html5j主催により開催された、WebデザイナーやWebエンジニアのためのクリエイティブ・アワード「HTML5 Japan Cup(5jCup)」。応募期間4月23日~6月30日の約2カ月で集まった作品数は、なんと289作品でした。
この数あるHTML5を使ったアプリの中から最優秀賞・優秀賞作品や審査員特別賞などを受賞した作品たちを、5jCupの審査員も務めた池澤あやかさんと一緒に紹介していきたいと思います。

▲Rubyが得意な「GEEK系アイドル」池澤あやかさん
優秀賞4作品と審査員特別賞3作品が選抜されるまで
7月26日に開催された「HTML5 Japan Cup 2014 The Final」まで、実は2回の審査会を行っています。1回目はhtml5j&5jCupスタッフ有志約30名による審査基準チェック。作品にWeb技術を使っているか、5jcup開催期間中に制作・更新されたものであるか、モバイルアプリは端末で操作できるかといった基本的な確認に加え、「独創性」「完成度」「表現力」「技術力」の観点から審査を行い、20作品に絞り込まれました。

▲PC画面やモバイル端末、Leap Motionなどの実機を使って検証、審査するスタッフの皆さん
その20作品に対して、5jCUp審査員による二次審査会を行いました。審査員全員が半日に渡り議論を重ねながら選ばれたのが、優秀賞の4作品と審査員特別賞の3作品です。

▲審査員の池澤あやかさん、及川卓也さん、羽田野太巳さん、Daniel Davisさん、藤村厚夫さん、秋葉秀樹さん、吉川徹さん
「HTML5 Japan Cup 2014 The Final」では優秀賞に選ばれた4組がプレゼンを行い、会場の参加者全員で10円玉で投票するというやり方で最優秀賞が決定しました。

▲審査員も来場者と同じ一票(10円玉)を投じました
最優秀賞・優秀賞・審査員特別賞に選ばれた作品たち
<最優秀賞>コトバツナギ
会場の票を集め、最優秀賞に選ばれた作品は、藤岡宏和さんの「コトバツナギ」。PCやスマートフォンで「声に出して声で遊ぶ」ゲームです。シリトリもしくは連想ゲームを選択し、WebRTCと音声解析を使ってコトバをつないでいきます。コトバは文字だけでなくネット上から画像を検索して表示させる機能もあり、どんな画像が現れるのか予測できないという楽しみもあります。

▲参加者がスマートフォンに向かってアイコトバ(合言葉)を伝えるとゲームがスタートします
デモ動画(解説文字付きデモ動画/文字なしデモ動画)が公開されていますので、ぜひこちらもご覧ください。詳しい技術解説は後日藤岡さんのレポートで!
<優秀賞>Enraged Fowls
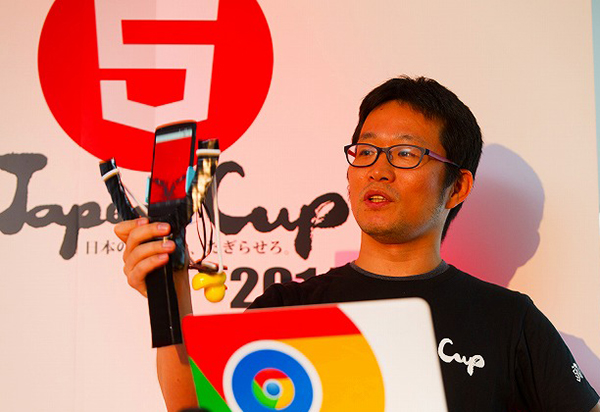
優秀賞1作品目は、「Angry」と「Bird」でおなじみのゲームをThree.js(WebGLライブラリ)とCannon.js(物理エンジン)を組み合わせて3Dゲームに仕立てた「Enraged Fowls」。制作者のあんどうやすしさんいわく、WebGLと3次元の物理エンジンを一緒に使っている作品はEnraged Fowlsだけという自信作。デモ動画とソースコードも公開中です。

▲Google I/Oで配布されたProject Cardboardをヒントに100円ショップで自作したスリングショットコントローラー
さらに利用したHTML5技術として、WebWorker(画像解析)、navigator.getUserMedia (WebRTC:ウェブカメラ画像取込)、navigator.vibrate (Vibration API:タップ通知)、window.localStorage(ハイスコア保存)、devicemotionイベント(スマートフォンの裏面タップ検知)があるのだとか。最優秀賞で賞金100万円を獲得したら、電子書籍でWebGL+物理エンジンの技術について執筆するとアツく語っていましたが、今回はHTML5 Experts.jpで授賞作品の技術解説を書いていただくことになりました。お楽しみに!
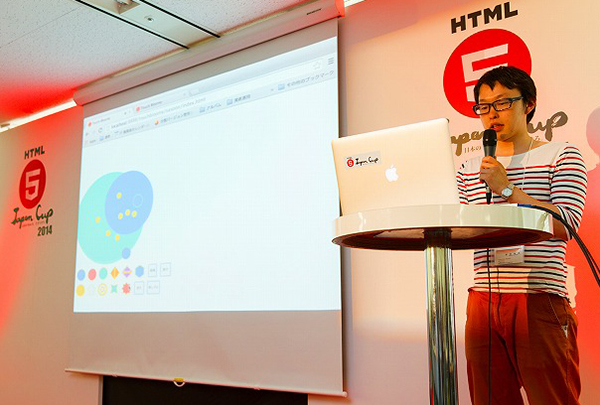
<優秀賞>YouTubeそっくりなWebGLプレーヤー
カメラのアングルを動かせる「YouTubeそっくりなWebGLプレーヤー」で優秀賞を受賞したのは、jThree合同会社の松田光秀さん。一見動画に見えるデモ画面の中で踊るキャラクターたちは3DCGモデルで、マウスで動かすことができる。

▲「jThree」で世界のWebをたぎらせたいとアツく語る松田さん
プレゼンで最も強調して語られたのは、松田さんが開発したjQueryの記法で作るWebGLライブラリ「jThree」の有用性について。このプラグインを使えば、デモ1本のコーディングがたったの3KBで書け、デザイナーやプログラミング初心者でも簡単にWebコンテンツを作ることが可能だという。
Oculus Riftモードやカメラコントロールは、設定不要の標準搭載。表彰後の懇親会では、池澤あやかさんもLeap MotionやOculus Riftで体験。池澤さんの感想は「ブラウザで3Dレンダリングできて、しかもLeap Motionからの入力でそのモデルが動くなんて、すごく時代は進んだなと思いました」。

▲Leap Motionで3DCGモデルを動かす体験を試みる池澤あやかさん
<優秀賞>JS Racing
優秀賞4作品目は、西田慎吾(株式会社アイエムジェイ・TSUKURITE)さんのWebGLとWebSocketを使用した3Dオンラインレースゲーム「JS Racing」。審査員である羽田野太巳さんが、時間を忘れるほどはまってしまったというシンプルながらもゲーム性の高い作品です。

▲PCだけでなく、スマートフォンからも操作ができ、複数人で同時走行やオンライン対戦も可能
その他に使ったHTL5技術はSVG、Canvas、WebFont、CSS3。クライアント技術としてTypeScript、jQuery、Three.js、Box2DJS。サーバサイド技術としては、Node.js(Socket.IO、Express、Jade)、MongoDBを活用しているとのこと。元々Flasherだったという西田さんは、TypeScriptがとても使いやすかったそうです。
<審査員特別賞>PACPAC
当初予定されていなかったものの審査会で優秀賞と甲乙つけがたいと評価された3作品に、審査員特別賞が授与されました。その一つがCanvasとCSS3を組み合わせて立体の面にペイントできるようにした作品「PACPAC」(いしかわさん)。

▲池澤さんが描いた3Dの牛乳パック。拡大して見たい方はこちらから
その他に使ったHTL5技術はアニメーションにjQuery、Ajaxをページ遷移を少なくするために用い、画像の保存はクライアント側でcanvasをdataURLにして、サーバー側でファイルに保存しているとのこと。池澤あやかさんいわく 「divで牛乳パックが構成されてることに驚きが隠せなかった」のだそう。ちなみに最も応募数の多かった、html5jエンタメ技術部の「エンタメアプリ・コンテンツ賞」もダブル受賞でした。
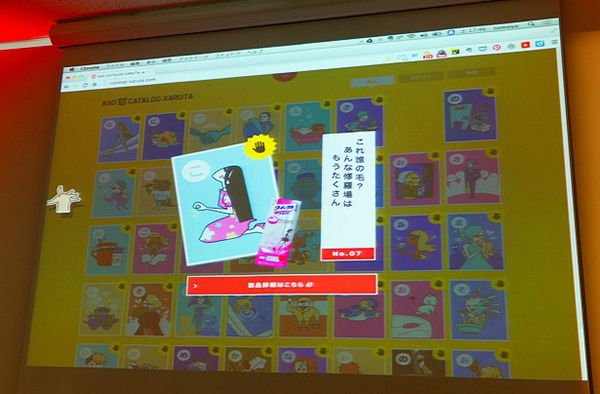
<審査員特別賞>花王カタログカルタ
node.jsを利用した多人数での同時対戦が可能な花王製品カルタゲーム「花王カタログカルタ」(博報堂アイ・スタジオ)。各画像はsvg、カルタの拡大画像などのアニメーションは主にCSS3で実装することによって、パフォーマンスやクオリティの向上を図っています。

▲製品にまつわる利用シーンなどのあるあるネタをカルタ化している
技術力に加え、インタラクティブコンテンツの制作会社である強みである最大限に活かしたマーケティング力とクリエティブ性の高い作品です。
<審査員特別賞>TouchBloomy
オブジェクトの連鎖点を予想して、ブラウザ上でタップしてつなげるパズルゲーム「TouchBloomy」で受賞したのは、チームアルクリットの吉村智志さん、小澤駿さん。1ステージ約30秒、ワンタップでできるシンプルなゲームで、ステージ投稿機能なども面白い仕掛けとなっています。

▲画像を使用せずに処理速度を維持。enchant.js、canvas、DOMなどの技術を使って制作している
上記で紹介した最優秀賞・優秀賞・審査員特別賞の受賞作品について、池澤あやかさんに感想を聞いてみました。
「受賞作品はWebRTCで参加型のWebに仕上げたものが多く、印象に残りました。意外と今までは参加型のWebが少なかったので、Webの近未来を感じました。WebRTC、私も今度いじってみようと思います」
池澤あやかさんの言うとおり、今回の5jCupはWebRTCを使った応募作品が最も多く、41作品。そして、WebGLの30作品、Monaca/Onsen UIが20作品と、Webの先端技術を駆使した作品が多数応募されました。受賞作品の講評、審査員コメントは以下で紹介されていますので、合わせてご覧ください。
- 【HTML5 Japan Cup 2014】最優秀賞・優秀賞・審査員特別賞の受賞作品と審査員講評
- 【HTML5 Japan Cup 2014】テーマ賞の受賞作品と受賞理由
- geechsマガジン独占!豪華審査員インタビュー
テーマ賞作品LTで、池澤あやかさんが印象に残った2作品
「HTML5 Japan Cup 2014 The Final」表彰式終了後の懇親会では、各テーマ賞受賞者の方々によるLT大会が行われました。飲食OK、ただし全員着席で全力でLTを聞くのをルールとしたこともあり、歓声と拍手で大盛り上がり。どれも大変面白い作品ばかりなのですが、今回は池澤あやかさんが印象に残ったという2作品に絞って紹介したいと思います。
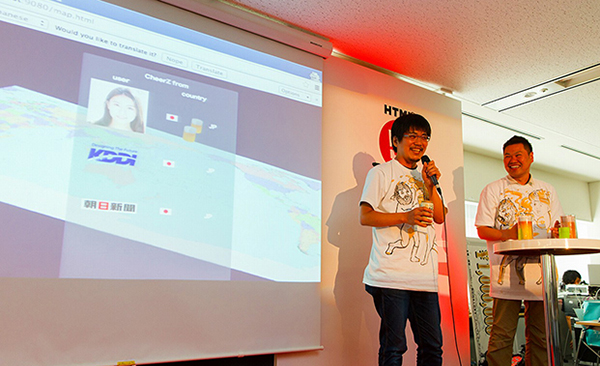
!CheerZ! 乾杯可視化システム
まず1作品目は「!CheerZ! 乾杯可視化システム」(0101室サーバ担当チーム)。センサー付きのグラスを使って乾杯を可視化し、遠方にいる人とも乾杯ができるというもの。「スマートフォンの次を狙え!生活を快適にするデバイス×Webアプリ」受賞作品。

▲WebGLを使って表示、 Socket.IOで画像を飛ばしている

▲乾杯するとグラスに付けている加速度センサーが認識して、地図上に表示される
UFO-Escape
もう1作品は小学6年生のプログラマ・シュン君の「UFO-Escape」。Webプラットフォーム賞の審査基準は「最低でも二つ以上のプラットフォームで、同様の挙動をすること」だったが、応募したWindowsストアアプリ、Firefox OS、Chrome Apps、Android (4以上)すべてのプラットフォームできちんと動くことが確認できた唯一の作品だったのだとか。

▲トップバッターにも関わらず、堂々と発表するシュン君

▲enchant.jsで作ったゲームを、Windowsストアアプリ、Firefox OS、Chrome Apps、Androidなどのプラットフォームに移植
 <池澤あやかさんの感想>
<池澤あやかさんの感想>
カンパイ楽しかったです。この作品はジョッキの下にマイコンがとりつけてあったのですが、この作品のようにマイコンを使って現実世界と繋がるWebも今後発展していくのではないかと思います!
そしてまだ小学生の男の子が堂々とLTしていたのを見て、今後の日本は安泰だと思いました。しかもゲームもよくできてたので、本当にすごいなと。
HTML5 Experts.jpではこの後も「HTML5 Japan Cup 2014」特集を組んで、最優秀賞・優秀賞受賞者の皆さんによる技術解説レポートも掲載予定です。ご期待ください!

▲61団体,延べ参加人数1449名(htmlday含)で日本のWebをたぎらせた「HTML5 Japan Cup 2014 The Final」にカンパイ!
