Googleは、よく使われるJavaScriptのライブラリなどをGoogleのインフラを使って配布しています。 これを Google Hosted Library と呼びます。
この、Hosted Libraryの導入を単純に「自分で配布しない分が楽になるだけ」、くらいな感覚で使っている方も多いと思います。しかし、実はこれはみんなが使えば使うほど、得をする仕組みになっていることを見落としてはいないでしょうか?
今回はそんな、Google Hosted Libraryについて、その仕組となるCDNやキャッシュの技術などについて解説します。
よくある Web ページ
例えば自分が配信するindex.html内でjquery.2.0.3.min.jsとそれに依存したmy-client.jsを使う場合、3つとも自分のサーバから配信するとします。 index.htmlは以下のような感じになるでしょう。
|
1 2 3 4 5 6 |
<html> <title>my web</title> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/my-client.js"></script> ... </html> |
これで全く問題なく動くはずです。
キャッシュ
ところでindex.htmlやmy-client.jsは、自分がアップデートすることで内容が新しくなる可能性がありますね。 しかし、jQueryはどうでしょう?jquery.2.0.3.min.jsの内容は通常一度生成されたら二度と変わりません。もしjQuery自体がアップデートされれば、付与されるバージョン番号が変わるので、バージョン番号を含んだファイルは将来の変更を意識する必要がありません。
将来変更がないのであれば、ブラウザへのキャッシュを検討することができます。 全く内容が同じファイルを何度も配信する必要はなく、一度配信したものをキャッシュさせ、次回以降再利用させれば、無駄なネットワークアクセスを減らすことができるからです。 重複したリクエストが減るのは、「なるべく少なく 」の原則ですね。
キャッシュの設定には、jquery.2.0.3.min.jsのレスポンスにキャッシュをコントロールするヘッダを加えてあげる必要があります。 キャッシュヘッダの設定は実はそれだけで一つの記事になるくらい細かいのですが、今回の目的ではざっくりと以下の設定が考えられます。
::
Cache-Control:public, max-age=2592000
Expires: Sun, 1 Jan 2014 11:11:11 GMT
Cache-ControlはHTTP/1.1のヘッダで、クライアントにコンテンツをキャッシュさせる時間を指定できます。この例では30日を指定しています。
ExpiresはHTTP/1.0のヘッダで、指定された日時までキャッシュさせる設定です。Cache-Control非対応のクライアントを想定し、両方が現時点から同じ日(例えば30日後)になるように設定することが多いです。
これで、一度取得したファイルを30日はキャッシュし、ファイルの取得が必要なくなります。
Google Hosted Library
さて、Google Hosted Libraryは、よく使われるJavaSriptの配信を代わりにやってくれるのですが、使い方は簡単。一覧ページ から欲しいライブラリとバージョンのリンクをコピーして貼るだけです。
先ほどのjQueryを置き換えると以下のようになります。
|
1 2 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="js/my-client.js"></script> |
まず効果として、ファイルはGoogleの強靭なファイルサーバから取得されるため、可用性やパフォーマンスの面で有利ですし、自分のサーバからはその分の負荷がごっそり減ることになります。
そして、キャッシュ用のヘッダもすでに設定されているため、悩む必要がありません。jQueryにはキャッシュに関わる、以下のようなヘッダがついていました。
::
Cache-Control:public, max-age=31536000
Expires:Mon, 08 Sep 2014 00:23:36 GMT
Last-Modified:Tue, 09 Jul 2013 11:31:25 GMT
これは、ファイルを1年間キャッシュするという設定です。 Last-Modeifiedは、「条件付きGet」という方法で使われるヘッダですが、今回は説明を割愛します。
では、自分で適切にキャッシュの設定ができて負荷も問題なければ、Hosted Libraryを使う必要はないのでしょうか?
同時接続数
ブラウザは、ファイルを取得する時にサーバとのTCPの接続を必要とします。 もし1つのTCP接続しかなかったら、同時に1つのファイルしか取得できず、他は待たされます。
これだと、画像やJSなどのファイルが多い場合、全て取得し終わるまでに時間がかかってしまいます。 そこで、ブラウザは種類にもよりますが大体同時に6つのTCP接続をサーバと作ります。つまり6個同時に取得できるので、全部取得するのにかかる時間も減らせます。
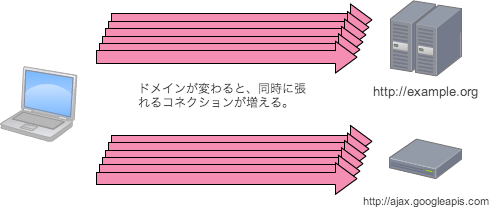
しかし、もっとたくさんの接続を作れば、もっと同時にダウンロードできそうですよね。実は6個という数字は、一つのドメインとの間の接続の数です。なので、ドメインが違えばもう6個追加で接続できるのです。
もしあなたのサイトがexampl.e.comというドメインだとしたら、ajax.googleapis.comは別のドメインなので、jQueryは別の6つから取得できることになります。 Hosted Libraryを使うだけで、JSをダウンロードに必要な接続は、自分のサーバの貴重な6接続とは別にできるのです。
ちなみに、同じexample.comでもサブドメインを切ればそれは別ドメインとみなされます。 つまりstatic.example.comというドメインを作って、js, css, pngなどはそこから配信することで、接続数を増やすという策はよく使われます。もちろん、自分で契約したCDNも別のドメインにすることが多いです。
では、ドメインとキャッシュ設定が適切に設計されていれば、Hosted Libraryを使う理由はないでしょうか?
CDN(Contents Delivery Network)
ところで、このGoogleのサーバはどこにあるのでしょう? 具体的な場所は公開されていませんが、Google曰く「世界中にある」そうです。
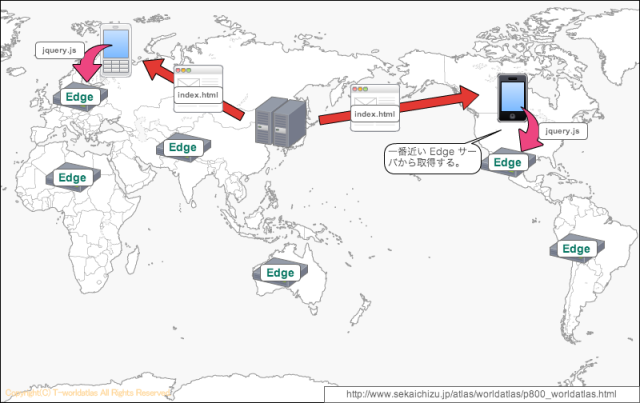
この世界中に散らばったサーバをエッジサーバといいます。 そして、先ほどのURLにアクセスした場合、そのユーザから一番近いエッジサーバからファイルを取得してくれる仕組みになっています。この仕組みは、 CDN(Contents Delivery Network) といいます。
具体的には、サーバの名前解決時にDNSがなるべく近いサーバのIPに解決してくれています。 例えば、日本でapi.googleapis.comを解決すると173.194.72.95になりますが、USのバージニア州(AWS us-east 上)では173.194.76.95になります。
日本から二つのサーバにPINGを打ち、RTT(Round Trip Time)を比較してみましょう。
:bash:
$ ping 173.194.72.95 -c 10 (jp to jp)
rtt avg = 53.441
$ ping ping 173.194.76.95 -c 10 (jp to virginia)
rtt avg = 174.525
実に3倍近い差が出ていることが分かります。 つまり、世界中からアクセスがくるようなサービスの場合は、Hosted Libraryに変えるだけで、JSが地理的に近いエッジサーバから配信され、RTTを小さくできる可能性があるのです。「なるべく近く 」の原則ですね。
ちなみに、CDNという仕組み自体をサービスとして提供している会社もあります。 有名なのは 「Akamai Technologies」や「Limelight Networks」、あとAWSにも「Cloud Front」というサービスがあり、いずれもお金を払うとエッジサーバを貸りてCDNを構築できます。 ちゃんとやるとそれなりのお値段がする場合が多いですが、Googleはそれをタダで使わせてくれるんですね。
もし自分でCDN環境を持っていれば、index.htmlやmy-client.jsも配信できるので、同じ効果が他のファイルでも得られます。
では、自分でお金をかけてCDNを構築していたら、Hosted Libraryを使う理由はないでしょうか?
Google Hosted Libraryはみんなが使うほど得をする
最初にキャッシュの話をしましたが、ブラウザはキャッシュをURLごとに管理しています。 例えば、自分のページにアクセスしたユーザが、 同じURLのJSを別のサイトで取得しキャッシュしていた場合、そのキャッシュを自分のサイトでも利用することができます。
同様に自分のページでキャッシュしたJSも、他のページで再利用できます。同じURLのJSを一度どこかでキャッシュしていれば、キャッシュが切れるまでの間は、同じURL のJSを使っている全てのサイトで、そのキャッシュは使いまわすことができるのです。
自前のCDNでは、せいぜい自分の管理するサイト内でしか使いまわせません。 しかし、Hosted Libraryの場合は、みんなが同じURLを共有するため、多くのページがHosted Libraryを使えば使うほど、キャッシュヒットする可能性が高くなり、ダウンロードが必要なのはそのどれか最初にアクセスした1つのページだけで済みます。
本来自分のサイトで発生したはずのリクエストがそもそもなくなったり、自分のサイトで発生したリクエストを他でも活かせるので、非常に大きなメリットとなります。
他のHosted Library
例えばjQueryのページを見に行くとjQueryを配信しているCDNが他にもいくつか紹介されています。
ここでは、hosted library以外にも、 code.jquery.comという公式のCDNと、Microsoft, CNDJSが紹介されています。細かい違いは、今回解説した知識を踏まえて、同ページか各リンク先を確認して下さい。
どれを選択するかは、サーバ自体の性能やエッジの数・場所などと合わせて、「みんなが使っている」というのもひとつの指標になることは、解説した通りです。
まとめ
Hosted Libraryは、ただリンクを張り替えるだけで、無料で導入できるので非常に手軽です。 メリットとして、以下があります。
- 高可用、高性能なファイルサーバが使える
- キャッシュの設定がされている
- ドメインが分かれる
- 場所に応じてRTTの小さいエッジが選ばれる
- 同じURLを使うページ間で、キャッシュが共有できる
仕組みを知っているからこそ、あえてそれらを使わず自分でCDNを用意したり、自分のサーバから直接配信するといったことも戦略として比較検討ができます。
今までなんとなく使っていた方は、その意味とメリットを少しでも理解して頂ければ幸いです。