Angularをテーマとした日本初のカンファレンス 「ng-japan」が2015/3/21(土)サイバーエージェントで開催されました。
ng-japanは、参加者350名以上という、単独JavaScriptフレームワークをテーマにしたカンファレンスとしては、非常に多くの方が来場。日本でAngularを利用して活躍しているスピーカーや、Google Angularチームのメンバーを迎え(逐次通訳あり)、Angularの現状と未来についての学びの場となりました。
本日からそのイベントの模様を6回に渡り、あますところなくお伝えしていきます!
Angular1.4 and beyond – Chirayu Krishnappa氏
最初のセッションでは、Angular1.4の新機能の概要について紹介がありました。また、パフォーマンスの向上とAngularアプリケーションを構築する上で、維持しやすいコードを書くのためのベストプラクティスについても紹介されました。スピーカーのChirayu Krishnappa氏は、Google社でAngularやAngularDartを担当しています。
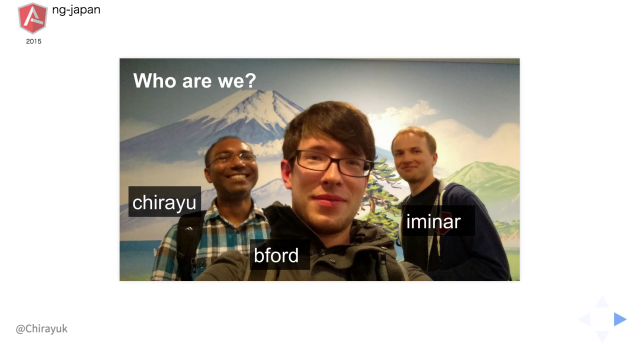
セッションは、来日されたGoogleエンジニア3人の紹介からはじまりました。一枚目のスライドは富士山をバックにした記念写真です。右からChirayu Krishnappa氏、Brian Ford氏、Igor Minar氏です。富士山に登ってみたかったということですが、時期としては閉山しているので残念だったので、絵をバックに写真を撮ったとのことです。
それでは本題にはいります。
Angularとコミュニティ
私がお話するトピックは「Angular1.4」です。まだAngular1.4はリリースされていませんが、あと一週間ほどでAngular1.4がリリースされる予定です。これは、今までリリースされたAngularの中でもっとも成熟度があり安定したリリース版となっています。オンライン上に1.4に関する様々なリソースが提示され読むことができます。
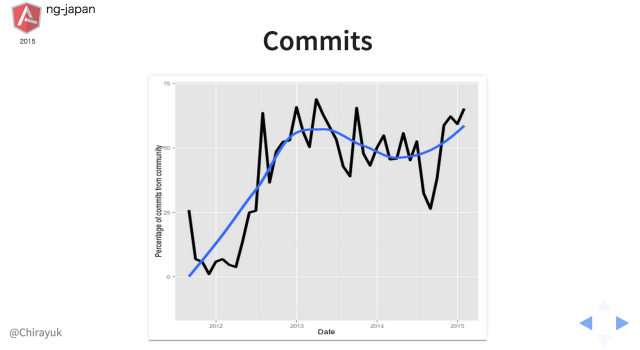
Angularのコミュニティはとても大きく様々な素晴らしい人に参加してもらっています。このグラフはコミュニティの成長過程を示していますが、実際にはAngularのソースコードが格納されているgithubリポジトリに対するビジターを数えています。
6ヶ月前の段階で、2週間の間に5万人ほどの方に訪れてもらっていました。現在時点では、2週間で10万人ほど訪れてもらっています。そして同じ2週間の間に1600ほどの新しいissueやPRが作られます。そして新しい200ほどのコントリビュータが新しいPRやissueを立てていたり、ドキュメントを修正するということを行っています。これほど大きなコミュニティに育ったことをとても嬉しく思っています。多くの方がAnglarが大好きということ、急速に採用してくれていることをとても嬉しく思います。
Angularコニュニティの成長は著しく、はじめの頃はGoogleのコア・メンバーがコミットしていましたが、現在では、Googleのコア・メンバーとコミュニティのコミットかでは、コミュニティのコミットの方が多くなっています。
Angular1.4とは
Angularのリリース・プロセスは完成されていて1週間単位でリリースができるような仕組みが構築されています。Angular1.4では35の新しい機能が入り、140のバグが修正されています。そしてパフォーマンスの点で改善が行われています。
今回はAngular1.4の機能の中で特に興味がありそうな機能をピックアップしました。
まずは、
- New Router
- Pluralization and Gender support
- ng-animate update
- ng-message update
- ng-cookies update
最初の機能のNew routeです。特に皆さんが興味ある機能ですし様々な機能が盛り込まれていますので別のセッション、ブライアンから説明します。Angularの中で複数および性別を扱ってていくことができJavaScriptでコードを書く必要がないということになります。ng-animateに関してはすぐに目に見えて役に立つというものではありませんが、将来利用していく中で活用することができると思います。そしてng-message,ng-cookiesもかなりの改善が行われています。
Pluralization and Gender support
ここでは「複数の扱い」と「性別の扱い」について見て行きたいと思います。このシンタックスはICUが出しているMessage Formatのシンタックスがベースになっています。現行Angularのinterpolationシンタックスを拡張したもので、interpolationシンタックスの中で記載することが可能になっています。これにはいくつかのアドバンテージがあり
- 宣言型になっている
- 新しい国際化に対応できる
- アトリビュートの中で使うことができる
ということが挙げられます。
例をいくつか紹介しますが、オンラインで見てもらうことでより詳細なことが分かります。
|
1 2 3 4 5 |
{{numMessage, plural, =0 { You have no new message } =1 { You have one new message } ohter { Tou have # new message } }} |
複数扱いの簡単な例になりますが、今までAngularのコードを記載するときに行われていたダブルカーリーで記載します。ダブルカーリーの中でカンマが続きメッセージフォーマットが入ります。この書き方は、現在時点のAngularのコードと互換性があります。
つまり、後方互換性があるということを意味しています。詳細については説明しませんが簡単に読める構造なっています。最後のパラメータでは、複数のインタプリを入れることができ、変更があった場合には容易に追加することができます。性別に関するものも同様でシンプルな構造になっています。
|
1 2 3 4 5 |
{{friendGender, select, male { Invite him } female { Invite her } other { Invite them } }} |
ng-massage update
ng-massageの変更点について説明します。大きな特徴が2つあります。
一つ目の特徴ですが、複数のインクルードを入れることができます。そしてもうひとつexpentionを入れることができます。これにより簡単にコンフォート、リファクタリングすることができます。
|
1 2 3 4 5 6 7 8 9 10 |
<input type="email" ng-model="data.email" name="myEmail" ng-minlength="5" ng-maxlength="100" required /> <div ng-message="myForm.myEmail.$error"> <div ng-message-exp="['minlength', 'maxlength']"> Tour email must be between 5 and 100 characters long </div> <div ng-message-include="required-errors.html"></div> <div ng-message-include="email-errors.html"></div> </div> |
ng-cookie update
いままでのAngularにおけるcookieの対応はシンプルなものでだったので、もっといろいろな機能を追加して欲しいという要望が多く上がっていました。それらリクエストには
- クッキーのドメインとパスを持ていること
- クッキーがアップデートできること
- 2年程前からあるあまり一般的でないバグについていくつか解消したこと
その他に何が機能として新しく加わったかというと
- CommonJSフレンドリーなビルド
- “unknown provider”というエラーをインジェクション使って取り扱うことができる
- jqLiteを強制的に使う、あるいは特定のjQueryバージョンを使うことができる
- ngOptionsを使ってオプションをdisableに
- limitToを使うとbeginning indexの引数を加えた
- ngModelで$setDirtyメソッドの使用
- ルートプロバイダですがアプリケーションのcase-Insensitiveなurlに対応
- ngAriaのオートアクセサビリティに関する改善
- $httpについての改善
ぜひみなさんもチェンジログを読み、どこが自分に関係するのか見てもらえるとよいかと思います。
Better Performance
さきほど言ったようにAngular1.4においてはパフォーマンス向上にフォーカスしています。その中でもダイジェストタイムの改善を行っています。ダイジェストタイムというのは、Angularで何かイベントが発生した場合、何が変わったかというのを発見するという機能で、それによりUIを変更するという機能です。これは30%程度改善されました。メモリーのfootprintですが2〜4%改善しました。ということはそれほど頻繁にガベージコレクションを考えなくていいことになります。
とは言え自動的に皆様が作ったアプリケーションのパフォーマンスが30%程度あるいは数%改善されることはありません。パフォーマンスの改善の度合いはアプリケーションの構造や作りにもよります。しかしながら、特に大きなテーブルや大量のデータを扱った場合は、直ぐにレスポンス改善されたというのがわかると思います。Angular1.4がリリースされたら何をするべきかというと、まずはUPDATEするのがよい。
そしてAngular1.4を構築するにあたって互換性に関しては注意をしました。大規模な変更がほとんどのアプリケーションで影響を及ぼすことはありません。
Angular1.3でサポートされていたブラウザはAngular1.4でサポートでされます。そうすると全員Angular1.4にバージョンアップしなければならないと思われます。その次にはAngular1.5にアップグレードしていきます。
Angular1.5
Angular1.4は一週間後にリリースされますが、そのあとAngular1.5の作業になります。
Angular1.5の策定の作業も今までの作業と同じように作業を行っていきます。Angular1.5を決めていくにあたってはgithubの意見を尊重しフィードバックする形で行われます。github上でどの機能を入れていくかを決めていきます。Angular1.5の中に入っていくものはコミュニティの意見にしたがって決めていきます。
次はAngular 2ということになりますが、new routeもあり、いろいろな新しいトピックがあります。今Angularでアプリケーションを開発するにはAngular1.4で開発するのが最もよいと思います。このリリースが最も安定しているというのは変わりありません。
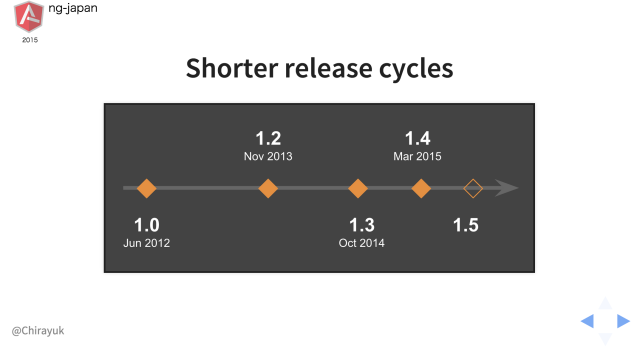
リリースサイクル
リリースサイクルの期間がどんどん短くなっています。過去においてリリースサイクルはゆっくりしていた。例えばAngular1.0からAngular1.2は2年近く必要でしたが、リリースサイクルは後になればなるほど短くなっています。
どうやったらうまくリリースを出していけるか、そしてサイクルをより効率よくできるか考えていました。リリースサイクルが早くなるということは将来の姿がすぐに見えるということになります。そして、リリースサイクルが短くなるということは、一回のリリースが盛りだくさんで移行が大変になるということがなくアップデートが容易になるということが言えます。
Angularコミュニティ
少しコミュニティについても考えていきたいと思います。AngularコミュニティというのはAngularにとって欠かせないものになっています。ngJapanもそうですし2週間前に開催されたng-confもそうです。我々はコミュニティが好きだし、コミュニティの力も必要としています。新しいプルリクエストや機能、バグフィックス等をいただけることは我々にとってとてもエキサイティングなことです。しかし、そのようなリクエストが多ければ多いほど、それをカバーする時間に多くを割く必要があります。みなさんのお手伝いによって助かっていきます。
最後にその3つの分野について触れていきます。
新しい機能を追加していくとき、開発者とのスレッドを立て何をつくろうとしているのかディスカッションから始めるといいです。新しい機能を開発するときはなるべく多くの人が参加して、多くの人が考えることが重要です。どの部分でデザイン変更が必要になるのか予測できるようにするのが重要です。そういう過程を踏むことでより良いAngularになると思われます。機能のプルリクエストはなるべく絞り込んで行くことが重要で、なるべくコンパクトにしてあとでまとめていくのがいいです。そして後でプルリクエストをつなげる方が良い方法です。変更というのは後で簡単に足していけるので、初めは機能として絞り込んだものの方が必要になります。
PRを出していくにあたって重要なことがあと2つあります。
unitテストを加える事が重要です。前回のコードに対して3,000のunitテストがありましたが、unitテストがあればあるほどコードカバレッジがよいということになります。詳細についてはコントリビュートドキュメントがgithub上にあるので確認してもらえるとよいと思います。
最後はバグやissueに関する分野です。自分が期待していた通りに動かない場合、何処かにバグがあるかもしれません。実際にこのテストが失敗したという実例を入れてくれると助かります。このバグの情報をやりとりをするときに、記述の中にどこでどのようなバグがあったのかというのを伝えて行くことは、同じ英語の中でもとても伝わりにくいです。ですので、失敗したテストコードをつけてもらうことで曖昧さがなくなり、手助けになります。バグだと思っていてもリリースサイクルが短くなったことでFIXしているかもしれません。ほんとにmasterでも治っていないことなのか確認してください。
さまざまな多くのPRがでてきますので、どれを優先して解決していくのか決めていきます。みなさまにも情報を提供してもらい、古いissueによくあるのが、すでに解決しているものもいくつかあります。古いissueのリストの中に入っていて、もう重要でない問題である場合、コメントを入れていただけると助かります。
CodeIQとの連動企画!
AngularJS雑学、豆知識を問う問題です。腕試しに、もしくは理解度チェックに是非ご活用ください!こちらから問題にチャレンジ!
問題:知ってる?AngularJS雑学
プレゼンテーション資料
今回取り上げたプレゼンテーションの資料は以下のとおり公開されています。合わせてご覧ください。
セッション動画
当日のセッションはyoutubeで公開されています。逐次通訳付きなので、是非ご覧ください!