Sencha Touchは、スマートデバイス開発に特化したJavaScriptフレームワークです。米Sencha社によって開発されました。米Sencha社にはデスクトップ用のSencha Ext JSもありますが、それ以外にもHTML5(JavaScript/CSSを含む)を使ってWebアプリケーションを構築するための様々な開発ツール/サービスを展開しています。
開発環境はWindowsでもMacでも可能です。ここではMacでの開発手順を示しますが、Windowsでも代わりありません。Sencha Touchが動作するデバイスはiPad/iPhone/Windows Phone/BlackBerry/Android 2.3+等、そのほとんどをサポートしています(http://www.sencha.com/products/touch/features/)。
Senchaについて
Senchaは、単にJavaScriptフレームワークの一つというものではなく、アプリケーションフレームワークです。強力でかつ整理されていて、拡張も可能、メンテナンスも可能なアプリケーションを構築することができます。そのためエンタープライズ向きと言われるところでもあります。
特徴
- レイアウトマネージャによるデザイン設計
- UIコンポーネントが豊富
- Sencha独自のクラスシステム
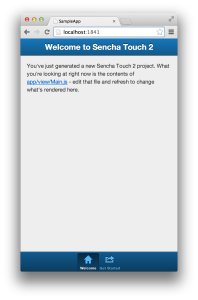
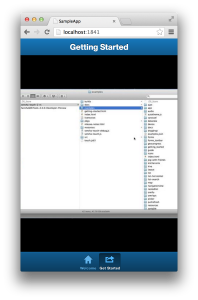
Senchaには「Sencha Cmd」というYeomanと同じようなSCAFFOLDING TOOLがあります。プロジェクトを作成すると、動くアプリケーションがすぐにでき上がります。この動くアプリケーションからコーティングを開始します(画面のハードコピーとソースを添付します)。
画面の構成はJSONで行いますが、ビジネスロジックは当然JavaScriptで記載します。Senchaは画面構成は設定レベルですませ、エンジニアを業務アプリケーションにとって、最も重要なビジネスロジック部に注力させるよう仕組み作りを行っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
Ext.define('SampleApp.view.Main', { extend: 'Ext.tab.Panel', xtype: 'main', requires: [ 'Ext.TitleBar', 'Ext.Video' ], config: { tabBarPosition: 'bottom', items: [ { title: 'Welcome', iconCls: 'home', styleHtmlContent: true, scrollable: true, items: { docked: 'top', xtype: 'titlebar', title: 'Welcome to Sencha Touch 2' }, html: [ "You've just generated a new Sencha Touch 2 project. What you're looking at right now is the ", "contents of <a target='_blank' href="app/view/Main.js">app/view/Main.js</a> - edit that file ", "and refresh to change what's rendered here." ].join("") }, { title: 'Get Started', iconCls: 'action', items: [ { docked: 'top', xtype: 'titlebar', title: 'Getting Started' }, { xtype: 'video', url: 'http://av.vimeo.com/64284/137/87347327.mp4?token=1330978144_f9b698fea38cd408d52a2393240c896c', posterUrl: 'http://b.vimeocdn.com/ts/261/062/261062119_640.jpg' } ] } ] } }); |
ライセンス形態
Sencha Ext JS/Sencha Touch共に3つのライセンス形態が存在しています。
- オープンソースライセンス(GPL v3)
- 商用ライセンス
- 商用OEMライセンス
GPL v3ライセンスのもと、自由に利用することが可能ですが、商用アプリにSenchaを利用する場合は、商用ライセンス(開発者ライセンス)を購入する場合がほとんどです。
では、具体的に開発手順を追って説明します。
開発手順
Sencha Touchは100% PureなHTML5アプリケーションですが、カメラなどのハードウェアリソースを利用する場合にはPhoneGapもしくはCordovaを利用します(PhoneGap/Cordovaについては、こちらの記事も参考にしてください)。開発手順の大まかな流れを以下に示します。
- Sencha Touchアプリケーション開発の準備
- Sencha Touchプロジェクトの作成
- Sencha TouchとPhoneGapもしくはCordovaとの連携
- プラグインの追加およびコーティング
- エミュレータもしくは実機で実行
Sencha Touchアプリケーション開発の準備
Sencha Touchでアプリケーション開発を行うための準備としては、以下の2つが必要です。
- Senchaコマンドのインストール
- Sencha Touch Software Development Kitのダウンロード
Sencha Touch SDKをダウンロードしたら「~/Library/Sencha/」の中へ保存し展開します(習慣的に「~/Library/Sencha/」を利用しますが、どこでもかまいません)。SDKはZIP圧縮されていますので、unzipコマンド等で解凍します。
これに加え、Androidエミュレータ、iOSエミュレータ、PhoneGap、Cordovaなどの開発ツールも必要になりますので、必要なものをインストールしてください(それらのインストール手順については説明を割愛します)。
Sencha Touchプロジェクトの作成
Senchaでプロジェクト開発をする際、一番最初に実行するコマンドは以下のsenchaコマンドです。
$ sencha -sdk [使うsdkのディレクトリを指定] generate app [アプリケーション名] [アプリケーション開発ワークディレクトリ]
今回は、以下のように実行しています(任意の空ディレクトリ上で実行してください)。
$ sencha -sdk ~/Library/Sencha/touch-2.3.1 generate app SampleApp ./my_sencha_touch_app
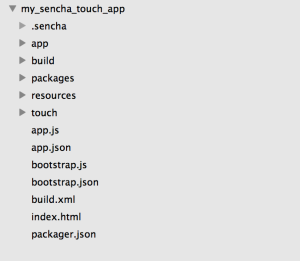
このコマンドを実行すると、以下の様なファイルやディレクトリが作成されます。
Sencha TouchとPhoneGapもしくはCordovaとの連携
次に、Sencha TouchアプリケーションとPhoneGapを連携させます。そのためにsencha phonegap initというコマンドを使います。
PhoneGap環境の初期化
$ sencha phonegap init com.albatrosary.SampleApp SampleApp
Cordovaを利用する場合はsencha cordovaを用います。
$ sencha cordova init com.albatrosary.SampleApp SampleApp
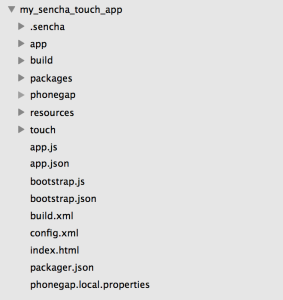
sencha phonegapコマンドを実行することによりPhoneGap/Cordova用のセットアップが行われ、phonegapディレクトリ、phonegap.local.propertiesファイルが生成されています。
プラグインの追加およびコーティング
作成するアプリケーションでは、モバイルデバイスが備えるカメラを使用するため、PhoneGapプラグインの導入を行います。プラグインを追加するにはphonegapコマンドを使います。
カメラ用のプラグインをインストールするには、プロジェクトディレクトリ内にあるphonegapディレクトリに移動し、プラグイン追加のコマンドを実行してください。
$ phonegap local plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-camera.git
次にカメラを利用するためのアプリケーションをコーディングします。下記サンプルコードをapp/view/Main.jsに記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
Ext.define('SampleApp.view.Main', { extend: 'Ext.Panel', xtype: 'main', requires: [ 'Ext.Button', 'Ext.Img' ], config: { layout: { type:"vbox", pack:"center", align:"center" }, items: [ { xtype: "image", src: "http://peatix.com.new.s3.amazonaws.com/user/229914/logo-html5j_200w.png", width: 200, height: 200 }, { xtype: "button", text: "Photo", handler: function() { function success(image_uri) { var img = Ext.ComponentQuery.query("image")[0]; img.setSrc(image_uri); } function fail(message) { alert("Failed: " + message); } navigator.camera.getPicture(success, fail, { quality: 50, destinationType: navigator.camera.DestinationType.FILE_URI } ); } } ] } }); |
対象となるデバイスを選択するため設定ファイル「phonegap.local.properties」を変更します。今回はphonegap.platformとしてAndroidを指定しています。
The following are supported platforms for local building (blackberry is version 10)
android, blackberry, ios, wp7, wp8
#
The following are supported platforms for remote building (blackberry is version 6)
android, blackberry, ios, symbian, webos, wp7
This property can be a single platform or a space delimited list
phonegap.platform=android
This determines if build is remote (phonegap build) or local
phonegap.build.remote=false
Username for PhoneGap Build
phonegap.build.remote.username={username}
Password for PhoneGap Build
phonegap.build.remote.password={password}
phonegap.build.remote以降の設定内容はリモートビルドする場合の指定です(リモートビルドはCordovaの場合には存在しません)。
html5jのロゴをamazonaws.comから取得していますので「my_sencha_touch_app/config.xml」にアクセス許可のためにaccessタグのoriginとして「http://peatix.com.new.s3.amazonaws.com/*」を追加します。
origin="http://peatix.com.new.s3.amazonaws.com/*"
エミュレータもしくは実機で実行
$ sencha app build -run native
このコマンドは、実機がUSB接続されている場合は実機にモジュールが転送されますが、実機が接続されていない場合にはエミュレータが起動します。実機を接続しないで動かしてみます。
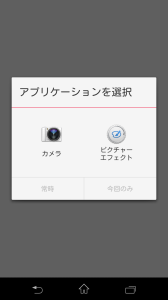
続いて、実機をUSB接続しコマンドを実行します。アプリケーションが転送されますので実行確認を行いました。実機のスクリーンショットを添付します。
適用事例
今回ご紹介させていただいたSencha Touch、Sencha Ext JSは様々なところで利用されています。ご参考までにわずかではありますが、いくつかの事例をご紹介します。