これから始めるAngularJS
HTML5の普及とともに、より表現豊かなWebアプリケーションを開発できるようになりました。その反面、Webアプリケーションの開発は、より複雑に、より大規模になってきています。こうした問題を解決するために、数多くのフレームワークが生まれてきました。 Backbone.jsやKnockout、最近であれば、Vue.jsやFacebook社が発表したReactなどが挙げられます。
本連載では、数多くあるフレームワークの中でも、今注目されているAngularJSについて幅広く紹介していきます。今回は、AngularJSに触れたことのない方に向けての入門編です。
AngularJSとは
AngularJSはGoogle社製のフレームワークで、冒頭で挙げたフレームワークと違い、フルスタックであることが特徴の1つです。 データバインディングやルーティング、テンプレート機能をはじめとする、Webアプリケーションを開発していく上で必要とされる機能が一通り揃っています。
Backbone.jsなどの場合は、最低限の機能しかしないため、不足する機能については、サードパーティ製のプラグインやライブラリと組み合わせて開発していくのが定石です。
一方、AngularJSでは、機能的な面でサードパーティ製のプラグインを導入することはほとんどありません。標準で用意されている機能だけでも充分な役割を果たしてくれます。
また、スクリーンショットにHTML enhanced(HTML拡張 ) とあるように、HTMLのような記述方法を採用しているのも大きな特徴です。
AngularJSの標準機能を挙げてみます。
- 双方向データバインディング
- シンプルなルーティング機能
- HTML ベースのテンプレート機能
- 非同期通信のサポート
- 数多くのビルトインディレクティブ
- フィルタ機能
- Dependency Injectionによるモジュール管理
- セキュリティ対策
- テスト
などなど。
他のフルスタックといわれるフレームワークでも、ここまで幅広く包括的に用意されているものはなかなかありません。それゆえに、他のフレームワークに比べると、学習コストが高いとされています。
また、どんなフレームワークにも得意/不得意があります。フルスタックとはいえAngularJSも例に漏れません。AngularJSが得意とすることは、CRUD系のアプリケーションや、ルーティング機能を活かしてのSPA(Single Page Application)などです。
CRUD系のアプリケーションというのは、Webサイトの管理画面、マイページなどが該当します。他にもエンタープライズ向けのシステムもCRUD系アプリケーションの典型と言えるでしょう。
SPAで代表的なものは、ハイブリッドアプリ、Chrome Extension、Firefox OSアプリなどが該当します。ただし、SPAの中でも、ゲームで用いるような派手なエフェクトや、canvasを利用してのグラフィック処理などは得意ではありません。このようなケースで AngularJSを採用するのは控えた方がよいでしょう。
Hello World
まずは、Hello Worldを試してみましょう。
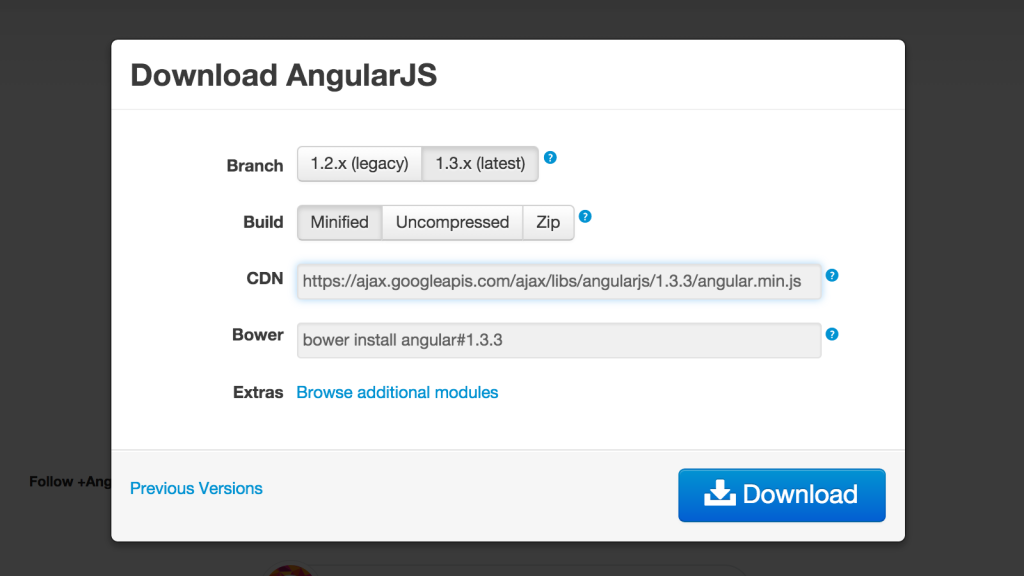
公式サイトからダウンロードします。今回はCDNを利用します。
現在は1.3系(最新版)と1.2系(レガシー版)の2つのバージョンが存在しています。この2つの違いは、IE8以下のブラウザをサポートするかしないかです。1.3系ではIE8以下のブラウザはサポートされませんので、採用する際はこれを判断基準にするとよいでしょう。特に意識しなくてよい場合は、1.3系をオススメします。
続いて、以下のようにマークアップします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html ng-app><!-- ① --> <head> <meta charset="UTF-8"> <title>Hello World</title> <!-- ② --> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular.min.js"></script> </head> <body> Hello <span ng-bind="myModel"></span> !!!<!-- ③ --> <div><input type="text" ng-model="myModel"></div><!-- ④ --> </body> </html> |
AngularJSはカスタムタグやカスタム属性を記述して、対応する機能を呼び出します。このサンプルコードで行われている AngularJSに関わる設定は以下の4つです。
- ① ng-app
- AngularJSを利用することの宣言をおこないます。
- ② AngularJSを読み込みます。
- ③ ng-bind
- 指定した”myModel”をデータバインドします。
- ④ ng-model
- モデル名の宣言をします。
ブラウザで動かしてみましょう。
テキストボックスに文字を入力するのと同時にHelloの後に入力した文字が表示されます。通常であればJavaScriptでテキストボックスの入力植を取得して、Helloの後に出力する、といった処理が必要になりますが、AngularJSでは、モデルとそのデータバインディングの指定をおこなうだけで同様の処理がおこなわれます。
ビルトインディレクティブ
Hello Worldのサンプルでは、カスタム属性としてng-appなどを記述しました。AngularJSの仕組みで作られたカスタム要素やカスタム属性をディレクティブと呼び、特に標準で用意されているディレクティブをビルトインディレクティブと呼びます。
一部を除いて「ng-」で始まっているのが特徴で、70個程度のビルトインディレクティブが標準機能として用意されています。aや formなどもAngularJSによって拡張されているため、ただのHTMLの要素ではなく、これらもビルトインディレクティブとして扱われます。
以降、サンプルで使用したビルトインディレクティブの他に、よく利用するディレクティブをいくつか紹介します。
ng-show / ng-hide / ng-if
Hello Worldに以下のコードを少し追加して確認してみます。このディレクティブはいずれも、ng-show=”条件”のように記述します。条件が trueとみなされた時にそれぞれの役割を果たします。名前からもわかる通り、ng-showとng-ifはtrueのときに表示、ng-hideはtrueのときには非表示となります。
ng-showとng-ifの違いは、前者は{ display: none; }で表示の切り替えをおこなっているのに対し、ng-ifは条件がtrueの時は、DOMに追加、falseのときはDOMから削除しています。
|
1 2 3 4 5 6 7 8 |
<body> Hello <span ng-bind="myModel"></span> !!! <div><input type="text" ng-model="myModel"></div> <div ng-show="myModel">こんにちわ</div> <div ng-hide="myModel">入力してください!</div> <div ng-if="myModel==='World'">Hello World 完成!</div> </body> |
ng-class
ng-classは、動的にCSSのclassの付け替えをおこなうことができます。記述方法はいくつかあるのですが、{ class 名 : 条件 } と記述するのが使いやすいです。条件については先ほどと同様です。
|
1 2 3 4 5 6 7 |
<style> .notEmpty { background-color: red; } </style> <body ng-class="{ notEmpty : myModel }"> Hello <span ng-bind="myModel"></span> !!! <div><input type="text" ng-model="myModel"></div> </body> |
ng-repeat
このディレクティブはテンプレート上で配列のループ処理を行うためのものです。情報を一覧表示する際に必ず使いますので、覚えておいていただきたいです。
|
1 2 3 4 5 6 7 |
<body> <ul ng-init="items = ['html5', 'experts', 'jp']"> <li ng-repeat="item in items"> <p ng-bind="item"</p> </li> </ul> </body> |
ng-initはモデルの初期化をおこなうディレクティブです。今回はサンプルのために使用しましたが、実際のアプリケーションを開発する際は、あまり使用することはないでしょう。
まとめ
今回は、AngularJSの基本についてと、ビルトインディレクティブについて紹介しました。これらは特にDOMを操作するためのディレクティブです。
AngularJSにはほかにもクリックなどのイベントの定義をするものや、form要素の拡張をおこなった強力なバリデーション機能を持つものもあります。こちらについては次回以降、順を追って紹介していく予定です。
おまけ
AngularJSの本、共著で書きました。