最新の各種通信プロトコルにより、Webの可能性は大きく広ろうとしています。今回は、それらの中から Web をより高速かつスケーラブルなものに変えていくプロトコル、SPDYとHTTP2.0 について解説します。

HTML5の登場により、Webで使われるプロトコルは、 HTTP1.1 から大きく変わろうとしています。具体的には、SPDY, HTTP2.0, WebSocket, WebRTC といったプロトコルがそれにあたります。これらは、現状のHTTPが抱える各種問題点を解決するものです。
しかしながら、これらのプロトコルについて、
- いったい何であるのか
- 今のWebの何を解決してくれるのか
は、あまり知られていません。そこで数回に分けて、これらのプロトコルがいったい何であるのか、今のWebの何を解決してくれるのかを解説したいと思います。[1]
今回は、SPDY, HTTP2.0について取り上げます。
そもそも HTTP とは?
まず、従来のWebプロトコル HTTP についておさえておきましょう。HTTPは Hypertext Transfer Protocol の頭文字をとったもの。その名の通り HTML (Hypertext Markup Language) 文書をサーバーからブラウザにダウンロードするために開発されました。ちなみに現在もっとも使われているバージョンは1.1です。
このHTTPの特徴は、動作が非常に単純であることにつきます。その動作パターンは以下のようになります。
- ブラウザから、サーバーに HTML 文書を要求(request)する
- サーバーは、ブラウザに要求された HTML文書を返す(response)
このため、HTTPは request & response型のプロトコルと呼ばれます。
Webの進化に伴い、スピードの問題が!!
Webが登場してしばらくの間は、このHTTPで全く問題がありませんでした。Webの初期は文書を表示することしかできなかったため、一つのHTML文書をダウンロードすれば良かったからです。
しかしWebの進化に伴い、特にスピード面で問題が出るようになりました。多くのリソースをダウンロードすることによる、パフォーマンス上のボトルネックが生じるようになったのです。
今皆さんが利用しているWebページは、多くのリソース(JavaScriptやスタイルシート, 画像など)から構成されています。例えば、HTML5 Experts.jpのトップページでは 80個のリソース から構成されています。これらのリソースを、HTTPを用いて 素直に 取得しようとすると、以下の様なパターンとなります。
- ブラウザから、サーバーに HTML 文書を要求する
- HTML 文書を取得したら、次のリソース(スタイルシート)を要求する …
- 最後の画像リソースをダウンロードしたら、それを表示してWebページが完成する
つまり、request & responseの繰り返しが 80 回起きるわけです。もし、仮にサーバーからリソースをダウンロードするのに 1 回あたり、0.2秒かかったとすると 16 秒かかる計算になります。こんなに時間がかかっては、正直サービスになりません。
このため、現在Webで使われている HTTP1.1 では、同時に送信するリクエストの数を増やすことで、ダウンロード時間の短縮を図っています[2]。運送業者にたとえるなら、80個の荷物を1台のトラックで1個づつピストン輸送するよりも、同時に複数台のトラックでピストン輸送したほうが早く終わる…という感じです。
この解決策により、スピードの問題は著しく改善しました。現在のWebでは様々なテクニックを駆使し、10本以上の同時リクエストを送信することで、スピードの高速化を図っています。
同時リクエストの乱用による新たな問題
しかし、このようなHTTPの同時リクエストの乱用は、新たな問題を生むことになりました。サーバーやネットワーク機器の負荷を上昇することとなってしまったのです。
先の運送業者の例で、伝え忘れていたことがありました。このトラックは、一本の車線を占有しないと走れないという困った特徴があります。これは、同時に10台でピストン輸送しようとすると、10本の車線が必要となることを意味しています。
これは、あまりにも大変で、無駄が多いことは直感的にわかると思います。トラックに積荷を載せる倉庫は、多くの車線をカバーする大きなものが必要になりますし、途中の道路についても同様です。
ここで、倉庫をサーバーとし、道路をネットワーク、車線をTCPコネクションとしたのが今のWebです。HTTPはTCPコネクションという車線の上を走るトラックに相当しますので、同時に送信するリクエスト数が増えれば増えるほど、TCPコネクション数が上昇し、サーバーやネットワークに過剰な負荷を引き起こします[3]。
SPDY, HTTP2.0の登場
このようなTCPコネクション数の乱用による問題を解決するために登場したのが SPDY, HTTP2.0です。これらの最新Webプロトコルを用いることで、スピードを高めつつ、サーバーやネットワークの負荷を下げることが可能となりました。
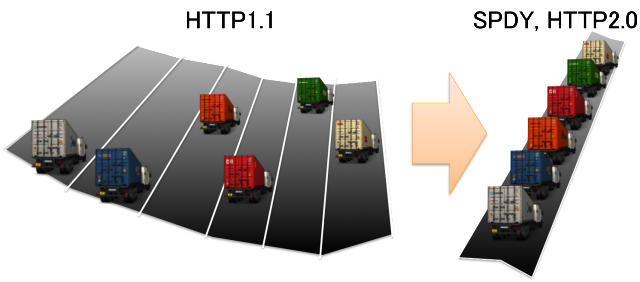
そのアイディアは非常に単純・明快です。トラックでたとえれば、一台あたり一本の車線を専有してしまうのが諸悪の根源です。もし筆者が運送業者の社長であれば、運転手を説得し、全てのトラックを一本の車線で走らせることでしょう。冒頭の図面のように。SPDYやHTTP2.0についても、全く同様のアイディアです。複数のHTTPを一本のTCPコネクションで運べるようにしたのです[4]。
最初に登場したのは、SPDYです。Googleが提唱した独自プロトコルで、ドラフト仕様が最初に公開されたのは 2009 年のことです。HTTPの多重化以外にも、HTTPヘッダーの圧縮やサーバープッシュ、フロー制御など高速化のためのさまざまな機能が盛り込まれています。
既に、Googleの各種サービスや Twitter, Facebookなどの大規模サイトで実際に利用されており、運用実績があるのも大きな魅力です。ブラウザとしてはすでにChromeやFirefoxが対応しており、Internet Explorerの次期バージョン IE11 でもサポートされることから、今後更に普及することが予想されます。
HTTP2.0の検討は、SPDYをきっかけとして 2012年に始まりました。SPDYのエッセンスを新しい HTTP のバージョンに盛り込み、HTTP1.1の様々な問題を解決した標準仕様を策定しようとする取り組みです。最初のドラフトは SPDY そのものでしたが、徐々にその形を変えてきています。今年度内には、テスト実装も予定されており、これをベースとして検討がより具体化されると予想されます。
SPDY と HTTP2.0の関係・これから
SPDYとHTTP2.0の関係ですが、SPDY/4では、HTTP2.0仕様の一部を取り込み始めています。短絡的に考えるのは早計ですが、SPDYとHTTP2.0は互いに影響を与えながら、あるべき次世代 HTTP の結論を導くことでしょう。
ただし、SPDYがカバーしようとする領域は HTTP だけではありません。Webに関わるその他のプロトコル〜DNSやWebSocketなど〜もSPDYの中に取り込んでいこうとするアイディアもあります。こういった様々な興味深いトピックも、HTML5 Experts.jpでは今後紹介していければと思っています。
[1] このシリーズは、最新Webプロトコルの入門編的な記事です。その後、より詳しいシリーズを執筆する予定です。
[2] 正確にはHTTP1.1というより、現在のブラウザのHTTP実装がそうなっているというほうが正しいのですが、話が複雑になるので割愛します。
[3] 例えばIPv4枯渇に伴い、特にモバイルキャリアのネットワークに CGN(Carrier Grade NAT)の導入が進んでいますが、このような振る舞いがCGNに大きなインパクトを与えています。
[4] 多重化のアイディアは、HTTP1.1でもpipeline仕様として存在しているのですが、相互接続性の問題から実際には殆ど使われていません。
