エンタープライズモバイル開発で求められる要件については、前回の記事で概説しました。特に、BYODと相性の良いマルチプラットフォームの仕組みや、開発チームの統一、Webとネイティブアプリの両刀対応など、業務で使うアプリならではの特有ニーズがあることが、エンタープライズの特徴です。
この分野では、B2CやPCの世界と比較しても、HTML5が大きな注目を受けています。その背景には、HTML5がモバイルアプリ開発、とりわけ業務アプリ開発との親和性が高いことが挙げられます。
実行速度よりもコストメリットが優先
「モバイルアプリ開発をHTML5で」というテーマで話をした際の反応として、HTML5だと速度が遅くて使いものにならないのでは、という懸念の声が挙がります。確かに、フルネイティブコードで書かれたアプリと比較すると、ブラウザーエンジン上で動作するHTML5アプリは、スピードのボトルネックが発生しやすのが事実です。とはいえ、「ネイティブかHTML5か」が中心テーマだった3年前と比較して、現在は端末の性能が、Android 2.3やiOS 4が主流だった当時と今では大きく状況が異なります。
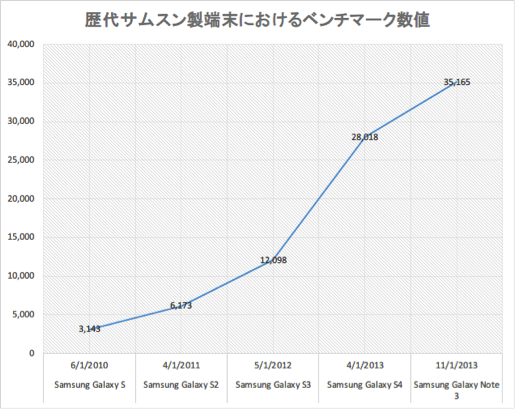
参考のため、下記にAndroid端末の性能推移を紹介します。4年前の端末と比較して、10倍以上の性能向上が行われていることが理解できます。
出典: AnTuTuベンチマーク
| 名称 | モデル | 発売日 | ベンチマークスコア | Android OS | CPU |
|---|---|---|---|---|---|
| Samsung Galaxy Note 3 | SM-N9006 | 11/1/2013 | 35165 | 4.4.2 | 2.3GHz Quad |
| Samsung Galaxy S4 | GT-I9500 | 4/1/2013 | 28018 | 4.4.2 | 1.6GHz Quad |
| Samsung Galaxy S3 | GT-I9300 | 5/1/2012 | 12098 | 4.3 | 1.4GHz Quad |
| Samsung Galaxy S2 | GT-I9100 | 4/1/2011 | 6173 | 4.1 | 1.2GHz Dual |
| Samsung Galaxy S | GT-I9000 | 6/1/2010 | 3143 | 2.3 | 1GHz |
アプリの実行パフォーマンスの点では、App Storeでトップ10を狙うようなコンシューマーアプリとは異なり、業務アプリで求められる必要十分な速度を満たせば問題ありません。フレームワーク選定の際に、速度重視のJavaScriptライブラリー(Onsen UIなど)の採用を考慮することで、HTML5でも満足できる実行速度が達成できます。
それ以上に、次節の通り、開発時には下記にあるようなメリットがネイティブに勝ります。
HTML5が業務アプリに向いている理由
HTML5のメリットを一言で表現するならば、「つぶしが効く」というのが最も近いかもしれません。対応するOSの種類や画面サイズの広さもさることながら、使用技術やハイブリッド化によるネイティブアプリ作成まで、アプリ開発エンジンとしてHTML5は高い汎用性を備えています。
マルチプラットフォーム・スクリーンサイズに対応
HTMLを使えば、モバイルやPCといった端末の種類を問わず、また、画面の大小を問わず、同じコンテンツを展開できます。もちろん、画面サイズに合わせてコンテンツの配置を変更したり、最適化したりすることはよく行われます。同じコンテンツでも表示端末に最適化するという考え方はレスポンシブデザインとも呼ばれ、具体的にはCSS3メディアクエリーがよく使われます。
Web技術者がヨコ展開できる
HTML5は既存のWeb技術の延長線上にあります。開発言語としてはJavaScriptが用いられますが、AngularJSやjQueryなどのフレームワークやライブラリーもモバイルでそのまま利用可能です。非常に制約の大きかったiモード向けCHTMLなどと比較すると、スマートデバイスのHTML対応度はPCとほぼ同等の機能を備えています。ActiveXやFlashを用いたサイトを除き、スマートデバイスで閲覧できないWebサイトはありません。
レンダリングエンジンの進化、今後はグラフィック性能向上が焦点
端末性能だけでなく、ブラウザーも至る所で進化が進んでいます。その中でも性能強化が著しいのは、グラフィック描画の分野です。モバイルブラウザーが最新HTML5技術の1つであるWebGLに対応することで、2Dや3Dのグラフィックがさらに高速化され、より高い表現が求められるアプリへの適用範囲が広がります。
HTML5ハイブリッドアプリでネイティブアプリ化
ハイブリッドアプリとは、HTML5で作られたネイティブアプリです。具体的には、ネイティブコードとHTML5を組み合わせており、HTML5をベースとした開発でありながらも、プッシュ通知やデバイスAPIといったネイティブアプリでないと実現できない機能を組み込むことができます。
モバイルアプリはHTML5ハイブリッドアプリの道へ
HTML5の技術でネイティブなモバイルアプリ開発ができるハイブリッドアプリは、Web由来のクロスプラットフォーム性能を持ちながらも、端末機能やOS機能にアクセスできます。オフライン対応やパッケージ形式での配布と自動更新など、Webアプリでは実現が難しい課題にも対応できます。
現在、HTML5ハイブリッドアプリのライブラリとしては、アドビシステムズ社が提供する「PhoneGap」がデファクトスタンダードです。また、このPhoneGapの開発元となっているオープンソースプロジェクト「Cordova」は、PhoneGapだけでなく、様々な製品に組み込まれ、エンタープライズソリューションとして利用されています。
HTML5ハイブリッドアプリ開発の課題
HTML5ハイブリッドアプリにも課題があります。その最も大きなものは、ハイブリッドアプリに特化した開発環境がまだ少ないということです。Cordova/PhoneGapアプリ開発に対応したソリューションとしては、私たちが開発しているMonacaだけでなく、最近ではVisual StudioやSenchaなどの製品でもサポートが開始されました。
MonacaはCordova/PhoneGapに対応した開発環境で、クラウドを活用したプラットフォームとなっています。好きなエディタやIDEと組み合わせてローカルで開発することもできますが、ブラウザーベースのIDEを備えていたり、開発中のアプリをすぐに実機でデバッグできるMonacaデバッガー等の仕組みを用意しています。また、ビルド機能が組み込まれているため、SDK等をインストールしなくてもiOSやAndroid、Windows 8向けの配布パッケージを作ることができます。
開発環境の整備だけでなく、開発ノウハウを蓄積する場所、いわゆるナレッジベースも必要です。同じHTMLと言えども、Webサイトとモバイルアプリでは、情報設計の観点や実装上のポイントが大きく異なります。そのために、HTML5ハイブリッドアプリに特化したフレームワークの活用が推奨されます。Onsen UIやjQuery Mobileなどが候補となるでしょう。これらの製品は、モバイルアプリとしてHTML5を活用するためのノウハウが詰め込まれており、ユーザーインターフェースの開発負担を大幅に減らすことができます。
さて、エンタープライズモバイルではフロントエンドだけでなく、バックエンド方式も非常に重要な観点です。セキュアな通信は当然として、どのように社内のシステムと連携するのか、ソリューション選定のポイントは何なのか、開発後の運用基盤をどう整えるのか、などのトピックについて、次回に説明したいと思います。