5月24日、25日の二日間にわたり開催されたMicrosoftの技術者向けイベント「de:code 2016」で、日本マイクロソフト赤間信幸氏の「エンプラ系 業務Webアプリ開発に効く!実践的SPA型モダンWebアプリ開発の選択手法」というセッションを聴講しましたので、そのレポートをお届けします。
ただタイトルにもある通り、筆者的にはちょっともやもやする内容でもあったので、HTML5 Experts.jpコントリビューターの酒巻瑞穂さんと、講演の内容をベースとした軽い対談も行いました(後日、エンタープライズWebアプリのあるべきかたちについて、もっと掘り下げた内容の記事も作る予定です。乞うご期待)。
セッションレポート
SPA(Single Page Application)とは
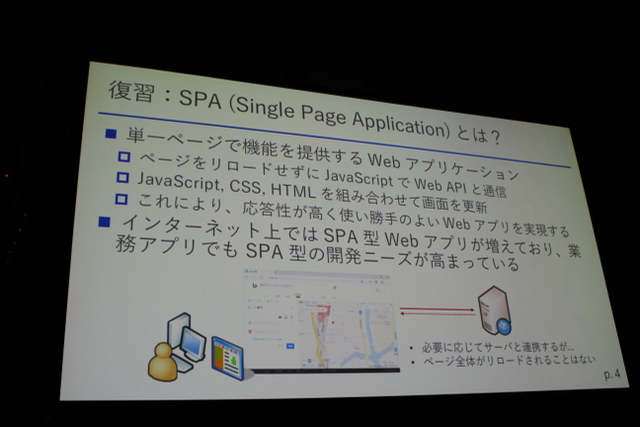
今、Single Page Application(以降、SPAと記載する)が業務アプリケーションでも利用できないかということが話題になっています。復習になりますが、SPAとは以下の様な特徴を持つアプリケーションです。
- 単一ページで機能を提供するWebアプリケーション
- ページをリロードせずにJavaScriptでWebAPIと通信
- JavaScript、CSS、HTMLを組み合わせて画面を更新
- これにより応答性が高く、使い勝手の良いWebアプリケーションを実現する
- Web上では割とSPAは一般的だが、業務アプリケーションでもSPA型の開発ニーズが高まっている
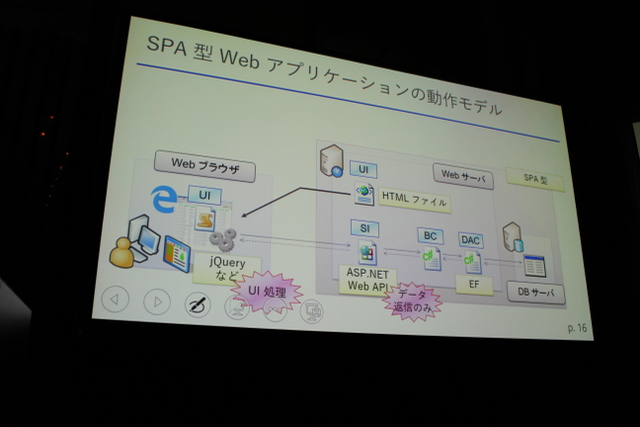
従来型のWebアプリケーションはサーバサイドが中心でした。そのほとんどの処理をWebサーバで行い、クライアントは受け取ったHTML、CSSを使ってレンダリングを行い、若干のJavaScriptを動かすというものでした。SPA型のWebアプリケーションでは、サーバはクライアントの指示に応じてデータを返し、UIの更新等はすべてクライアントで行います
SPA型Webアプリケーション開発の難しさ
このようなSPA型アプリケーション開発は相当のスキルが必要であり時にとてもむずかしいものになります。特に、SPA型Webアプリケーション開発に関するネット上の情報は、低水準からスクラッチで開発するためのものが多い。OSSなどをフル活用して作りこむ、いわばC++開発のような「職人技」の世界であり、ハードルが高いのが現実です。
エンタープライズ系業務Web開発の場合、こうした「職人的開発」はあまり向いていないように思います。
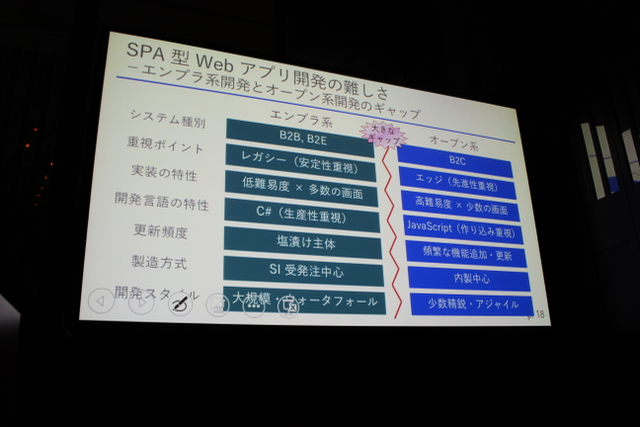
ここでエンタープライズ系開発とオープン系開発のギャップを確認してみましょう。
| 項目 | エンタープライズ系開発 | オープン系開発 |
|---|---|---|
| システム種別 | B2B, B2E | B2C |
| 重要ポイント | レガシー(安定性重視) | エッジ(先進性重視) |
| 実装の特徴 | 低難易度×多数の画面 | 高難易度×少数の画面 |
| 開発言語の特性 | C#(生産性重視) | JavaScript(作り込み重視) |
| 更新頻度 | 塩漬け主体 | 頻繁な機能追加・更新 |
| 製造方法 | SI受発注中心 | 内製中心 |
| 開発スタイル | 大規模・ウォーターフォール | 少数精鋭・アジャイル |
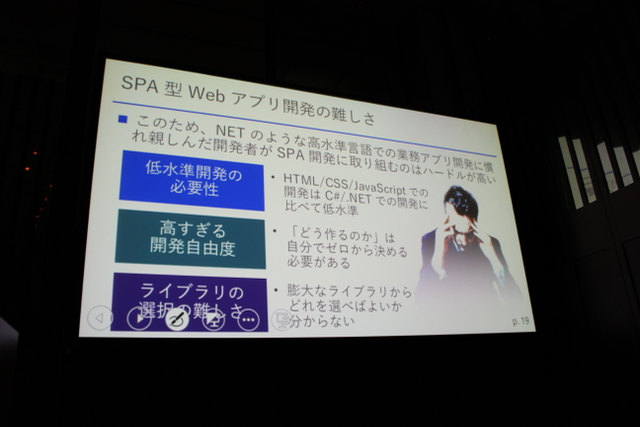
このような比較から、.NETのような高水準言語での開発に慣れ親しんだ開発者が、SPA開発に取り組むのはハードルが高いといえます。まとめると次の問題が挙げられます。
- 低水準開発の必要性:HTML, CSS, JavaScriptでの開発はC#, .NETでの開発に比べて低水準
- 高すぎる開発自由度:「どう作るか」は自分でゼロから決める必要がある
- ライブラリの選択の難しさ:膨大なライブラリからどれを選べばよいか分からない
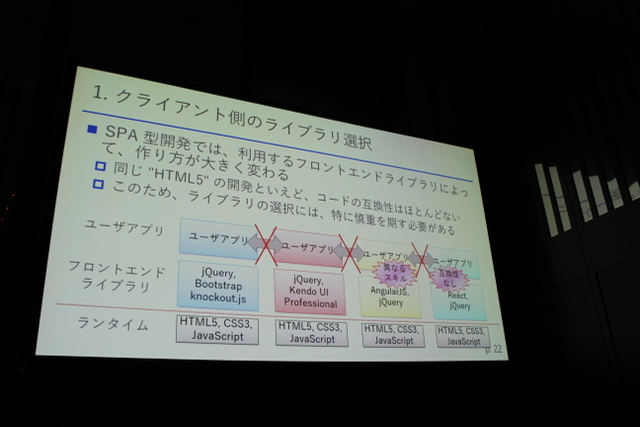
そしてSPA型開発では、利用するフロントエンドライブラリによって作り方が大きく変わります。同じ「HTML5」の開発といえど、コードの互換性はほとんどありません。このためライブラリの選択には特に慎重を期す必要があるといえます。
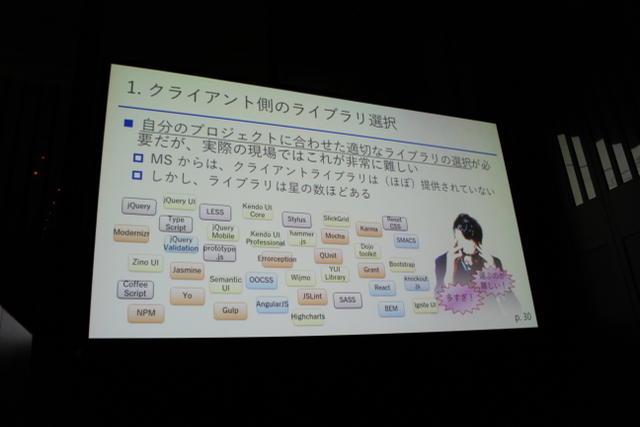
そこで、自分のプロジェクトに合わせた適切なライブラリの選択が必要になるのですが、実際の現場ではこれが非常に難しい。Microsoftからは、クライアントライブラリは(ほぼ)提供されていませんが、世の中にライブラリは星の数ほどあります。
ライブラリを選ぶ際に考慮すべき事項
言語拡張
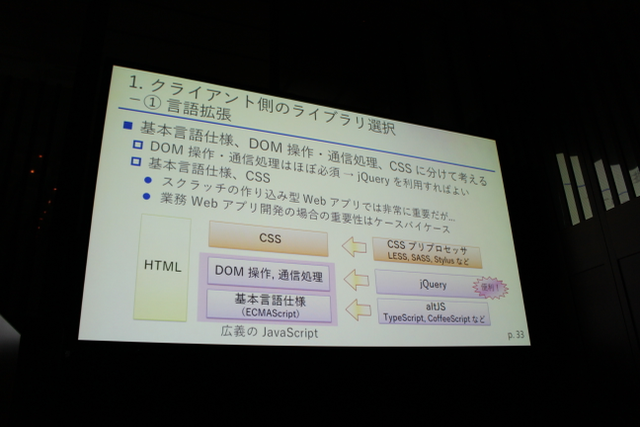
ここで、ライブラリを選択する際の私なりのやり方をご紹介します。ライブラリの選択では、基本言語仕様、DOM操作、通信処理、CSSに分けて考えてみます。そうすると、DOM操作・通信部分はほぼ必須になるので、jQueryを利用すればいい。基本言語仕様とCSSに関しては、スクラッチの作り込み型Webアプリケーションでは非常に重要ですが、業務Webアプリケーション開発の場合はケースバイケースです。より具体的に言うと、CSSではLess、SASS、StylusなどのCSSプリプロセッサーの選択、altJSでは、TypeScript、CoffeeScriptの選択などが挙げられます。
UIライブラリ
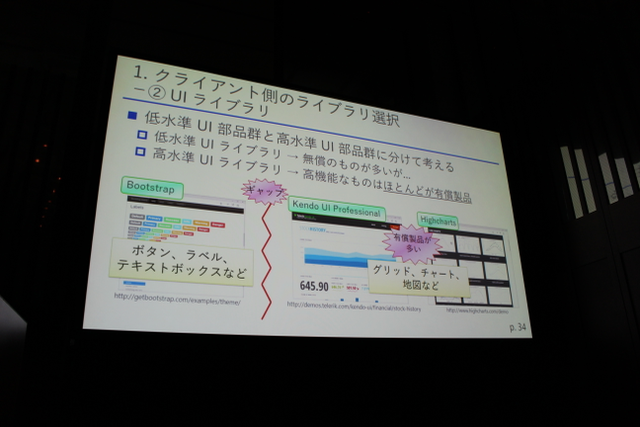
UIライブラリに関しては、低水準UI部品郡と高水準UI部品郡に分けて考えます。低水準UIライブラリには無償のものが多く、高水準UIライブラリは高機能ではあるが、ほとんどの場合有償製品となっています。
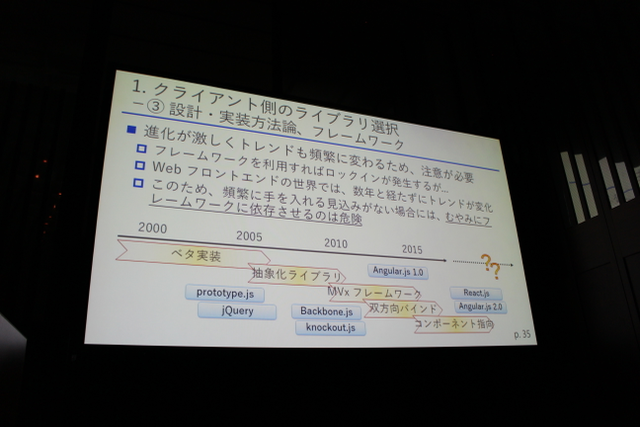
設計・実装方法論、フレームワーク
進化が激しくトレンドも頻繁に変わるため、注意が必要です。フレームワークを利用すれば、ロックインも発生します。特にWebフロントエンドの世界では数年と経たずにトレンドが変化します。このため頻繁に手を入れる見込みがない場合には、むやみにフレームワークに依存させるのは危険だと考えます。
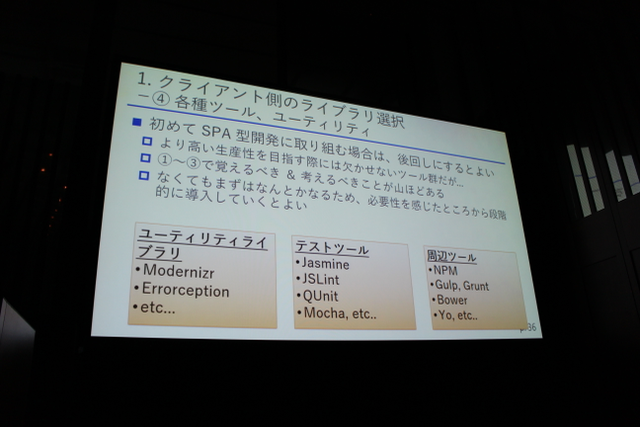
各種ツール、ユーティリティ
どのような各種ツール、ユーティリティを利用するかというような考えは、初めてSPA型開発に取り組む場合には、後回しにするとよい。より高い生産性を目指す際には欠かせないツール郡ではあるが、ここまで述べてきた、言語拡張、UIライブラリ、設計・実装方法論、フレームワークなど覚えるべき要素、考えるべき要素が山ほどあります。最初はなくてもなんとかなりますので、必要性を感じたところから段階的に導入していくことをお勧めします。
ライブラリの組み合わせに関する注意
ライブラリは安易に組み合わせないように注意しましょう。ライブラリには必ず寿命がある上、複雑に依存しあっていることも多い。古いライブラリが他のライブラリのバージョンアップの足かせになることがあります。
長期的な保守が重要になる業務Webアプリケーションでは安易にライブラリを組み合わせるべきではないと考えています。
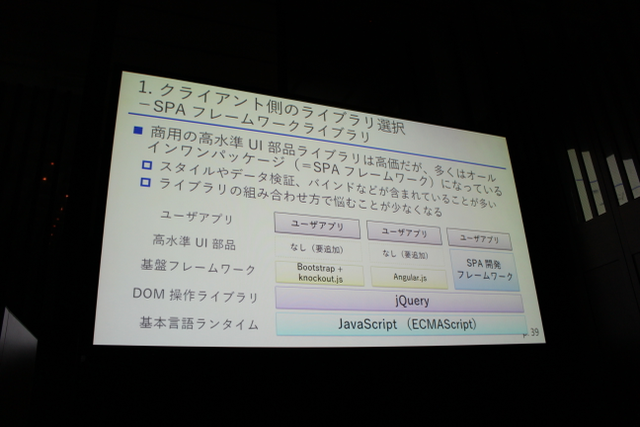
SPAフレームワークライブラリ
商用の高水準UI部品ライブラリは高価ですが、多くはオールインワンパッケージ(=SPAフレームワーク)になっていて、ライブラリの組み合わせ方で悩む必要が少なくなります。
このため、業務Webアプリケーション開発におけるクライアントライブラリの選択は、高水準UI部品の要否で大きく方針が変わります。
OSSライブラリの組み合わせ型開発では、利用できる高水準UI部品が少なめなので、メジャーなライブラリを中心に必要最小限の組み合わせを行います。。SPAフレームワークライブラリ依存型開発では、高水準UI部品が数多く利用できるので、シェア、情報量、日本語サポート、ライセンス費用などを元に選択するとよいでしょう。
サーバ側のページ構築
個人的には完全なSPA型ではなく、うまくサーバ技術を併用した方がSPA型の業務Webアプリケーションは作りやすい。特に.NET開発者の場合、複雑な業務ロジックはサーバ側でC#を使って記述した方が作りやすいことも多いでしょう。実際のSPA型アプリケーション開発では、サーバ側で組み立てなどにASP.NET MVCを併用するといいのではないでしょうか。UI処理の中心はあくまでもクライアントだが、上手に併用しましょう。
編集後記: 講演の内容について対談してみました。
レポートは以上になります。ただ、講演の結論が結局のところ「完全なSPA型じゃないほうがいい」と言っているように思え、少し違和感が残ったのも事実。そこで、同じくセッションを聴講していたコントリビュータの酒巻瑞穂さんと、疑問に感じたところを少し話し合ってみました。私も酒巻さんも、現役でエンタープライズWebに取り組んでいるエンジニアとして、これを機にエンタープライズ×SPAについて整理しておきたいと考えたからです。以下、その対談の内容を編集後記として掲載します。
SPAはつらい?
![]()
佐川:講演を聞いて、どんな感想を持ちました?
![]()
酒巻:正直、ちょっと違和感残る内容でしたね。
![]()
佐川:結論が結局、本格的なSPAは難しいからやめとこう、と言っているようにも聞こえました。
![]()
酒巻:私も、メリットが見えないものはがっつりSPAにする必要はない。何もかもSPAにすべきとは思いません。ただ例えば、モバイルの事を考えると、SPAにしていくメリットは大きいですよね。クライアントサイドでのオフライン処理を求められることも多いので、そうなるとSPAで作るほうが自然だったりする。
SPAはセッションをクライアント上で維持できるので、Server Push型のイベントが必要なアプリケーションを作る必要がある場合にも有効ですね。
![]()
佐川:SPA開発は職人技という話がありましたけど、ここはどうですか?
![]()
酒巻:職人技…かどうかはわかりませんが、開発の自由度は確かに高いですよね。アプリケーションの品質が、プログラマ個人の力量に左右される部分はまだ大きいですね。
![]()
佐川:フレームワークがそういう問題解決を担えるはずなんですが、そのフレームワークが多すぎるという(笑) 。講演でも「ライブラリ選択が多すぎる」という問題提起をしていらっしゃいましたね。
![]()
酒巻:確かにそれは同意できます。でも、「開発時の選択肢がない」というのは言い換えると「衰退する技術」のようにも思えるので、個人的にはむしろ今の状況は歓迎しています。業務エンジニアとしては社内ルールなどを作って統制する方がいいんじゃないかと。
![]()
佐川:それにライブラリの選択も、Yeomanなどのジェネレータやいろんなスターターキットを使えば、かなりの部分楽できますよね。
SPAの設計は悩ましい
![]()
酒巻:ただ、講演でも取り上げられていましたが、設計の方法論などについては確かに難しいです。ここはまだ結論がないと言うか、個人的にも難しいところですね。というのもWebの進化がまだ当分先を見てるので「今」の最善はあっても来年の最善はもう判らない。
![]()
佐川:設計方法論は、採用するフレームワークによっても大きく変わってくるところですしね。ただ、今のトレンドとしてはUIのコンポーネント化というのは間違いない方向性なので、そこからスタイルを決めていける。ただ、設計方法論を語った書物はあまり見られないのも事実で、これはWebの進化が早すぎるためではないかと。
しかしSPA設計の話って、「サーバでやるか、クライアントでやるか」って話になりがちですよね。ただ、MVC的なものをどちらかに寄せなければならないという話ではない。基本的には、UIを更新する処理はクライアントに寄せるというほうが筋が良いと思います。
この話はSPAをどうするかという話ではなく、もう少し広くWebアプリケーションをどうやって作るかの話です。SPAでもMPAでも議論としては同じで、SPAにすべきかそうすべきではないということになる。 そういう意味でも、SPAを採用すべき勘所とか、Webアプリケーション全体の中のSPAの位置付けについて、先ほどの講演でもっと聞きたかった。
![]()
酒巻:個人的には、ちょっと古い内容でしたね。「DOM操作はjQuery」と言っていたが、個人的にもうあまりやりたくない(笑)。
![]()
佐川:そうそう、個人的には4年くらい前の感覚に思えました。その頃とはWebアプリケーション開発のやり方そのものが変わっている。もちろん(Webアプリケーションではなく)Webサイトを作るときにわざわざReact.jsとかAngularを利用しなくてもいい。そういう時はjQueryでもいいと思います。こういうものは当たり前ですが、適材適所で考える必要があって、それこそマネージャやアーキテクトの腕の見せどころなのではないでしょうか。
最後に
ここのところ、確かにエンタープライズでSPAの導入が多くなってきました。 一方でまだまだ事例が少ないこと、開発経験のあるエンジニアが少ないため導入しようとしてもなかなかプロジェクトとして進められないという現状もあります。この記事が、エンタープライズWebアプリの開発に少しでも寄与できたなら幸いです。