ionic 概要
ionicはそのサイトのデザインからも見てわかるとおり、シンプルかつ美しいUIを取り揃えたコンポーネント群で、Apache Cordova を拡張して作られているフレームワークです。
また、動的なUIコンポーネントを実装するために、 AngularJS を採用してる点もその特徴の1つです。
ionicがサポートしているプラットフォームは、iOS 6+とAndroid 4+です。(ただしAndroidについては、2.3+でもいくつかの機能を提供してるとのこと)
現状ではこの2つのプラットフォームのみですが、Windows PhoneとFirefoxOSについても今後対応を進めていくようです。
特徴
- Apache Cordovaを拡張して作られている、モバイルUIフレームワーク&開発ツール
- UIがシンプル、かつ美しい
- AngularJS を採用している
- 現状はiOS 6+とAndroid 4+のサポートのみで、Windows PhoneとFirefox OSについては今後対応予定
ionicでHello, World
事前準備
ionicでアプリケーションを開発するためには、 Node.js がインストールされている必要があります。
インストールされていない場合は、上記のリンクからダウンロードしてインストールしておきましょう。
また、各プラットフォーム(Android、iOS)ごとに必要なSDKのインストールも必要です。
こちらについては本稿では触れませんのでご了承ください。
1. cordova-cliとionic-cliのインストール
Node.jsのnpm-cliを利用して、cordova-cliとionic-cliをインストールします。
今回はiOSを対象に解説していくため、ios-sim-cliもインストールしておきます。
これは後述するiOSのエミュレータでの確認をするために必要となります。
|
1 2 |
$ sudo npm install -g cordova ionic $ sudo npm install -g ios-sim |
2. ionicプロジェクトの作成
ionicのプロジェクトを作成します。
|
1 |
$ ionic start myApp tabs |
実行すると”myApp”という名前のプロジェクトが作成されます。
“tabs”という引数はデフォルトのテンプレートの指定になります。
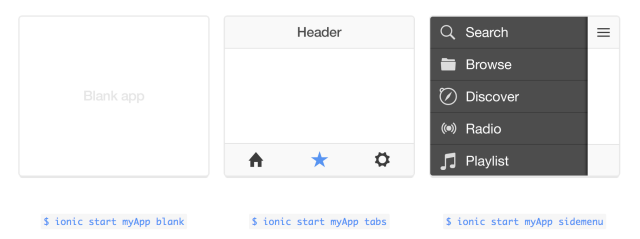
“blank”、”tabs”、”sidemenu”の3種類がテンプレートとして用意されていますので、ご自身で作成するアプリケーションの要件に応じて使い分けるとよいでしょう。
各テンプレートのレイアウトは以下の画像を参照してください。

3. 対象のプラットフォームを設定
次に、作成したプロジェクト内に移動して作成するプラットフォームを指定します。
iOS 向けの設定を追加します。
|
1 2 |
$ cd myApp $ ionic platform add ios |
4. Hello, Worldを書く
今回のケースでは、アプリケーション起動時に表示されるhtmlはmyApp/www/templates/tab-dash.htmlなので、このhtmlファイルを編集します。
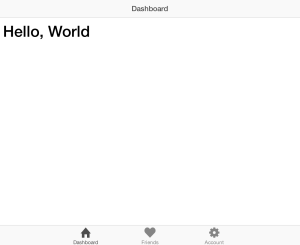
以下のように、h1要素のテキストを”Hello, World”に書き換えます。
|
1 2 3 4 5 |
<ion-view title="Dashboard"> <ion-content class="has-header padding"> <h1>Hello, World</h1> </ion-content> </ion-view> |
5. 変更を確認する
アプリケーションの動作確認をおこなうためには2つの方法があります。
主にデザインやレイアウトの確認を行なう場合であればWebサーバを起動して確認するとよいでしょう。
|
1 |
$ ionic serve |
|
1 2 |
$ ionic build ios $ ionic emulate ios |
ネイティブのAPIを利用している箇所は、エミュレータを起動して確認しましょう。
6. 実機での動作確認
Androidであれば、実機と開発環境をUSBケーブルで接続してから
|
1 |
$ ionic run android |
で実機にインストールすることができます。
iOSの場合は、ionicコマンドから実機にインストールすることができません。
iOSでの実機確認を行なうには、XcodeからmyApp/platforms/iosを開いて実機にインストールすることができます。
これ以降はXcodeでの作業になります。
ionic の機能
ionicコマンドで作成されたプロジェクトには、以下のディレクトリが配置されます。
これらがionic独自のディレクトリで、Apache Cordovaとは大きく異なる点です。
Apache Cordovaで作られたプロジェクトにはこれらのディレクトリは存在しません。
|
1 2 |
myApp/www/lib/ionic myApp/scss/ |
myApp/www/lib/ionic配下のファイル群がionicが提供するUIコンポーネント群の実体です。
またionicはSassを採用しているので、myApp/scss/やmyApp/www/lib/ionic/scss配下のファイルを編集することで、UIコンポーネントをカスタマイズすることも可能です。
もちろん、myApp/www/lib/ionic/css配下のcssファイルを直接編集することも可能ですが、7000ステップ以上ありますので現実的ではありません。
カスタマイズを前提とするならば、Sassの導入は必須となります。
Optional
ionicは、タスクランナーとしてgulp.jsを採用しています。
gulp-cliを利用することで、Sassを自動コンパイルさせたりすることもできます。
設定方法について詳しく知りたい方はこちらを参照してください。
ngCordovaモジュール
2014/6/3に公式ブログから ngCordova のαリリースが発表されました。
cordova.js(ネイティブの機能を呼び出すためのApache Cordovaのライブラリ)をAngularJSでラップしたモジュールです。
ionicにとっては、cordova.jsを直接呼び出して使用するよりも、ngCordovaというAngularJSのモジュールとして扱うことで親和性が高くなり、これまで以上に機能拡張が容易になります。
最後に
以下のProductsのページには、”Coming mid-2014: Powerful mobile development tools and services for Ionic.”と記述されていて、近々大きなリリースを予定しているのが伺えます。
注目されているフレームワークの1つですので、今のうちから試してみてはいかがでしょうか。