本記事では、WebRTC Conference Japanのセッションの1つである、「WebRTC DataChannelの活用方法とその可能性」について紹介する。講演者は、Mist Technologies株式会社CEO・田中晋太朗氏だ。

Mist Technologies株式会社 田中晋太朗氏
セッション内容は、大きく以下の2点である。
- WebRTC DataChannelのおさらい
- ひねりのある使い方事例紹介
以下でそれぞれの内容について紹介する。(発表資料全体はこちらから)
WebRTC DataChannelのおさらい
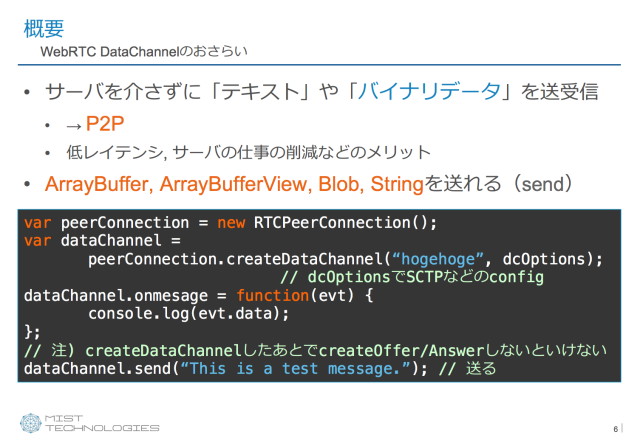
概要
DataChannelは、サーバを介さずにテキストやバイナリデータを送ることができる。特にバイナリデータが重要で、ArrayBuffer、ArrayBufferView、Blob、Stringを送信可能だ。
注意点として、CreateOfferでSDPを作成する前に、createDataChannelしておく必要がある。なぜなら、相手との通信に必要なSDPが作成できないためだ。
プロトコルスタック
DataChannelを支えるプロトコルとしてSCTPがある。SCTPは、簡単に言ってしまえば、TCPとUDPの良いとこどりのプロトコルで、createDataChannelの引数にオプションを設定することにより、動作を変更できる。
ひねりのある使い方
事例1:DHT webrtc-chord
P2P技術が好きな方はご存知かもしれないが、DHT(分散ハッシュテーブル)のアルゴリズムの1つであるchordのWebRTC実装が、webrtc-chordだ。chordは、分散型のKVSに似ており、様々なノードが、バランスよくデータを保持できる。
DataChannelはこの中で、データの挿入・検索を実現するために利用されている。特に面白いのは、コントロールプレーン(実際のデータではなく、それを制御する通信のこと)をWebRTCのデータチャネルに担わせている点だ。
WebRTC Chordを利用すると、サーバでデータを持つ必要がなくなり、Pure P2Pに近づく。
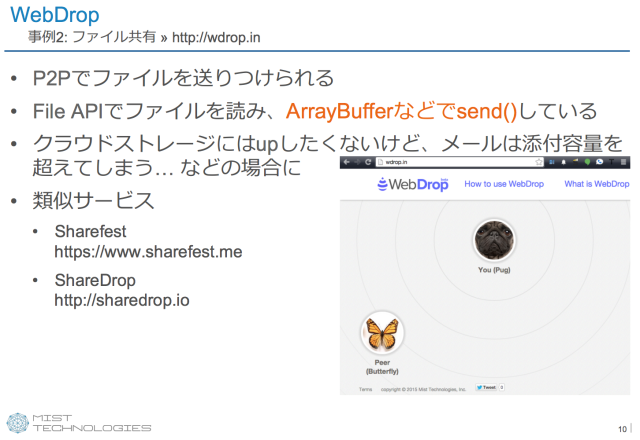
事例2:ファイル共有 WebDrop
Mist Technologies社で、ウォーミングアップとして作ったサービスだ。ファイル共有をする際に、クラウドストレージにアップロードしたくないが、メール添付の容量を越えてしまう場合に、役立つ。
実装としては、JavaScriptからFileAPIを利用し、データを送る際に必要なメタ情報を、BinaryPackでArrayBufferへシリアライズして送っている。
Sharefestや、ShareDropが類似サービスだ。
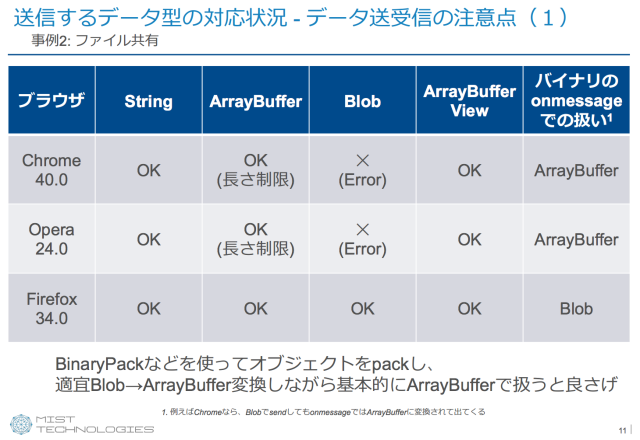
データ送受信の注意点
ブラウザによって実装の違いが大きい点に注意する必要がある。例えば、ChromeやOperaでデータを送る場合は、バイナリの長さに制限がある。制限の長さを越えてしまうと、DataChannelがクローズされてしまう。
一方でFirefoxは良く出来ていて、どれだけの長さを送信しても、不都合は生じない。ただし、受信時のonmessageでのバイナリの扱いが特徴的で、Firefoxではblobで取り出せるようになっている。そのため、他のブラウザと処理を合わせるためには、Blobで出てきた場合は、ArrayBufferで処理するように実装する。
Chrome等でバイナリの長さ上限を回避するには、2つの方法がある。
- UDPデータグラムの長さの制限 : あるサイズでデータを輪切り(Chunk)にする
- SDPの改変(b=AS:1638400等)により、帯域を変更する
データを輪切りにして送信する場合は、送信側はデータをキューにためておいて、よいタイミングでsendを呼び出して送信する。受信側は、分割して送信されてくるので、Chunkを組み立てる必要がある。
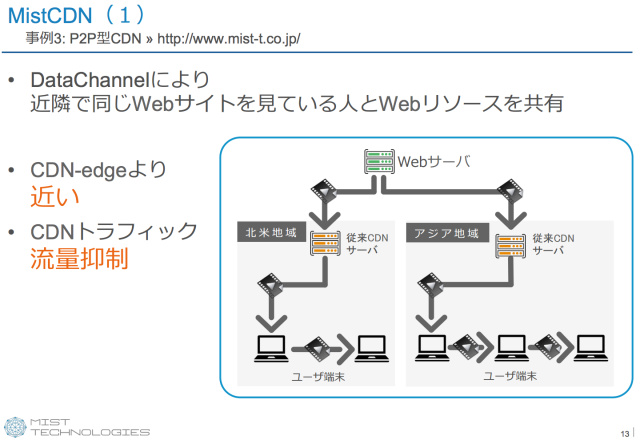
事例3: MistCDN
もう1つの応用としてMistCDNを紹介する。
MistCDNはP2P型のCDNで、同じサイトを閲覧している近いユーザから、DataChannelでデータを受信する仕組みだ。フロントエンドの実装はTypeScriptを利用している。
どういう利点があるかというと、CDNを使った場合に、ユーザレスポンスの向上が挙げられる。また、CDN自体の利用量(コスト削減)も実現できる。
類似のサービスも色々あるが、動画の配信という点では、MistCDNに優位性がある。
P2P型CDNの要所
既存のCDNは、HTTPの仕様に沿って実現されており、オーバヘッドが少ない。P2P型のCDNを実現しようとすると、シグナリングが必要になり、オーバヘッドが生じる。オーバヘッドが大きい場合は、結局遅くなることもある。
そこで、シグナリングのメッセージを減らす、また、小さいコンテンツはまとめて送る、等の工夫が必要になる。
また、データを受信するPeerを選択する場合には、遠いPeerを選ばないように、帯域を利用する等の工夫をしている。(詳細は企業秘密)
ただし、クライアントサイドのコードは、誰でも読めてしまうので、将来的にオープンソース化も視野にいれている。
対応ブラウザの問題もつきまとうので、iOS向けにネイティブライブラリも開発している。
活用方法とその可能性(Discussion)
DHTのWebRTC実装等の事例を紹介してきたが、いくつかを組み合わせると、サーバの仕事を極力減らして、1つのシステムを組めるようになるのでは、と考えている。
シグナリングはどうしても必要になるが、SkyWay等のPaaSを使えばサーバを持たなくてよい。また、データについてもChordの上に載せてしまえば、これもサーバが不要だ。
Ustreamはメディアをサーバにアップロードして、各ユーザがダウンロードする仕組みになっているが、これをブラウザで実現できないか。まだ現実的にできるかは、わからないが。
最後に、ブラウザをエージェントとして利用すれば、グリッドコンピューティングも実現できるのではないか、と考えている。