Google I/Oの後で
Google I/Oの後に、技術者が集結したサンフランシスコで様々なイベントが開催されたようです。WebRTC関連として、Kranky Geek WebRTC Event というものがあり、そこでGoogleからWebRTC Updateと題した発表がありました。今回はその50分のセッション映像から、ハイライトをご紹介します。
掴みはcardboard
最初の掴みは、DataChannelで制御できるローバー(自走車)です。キーノートで配布されたcardboardに装着したAndroidでローバーの首を振ってカメラの向きを制御できます。カメラの映像は当然WebRTCで伝達され、cardborad越しに見ることができます。(3分40秒あたり)
※ぜひ体験してみたいですね。ちなみにcardboradはキーノートの最後に配布された、段ボールで組み立てるVRツールです。今回のI/Oの真の目玉とも言われています。


Chromeのロードマップ
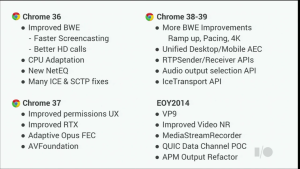
次に、ChromeにおけるWebRTCのロードマップの説明が始まりました。(6分20秒あたりから)。10分ぐらいには、対応予定の一覧が出てきます。

Chrome 36
- Chrome 36 (2~3週間でリリース予定)では、Bandwidth Estimationを搭載
- 帯域推定、帯域制御を行い、HD映像も含めて圧縮を最適化
Chrome 37
- Chrome 37 (3Qリリース予定)では、カメラへのアクセス許可を求めるUIを分かりやすく改善
- カメラ/マイクへのアクセスだけでなく、位置情報や、ローカルストレージへのアクセスなど、ユーザの許可を得るためのUI全般を改善予定
- Opus改善、MacでのQTKitからAVFoundationへの変更
- Bitrate制御のための新しいAPIを導入。ストリーム毎に指定できるようにする予定
その先
- 2014年末までに、RTCSender/Receiverを導入。WebRTC 1.1や、ORTCにも繋がる仕様
- 2014年末までに、改善された動画コーデックVP9を導入。DataChannelでQUICサポートを追加
- 2014年末までに、録画/録音用のRecorderをサポートしたい
※個人的には、WebRTC1.1への準備と、録画機能のサポートに注目しています。
モバイルでの改善
20分50秒あたりからは、モバイルサポートのロードマップです。

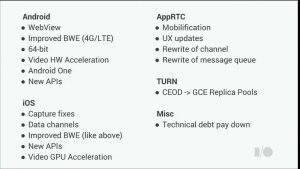
Androidから
- Android “L” のWebViewがChromeベースになり、WebAudioと、WebRTCをフルサポート
- Bandwidth Estimation をモバイル用に改善(LTEなどを考慮)
- 64bit版に対応
- 映像のエンコーディングにGPUを活用
- 低価格のAndroid One でもWebRTCを使える様に
※WebViewからWebRTCが使えると、ネイティブアプリに組み込むのも容易になりますね。
iOSの話も
ネイティブアプリ用のライブラリが公開されていますが、その改善の話もありました。
- 現在は欠落しているDataChannelをサポート
- Bandwidth Estimation をモバイル用に改善(LTEなどを考慮)
- GPUを利用
※iOSでもAppleで公式にサポートしてほしいのですが、まずはオープンソース側で着実に前進することが重要だと思います。
AppRTCなど
- リファレンスであるAppRTCも、モバイル向けにUIなどを改善
- TURNサーバーをGoogle Compute Engineで動かすプロジェクトをgithubで公開中
- ネットワーク負荷を見てオートスケールさせる仕組みを盛り込むべく、GCEチームと協議中
※Google Compute Engineと言いながら、Google App Engine用です。良くみたら、”start and stop Google Compute Engine instances on demand” ということで、GCEのインスタンスを制御する、GAEのアプリでした。
WebRTC1.0、そして1.1に向けて
- WebRTC 1.0では完結した安定なAPIセットを提供する
- WebRTCは1.1へ進化する。1.0との互換性を維持しながら、新しい要素を取り込む
- ORTCで提唱されている新しい要素(RTPSender/Receiverなど)も取り込み、相互接続を実現する予定
- 面倒なことは裏側で自動的に処理されるが、自分でフルにコントロールできるAPIも同時に提供する
コーデックの話
- Googleは現時点ではVP8がベストだと考えている
- H.264用のパッチをサブミットするのは拒否しないし、自分で組み込めば使える。Chromeには入れないけどね
- 年末にVP9に対応する。来年はVP9がベストな選択肢になると思う
VP9について
- インターネットのトラフィックの61%が動画のストリーム
- 動画の伸び率ほど、ネットワークの帯域の伸びはない。そのためより効率がよいコーデックが必要
- Chromeで再生されるYoutubeのストリームの60%が既にVP9になっている(人気のある動画から変換している)
- VP9のエンコード速度は大きく改善されてきている
- AndroidではKitkatからVP9コーデックをサポート
One more thing…
最後にOne more thing..として、アナウンスがありました。
- Google Hangoutで、WebRTCを利用するようになる
- まずはChromeのDev版、そしてベータ版に入れる。ゆっくりロールアウトさせる
- 多人数での会議など、既存の機能を落とさないように慎重に取り組んでいる
※WebRTCのPeer-to-Peer構成で問題になるコネクション爆発を、何らかのサーバー(MCU)で解決しているのでしょう。それをGoogle Compute Engineで公開して欲しい……
他にも
Kranky Geek WebRTC Eventからは多くのセッション動画が公開されています。
- A brief history of WebRTC: WebRTCが登場するまでの流れ
- WebRTC tutorial: WebRTCとは何か。技術的なTutorialではなく概要の話
- WebRTC cookbook: IE/Sarafi向けのWebRTCプラグインで知られるTemasysのCTOによる、AWSでサーバーを動かす時の苦労話
- Architectures for a kickass WebRTC application: リモートワーク用コミュニケーションツールのSqwiggleのコファウンダーによる、サービスの作り方
- Scaling WebRTC audio for gaming: オンラインゲーム用のVoIPの仕組みをWebRTCで構築した話。フルメッシュではなくスター型にするため、自社開発のMCUを利用
- WebRTC in the real world: TokBokのCTOによる、実はWebRTCを利用しているハード、アプリ、サービスの紹介
- WebRTC and Firefox OS for mobile: Firefox OS 2.0ではWebRTCをサポートする
- Integrating WebRTC with your app: HipChatに1to1 ビデオチャットを組み込んだ体験談
- WebRTC Update: WebRTC 最新動向(今回の記事)
- Google Glass and WebRTC: WebRTCのネイティブアプリをGoogle Glassで動かす話
- Building a WebRTC app – LIVE!: WebRTCを使ったビデオチャットを(半)ライブコーディング
Google I/O本体にはWebRTCのセッションはありませんでしたが、サンフランシスコは盛り上がったようです。参加したかった……
