アプリカンは、純国産のハイブリッドアプリフレームワークです。いつも使っているエディタだけでアプリが作れるので、開発環境のOSも選びません。
アプリカンは2013年末に公開され、ハイブリッドアプリフレームワークとしては後発ですが、他のフレームワークとは異なるアプローチとして、様々なパートナー企業のサービスのSDKを組み込み、AR機能や、位置情報連動サービスなど複雑なサービスオプション機能を JavaScriptから簡単に呼び出せるようになっています。
基本は無料で利用できますが、前述の高機能なオプションを使ったり、無料ビルドしたアプリに表示される広告バナーを外す場合には有料となります。
アプリカンの開発に必要なもの
- エディタ
- 好奇心
アプリカンの開発には、IDEを用意する必要はありません。
テンプレートとなる web.zip をアプリカンのサイトからダウンロードして開発マシン上で解凍し、そのフォルダの中に HTML5、JavaScript、CSSを作り込んでいき、できあがったものを zipで圧縮して、サーバーにアップロードするだけです。
デバッグは、iOS、Androidそれぞれのアプリマーケットからダウンロードできる アプリカンシミュレータで行います。
Hello アプリカン World
それでは実際にアプリカンでお約束のHello Worldを作ってみましょう。
アプリカンでのアプリ作成は3ステップ
- アプリカンサイトにユーザ登録
- HTML5、CSS、JavaScriptでコンテンツを作成
- ZIP圧縮して、アプリカンサイトにアップロード
この3ステップで、iOSアプリとAndroidアプリを同時に開発することが可能です。
1. アプリカンにユーザ登録を行う。
アプリカンサイトにユーザ登録します。
ユーザー登録、ログインが完了したら、基本になるテンプレートをダウンロードしましょう。
ユーザー画面の左サイドバーのメニューから各種ライブラリをクリックし、新しく開いたウィンドウから【シンプル】をダウンロードしましょう。
2.HTML5、CSS、JavaScriptでコンテンツを作成
ダウンロードしたweb.zipを解凍すると、index.html、applican-config.xml、jsフォルダの中には applican-1.5.jsが出てきます。
今回はHello Worldを表示するだけなので、 index.htmlを編集します。いつもお使いのエディタで index.htmlを開き、“タグの中の”SAMPLE”を “Hello World”に書き換え保存して終了します。
3.ZIP圧縮して、アプリカンサイトにアップロード
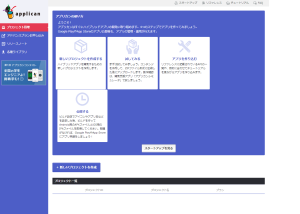
webディレクトリごと ZIPファイルに圧縮できたら、それをサイトにアップロードします。先ほどのアプリカンサイトにログインした状態から、プロジェクトを作成します。
[新しいプロジェクトを作成]をクリックし、プロジェクト名、対象デバイス、プロジェクトの説明を入力し、作成ボタンをクリックします。
プロジェクト一覧に先ほど作成したプロジェクトができているので【選択】ボタンをクリックします。
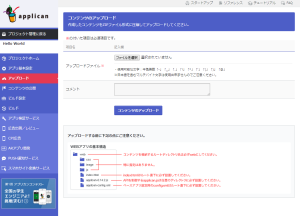
プロジェクト画面で【アップロードへ】を選択し、画面の指示に従って先ほど作成した ZIPファイルをサーバにアップロードします。
アプリカンで作成したアプリは、本番ビルドをかける前に、シミュレータ上で動作確認を行うことができます。iOS端末、Android端末でそれぞれのストアを開き、「アプリカンシミュレータ」を検索しインストールしてください。
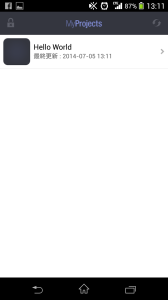
アプリカンサイトに登録したユーザー名、パスワードを入力すると、先ほど作成したプロジェクト名が表示されるのでそれをタップし、Hello Worldが表示されることを確認してください。
アプリカンならではの魅力
アプリカンには、オプションサービス(有料)として、パートナー企業の提供するサービスのSDKを組み込んだベースアプリが用意されています。
現在用意されているサービスには、 – Remote TestKit (アプリ検証サービス) – app C cloud (CPI広告) – ARAPPLI PLUS (ARアプリ開発) – popinfo (PUSH通知サービス) があります。 これ以外にも、高速なデータ転送を実現するプロトコルスタックオプションや、OCR機能を実現するオプションなどが順次リリースされる予定です。