前回は、React VRのインストールから「Hello, World」の表示、そして日本語の表示までを行いました。 今回は、RICOH THETAなどで撮影した360度画像をVRコンテンツとして表示してみましょう。

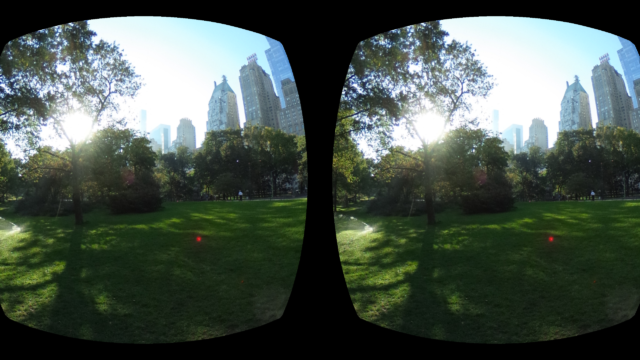
今回のサンプルの完成品
React VRプロジェクトのフォルダ構成について
と、その前にちょっとしたおさらいです。
前回は、「ちょっと日本語を表示したい!」というところから、いきなりハードな展開へとなってしまいましたが、ここでちょっと、React VRプロジェクトがどのような構成になっているのかを確認しておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
. ├── .babelrc ├── .flowconfig ├── .gitignore ├── .watchmanconfig ├── tests │ └── client.js ├── index.vr.js ├── node_modules ├── package.json ├── rn-cli.config.js ├── static_assets │ └── chess-world.jpg ├── vr │ ├── client.js │ └── index.html └── yarn.lock |
「.」で始まる各種ドットファイル達は、ビルド用だったり、flowやwatchmanといったツールのための設定ファイルです。
いくつかファイルやフォルダがありますが、React VRの開発に必要な部分は、React VRにおけるRootコンポーネント(大元のコンポーネント)となる「index.vr.js」と、実際にブラウザでReact VRコンテンツをマウントするためのファイルとしての「vr/」以下の各種ファイル、そして各種静的リソースのためのアセットディレクトリ「static_assets」が中心となります。ここには、フォントやテクスチャなどを配置します。
React Nativeの開発をした方は「おっ」と思ったかもしれませんが、「index.android.js」「index.ios.js」などと同じような位置づけで「index.vr.js」という命名規則となっているのです。そして、フレームワークの構成的には「今はWeb出力がメインということでreact-vr-webを使っていまっせ」ということが読み取れます。この構成から見て、将来的にはネイティブデバイス向けのビルドも考えていることが期待できそうです。
jestを使用してReact VRのテストを実行する
「tests」というのは、テスト用のファイルを配置するディレクトリです。Facebook製のテストフレームワークjestを実行すると、ここにあるファイルが対象となってテストが実行されます。あらかじめプロジェクトにはテストの実行が可能になっています。
テストの実行にはjestが必要なので、下記のようにインストールしておきましょう。
|
1 |
$ npm install -g jest |
testコマンドで実行ができます。ただし、下記のように失敗します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$ npm test > HelloWorld@0.0.1 test C:\****\HelloWorld > jest FAIL __tests__\client.js ● Test suite failed to run Cannot find module 'Mesh' from 'setup.js' at Resolver.resolveModule (node_modules\jest-resolve\build\index.js:169:17) at Object.<anonymous> (node_modules\react-vr\jest\setup.js:22:1) Test Suites: 1 failed, 1 total Tests: 0 total Snapshots: 0 total Time: 12.811s Ran all test suites. npm ERR! Test failed. See above for more details. |
実は、GitHubにはもうissueとして反映されているのですが、react-vrライブラリの不具合なようです。解決策も提示されているので、もうしばらくすると正しく動作するようになると思います。
VRのテスト周りもプロジェクトにセットアップ済というのは、なかなか嬉しいことですね。
パノラマVRはこんなにも簡単!
さて、ファイル構成などの意味もわかってきてスッキリしたところで、ちょっと実践的なコンテンツを作成してみましょう。
すぐ作れてインパクトも強く、応用性が高いVRコンテンツといえば、パノラマVRコンテンツでしょう。実際、これまで作ってきた「Hello World!」は、パノラマ背景に背景色付きテキストが宙に浮かぶというものでした。パノラマVRコンテンツというのは、360度写真さえあれば、すぐに作成することが出来るのです。
とはいえ、いざ360度写真を使おうと思ってもRICOH THETAのユーザでもない限り、360度写真の準備をするのは大変です。そこで僕は友人の寺田さんが撮ってきた360度写真をお借りすることにしました。寺田さんは、株式会社CMSコミュニケーションズという会社の社長であるのですが、かなり古くからのTHETAユーザで、360度写真を撮り続けておられます。また、Plone Ambassadorや元PyCon JPの座長などを務めたりなど精力的な活動をされています。
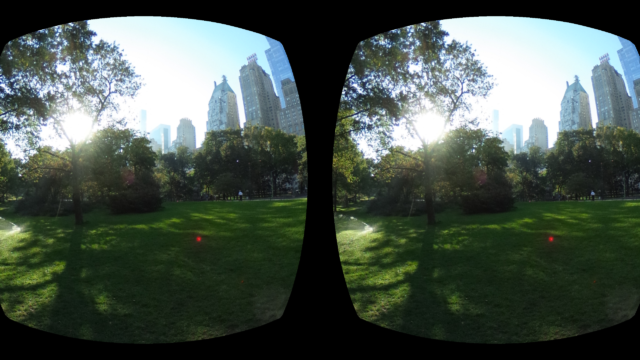
さて、今回は寺田さんがニューヨークに行った時の写真をお借りしました。また、写真のライセンスは「CC-BY 4.0 国際 (@terapyon)」となりますので、お取り扱いには注意をお願いします。

寺田さんからのニューヨーク写真
新規プロジェクトを作成し、360度写真を配置
それでは、新しくプロジェクトを作成してみましょう。ReacrVrSamplePanoというプロジェクト名にしてみます。
|
1 |
$ react-vr init ReacrVrSamplePano |
プロジェクトディレクトリ内へ移動しておきます。
|
1 |
$ cd ReacrVrSamplePano |
プロジェクトの作成が終わったら、下記リンク先から写真をダウンロードし、プロジェクトの「static_assets」ディレクトリへ配置しましょう。
配置が終わったら「index.vr.js」を開いて、ReacrVrSamplePanoクラスを下記のように編集します。
|
1 2 3 4 5 6 7 8 9 |
export default class ReacrVrSamplePano extends React.Component { render() { return ( <View> <Pano source={asset('2016_10_17__22_05_18.jpg')}/> </View> ); } }; |
なんと!前回の 「Hello World!」プロジェクトよりも短くなってしまいました。これは非常に楽勝ですね!などと調子に乗らないようにしましょう。内部では複雑なことが行われているのです。
さて、Panoコンポーネントとは何でしょうか。Panoというのは、React VRのドキュメントによれば、1000mの球だということです。これはユーザーを中心に絶対配置されており、内側に360度画像が投影されています。
Panoコンポーネントは、JSX上では1行ですが、実際は内部で複雑なことをしています。Panoコンポーネントのソースはこちらになります。
えらく長いソースだなあと思われたかもしれませんが、このコンポーネントは、RCTBaseViewというクラスを継承しているので、実はもっと長いロジックを持っています。ポイントとしては、Panoは、球体なのでTHREE.SphereというThree.jsの球オブジェクトを内部で持っているという点です。
ここで言いたいことは、上記のソースをすべて読んで理解しましょうということではありません。大事なことはフレームワークの表面的な使い方だけでなく、いざとなったら元ソースも覗いてやろうという気概なのです。
そうそう、コードを変更したところで話が止まっていました。さっそくブラウザで見るためにプロジェクトを実行しましょう。
|
1 |
$ npm start |
HelloWorldプロジェクトのときと同じようにブラウザで表示してみましょう。無事ニューヨークの景色がブラウザで表示されていれば完成です。
GearVRで見てみる
もし、GearVRとGalaxy系のスマートフォンを持っていたら」という前提があるのですが、持っていたら是非ここで紹介するGearVRによるパノラマVRコンテンツを体験してみてください。
PCのブラウザやスマートフォンで表示させたものも結構感動しますが、GearVRでこれを表示してみると感動は何倍にもなります。GearVRを使うと、センサーのおかげで顔のトラッキングがスムーズですし、CarmelというVRブラウザを使えばWeb上のVRコンテンツもすぐに体験できます。Carmelは、GearVR内のアプリストアにてダウンロードすることができます。

Carmelのサイトキャプチャ
ただし、デベロッパープレビュー中のCarmelでVRコンテンツを見るためには、ちょっとした前準備が必要になります。OculusのサイトのLaunching Your Contentを見つつ進めていきましょう。
まず、vr/以下にovr.htmlというファイル名で下記を作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ovr</title> </head> <body> <a href="ovrweb:http://あなたのPCのIPアドレス:8081/vr"> Navigate to an HTTP experience </a> </body> </html> |
ちなみに、「あなたのPCのIPアドレス」は各自のPCのIPアドレスとなります。
ここで書かれているのは、aタグによりVRコンテンツへのリンクが表示されるだけのHTMLですが、リンク先のhttpの前にovrwebというプロトコルがついています。
このプロトコルをCarmelがインストールされたスマートフォンで開くと、Carmelが立ち上がり、GearVRへのセットを促されます。
それでは、「http://あなたのPCのIPアドレス:8081/vr/ovr.html」をスマートフォンで開いて、リンクをクリックしてみましょう。

GearVRに促すガイドが表示される
リンクをタップした後のガイダンスに従いスマートフォンをGearVRに装着し、頭にGearVRを装着すると、目の前にはニューヨークが広がるはずです(後ろを振り向くと寺田さんに会えることでしょう)。

今回のサンプルの完成品
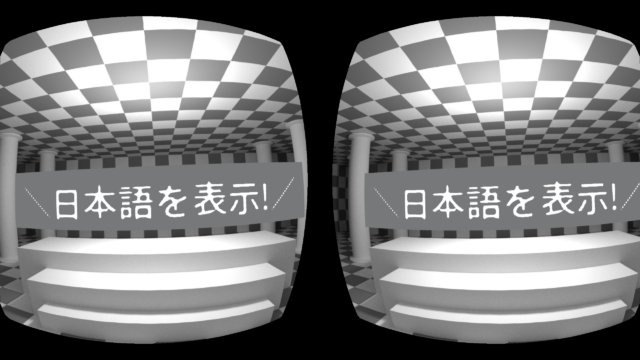
ただ日本語については、Carmel上だとPCブラウザで見た時ほど綺麗に表示されないことがわかります。Carmelがデベロッパープレビュー版だから起きるのか、レンダリングエンジンのせいかは不明ですが、今後改善されることを期待しましょう。

GearVRで見ると、日本語表示がすこしおかしい
まとめ
WebVRは、その技術構成上、どうしてもネイティブなVRコンテンツよりも制約事項が多くなります。
一方で、「Webページを表示するだけでVRコンテンツを見ることができる」「ヘッドマウントディスプレイがなくてもある程度の体験が味わえる」という手軽さは、非常に魅力的です。
近しい人が撮った360度写真や動画などは、今までの付き合いなどといった経験が加味されて、よりリアルにコンテンツを味わうことが可能になる可能性を秘めています。表現としてのリアルよりも、自分と関係があるコンテンツという意味でのリアルさ、これはひょっとしたらネイティブVRにない強みになるかもしれません。
次回は、React VRにおける3Dプリミティブの利用や、3Dモデルの配置などを見ていきましょう。
※ 今回のサンプルプロジェクト2つは、GitHubに置いてあります。利用方法、ライセンスなどをお守りの上、ご利用ください。
