この記事は、Angularをテーマとした日本初のカンファレンス 「ng-japan」のイベントレポート(第5回目)です。
はじめに
Angular 2の発表があり、大きく様変わりするのではないかと懸念され、話題にもなりました。そして、AtScriptからTypeScriptへの変更など、話題にことかかないAngular 2ですが、彼らがなぜ、そのような変更を行っているのかが理解できるセッションとなりました。
Angular 2 – Igor Minar
Angularは、私たち開発者のWebアプリ開発の手法を変え、生産性を向上してくれました。今度は我々のニーズに合わせて、Angularが変化をする番です。このセッションでは、何が変わり、なぜそのような変更が必要なのかをお話します。
まずは、Angular 2の3つのポイントについて。
- なぜAngular 2を作ることにしたのか
- Angular 2はどういうものにあるのか
- いつ出てくるか
なぜAngular 2を作ることにしたのか
5年前にAngular 1の開発を始めたわけですが、これはWebアプリケーションの生産制を上げるために始めました。自分だちだけで閉鎖的に作るのではなく、様々な人にも見てもらいので、オープンソースにしました。その結果、多くの人に気に入ってもらえたと思います。そして気に入ったということだけではなく、実際に使い、コントリビューションしてくれました。
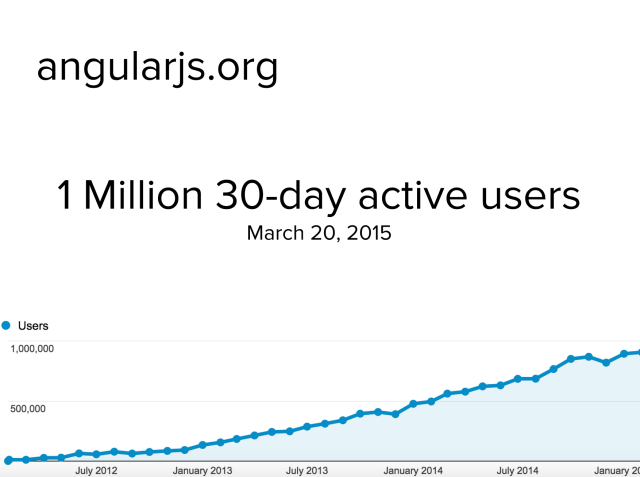
実際、世の中にどのくらいAngularが使われているかはよくわかりませんが、類推できる統計値はいくつかあります。例えば、今回のカンファレンスがほぼ満席になっているということが挙げられますね。とても嬉しいことです。そして毎月100万の開発者が、Angularについて学ぼうとしサイトにやってきます。
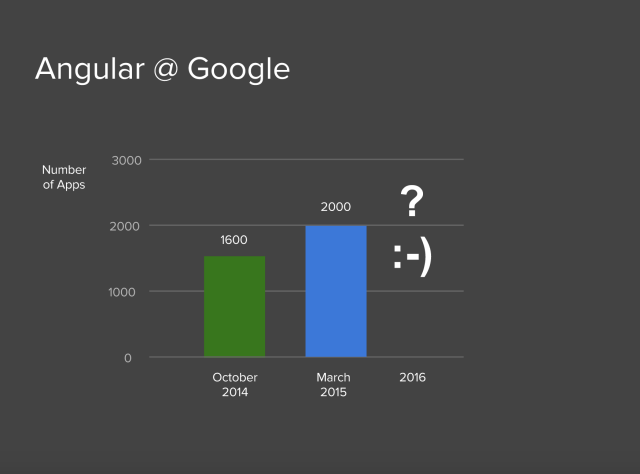
Googleの外の世界で、Angularがどう使われているのか計り知ることは難しいですが、Googleの中ではヘビーに使っています。現在Googleの中では2,000のアプリケーションが構築されています。このような数字が何をもの語っているかというと、多くの人がAngularを信頼されているということです。しかし、信頼されているということは、責任が増すとも言えます。
5年間で徐々にAngularを育ててきた中で、次の段階ではもっとよりよいものにしたいと考え、Angular 2を作ることにしました。Angular 2がどういうものになるのかが気になるところだと思いますし、指針は重要かと思います。
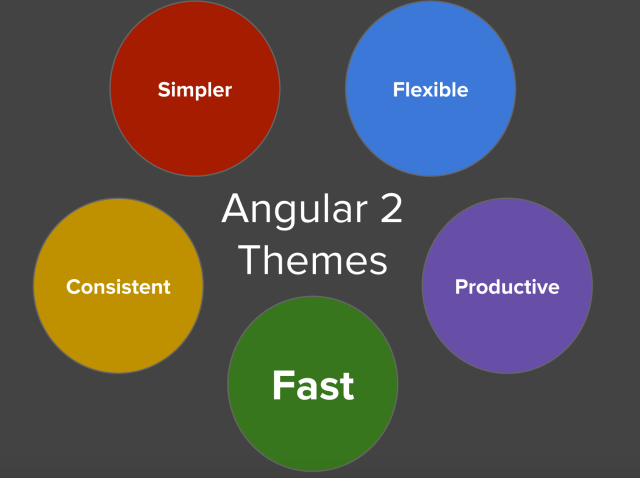
Angularを、よりシンプルな一貫性のあるものにしたいと考えています。なぜそれが実現できたかというと、どう使われて、どう開発されてきたかわかっているので、どう最適化すればいいのかも見えてきたからです。そしてAngularを気にいっている人からは、とても柔軟性があるからと言われています。こうした柔軟性も、Angular 2に盛り込みたいと考えています。
私たちがAngular 1で経験できていなかった部分として、パフォーマンスが挙げられます。より大きなプロジェクトを行っているうちに、パフォーマンスが重要であることに気づきました。そして、最後の要素が生産性の向上になりますが、Angular 2でも生産性の向上を行っていきます。
Angular 1とAngular 2は似たようなものにあるか?
APIとシンタックスは異なる部分は多くありますが、Angularの中に入れば基本的な概念は似たようなものが多くあります。Angular 1で好んで使ってくれたData Bindingなどは、Angular 2でも利用することができます。
Angular 2は、より使い勝手がよくシンプルにし、よりパワフルにしました。そして新しい強力な機能を追加しました。
- Viewports
- New languages
- Web Components
- New template syntax
- Unidirectional data flow
- Ultra-fast change detection
Productivity
Angular 2の中で盛り込んでいくテーマについてもいくつかありますが、その中で2つ話をします。
- 生産性向上
- パフォーマンス向上
Angular 2においては、Angular 1のさらにその先をいくことを考え、それがtoolsを活用することができるということです。いま提案された、開発が終わってない、ブラウザでも実装されていないものに対しても、コードを書くことができるということです。そして開発者にとって役に立つこととして、タイプミスを防ぐことをしています。この新しいテンプレートシステムによってエラーやタイプミスがないかを抽出することができます。TypeScriptのチームとパートナーシップを組むことでそれを進めることができました。
TypeScriptを利用する重要なことの一つは、ECMAScript 6でも使うことができるようになることです。つまりTypeScriptをオプションとして、使うことができます。異なるチームに分散した大きなプロジェクトのときに、コントラクトを表すことができます。
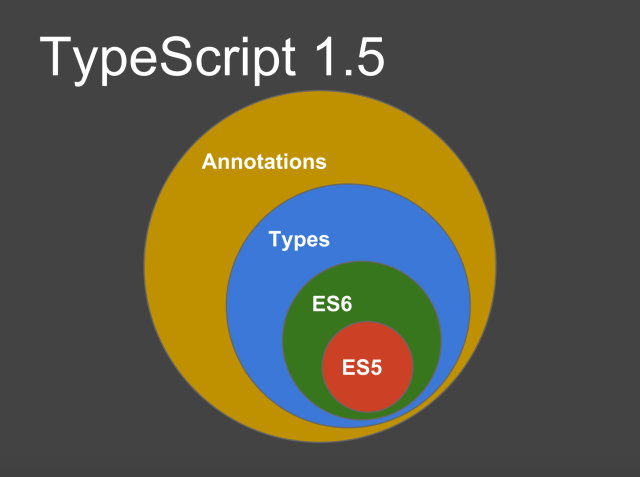
もう一つTypeScript 1.5に含まれることにアノテーションがあります。アノテーションのお陰でコードを書く量を減らすことができます。これらの機能を標準化しJavaScriptに入れていくことを考えています。ChromeのV8チームやTypeScriptのチーム、その他のチームと連携しています。
将来的にはこれら機能がJavaScriptの中に含まれていくと思います。そういうことになると将来的には変換ということが必要ではなくなります。もちろんこれらは長く時間がかかるものですが、時間をかけてやっていくことには意義があると思います。
Angular 2はTypeScriptが使われていますが、一般の開発者がTypeScriptを使わないといけないのかという疑問があるかと思います。答えとしては自由に選択することができます。みなさんが自由にどの言語を使って、Angularアプリケーションを書くか、ECMAScript 5やECMAScript 6などどれを使ってもいいです。ただこうしたアプリケーションのツールを使いたいときは、TypeScriptを使うのがよいと思います。
標準化
言語の拡張と標準の話をしてきました。しかし、このAngular 2の大きなテーマとしては、標準化が好きだということがあります。Angular 1を作り始めた頃は、まだ使えないようなAPIを持ってきて、Angular 2の中に盛り込みました。よい例としては、Shadow DOM、Templateエレメントなどを使っています。
パフォーマンス
Angular 1.3のときに、パフォーマンスの改善を試みたというのがわかると思います。パフォーマンスを語るときに、難しいのは速いというのはどういうことなのかという定義です。この答えとして、ツールを作りました。パフォーマンスを信頼性の高いものにするためBenchmarksというのを作りました。
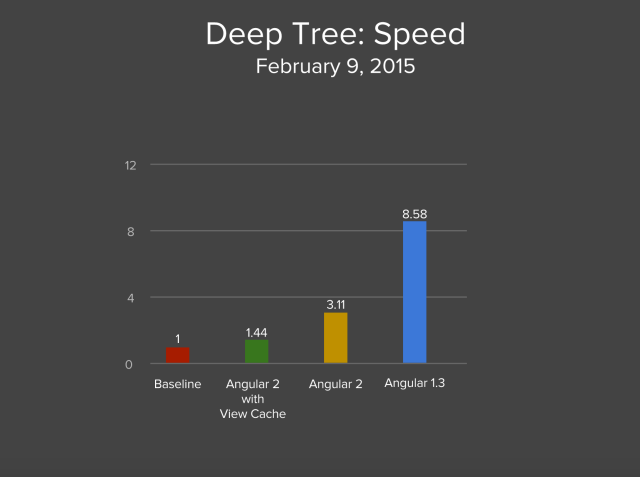
一連のベンチマークテストとして、世の中でやっているいろいろなベンチマークを行いました。その一つがDeep Treeです。Deep Treeでは深く複雑にネスティングしているものをベンチマークすることができます。結果的にAngularでは複雑な画面に対して、どのくらいパフォーマンスがあるのかを知ることができます。
Angularが速いのか遅いのかを知るために、ベースマークを作りました。それにはJavaScriptをAngularを使わずに作り、様々な工夫してベースマークを作りました。ポイントは、とにかく速く走るというプログラムなので通常書くようなロジックではありません。同じベンチマークでAnguler 1を作りました。
このベンチマークでは、ベースラインと比べると8倍時間がかかります。しかし、他に出ているソリューションとでは、ほとんど変わらないものになっています。もっと改善できるというはずだということで、Angular 2で試した結果としては3倍時間になりました、もっと速くすることができると考え、結果としては改善することができました。
Angualar 2の中にはView Cacheがあり、DOMエレメントを再利用することができ、この機能を使うことでパフォーマンスを上げていくことができます。
特にナビゲーションの中で2つのViewを行ったり来たりする場合、高い効果がありました。もちろんパフォーマンスについて注目しましたが、ガベージコレクションも気になるところです。
アプリケーションの様々な操作によってメモリーに関する事象が異なりますが、モバイル・アプリケーションのようなメモリーに制限のあるものについてはいろいろと効果することがあります。パフォーマンスというのは速度だけが重要なのではなく様々な要素で出てきます。一つパフォーマンスの中で注目しているのが、変更検知を取り入れた時に、どのくらい影響があるのかに興味がありました。
幸いなことに、Angular 2では柔軟な変更検知ができます。変更不可能なデータ構造がエキサイティングなのはなぜかというと、絶対に変わることがないとわかっていますので、変更検知の中で活用していくことになります。いくつかのシナリをの中で、使っていくことができます。バーチャルスクローリングが、それにあたります。
Angular 1の場合には変更検知を行っていくための時間というのは、データのサイズに比例して増えていきました。Angular 2の場合には改善されほとんど気にする必要のないくらいの速度になります。
Angular 2
Angular 2がどういうものかご紹介します
いつAngular 2が使えるか
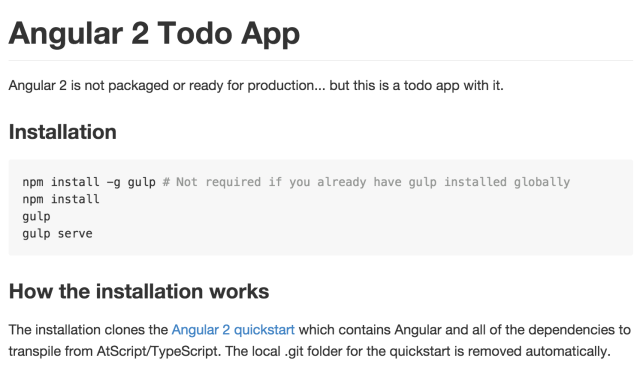
いまAngular 2はアルファバージョンになっていますので、大きな変更はあります。なぜ、安定してないものを紹介しているかというと、我々がどのようなな開発をしているかを示したいからです。オープンソースにし、Angular 2の初期の段階で、様々なフィードバックを受けたいという想いから公開しています。
すべてのコードはgithubに公開していますので、issueやコメントを入れてください。どういうアイデアがこれまでインプリされているかは、ドキュメントを見ていただきたいと思います。
2月にアルファを出したが、3月に行われたng-confでAngular 2のデモを行い、多くの反響をいただきました。正確にいつリリースされるか、日付は発表されてはいませんが、Googleのあるチームは5月には使いはじめ、マイグレーションを行っていきます。そして、このGoogle内部のチームからのフィードバック、コミュニティからのフィードバックでロードマップが決まってきます。
Angular 1を使う人は、angularjs.orgのサイトも使っていると思いますが、Angular 2に特化したサイトも立ち上げました。多くのAngular 2のドキュメントは、angular.ioに掲載されます。
では、Angular 1はどうなるかというと、多くの方がAngular 1を使っていると思いますので、ほとんどの方がAngular 2に移行したというまでは、Angular 1をサポートし残しておく方針です。より移行が簡単になるようAngular 2を開発していく予定です。そのマイグレーションが進む中で1.5や1.6を出していきます。
数週間前のng-confでのビデオがありますので、見ていただけたらと思います。
CodeIQとの連動企画!
AngularJS雑学、豆知識を問う問題です。腕試しに、もしくは理解度チェックに是非ご活用ください!こちらから問題にチャレンジ!
問題:知ってる?AngularJS雑学
プレゼンテーション資料
今回取り上げたプレゼンテーションの資料は以下のとおり公開されています。合わせてご覧ください。
セッション動画
当日のセッションはyoutubeで公開されています。逐次通訳付きなので、是非ご覧ください!