はじめに
HTML5でのモバイルアプリ開発という手法が登場して以来、HTML5でモバイルアプリを開発する様々なツールやプラットフォームが登場しています。この記事ではそうしたHTML5でのモバイルアプリ開発ツールとして、Monacaおよび、Onsen UIを紹介させていただきます。
必要なもの
- WindowsもしくはMac
- 最新版のGoogle ChromeもしくはSafari
Monacaとは?
MonacaはHTML5でモバイルアプリを開発するためのツールです。このMonacaを使って開発されたアプリがGoogle PlayやApp Storeに2000以上登録されています。Monacaの事例ページにはMonacaで開発されたいろいろなアプリが掲載されています。登録 (無料) するだけですぐにモバイルアプリの開発をスタートできます。
- Monacaで作るアプリはPhoneGapベースのため、PhoneGapの利点(クロスプラットフォームやネイティブにアクセスできるAPIなど)をそのまま享受できます。
- Monacaには、Webブラウザ上で動作するIDEが付属しています。
- ほかのプラットフォームと比較して、日本で開発されているので比較的日本語の情報が豊富です。
- また、Monacaには Google PlayやApp Storeで専用のデバッグツール (Monaca Debugger) が公開されており、IDE上でコードを変更すると、即座にその変更をデバッグツールが反映するため、ビルドしなくてもアプリの実行結果を素早く確認することができます。
Onsen UIとは?
HTML5で実際にアプリを開発していくと、様々な壁にぶつかります。例えば、モバイルアプリでのアニメーションを伴うページ遷移などです。まだ、HTML5でアプリを開発するノウハウが十分に浸透しているとは言い難く、ネイティブアプリでは当たり前のことをHTML5で実現しようとした時にいろいろな課題が実際には存在します。Onsen UIはスマホのトランジションやリッチなUIなどをHTML5で簡単に作成するためのフレームワークです。
- Onsen UIはAngularJSベースのフレームワークです。AngularJSのngRepeatなどの通常のディレクティブに加えて、Onsen UIで独自に拡張したディレクティブを使うことができます。
- Onsen UIは、AngularJSのディレクティブを拡張したWebコンポーネントライクに開発を行なうことができます。
MonacaとOnsen UIでHello World
それでは、実際にMonacaでOnsen UIを使ってみましょう。Onsen UIとMonacaはともに兄弟製品であり、MonacaからはOnsen UIを手軽に使うことができます。
1.Monacaにサインアップする
Monacaにアクセスして、ユーザー登録します。および基本的な使用は無料です。登録が完了すれば、すぐに開発を始められます。Google ChromeとSafariが推奨ブラウザなので、2つのどちらかでアクセスしてください。
Monacaに登録したら、登録したメールアドレスに確認メールが届いていますので、そのメール内の確認用URLをクリックして本登録を済ませましょう。
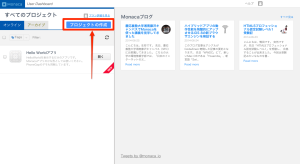
2. ダッシュボードにログインする
Monacaにサインアップすると、最初にダッシュボードと呼ばれる画面に遷移します。このダッシュボードはプロジェクト (アプリ) を管理するための画面です。既に「はじめてのMonacaアプリ」というプロジェクト (アプリ) がありますが、今回はOnsen UIを使うプロジェクトを作成したいので、「+ 新しいプロジェクト」ボタンをクリックして、新しくプロジェクトを作成しましょう。
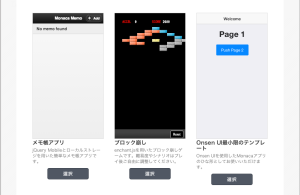
3. Onsen UI 最小限プロジェクトを作成する
「+ 新しいプロジェクト」ボタンをクリックするとプロジェクト作成の画面に遷移します。下の方に遷移して「Onsen UI 最小限のテンプレート」をクリックします。
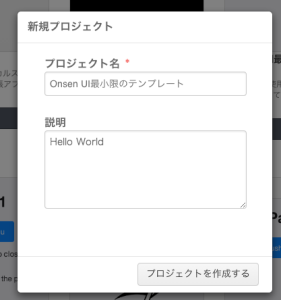
そして、「プロジェクトの作成」をクリックしてプロジェクトを作成します。
4. Monaca IDEでOnsen UI 最小限のプロジェクトを開く
「Onsen UI 最小限のテンプレート」が作成されました。「開く」ボタンをクリックして、このプロジェクトを開きます。
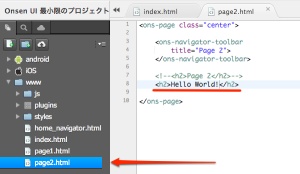
5. 「page2.html」を編集する
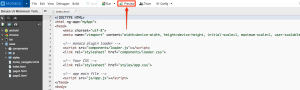
Monaca IDEを起動したら、アプリのコードが表示されます。最初は「index.html」のコードが表示されているはずです。ここでは左側の「page2.html」をクリックして、「page2.html」を開きましょう。「page2.html」を開いたら、<h2>Page 2</h2>の箇所を<h2>Hello World!</h2>に変更します。
6. Monaca IDEのライブプレビューで簡単に結果を確認する
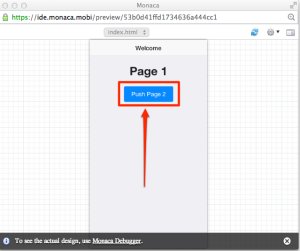
Monaca IDEのライブプレビューで簡単にアプリの動作を確認してみましょう。Monaca IDE上部のプレビューをクリックして、ライブプレビューを開きます。
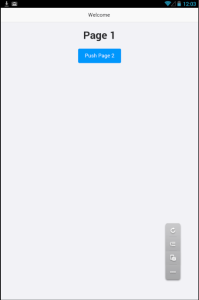
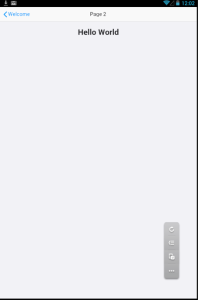
すると、ライブプレビューが開きます。画面内の「pushPage」と記述してあるボタンをクリックしましょう。次の画面に遷移できて、「Hello World」という文字列が表示されます。
簡単にpage1.htmlのコードを見てみましょう。
page1.html
<ons-navigator-toolbar
title=”Welcome”>
</ons-navigator-toolbar>
<h1>Hello World!</h1>
<ons-button ng-click=”ons.navigator.pushPage(‘page2.html’)”>Push Page 2</ons-button>
</ons-page>
<ons-button>というディレクティブのng-clickとして設定されているons.navigator.pushPage()で別のページへの遷移を簡単に実現することができます。遷移した先のページから元のページに戻ってくる場合にはons.navigator.popPage()で戻ってくることができます。このようにOnsen UIを使えば簡単に画面遷移を実現することができます。
7. Monacaデバッガーでプロジェクトを動かす
実機を持っている人はMonacaデバッガーで確認してみましょう。Android端末もしくはiOS端末でストアを開き、「Monaca」と検索してMonacaデバッガーを検索してインストールします。MonacaデバッガーはMonacaのアプリを起動してシミュレーションするためのアプリです。
Monacaデバッガーを起動するとログインを求められますので、Monacaに登録したアドレスとパスワードでログインします。
そして、「Onsen UI 最小限のプロジェクト」をクリックしてアプリを起動します。
同期が完了したら、「Onsen UI 最小限のプロジェクト」アプリが起動します。アプリが起動したら、「Push Page2」ボタンを押して、「page2.html」に遷移しましょう。モバイルアプリでよく見られるスライドアニメーションで遷移することができます。
「page2.html」に遷移したら、先ほど記述した「Hello World」が表示されていることを確認しましょう。これで、MonacaでOnsen UIを使って、Hello Worldを行うことができました。
外部リンク
このアプリではOnsen UIのシンプルなアニメーションを伴ったトランジションを見ることができますが、Onsen UIにはほかにもスライド式のメニューやSplit ViewなどモバイルのUIには欠かせない様々な機能が用意してあります。Onsen UIのComponentsのページでいろいろなUIの部品が紹介してありますので、詳細はそちらをご覧ください。またOnsen CSS ComponentsにはOnsen UIのCSSで作成した UIパターンが掲載されており、CSSとHTMLをダウンロードすることができます。