
2014年10月28日にHTML5が勧告され、もうすぐ1年が経とうとしています。HTML5やその他のAPI、たとえばWeb StorageやService Workerを始め、WebではJavaScriptで操作するようなAPI技術が話題に上がることが多いように思えます。しかし忘れてはいけないのは、HTML5では検索エンジンなどのプログラムにサイトの情報を正しく理解してもらうことを可能とするマークアップができることです。
<header>や<article>といったタグレベルでの情報はたくさんあり、一般的になりつつあります。代表的なCMSのテンプレートでも実際に組み込まれているものがほとんどです。そこで今回は、Webサイトのコンテンツ情報をよりプログラムで構造的に取得できるように考えられた、構造化データ定義ボキャブラリ「schema.org」とそのシンタックスとして「JSON-LD(JSON for Linking Data)」を選ぶ理由をまとめたいと思います。
schema.org登場の背景
schema.orgが登場する以前は、検索サービスを提供しているYahoo!・Microsoft・Googleの3社がそれぞれ別々のボキャブラリ(語彙)で定義していました。しかし、検索サービス毎に定義が別では、その検索サービスに合わせたマークアップをそれぞれ行わなければいけません。そこで3社は2011年から共同で1つのフォーマットの策定を進めてきました。それがschema.orgです。最新バージョンは2.1で、2015年8月6日にリリースされたものです。
JSON-LDシンタックスの利点
JSON-LDは、2014年1月16日にW3C勧告になったオープンデータフォーマットです。その名のとおり、JSON形式で情報をセットします。schema.orgのほかのシンタックスとして、MicrodataやRDFaがありますが、どちらもタグの属性として値をセットします。Googleの構造化マークアップ公式サイトに掲載されている商品レビューのマークアップ方法で、JSON-LDとMicrodataシンタックスの記述を比較してみると以下のように違いがわかります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div> <div> <span>Legal Seafood</span> </div> <span> <span>4</span> </span> stars - <b>"<span>A good seafood place.</span>" </b> <span> <span>Bob Smith</span> </span> <span>The seafood is great.</span> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div itemscope itemtype="http://schema.org/Review"> <div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Restaurant"> <span itemprop="name">Legal Seafood</span> </div> <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <span itemprop="ratingValue">4</span> </span> stars - <b>"<span itemprop="name">A good seafood place.</span>" </b> <span itemprop="author" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Bob Smith</span> </span> <span itemprop="reviewBody">The seafood is great.</span> <div itemprop="publisher" itemscope itemtype="http://schema.org/Organization"> <meta itemprop="name" content="Washington Times"> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Restaurant", "name": "Legal Seafood" }, "reviewRating": { "@type": "Rating", "ratingValue": "4" }, "name": "A good seafood place.", "author": { "@type": "Person", "name": "Bob Smith" }, "reviewBody": "The seafood is great.", "publisher": { "@type": "Organization", "name": "Washington Times" } } </script> |
構造化マークアップを実装する前のソースコードにそれぞれ実装した例です。属性(itemprop、itemscope、 itemtype など)で設定するMicrodataはソースコードが複雑になり可読性が悪くなります。一方、JSON-LDではscript要素で別に定義しますので、本来のソースコードを汚染することはありません。おそらく属性値から情報を取得するよりJSON形式でデータをまとめておいてもらったほうが検索プログラムもデータを扱いやすいのではないかと考えています。
GoogleはJSON-LDシンタックスを推奨している
Googleのウェブマスター向け公式ブログの過去記事にもあるように、JSON-LDによるシンタックスを推奨しています。schema.orgの定義をWeb Componentと組み合わて、必要箇所にインポートすることができます。
では、基本です。JSON-LDの基本型は以下のとおりです。
|
1 2 3 4 5 6 |
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "xxxxxxxx" } </script> |
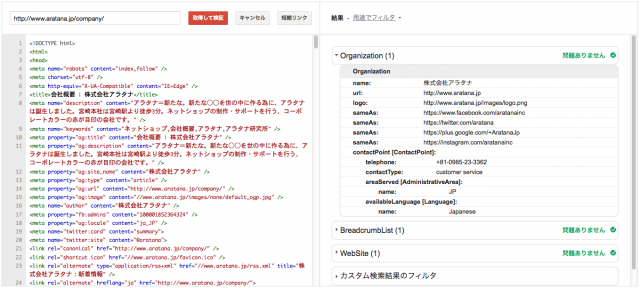
script要素のtype属性にapplication/ld+jsonを設定します。そして定義するJSONデータをその中に記述します。@contextはschema.org定義です。これは変わらず。@typeでいろいろな種類の定義ができます。例えば、商品・商品レビュー・イベント・会社情報・レシピなど、schema.orgの公式サイトを見てもらうと設定値が詳しく記載されています。そのタイプに応じたパラメータを設定することで、正確な情報を伝えることができるようになります。Googleではそのページが構造化マークアップが正しくできているかテストができる「構造化マークアップテストツール」も準備していますので、マークアップ後にテストをしてエラーがないことを確認しましょう。
※ @type: “Organization”の構造化マークアップテストツールの確認例
構造化マークアップを行うことで検索プログラムに正確な情報を収集してもらいます。検索プログラムはこの情報をもとに検索結果を最適化することはもちろんですが、ナレッジグラフにもこの情報が影響することが公式サイトに記載されてあります。サイトに構造化マークアップをして、その情報を検索プログラムが認識したかどうかはGoogle Search Consoleの「検索デザイン」→「構造化データ」で確認することができます。下図は、schema.orgのOrganizationやBreadclumbListなどが認識された例です。
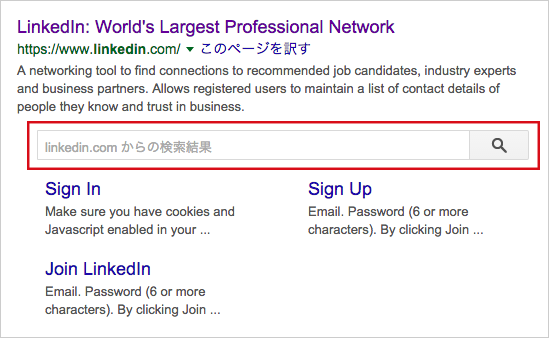
私が注目しているのは、構造化マークアップで検索結果ページに絞り込み検索(サイト内検索)のボックスを表示させることができる設定です。下図は、「LinkedIn」を検索した結果です。サイト名の下に検索ボックスが表示されています。
例えば「高見和也」と入力して検索すると「高見和也 site:linkedin.com」とGoogleの検索ボックスに入力した状態と同じになります。しかし、検索ボックスが検索結果に表示されているほかのサイトで使用してみると、サイト内に設置してある検索ボックスを使用して検索を実行するものもありました。これはおそらく、Google が自動で検索ボックスを認識したパターンの場合です。LinkedInのサイトのソースコードにはschema.org定義のマークアップはありませんでした。ナレッジグラフや企業情報も同じだと思うのですが、Googleが自動的に情報を読み取って表示してもらえるパターンがあるがschema.orgで正確に情報を渡してあげればこういった対応の揺れがなくなる、そういうことだと理解しています。
話は検索ボックスに戻りまして、通常そのサイトで探したいものがある場合、サイトにアクセスして、サイト内検索ボックスに検索キーワードを入力するという流れになります。しかし、このマークアップを実装していてGoogleが検索結果として表示してくれるようになれば、一手少なくすみます。少しでも短い導線で必要な情報にアクセスする仕組みを考えるのもフロントエンドエンジニアの仕事の一つではないかと考えています。
メールも構造化マークアップができる
Webサイトだけが構造化の対象というわけではありません。Gmailを使用している方は、お気づきかもしれません。例えば、Googleカレンダーから招待メールを送ります。すると、下図のようなメールが届きます。
「出欠確認」のプルダウンボタンが表示されています。これをクリックするとメールを開かなくても一覧の状態のままで出欠の返信ができます。
これは、HTMLメールのソースコード内にJSON-LDでschema.org定義をマークアップすることで実現できます。公式サイトにGASから実装する例が掲載されていたので実際に組んでみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <head> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "EmailMessage", "description": "Check this out", "potentialAction": { "@type": "ViewAction", "target": "/" } } </script> </head> <body> <p> This a test for a Go-To action in Gmail. </p> </body> </html> |
|
1 2 3 4 5 6 7 8 9 |
function testSchemas() { var htmlBody = HtmlService.createHtmlOutputFromFile('mail_template').getContent(); MailApp.sendEmail({ to: Session.getActiveUser().getEmail(), subject: 'テスト', htmlBody: htmlBody, }); } |
Googleスプレッドシートからスクリプトエディタを起動して、mail_template.htmlを作成します。それからmain.gsを新規作成しメールを送信する処理を記述します。getContent()で作成したテンプレートのHTMLを取得してメールの本文とし送信を行う単純な処理です。送られてきたメールは以下のとおりです。
この例は、potentialActionの@typeで「ViewAction」を指定しているので、「表示」をクリックするとtargetで指定している「/」のサイトに遷移します。クリック以外にもカレンダーからの出欠確認やレビュー、Google Nowでのリッチスニペット化、Inboxにおけるハイライトなどさまざまなアクションが準備されています。
GitHubやAmazonからのメールでも使用されているようです。Amazonで注文した際に送られてくる確認メールを見てもらうと「注文を表示」というボタンが表示されていました。この技術を利用するには、Googleにホワイトリスト登録を行う必要があるようで、ECサイトなどからのメルマガを配信したいといった場合は、ドメインを専用フォームから申請しなければいけません。
この形式が正式に定義されれば、今はGmailだけが使用できているこの機能を、ほかのメールアプリケーションでも独自の機能が組み込めていけるのではないでしょうか?ECサイトではメルマガからのユーザーの流入は集客の王道です。競合他社との差別化を図るにはこういった細かい改善や工夫が必要です。
構造化とSEO
では構造化マークアップを行えば、検索結果の上位に表示されるようになるのか?と思われるでしょうが、そうではありません。構造化することで検索プログラムに正確な情報を収集してもらい、理解してもらうことでユーザーにとって最適な検索結果を提供するというものです。もちろん、前述したとおりメールでの構造化では別の利点もあります。
しかし、先日行われたWebマスター向けのGoogleハングアウトで、John Mueller氏の発言に驚きました。
> 構造化データのマークアップをランキングアルゴリズムに組み込むかもしれない
構造化された情報を収集してもらうことで、検索時にGoogleが推測せずともそのサイトがどのような情報を持っているか事前に把握しているわけです。そう考えると、そのサイトの順位を上げるのは自然な考え方に思えます(これを利用したスパムサイトが横行しないかが懸念材料ですが)。
ここまで、schema.org + JSON-LDのお話をしてきましが、すぐに導入すべきということではありません。 まだJSON-LDのサポートを実装する過程で、GoogleとしてはMicrodataかRDFaで実装することを推奨している定義もあります。
We are in the process of implementing JSON-LD support for this Rich Snippet type. At the current time, we recommend using microdata or RDFa.
しかしこれから除々に実装していく事は確かですので、これから必要になる知識として憶えておいて良い技術ではないでしょうか?