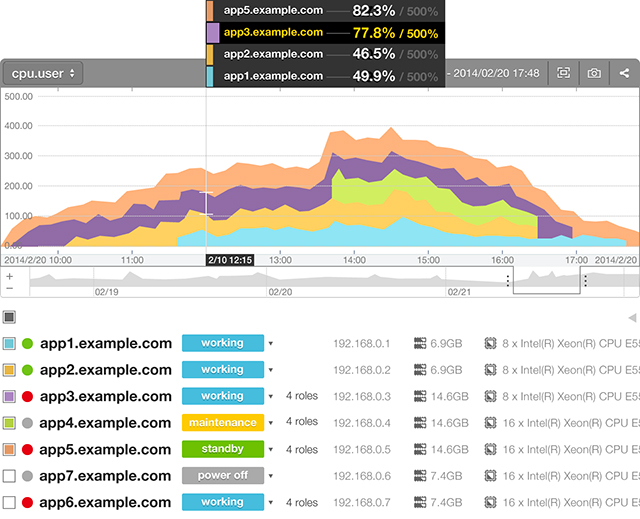
濱田:これはD3.jsで作ってます。グラフにマウスオーバーしたらこのようにメトリックの値が表示されます。

白石:へえ、すごい!これ、モバイルでも見れたりします?
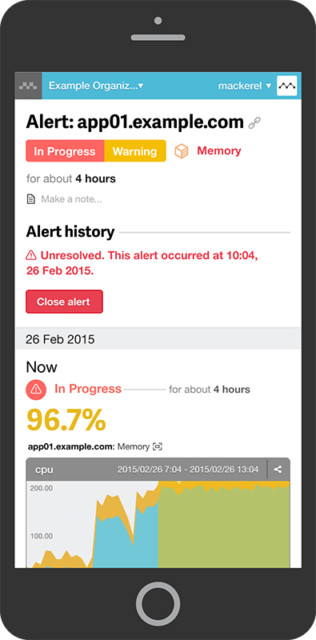
村田:モバイル用のUIも用意しているので、お手元のモバイル端末で見ることができます。出先でアラートを確認したいということありますよね。そんなときに便利です。Mackerelの画面はレスポンシブ設計になっているので、タブレットサイズの端末でもご覧になれます。

白石:レスポンシブなデザインってどんなかんじで作っているんですか?
村田:開発内容にもよりますが、直接HTMLとCSSを触りながらデザインしていくことが多いです。画面上での表示内容は、単に表示サイズもそうですし、様々な利用状況や設定によっても大きく影響を受けます。
想定されるシステムの状態を思い描き、チームメンバーとコミュニケーションしながら進めていきます。GitHubのIssue上でのやり取りに加え、細かなところは口頭で直接会話をしたり、他の拠点にいるメンバーとはハングアウトを活用して議論したりもします。

松木:開発体制のことをもう少し詳しく説明します。東京はビジネスメンバー中心で、プロダクトオーナーやセールス、セールスエンジニアという体制で、開発エンジニアは一人です。京都に他の開発メンバーがいます。
Mackerelのリードエンジニアで開発の最初にコードの1行目を書いたエンジニアが愛知にいるんですが、今は育休中です。なので現在は、itchynyさんがリードエンジニア代行を務めています。
リードがリモートなのでオンラインでコミュニケーションするというスキルが発達しているんですよね。開発ログはちゃんと文章で残すし、気軽にビデオで会話しながらコミュニケーションをとるように意識しているし。
濱田:朝会はスタンダップミーティングの形式なので、10分かからないですね。リモートのコミュニケーションにはZoomというツールを使っています。
松木:Zoomは2年前から使っていて、いろいろ試してみたのですが、これが安定しているんですよ。最近はハングアウトも導入しています。定期的なミーティングとかはハングアウトを使ってやってます。
白石:Mackerelチームは、全員で何人いるんですか?
松木:今はビジネス系含めて16人います。そのうち開発は11人です。
白石:16人いて10分かからないというのは相当テキパキしてると思うんですが、どんな話をされてるんでしょう。
松木:各人がはてなのグループウェアに日報を書いているので、その共有を朝会でやっています。最近はそれも減らしていて、各自が話したいことをGitHubでIssuesを上げて、司会がランダムに読み上げていくだけなので、すぐ終わっちゃう。
村田:デザイナーの分科会もチームの朝会後にやってますね。
毎週必ず新機能をリリースしている
白石:開発ツールや開発の進め方について教えてください。
松木:開発ツールはGitHubとZenHubでカンバン、日々のコミュニケーションツールはSlackを使っています。
開発体制としては、スクラムぽい開発をしていて、2週間に1回開発会議をしています。だいたい5~6時間くらい、メンバーがそろって会議している。誰が何を担当するかなどを決めて、次の2週間はなるべく打ち合わせせずに、集中して開発してもらう。で、一番最後の日は振り返りをします。アジャイルの世界だと「出荷」っていうと思うんですけど、それをめでたいって祝うかんじです。
デプロイは週に2回火曜と木曜に行なっています。こだわっているのは毎週新機能を出すということ。正式リリースから、お盆や正月などを除くと毎週何かしらのリリースを出していることは、評価いただいています。
白石:毎週新機能出していることをどうお客さまにお伝えしているんですか?
松木:告知ブログを毎週日本語と英語で書いています。毎週メールでユーザー全員に告知メールも出しています。楽しみにしてくれるユーザーも多くて、Twitterを眺めていると、告知を見てコメントをしてくれている。祝日の関係で木曜に告知送ると、「今日金曜かと思ってあせった」と書かれていたり(笑)。
白石:巨大な機能を出すときはどうしているんですか。メインの開発ラインと別にしているとか?
松木:厳密なスクラムだと、大きいタスクでも小さな単位に区切ってスプリント内に収まるタスクにしてから始めることが多いようですが、それでは見積もりのオーバーヘッドも出てくる。大きめのタスクに関しては担当を決めて張り付いてもらうことが多いですね。
プロダクションに出していく前は、絶対にプルリクエストを送って誰か他のメンバーのレビュー受けてからマージするようにしています。そこで、一人の人に任せきりになって属人化することを避けてバランスをとっているかんじです。

白石:プルリクエストが巨大になるということはないですか?
濱田:それはそうならないように努めています。まずはテーブルスキーマの変更をレビューに出して本番に反映し、モデル層やAPIなどのレイヤー毎にプルリクエストを出し、順番にレビューしてもらい、リリースしていきます。プルリクエストのサイズを意識して、開発メンバーが誰でも見れるようにしています。
松木:基本的には、この人が見ないとプロダクションに出せないというやり方はしていません。全員がちゃんと全部レビューできるように務めている。リードエンジニアが育休とっていても、代行が問題なくできるのもそういうのがきちんとできているからなんです。
最近結構ほかのチームから新たにメンバーが異動して来たのですが、そのメンバーはMackerelのことを知らないので、逆に積極的にレビューしてくれたりします。全員がレビューするというのははてなのこだわりです。
グローバル展開に向け、初期段階からドキュメントを英語化
白石:フレームワークは何を使ってますか?
濱田:WebアプリケーションフレームワークにはPlay Frameworkを用いています。Lightbend社 (旧Typesafe社) の製品で、継続して開発されており、信頼性も高いと思います。フロントエンドでは、AngularJSを使っています。デザイナーさんにもAngularJSのテンプレートを触ってもらっていますね。
白石:デザイナーさんもプログラミングスキルをお持ちなんですね。すごいなあ。
濱田:データベースはPostgreSQLを使っています。はてなでPostgreSQLを使っているのはMackerelだけですね。採用理由には、外部キー制約を張ったりチェック制約を設定することでデータを固く守れる点や、JSON型があることでメタデータのようなデータも保持しやすいところにあると思います。
白石:Scalaを書くのに使っているのは?
濱田:エディタはVimを使っています。3人ともVimを使っていますね、たまたまですけど(笑)。
松木:あとはEmacs3人、IntelliJが2人ですね。
白石:ということは自由なエディタを使っていいんですね。
濱田:そうですね。私はIDEは使ってないんですが、使っているメンバーもいます。
白石:最後に、これからチャレンジしていきたいことを聞かせてください。

村田:今後もUIは継続的にブラッシュアップしていきたいですね。ユーザーさんの声を聞いて使いやすくしていきたいと思います。
松木:ユーザー数がどんどん増えているので今の10倍になっても負荷に耐えられる環境を作っていきたいです。課題としては、マイクロサービスで各種コンポーネントを起動してテスト環境や開発環境を作るのが大変なので解決したい。あとは、せっかくドキュメントを初期段階から全て英語化しているので海外でも使ってもらえるサービスにしていきたいですね。
白石:Mackerelは僕も使っているので、すごく興味深く聞けました。これからの新機能拡充も期待しています。今日はいろいろ面白い話をありがとうございました。

